「vue基础」写给 Vuex 初学者的使用指南

大家好,在前面的几篇文章里我们一起学习了Vue相关的基础知识,想复习基础的同学可以点击文末链接进行回顾。今天我们将学习 Vue 的 State Management(状态管理):Vuex,我们在构建大型应用时 ,State Management 的处理至关重要。
一、Vuex 简介
随着业务的增加,我们的应用程序也变得越来越复杂,每个组件都有自己的数据状态,再加上组件之间的数据传递问题,一个数据的变化会影响好几个组件的连锁反应,这就增加了我们定位问题的难度。
因此要解决上述问题,我们就要集中管理数据,在多个组件中共享数据状态时——比如用户的登录信息或者UI组件的呈现状态(按钮禁用或加载数据)。
幸运的是,我们不需要手工去完成 State Management 的工作,许多流行的框架都能帮助我们管理数据状态,你可能听说过Redux——React生态中比较流行的状态管理解决方案。Vue当然也有自己的官方解决方案,称作Vuex。他们共同的特点就是帮助我们集中管理数据状态以及任何组件无需要父子关系,也能很容易进行数据之间的交互。

二、Vuex 相关的几个概念术语
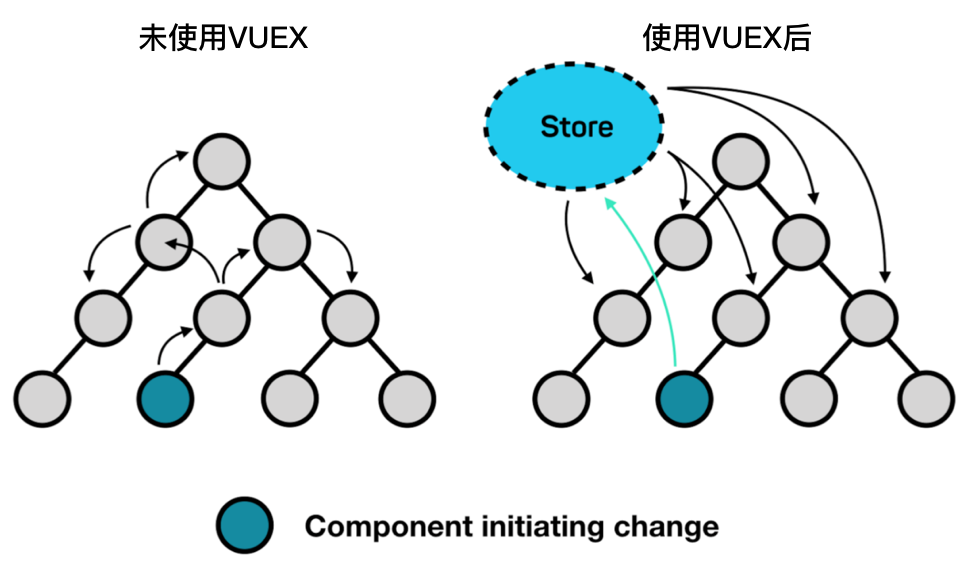
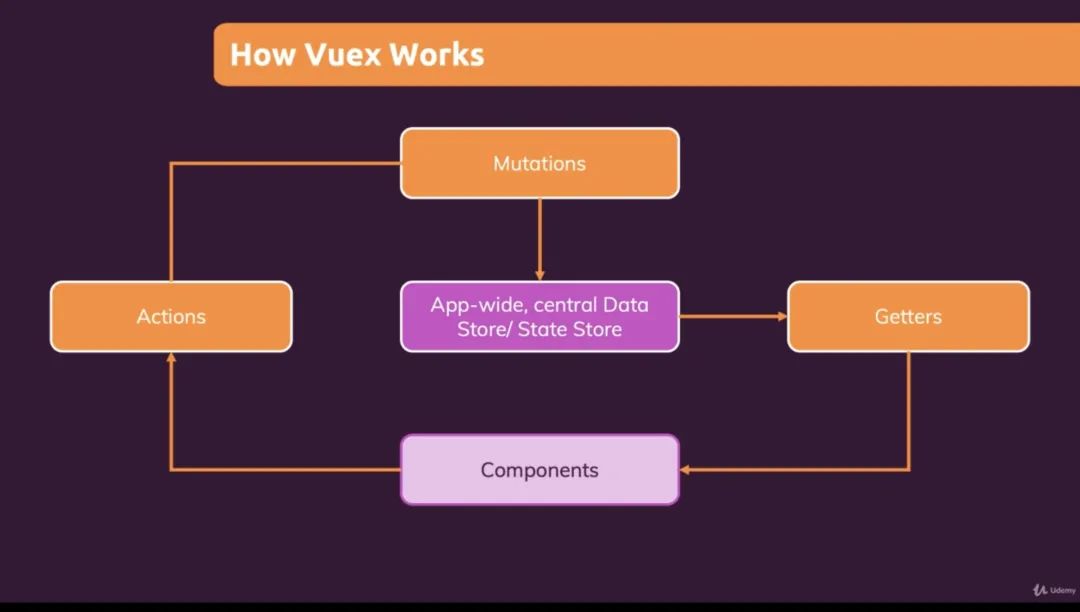
那我们如何使用Vuex呢?在使用之前,我们先看下下张图,这张图很好的诠释了 Vuex 的运行机制,理解了这张图,你就可以很快的上手Vuex的使用了。

要掌握Vuex理解以下几个概念很重要:
State
单一状态树,整个应用的数据源,组件的数据操作都会回流数据源,其是整个应用唯一的数据中心,相当一个数据仓库。
Store
数据中心的管家,我们首先需要在Vue里实例化在store对象,才能进行 Vuex 相关特性的应用,其中包含组件的共享状态state和改变状态的方法(暂且称作方法)mutations、Actions等。外部组件无法进行直接更改State,只能依赖dispatch action(行为调度) 或 commit a mutation(提交mutation)间接操作。
Getters
Getters 的本质就是 Vuex store 的 computed 属性,读取 store/state 的内容,Getters中的数据将会被缓存,如果你需要在多个数据中共享同样的数据,使用 Getters 将会是一个不错的选择。
Mutations
在应用中共享全局数据状态时,也会导致一些问题,因为数据的改变可以来自任何组件,因此很难定位和跟踪数据的状态。
因此 Vuex 提出了使用 Mutations 这种方式进行更改数据的状态,并不是直接进行更改,其 Vue devtools 工具能很好很准确帮我定位哪些更改以及何时进行的更改。
如果你使用过 Redux ,Mutations 的概念很类似 reducer,其作用也是对数据状态进行更改,更改 Vuex 的 store 中的数据状态的唯一方法是提交 mutation,但是仅限于同步的数据操作。
在外部组件调用 Mutations时,你需要使用 this.$store.commit(mutation) 方法进行调用,而不能直接进行调用。
Actions
Actions:类似于Mutation ,但是Mutations只能处理同步函数,而Actions则是可以处理任何的异步操作。Actions 提交的是 Mutations,而不是直接变更状态。也就是说,Actions会通过mutations,让mutations帮他提交数据的变更。比如我们常用的接口数据请求获取数据,就会经常用到Actions。
如果要执行异步任务或多个相关的Mutations去更新数据状态时,我们需要 Actions 去定义函数进行操作,Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,其可以获 state , commit 和 getters 的相关属性,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。因此在其内部我们能编写更复杂的业务逻辑。
最后做下总结,我们使用 Store/State 定义和管理应用的核心数据,如果在多个组件中共享同一个数据,我们可以创建compute属性调用 Getters 中的定义的方法。如果我们要异步或复杂的操作数据,我们可以通过使用 dispatch 方法调用已注册的 Actions 方法,Actions 再去调用相关的 mutations 进行数据的操作。如果只是简单的数据操作,使用 this.$store.commit() 方法调用 Mutations 即可。
三、动手做一个简单例子
接下来我们亲自动手做一个简单的练习,通过代码进一步的了解Vuex,废话不多说,我们开始吧!
1、安装 Vuex
假设我们通过 CLI 工具创建了一个Vue 项目(使用默认预设),如果我们要使用 Vuex 就要安装相关依赖,安装命令如下:
npm install vuex
依赖安装完成后,我们需要将 Vuex 的 Store 实例进行注册,接下来我们在src目录里新建个 store.js ,示例代码如下:
src/store.js
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export default new Vuex.Store({
state: {},
mutations: {},
actions: {}
});
我们在 Vuex.store 构造函数里传入一个对象,含有 state , mutations 及actions 这几个核心属性,不用担心,我们来一步步逐一实现,接下来我们打开 main.js 文件,在Vue全局实例里进行注册Store实例,示例代码如下:
src/main.js
import Vue from "vue";
import App from "./App.vue";
import store from "./store";
Vue.config.productionTip = false;
new Vue({
store,
render: h => h(App)
}).$mount("#app");
完成上述操作后,我们就能很方便的通过 this.$store 访问 store 实例内容。
2、在 State 里初始化数据
State 本身就是一个 JS 对象,创建的数据可以在不同的组件中进行共享,比如初始化一个购物车的数据,示例代码如下:
export default new Vuex.Store({
state: {
customerName: 'John Smith',
shoppingCart: [
{
name: 'Jumbo Box of Teabags',
quantity: 1,
price: 350
},
{
name: 'Packet of Fancy Biscuits',
quantity: 1,
price: 199
},
]
},
});
状态属性的值可以包含任何有效的JS数据类型,接下来我们可以在组件中使用 computed 进行数据的获取,比如我们要获取顾客的名字,示例代码如下:
<div>
<span>{{ customerName }}span>
div>
</template>
