前端学不动了,但 Flutter 是真香
*文末有机会1元解锁Flutter*
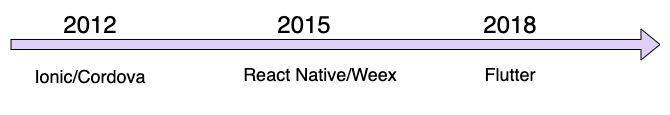
最近这几年,在前端飞速发展的同时,跨端技术也没闲着(就看你还学不学得动)。从 Hybrid 到 Weex、React Native 这些跨端技术的出现,确实很好地解决了跨端技术不一致、热加载、提升开发效率,以及降低开发成本的问题。
但一个核心技术痛点“性能问题”却一直没有非常好的解决方案。
自从 Google 在 I/O19 宣布 Flutter 支持 Web 平台之后,年轻的 Flutter 已经全面支持所有平台。Flutter 通过自渲染模式,以及在体验和性能上的优异表现一时之间风光异彩,性能更是在跨端技术中处于领跑地位。

以前我觉得这么新的技术不会有太多的公司使用,后来问问了伙伴,原来很多一线互联网企业都在重要项目中落地了 Flutter 技术,比如阿里(闲鱼)、蚂蚁金服(蚂蚁财富)、腾讯(多款在线教育App)、字节跳动(头条和西瓜视频),以及美团(美团 App)和快手(快手 App)等等。

一般新技术的出现,只要大厂的大项目开始使用,就意味着很快就能成为“行业标准”,而 Flutter的 “一套代码,多端运行”更是跨端开发的未来趋势,毕竟省人力、用户体验更优异。但毕竟没到遍地开花的时候,所以学习Flutter还是会遇到一些问题:
学习资料以入门学习为主:大多是从 0 到 1,更偏入门,但这些初级学习过于低效。无法深入实战:学了 Flutter 以后实践及场景应用少,根本解决不了工作上的问题。不懂核心原理:工作中只会用,根本不懂核心原理,找不到优化方向和策略。
想要快速有效学习 Flutter 技术, 你需要一位真的“做过大事”的老兵带你,从实战的角度出发,既能帮你理解基础知识,又能让你找到工作中的实际应用方法。 刚好拉勾教育推出了「Flutter 快学快用 24 讲」的专栏,这个专栏的作者叫清弦,一位工作了近10年的资深开发工程师,他用自己的实战经验,带你手把手打造一个 Flutter 实战应用。*现在只需要 ¥1 就可以永久解锁(原价 ¥98)
?识别二维码,即可订阅
之所以卖1元,是因为拉勾教育百万学费补贴,只有24小时就涨价了,好好珍惜。而且拉勾教育还从前端人的技术成长路径和企业需求两方面,整理出一个大前端技能图谱,下面是极简版,购买以后,点击「阅读原文」即可领取完整高清版,你可以用来对照你的技术完备性,向大前端进击。
 (点击“阅读原文”有机会领取完整高清版) 专栏的讲师清弦,在国内一线互联网公司从事前端开发工作近 10 年,现在是跨端平台研发团队负责人,他的从业资历非常过硬:
(点击“阅读原文”有机会领取完整高清版) 专栏的讲师清弦,在国内一线互联网公司从事前端开发工作近 10 年,现在是跨端平台研发团队负责人,他的从业资历非常过硬:负责研发过亿级用户社交项目、千万级用户海外音视频应用平台项目;
负责前端、中台业务以及跨端平台的核心研发和团队管理;
自研 Node.js 的 RPC 框架,为公司内部 10 多个系统项目提供支持;
目前,他致力于团队在 Web 前端全栈及大前端双方向通道上的发展与转型。
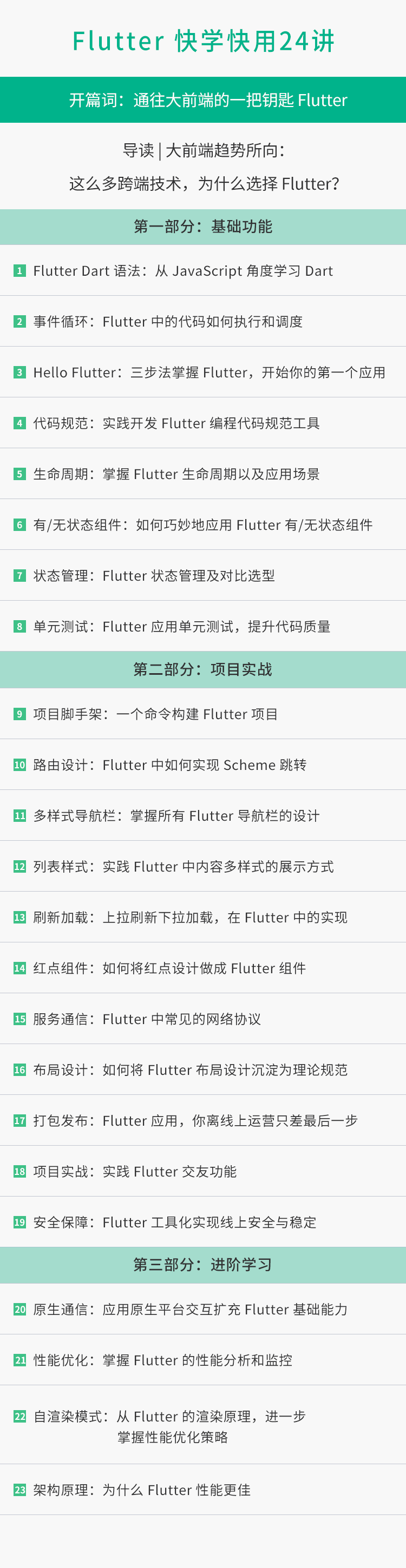
这个专栏会带你体验最佳的学习路径,从实际工作场景中的应用问题出发,分成了三个部分,分别是基础 + 项目实战 + 进阶原理三大模块。
- 模块一 Flutter 基础知识:带你掌握必备的基础知识,包括 Flutter 语法、运行原理、环境构建、代码规范、生命周期、状态管理,以及有无状态组件等。学完后,你将能够应用本模块的知识点完成一些组件开发。不论你是移动开发者还是前端开发者,在这个部分里,都可以掌握 Flutter 的核心知识点。
- 模块二 项目实战:这个部分会用一个轻量App的开发实践过程,来串联讲解每个知识点。其中涵盖但不限于 App 的基础功能点、导航栏设计、红点提醒、服务端协议交互、打包与发布,以及线上运营和监控等内容。学完后,你将能够用 Flutter 开发完成实际项目。
- 模块三 进阶原理:这个模块中,会抽取 Flutter 最核心的关键知识点,包括如何与原生平台相互调用、性能分析和优化实践、渲染原理,以及 Flutter 内部的架构设计整体实现。学完后,你不仅能够掌握如何设计与原生平台交互的通道,还能够掌握性能优化的策略,而不是照搬他人想法。
 此外,专栏还会为你提供一套 App 对应的 Node.js 服务端源码,按照源码指引将服务部署后,你可以将本课程实践的 App 应用发布到 Android 市场或者 App Store,作为一个线上的 App 进行运营。 现在订阅,立享拉勾百万学费补贴仅需1元(原价98元)只有24小时!!!识别二维码?,抓紧订阅 限时福利
此外,专栏还会为你提供一套 App 对应的 Node.js 服务端源码,按照源码指引将服务部署后,你可以将本课程实践的 App 应用发布到 Android 市场或者 App Store,作为一个线上的 App 进行运营。 现在订阅,立享拉勾百万学费补贴仅需1元(原价98元)只有24小时!!!识别二维码?,抓紧订阅 限时福利限时24小时,免费福利(三选一):
① 社群交流: 订阅后可加入「 Flutter交流群 」抱团成长
② 独家资料: 进群后领取 「 学习课件」,还有机会获得「大前端技能图谱完整版」
③ 专属直播:6月10日(周三)资深前端专家解读当下热门趋势「Deno VS Node」
订阅后戳“阅读原文”立即领取?
