用VS Code直接浏览GitHub代码 | 12.1K星
↑↑↑点击上方蓝字,回复资料,10个G的惊喜
金磊 发自 凹非寺 量子位 报道 | 公众号 QbitAI
“看GitHub代码”这件事上,还在网页上点点点?
用开发工具看代码,不香吗?
于是,它来了,它来了——可以直接用VS Code方式打开GitHub代码的工具。

而且在短短几天时间里,这个项目已经获得了12.1k个star。

不仅如此,网友们还基于此,还开发出了更多更方便快捷的版本。
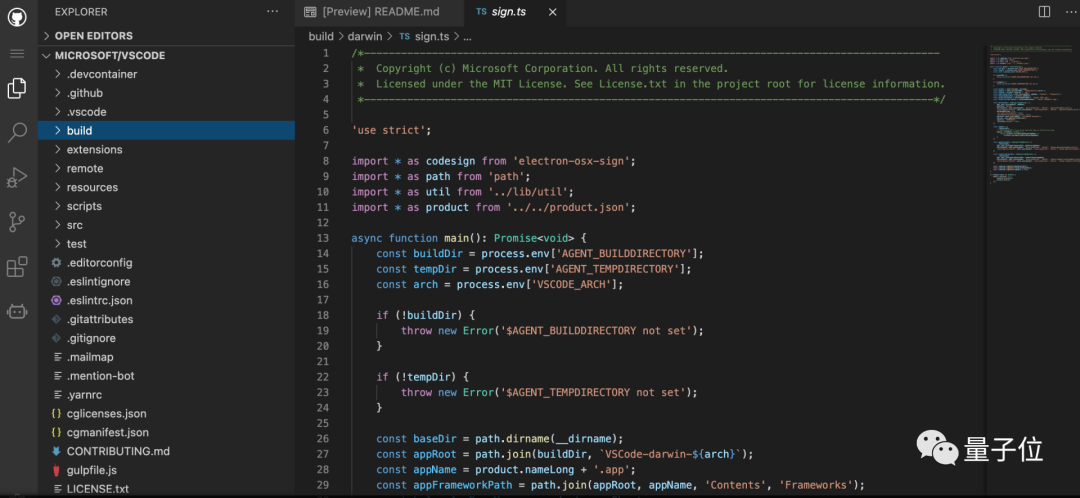
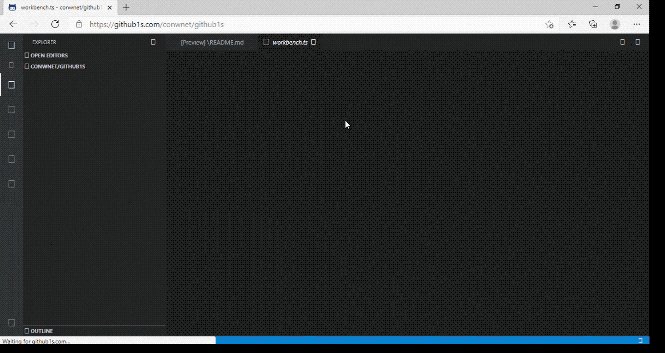
用VS Code来看GitHub代码
这个项目叫做github1s,也正如其名,作者对其的解释是:
只需1秒,就可以用VS Code方式来看GitHub代码。
毕竟代码嘛,在“原汁原味”的环境下看,还是比较舒服的。
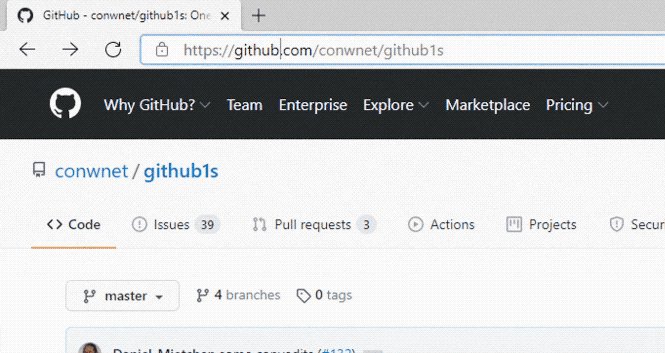
而且操作方式也是非常的简单,只需要在浏览器网址部分中的“github”后边,添加一个“1s”就可以了。
像这样:

当然,项目也可以clone到本地来安装。
还有更多便捷方式
但除了在手动输入网址的方式外,有没有更快捷的操作?
这个可以有。
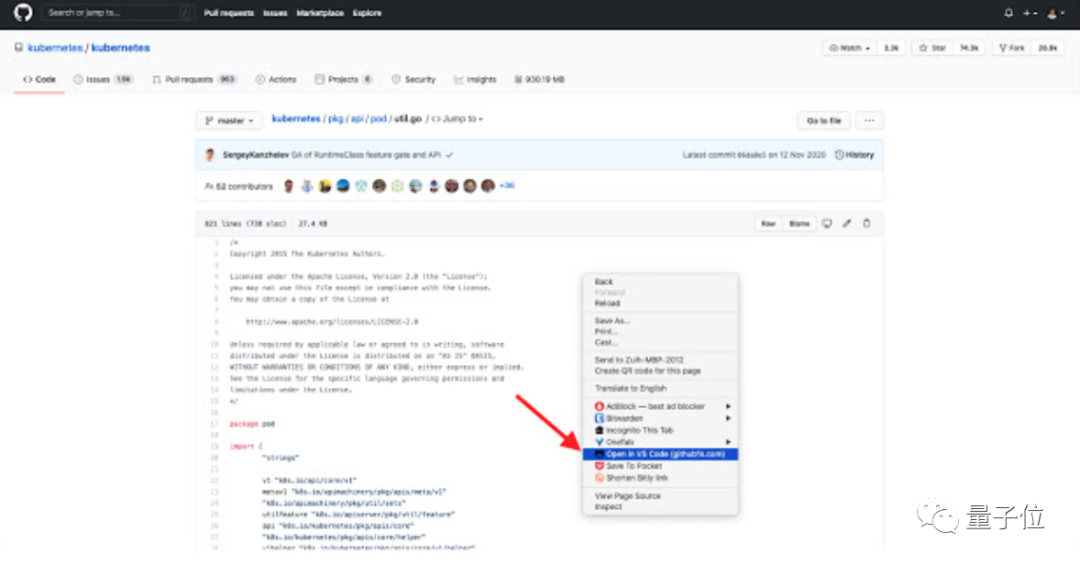
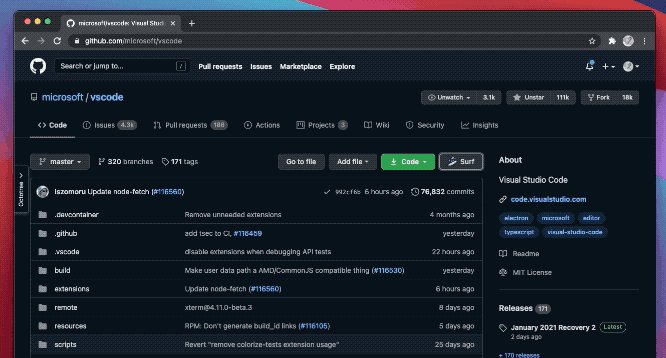
以Chrome为例,作者已经为此添加了扩展程序。

在安装完毕后,只需要在GitHub项目页面右击,就会出现相应选项,一键即可转换成VS Code。

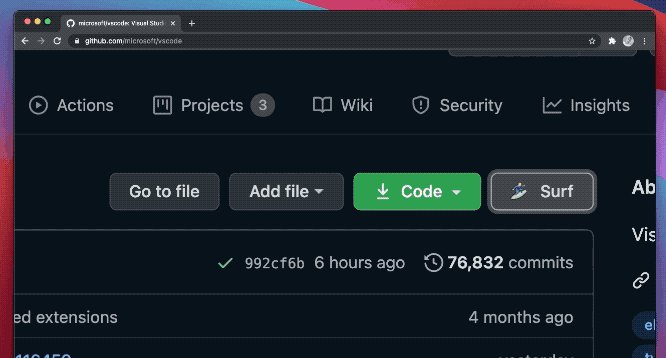
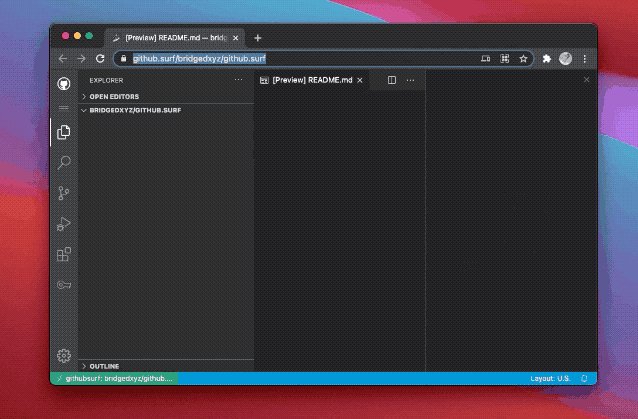
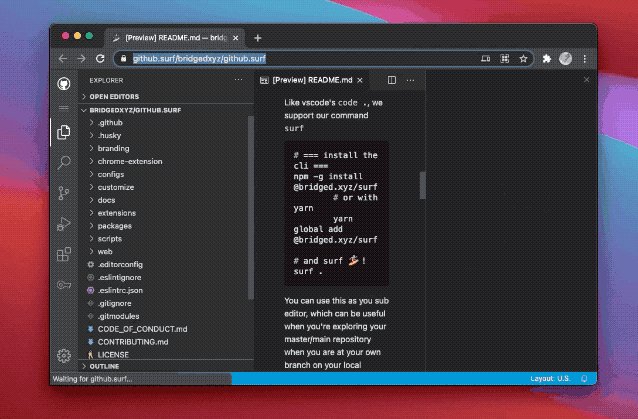
除此之外,基于这个项目,还有人开发了更便于“一键转换”的小工具——surf.。

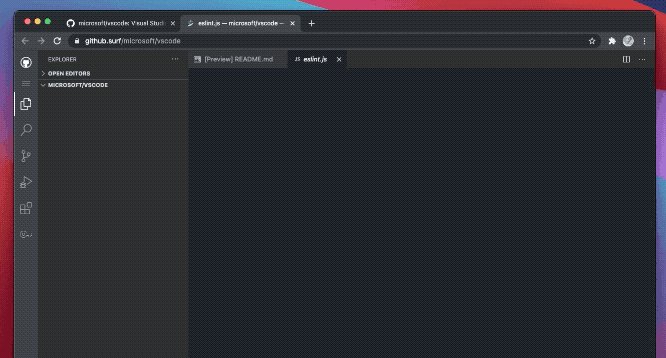
这个工具也是Chrome扩展程序,安装过后,便直接会在GitHub页面生成“Surf”按钮,点击即可转换为VS Code。

除此之外,和VS Code一样,surf. 也支持命令行的方式:
# === install the cli ===
npm -g install @bridged.xyz/surf
# or with yarn
yarn global add @bridged.xyz/surf
# and surf 🏄 !
surf .

传送门
最后,奉上项目地址。
github1s项目地址:
https://github.com/conwnet/github1s
surf.项目地址:
https://github.com/surfcodes/surf
也可以加一下老胡的微信 围观朋友圈~~~
推荐阅读
(点击标题可跳转阅读)
老铁,三连支持一下,好吗?↓↓↓
评论
