【每日一练】80—CSS滑动操作菜单

写在前面
时间过得真快,我们的小练习转眼之间就来到了第80练,虽然,我不是每日更新,但是,我还是保持了一定的更新频率。
这些小练习,有简单,有容易;有某个功能实现,也有完整的单页网站;有好玩有趣的,也有开发实用型的,总之,想到哪里就练习到那里,没有特别规划,比较随性一点。
后面,我会做一些系列的练习教程,这个是比较有规划的,希望可以帮助大家坚持持续学习。
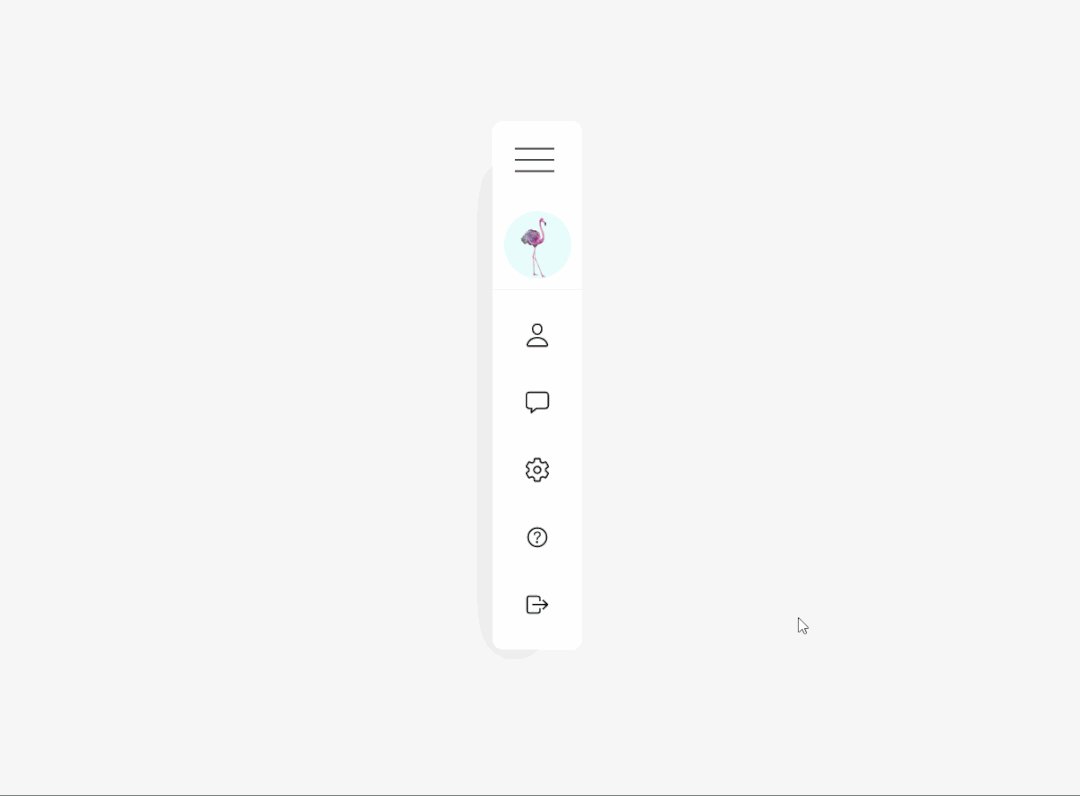
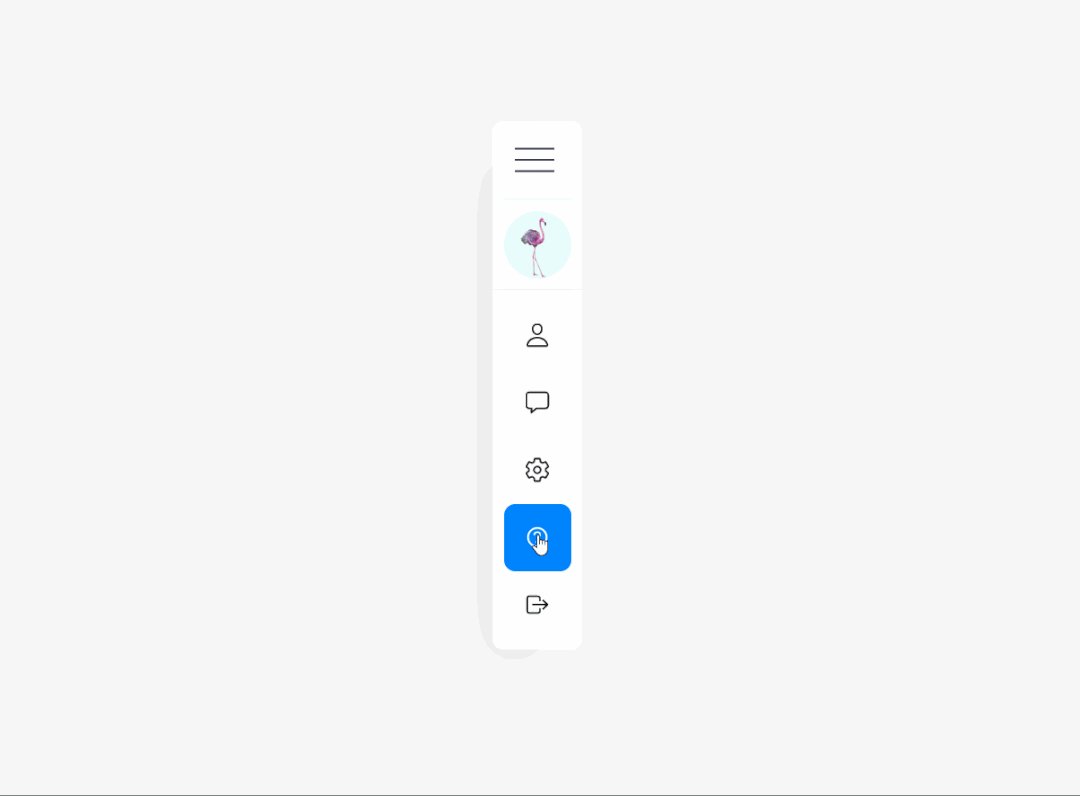
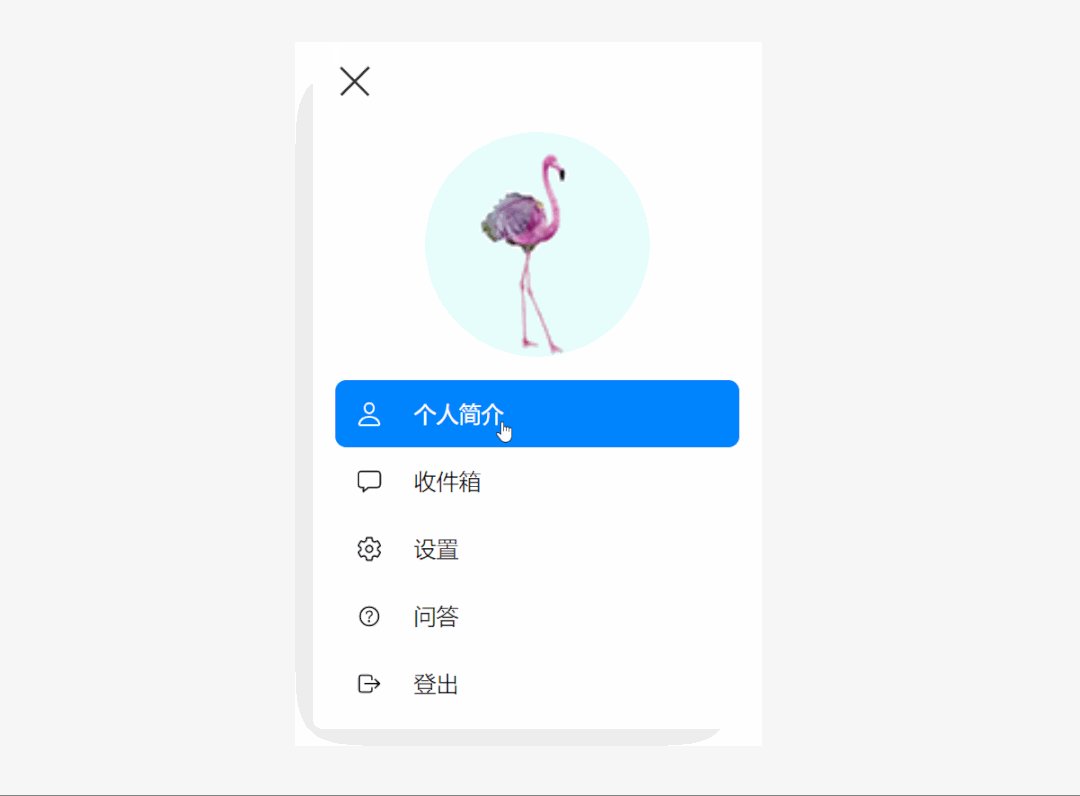
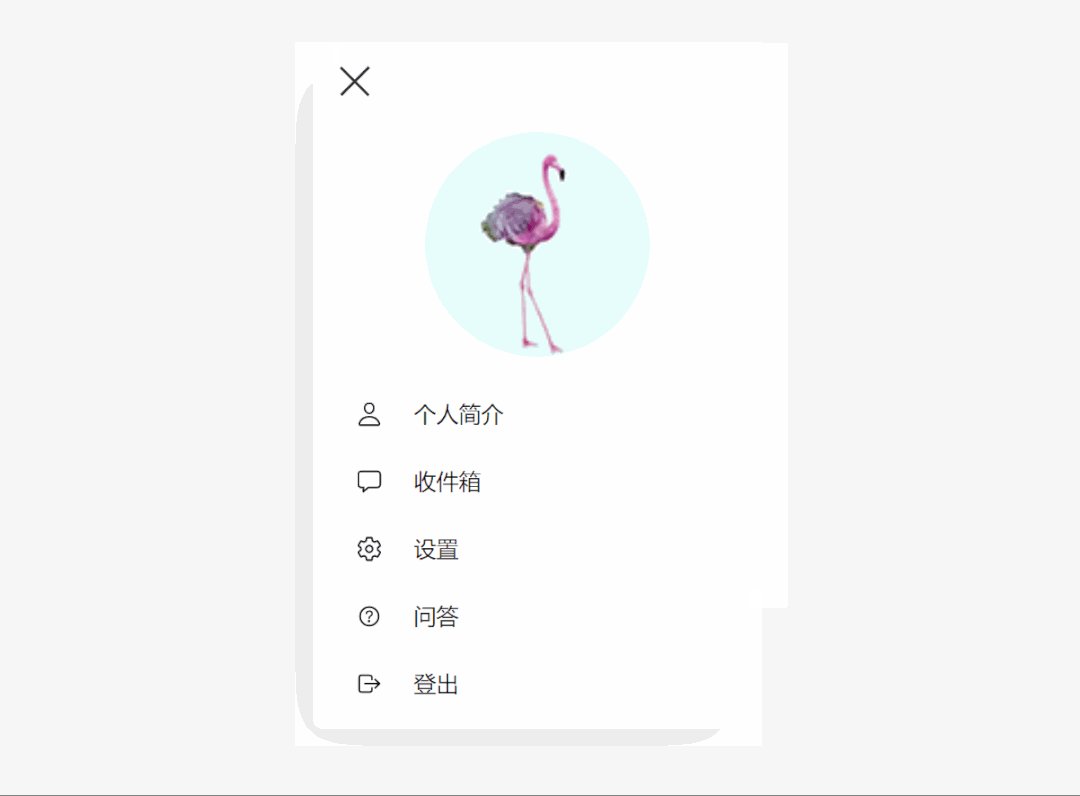
现在,我们还是一起来看一下,今天的练习效果:

<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>【每日一练】80—CSS滑动操作菜单</title></head><body><div class="navigation"><div class="menu_toggle"></div><div class="profile"><div class="imgBx"><img src="01.png"></div></div><ul class="menu"><li><a href="#"><span class="icon"><ion-icon name="person-outline"></ion-icon></span><span class="text">个人简介</span></a></li><li><a href="#"><span class="icon"><ion-icon name="chatbox-outline"></ion-icon></span><span class="text">收件箱</span></a></li><li><a href="#"><span class="icon"><ion-icon name="settings-outline"></ion-icon></span><span class="text">设置</span></a></li><li><a href="#"><span class="icon"><ion-icon name="help-circle-outline"></ion-icon></span><span class="text">问答</span></a></li><li><a href="#"><span class="icon"><ion-icon name="log-out-outline"></ion-icon></span><span class="text">登出</span></a></li></ul></div><script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script><script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script><script>const menu_toggle = document.querySelector('.menu_toggle');const navigation = document.querySelector('.navigation');menu_toggle.onclick = function(){navigation.classList.toggle('active');}</script></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Ubuntu', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #67a5d4;background: #f7f7f7;}.navigation{width: 80px;background: #fff;transition: 0.5s;display: flex;flex-direction: column;align-items: flex-start;overflow: hidden;border-radius: 10px;box-shadow: -20px 20px 50px rgba(0,0,0,0.05);}.navigation.active{width: 400px;}.navigation .menu_toggle{position: relative;width: 80px;height: 70px;background: #fff;display: flex;align-items: flex-start;align-items: center;cursor: pointer;padding: 0 20px;width: 100%;border-bottom: 1px solid rgba(0,0,0,0.05);}.navigation .menu_toggle::before{content: '';position: absolute;width: 35px;height: 2px;background: #333;transform: translateY(-10px);transition: 0.5s;}.navigation .menu_toggle::after{content: '';position: absolute;width: 35px;height: 2px;background: #333;transform: translateY(10px);box-shadow: 0 -10px #333;transition: 0.5s;}.navigation.active .menu_toggle::before{transform: translateY(0px) rotate(45deg);}.navigation.active .menu_toggle::after{transform: translateY(0px) rotate(-45deg);box-shadow: 0 0 #333;}.navigation .profile{position: relative;display: flex;width: 100%;justify-content: center;align-items: center;margin: 10px 0;padding: 0 10px;}.navigation .profile .imgBx{position: relative;width: 60px;height: 60px;display: flex;justify-content: center;align-items: center;overflow: hidden;border-radius: 50%;transition: 0.5s;}.navigation.active .profile .imgBx{width: 200px;height: 200px;}.navigation .profile .imgBx img{position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;}.navigation .menu{position: relative;width: 100%;padding: 10px;transition: 0.5s;border-top: 1px solid rgba(0,0,0,0.05);}.navigation.active .menu{padding: 10px 20px;}.navigation .menu li{list-style: none;}.navigation .menu li a{position: relative;display: flex;text-decoration: none;color: #111;border-radius: 10px;}.navigation .menu li a:hover{background: #0084ff;color: #fff;}.navigation .menu li a .icon{position: relative;min-width: 60px;height: 60px;display: flex;justify-content: center;align-items: center;font-size: 1.5em;}.navigation .menu li a .text{position: relative;height: 60px;display: flex;padding-left: 10px;justify-content: center;align-items: center;font-size: 1.25em;}
写在最后
以上就是今天【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
