一次搞懂-JavaScript 模块化详解

作者:九旬
来源:SegmentFault 思否社区
模块化的意义
将代码拆分成独立的块,然后再把这些块使用模块模式连接起来实现不同的功能。
就像小时候玩的拼图一样,不同的拼图组合在一起就可以拼成任意的形状。
这种模式的背后思想也很简单:把逻辑分块、各自封装,相互独立,同时自行决定引入执行那些外部模块以及暴露自身的那些模块。
这个基本的思想是所有的 JavaScript 模块系统的基础。
文中代码案例地址:
https://github.com/AnsonZnl/JS-Modules-Sample
模块化的好处
避免命名冲突(减少命名空间污染) 更好的分离, 按需加载 更高复用性 高可维护性
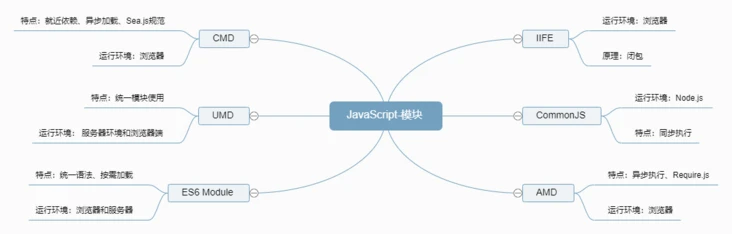
JS 中常见的模块
IIFE 模式:匿名函数自调用(闭包)
<script type="text/javascript" src="module.js"></script>
<script type="text/javascript">
console.log(myModule.get()); // output-data(获取内部数据)
myModule.set("new data"); // 设置内部数据
console.log(myModule.data); //output-undefined (不能访问模块内部数据)
myModule.data = "xxxx"; //不是修改的模块内部的data
console.log(myModule.get()); //output-new data 修改后的值
</script>
// module.js文件
(function(window) {
let data = "data";
//获取数据
function get() {
return data;
}
// 修改数据
function set(val) {
data = val;
}
//暴露行为
window.myModule = {
get,
set,
};
})(window);
CommonJS
module.exports = value或者exports.xx = value(exports 是一个导出的对象)require(xx),如果是第三方模块,xxx 为模块名,如果为自定义模块,xxx 为模块的文件路径。所有代码都运行在模块作用域,不会污染全局作用域。 模块可以多次加载,但是只会在第一次加载时运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果。要想让模块再次运行,必须清除缓存。 模块加载的顺序,按照其在代码中出现的顺序。
在 Node 中 安装 uniq 函数。
npm init
npm install uniq --save// module.js
let arr = [1, 2, 2, 3, 3];
module.exports = {
arr,
};
// app.js
let module1 = require("./module.js");
let uniq = require("uniq");
console.log(uniq(module1.arr)); // [1,2,3]
AMD
// 定义没有依赖的模块
define(function() {
return 模块;
});
// 定义有依赖的模块
define(["module1", "module2"], function(m1, m2) {
return 模块;
});
require(["module1", "module2"], function(m1, m2) {
使用m1 和 m2;
});
<!-- index.html -->
<body>
<!-- 引入require.js并指定js主文件的入口 -->
<script
data-main="main"
src="https://cdn.bootcdn.net/ajax/libs/require.js/2.3.6/require.js"
></script>
</body>// main.js
(function() {
require(["module.js"], function(module) {
let currentUrl = module.getUrl();
alert("当前页面的URl:" + currentUrl);
});
})();
// module.js
// 定义模块
define(function() {
let url = window.location.href;
function getUrl() {
return url.toUpperCase();
}
// 暴露模块
return {
getUrl,
};
});
CMD
导入:define(function(require, exports, module){}) 导出:define(function(){return '值'})
// main.js
define(function(require, exports, module) {
var moduleA = require("./module.js");
alert(moduleA.a); // 打印出:hello world
});
// module.js
define(function(require, exports, module) {
exports.a = "hello world";
});<body>
<script
data-main="main"
src="https://cdn.bootcdn.net/ajax/libs/require.js/2.3.6/require.js"
></script>
</body>UMD
先判断是否支持 AMD(define 是否存在),存在则使用 AMD 方式加载模块; 再判断是否支持 Node.js 模块格式(exports 是否存在),存在则使用 Node.js 模块格式; 前两个都不存在,则将模块公开到全局(window 或 global)
(function(root, factory) {
if (typeof define === "function" && define.amd) {
//AMD
define(["jquery"], factory);
} else if (typeof exports === "object") {
//Node, CommonJS之类的
module.exports = factory(require("jquery"));
} else {
//浏览器全局变量(root 即 window)
root.returnExports = factory(root.jQuery);
}
})(this, function($) {
//方法
function myFuncA() {} // 私有方法,因为没有返回
function myFuncB() {} // 公共方法,因为返回了
//暴露公共方法
return {
myFuncB,
};
});
ES6 Module
按需加载(编译时加载) import 和 export 命令只能在模块的顶层,不能在代码块之中(如:if 语句中),import()语句可以在代码块中实现异步动态按需动态加载
导入: import {modules1,modules1,} from '模块路径'导出: export或者export default动态导入: import('模块路径').then(..)
<!-- 揺树(tree-shaking) -->
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
npm install --save @babel/polyfill
# 然后运行
npx babel-node main.js// modules/double.js
let mes = "Hello Modules for double";
function sum(value) {
return `${mes} - ${value * 2}`;
}
export default {
mes,
sum,
};
// main.js
import module from "./modules/double";
console.log(module.sum(10)); // Hello Modules for double - 20
和 CommonJS 的区别: CommonJS 模块输出的是一个值得拷贝,ES6 模块输出的是值的引用 CommonJS 模块是运行时加载,ES6 模块是编译时输出接口 CommonJS 模块的 require()是同步加载模块,ES6 模块的 import 命令是异步加载,有一个独立的模块依赖的解析阶段。
浏览器和服务器目前的支持不是很好,现阶段使用需要借助一些工具(Babel)。
浏览器支持:在新版本的浏览器(如 Chrome)中可以使用 <script type="module" src="./foo.js"></script>写法服务器支持(Node)有两种模式,分别是 ES6 模块和 CommonJS。 从 Node.js v13.2 开始,默认支持 ES6 模块,但是需要采用 .mjs为后缀名、或者在package.json中修改type字段为module(推荐)使用 CommonJS 的话需要以 .cjs为后缀,也可以设置package.json中修改type字段为commonjs(推荐)。
总结
CommonJS 规范主要用于服务端编程,加载模块是同步的,这并不适合在浏览器环境,因为同步意味着阻塞加载,浏览器资源是异步加载的,因此有了 AMD CMD 解决方案。 AMD 规范在浏览器环境中异步加载模块,而且可以并行加载多个模块。不过,AMD 规范开发成本高,代码的阅读和书写比较困难,模块定义方式的语义不顺畅。 CMD 规范与 AMD 规范很相似,都用于浏览器编程,依赖就近,延迟执行,可以很容易在 Node.js 中运行。不过,依赖 SPM 打包,模块的加载逻辑偏重 ES6 在语言标准的层面上,实现了模块功能,而且实现得相当简单,完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。

评论
