盘点JavaScript中数组遍历的全部方式(下篇)
回复“前端”即可获赠前端相关学习资料
前言
JavaScript想必大家都不陌生了,上篇文章盘点JavaScript中数组遍历的全部方式(上篇)已经给大家介绍了7种数组遍历的方式,这篇文章继续介绍7种数组遍历的方式,这样一共14种遍历方式,基本上囊括了JavaScript中全部的数组遍历方式了。下面的内容,紧接上面文章的内容,一起来学习下吧~
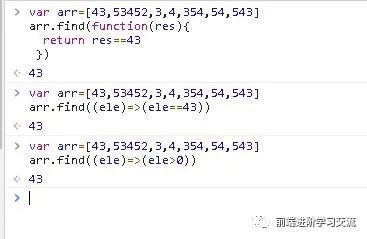
八、Find
通过寻找数组中的对象返回数组中符合目标函数条件的第一个元素。否则返回undefined ,如下:

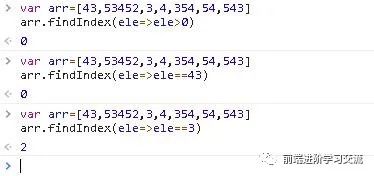
九、FindIndex
通过指定条件找出数组对象中满足条件的值的下标,如果没找到返回-1,如下:

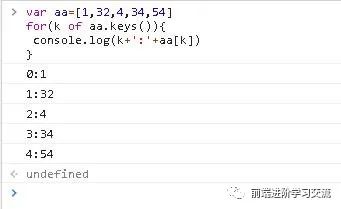
十、Keys
和Entries同属于ES6新方法,用于对键的遍历,如下:

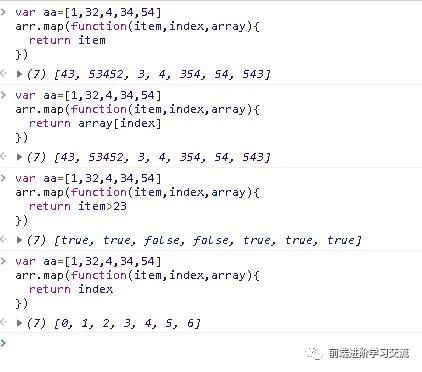
十一、Map
克隆原数组并且不修改原数组的值,回调函数中支持Return返回值,如下:

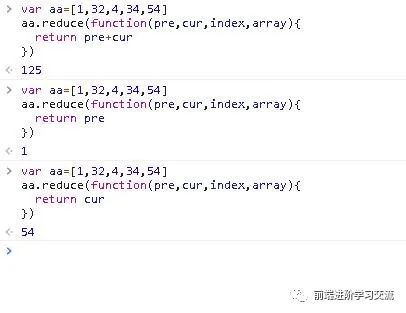
十二、Reduce
它是将数组中的每个值进行累加求和,接受四个参数,首尾的值和当前索引。数组,如下:

十三、ReduceRight
和Reduce的功能一样,只不过是从后往前做累加求和操作,如下:

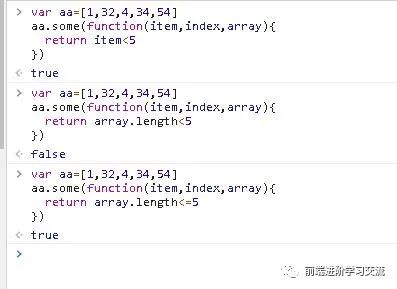
十四、Some
它可以对数组中每一项的值运行指定函数,如果该函数对任意一项返回True,则返回True,和Every相反,如下:

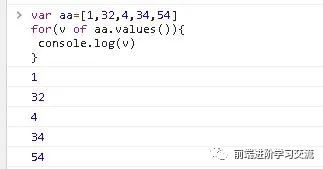
十五、Values
和Entries同属于ES6新方法,用于对值的遍历,如下:

总结
基于盘点JavaScript中数组遍历的全部方式(上篇),本文托出了剩下了7种其他的数组遍历方式,不总结不知道,一总结发现确实有很多方法,希望大家在平时的工作或者学习过程中,也多多加强总结鸭~,一起学习,共同进步~~

欢迎大家点赞,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
评论
