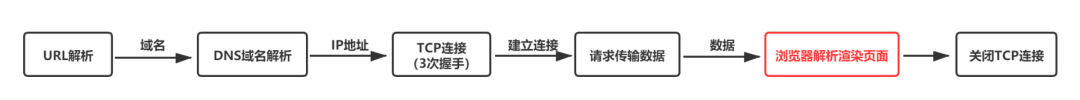
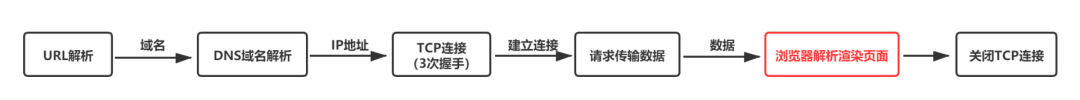
面试官:“说一下从 url 输入到返回请求的过程”




重要的事情,再说一遍:
秒杀 +口令「 liulanqi8 」
到手仅 ¥69,今晚 24:00 涨至 ¥129
半价拿下,帮你到这了!
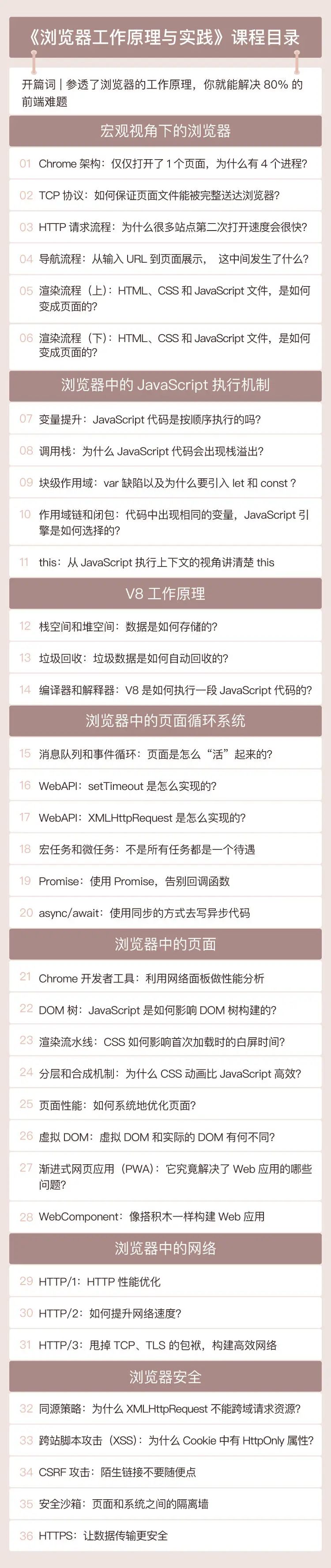
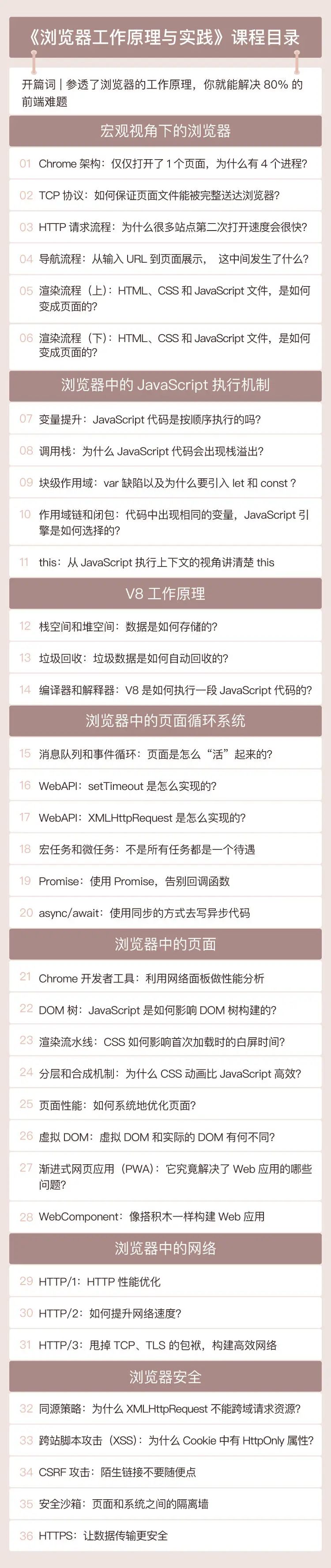
2 杯奶茶的钱,就能掌握前端知识本源,以不变应万变,几年后的你,会感谢自己今天的投资。
👇 点击「阅读原文」,记得用口令「 liulanqi8」到手仅半价 ¥ 69。
评论
 下载APP
下载APP



重要的事情,再说一遍:
秒杀 +口令「 liulanqi8 」
到手仅 ¥69,今晚 24:00 涨至 ¥129
半价拿下,帮你到这了!
2 杯奶茶的钱,就能掌握前端知识本源,以不变应万变,几年后的你,会感谢自己今天的投资。
👇 点击「阅读原文」,记得用口令「 liulanqi8」到手仅半价 ¥ 69。