什么是跨域? 出现原因及解决方法
如:https://blog.moonlet.cn:80
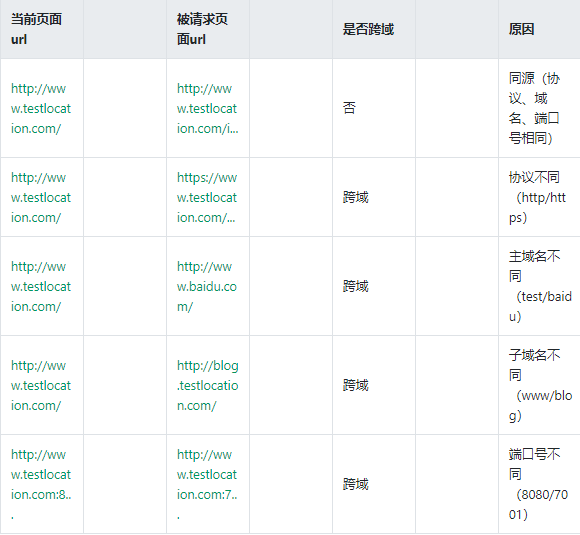
协议、域名、端口三者之间的任意一个与当前页面url不同即为跨域。例如:

同源策略(Same Orgin Policy)是一种约定,它是浏览器核心也最基本的安全功能,它会阻止一个域的js脚本和另外一个域的内容进行交互,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。
所谓同源(即在同一个域)就是两个页面具有相同的协议(protocol)、主机(host)和端口号(port)。
无法读取非同源网页的cookie、localstorage等
无法接触非同源网页的DOM和js对象
无法向非同源地址发送Ajax请求
正向代理:a-->b访问不了,可以找个中间的服务器c, 先访问c再从c到b,类似曲线救国。
明确访问的目的地,但是用户不知道中间的代理服务器。(忽略中间服务器)
反向代理:a--> c <--bnginx是静态服务器,跨域请求放在api下面好管理http://www.baidu.com:80/api/user
可以在nginx下面的config下面的nginx.conf里面配置
从80端口进来的就拦截一下,代理到81端口
server{
location /api {
//拦截一下
proxy_pass http://www.baidu.com:81;
}
}
access-control-allow-origin
access-control-max-age
PHP端修改header:
header('Access-Control-Allow-Origin:*');//允许所有来源访问
header('Access-Control-Allow-Method:POST,GET');//允许访问的方式实现原理:通常为了减轻web服务器的负载,我们把js、css、图片等静态资源分离到另一台独立域名的服务器上,在html页面中再通过相应的标签从不同域名下加载静态资源,而被浏览器允许。
评论
