网页录音时的麦克风权限问题解决

来源 | https://www.html.cn/web/html/19184.html

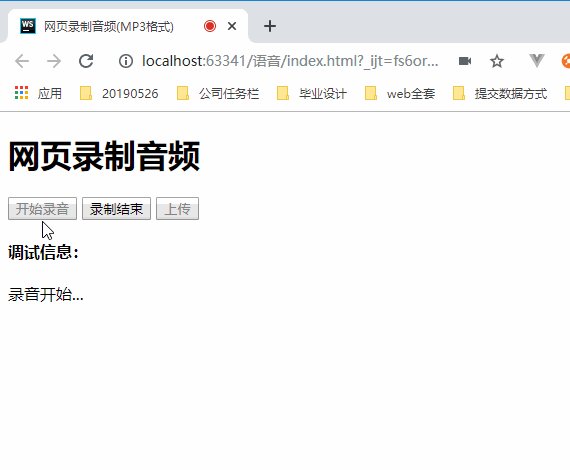
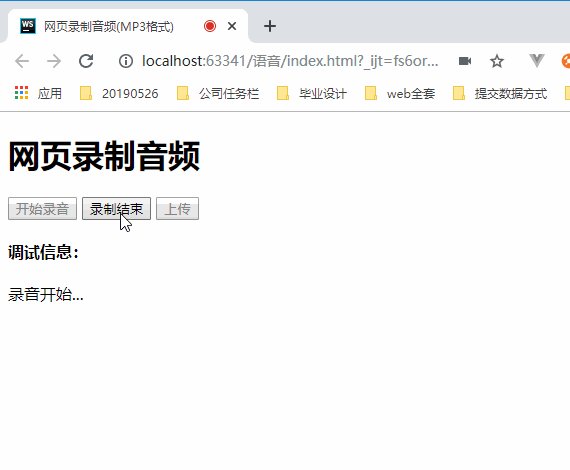
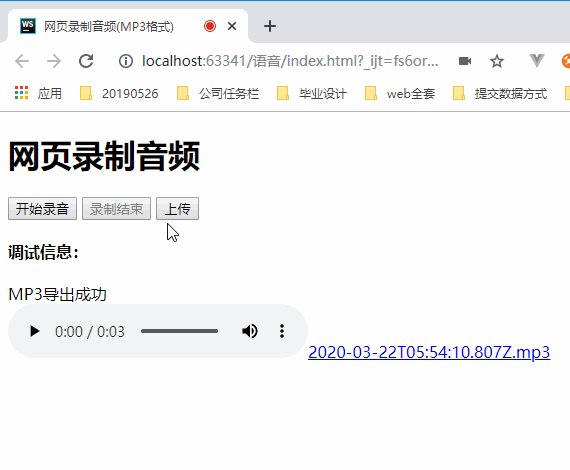
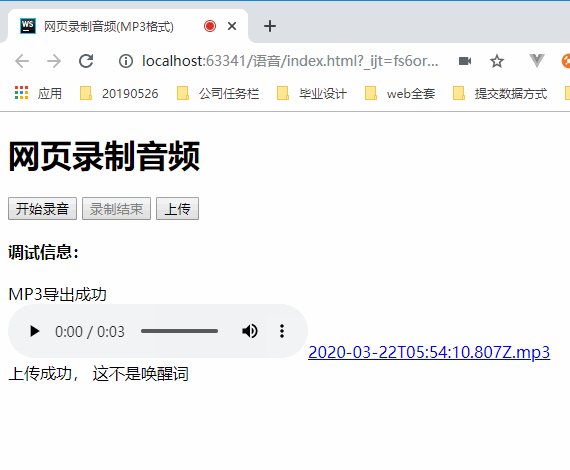
具体的实现大概如下图:

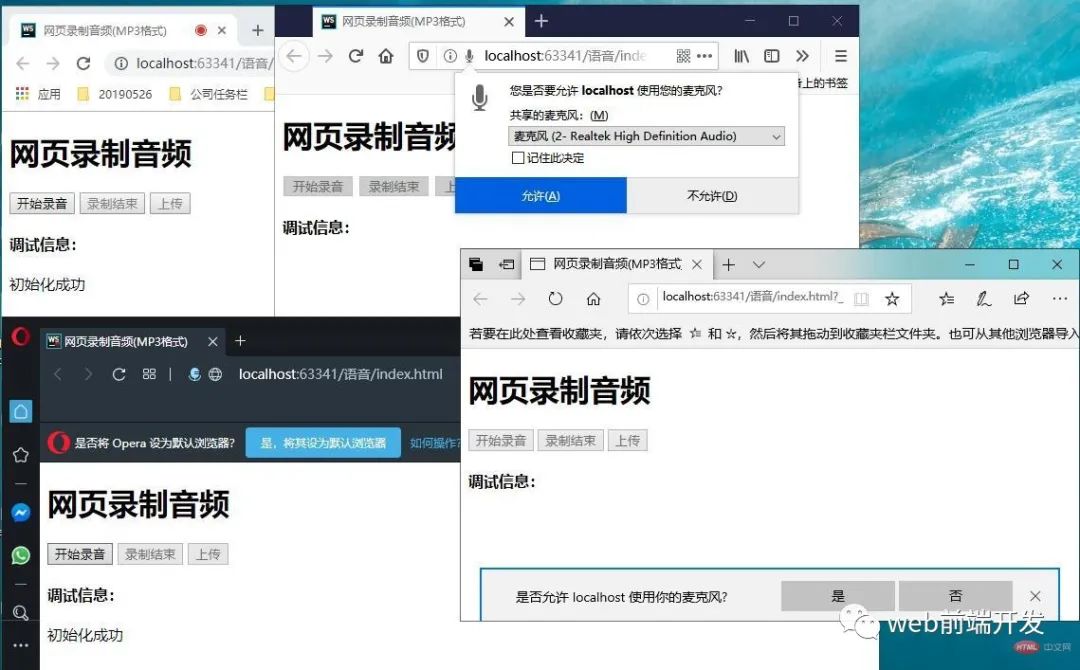
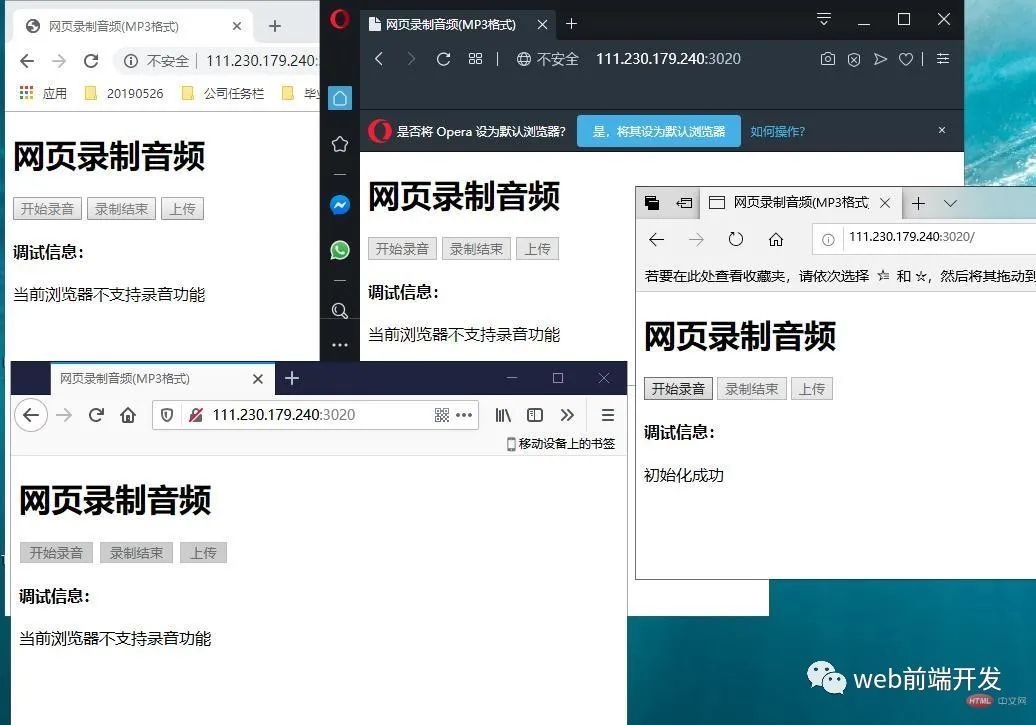
但是在上线之后只有Edge可以录音,谷歌、狐火、Opera都不行,具体如下:

最后在查找的时候,发现是权限问题:
方法一:由于H5调用摄像头麦克风有权限问题,解决办法是发布的程序使用https协议(不采用http协议)
方法二:新版Chrome中,http协议的网站由于安全原因不能访问本地的麦克风(或摄像头),如果该网站不支持https协议 ,可以使用一下解决方案:
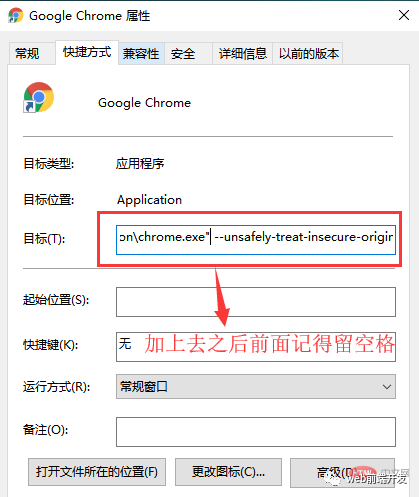
右键点击Chrome桌面快捷方式,打开“属性”
在“快捷方式”——“目标”中的最后输入这行代码:
--unsafely-treat-insecure-origin-as-secure="http://59.110.233.192:8080/video/"其中http://59.110.232.192:8080/video/ 替换成你要是用麦克风(或摄像头)的网站剧可以了!


评论
