能替代 Vue 和 React 的框架,长什么样子?
2021年,StackOverflow(https://stackoverflow.com/) Developer 调查中,Svelte 成为最受开发者欢迎的 Web 框架。

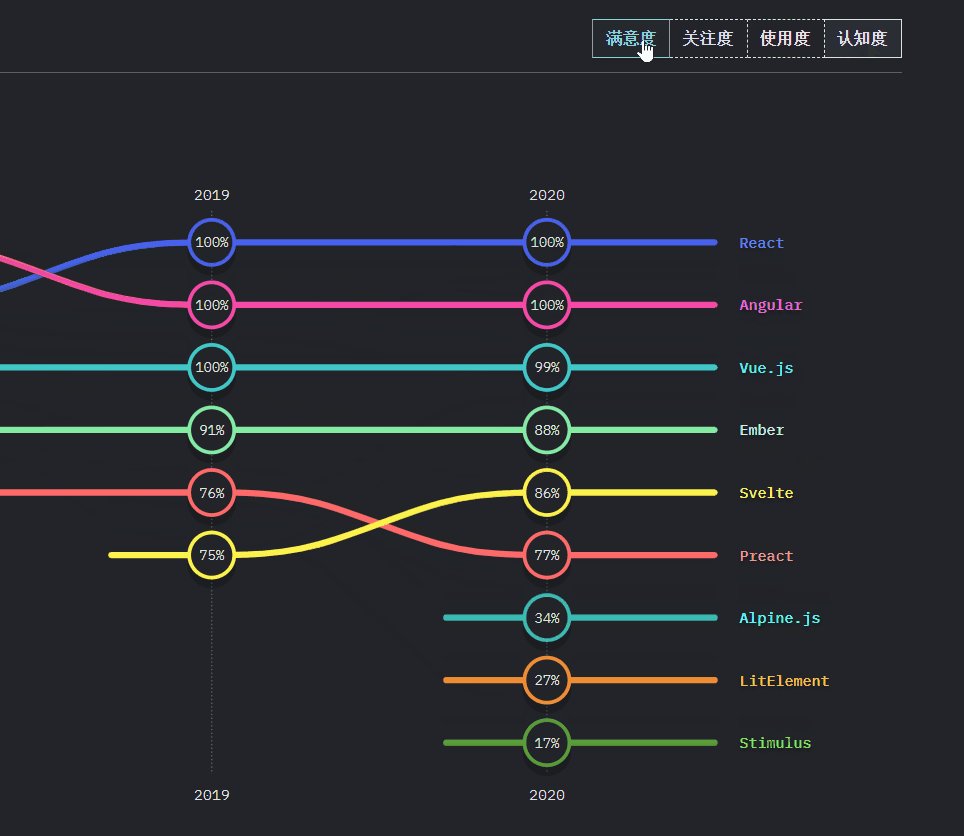
Svelte 是一个全新的构建用户界面的 Web 应用程序。Svelte 读法是[ / sfɛlt /],本意是苗条的,细长的,优美的。从2019年开始,受到了非常多的关注,是开源社区目前最热门的前端框架。
Svelte 与诸如 React 和 Vue 等 JavaScript 框架类似,都怀揣着一颗让构建交互式用户界面变得更容易的心。
但是有一个关键的区别,Svelte 在构建/编译阶段会将应用程序转换为直接应用的 JavaScript 代码,而不是在运行阶段解释应用程序的代码。这意味着你不需要为框架所消耗的性能付出成本,并且在应用程序首次加载时没有额外损失。
Svelte 可以被用来构建整个应用程序,也可以被逐步融合到现有的代码中。你还可以将组件直接作为独立的包(package)交付,并且不会有传统框架所带来的额外开销。
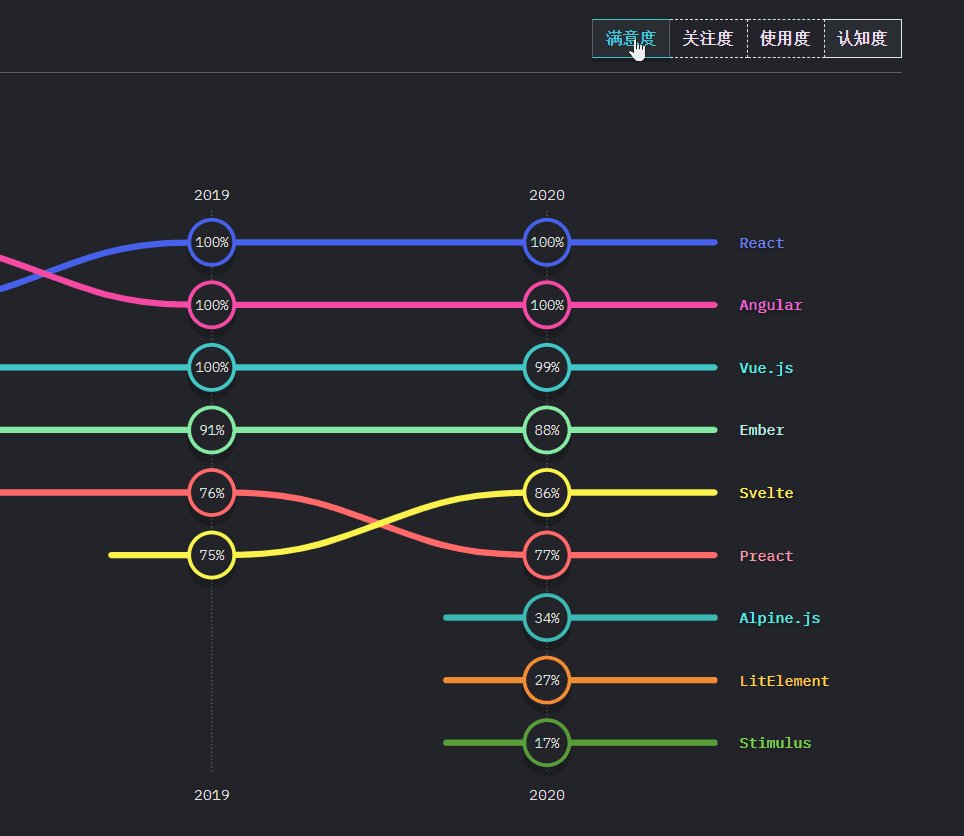
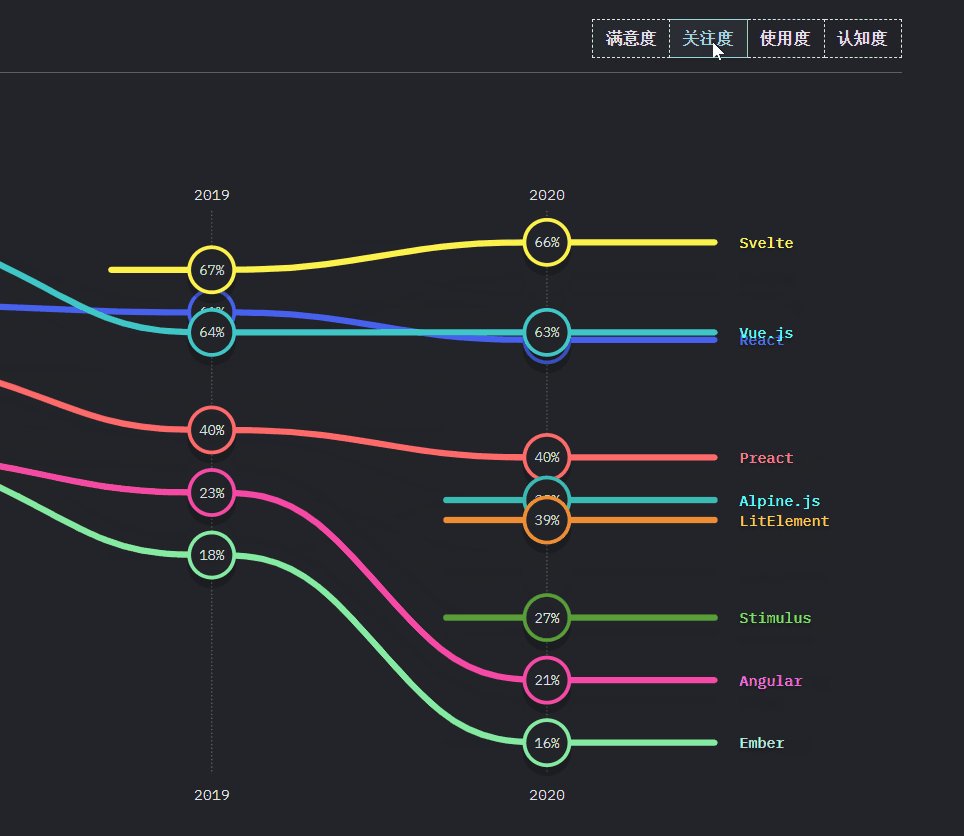
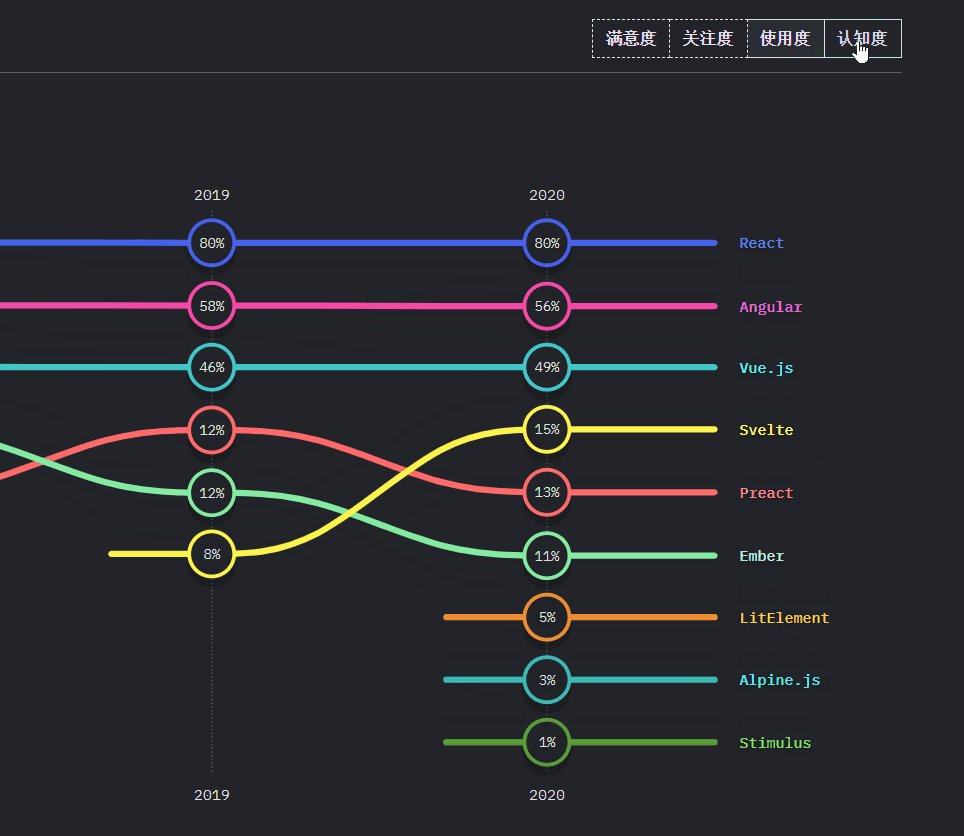
在 StackOverflow 今年的调查中,Svelte 成为众人聚焦的明星,而它目前的使用量也仅次于 Vue 位列第四,大有替代 Vue 、React 的趋势。

传统框架(如 React 和 Vue)在浏览器中需要做大量的工作。与使用虚拟(virtual)DOM 不同,Svelte 将这些工作放到构建应用程序的编译阶段来处理。有人甚至直接将 Svelte 看作前端的 “编译器”而不是框架或者库,由此可见 Svelte 和其他框架的核心差异。
Vue 作者尤雨溪,曾经对 Svelte 有一段极为恰当的描述:
Svelte 的核心思想在于『通过静态编译减少框架运行时的代码量』。 举例来说,当前的框架无论是 React Angular 还是 Vue,不管你怎么编译,使用的时候必然需要『引入』框架本身,也就是所谓的运行时 (runtime)。 但是用 Svelte 就不一样,一个 Svelte 组件编译了以后,所有需要的运行时代码都包含在里面了,除了引入这个组件本身,你不需要再额外引入一个所谓的框架运行时!
果然,大佬讲话就是这么恰到好处的不多不少 “刚刚好”。

而在我看来,Svelte 是否适合在大型项目中应用,还有待观察。虽然核心思想是不需要 “运行时”,但是项目组件越多,运行时的代码量也就越多,且组件间的代码重复率也就越高,除此之外,现阶段的周边生态确实处于基本荒芜的状态。
但是,如果你对偏原生前端开发有执念,Svelte 绝对让你浑身舒畅。
因为 Svelte 可以将组件作为独立的包(package)交付,所有如果你是在微前端架构下,做组件级开发,Svelte 就是神兵利器。
如果你对 Vue 比较熟悉,那么学习 Svelte 会让你感觉 so easy,因为 Vue 和 Svelte 都在 Template 阵营,学习成本很低。
当然,我这里就不再贴一下基本语法的使用规则了,如果你感兴趣,想跟我学习,那请点个赞告诉我,点赞过 100 ,我会单独录制 Svelte 教程视频给你哦。
推荐阅读:
知乎问题:如何看待 TC39 的提案 Module Fragments?
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
