Vue 如何快速实现头像裁剪?方法比你想象的简单

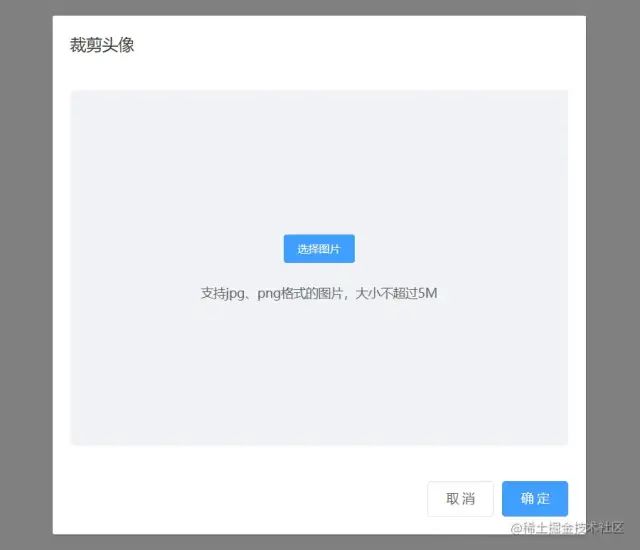
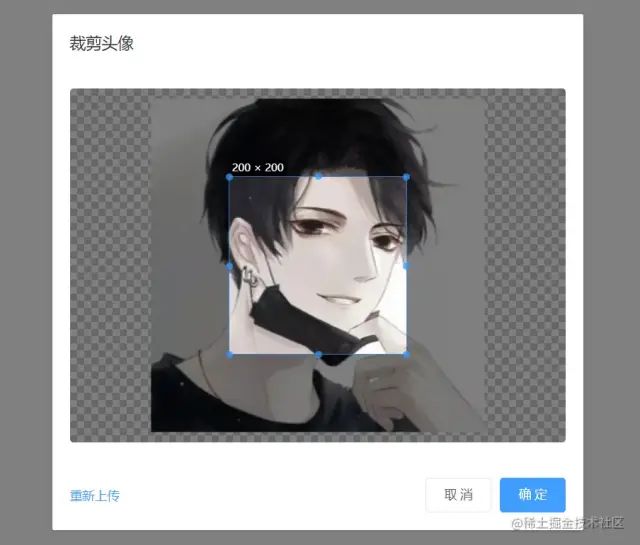
高效实现需求的方法,就是避免重复造轮子。图片裁剪的插件也不少,这里我选择 vue-cropper,原因是功能强大、简单易上手。话不多说,上效果图:
效果图


安装
npm install vue-cropper
复制代码
使用
import { VueCropper } from 'vue-cropper'
复制代码
代码实现
以 element-ui + vue-cropper 为例实现头像裁剪
src/App.vue
"dialogVisible = true">上传头像
"dialogVisible" @closeAvatarDialog="closeAvatarDialog">
复制代码
src/components/avatarCropper.vue
title="裁剪头像"
:visible.sync="dialogVisible"
:show-close="false"
:close-on-click-modal="false"
:close-on-press-escape="false"
@close="closeDialog"
width="600px"
>
"avatar-container">
"!options.img">
class="upload"
ref="upload"
action=""
:on-change="upload"
accept="image/png, image/jpeg, image/jpg"
:show-file-list="false"
:auto-upload="false"
>
"trigger" size="small" type="primary" ref="uploadBtn">
选择图片
支持jpg、png格式的图片,大小不超过5M
class="crop-box"
ref="cropper"
:img="options.img"
:autoCrop="options.autoCrop"
:fixedBox="options.fixedBox"
:canMoveBox="options.canMoveBox"
:autoCropWidth="options.autoCropWidth"
:autoCropHeight="options.autoCropHeight"
:centerBox="options.centerBox"
:fixed="options.fixed"
:fixedNumber="options.fixedNumber"
:canMove="options.canMove"
:canScale="options.canScale"
>
"footer" class="dialog-footer">
"options.img">重新上传
.dialog-footer {
display: flex;
justify-content: space-between;
align-items: center;
font-size: 14px;
.reupload {
color: #409eff;
cursor: pointer;
}
}
.avatar-container {
display: flex;
justify-content: center;
align-items: center;
width: 560px;
height: 400px;
background-color: #f0f2f5;
margin-right: 10px;
border-radius: 4px;
.upload {
text-align: center;
margin-bottom: 24px;
}
.avatar-crop {
width: 560px;
height: 400px;
position: relative;
.crop-box {
width: 100%;
height: 100%;
border-radius: 4px;
overflow: hidden;
}
}
}
复制代码
总结
裁剪完成之后可以获取到 base64 和 blob 数据,然后上传至后端。vue-cropper 还有众多属性和方法,用起来都很方便,有兴趣的同学可以实现一下实时预览。
文档地址:github.com/xyxiao001/v…[2]


作者:前端阿飞
https://juejin.cn/post/7020205053147349000
点赞和在看就是最大的支持❤️
