ASP.NET Core + Jenkins 实现自动化发布
前言
由于部署个人博客系统的服务器只有2G内存,每次利用jenkins编译,发布的时候jenkins老是挂,因此新买了一台轻量应用服务器,专门用于个人博客系统的持续发布任务,下面讲解如何利用jenkins实现系统的持续发布功能。
一、安装Jenkins
我这边服务器是Linux CentOS 7 ,使用SSH 登录云服务器后,输入以下命令安装jenkins.
sudo wget -O /etc/yum.repos.d/jenkins.repo \
https://pkg.jenkins.io/redhat-stable/jenkins.repo
sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
sudo yum upgrade
# Add required dependencies for the jenkins package
sudo yum install java-11-openjdk
sudo yum install jenkins
sudo systemctl daemon-reload
systemctl enable jenkins
sudo systemctl start jenkins
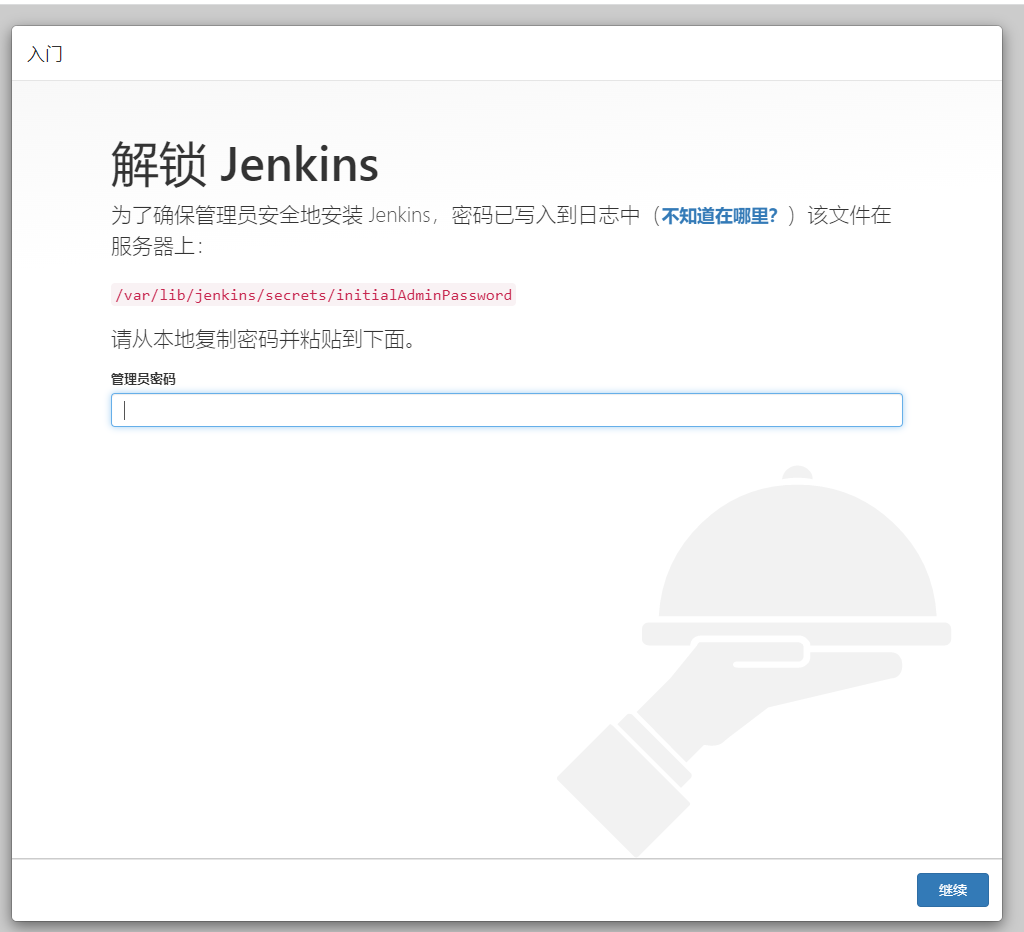
安装成功后,在浏览器中输入服务器 公网IP地址+8080端口访问

上图提示你需要从服务器上的initialAdminPassword文件复制jenkins的初始登录密码进行输入,输入后点击继续。
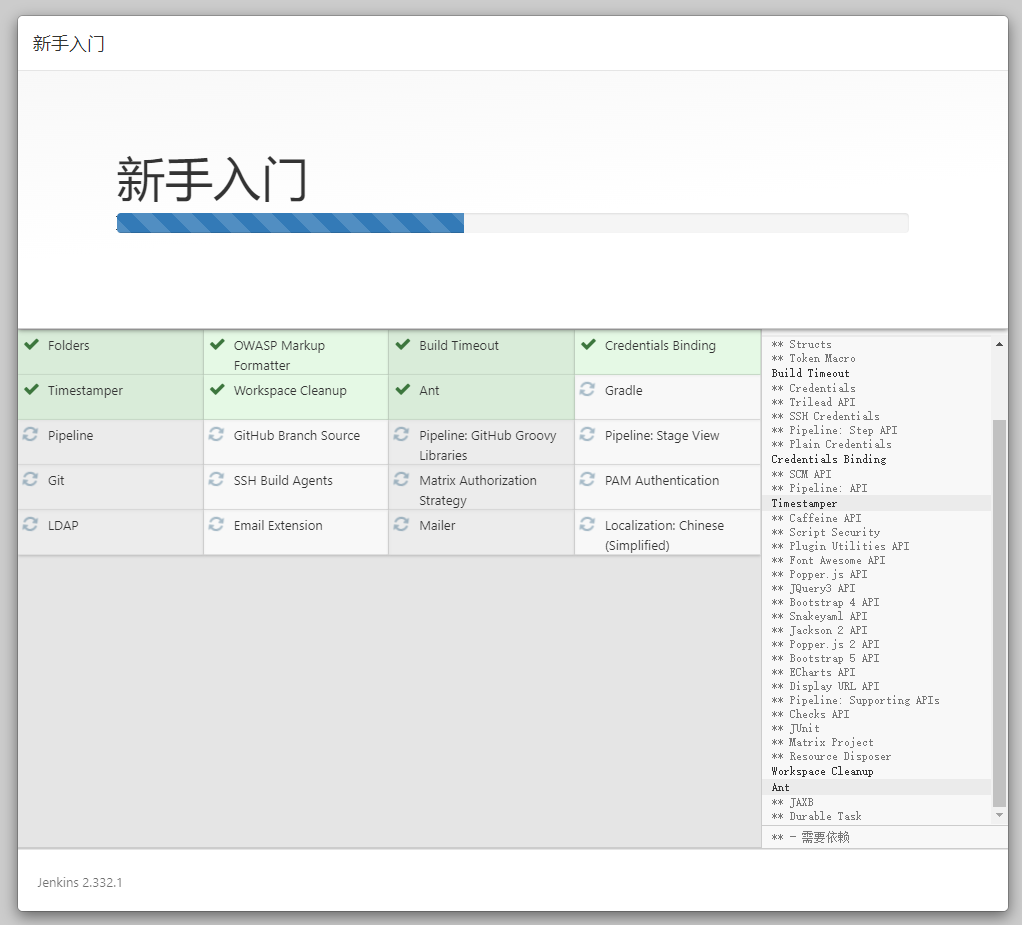
然后选择 安装Jenkins推荐的插件,然后等待所有推荐插件安装完成.

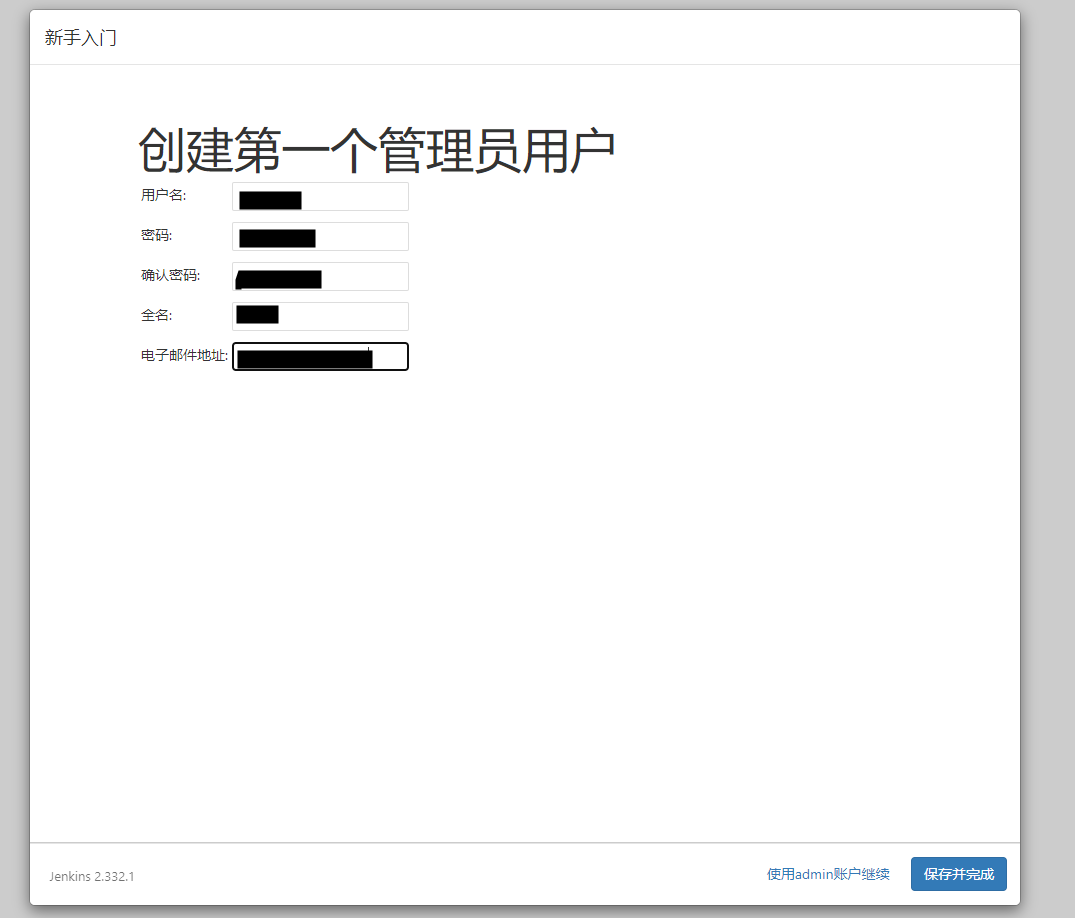
安装完后,创建一个登录Jenkins的账号

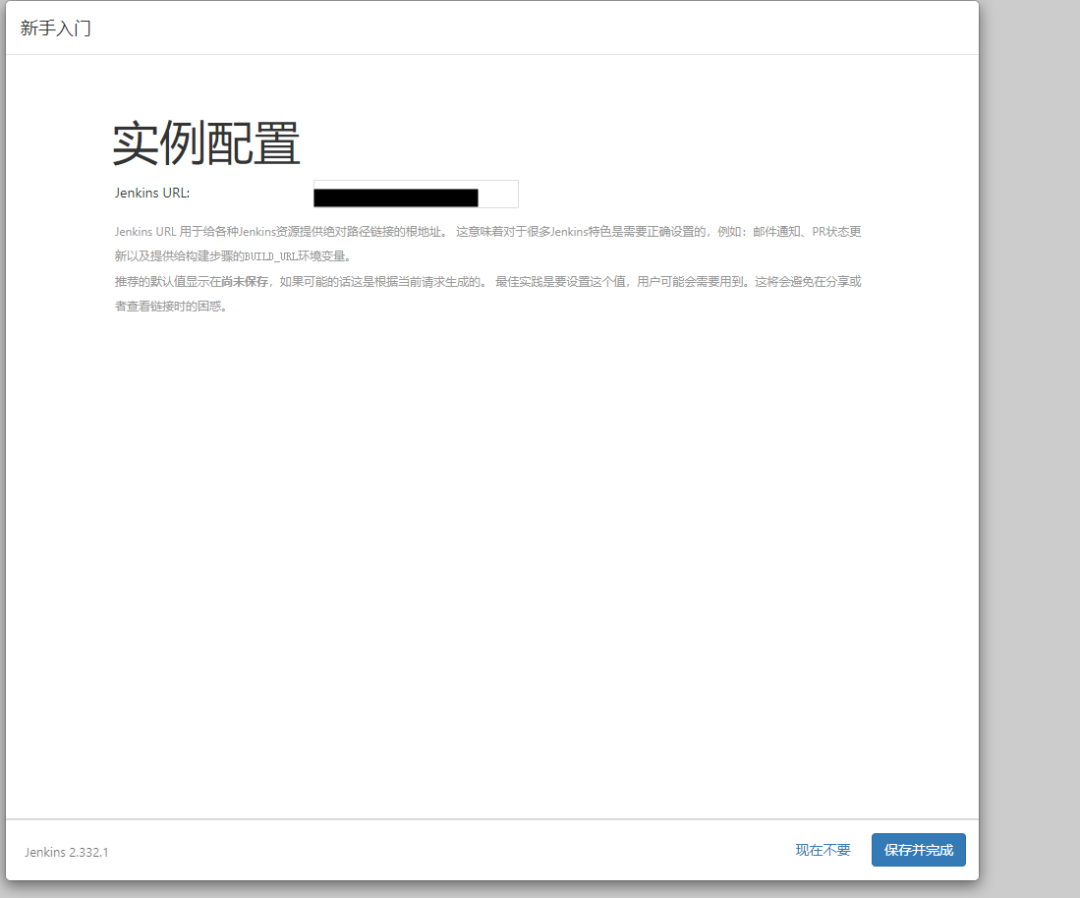
访问地址配置用默认的就好(通过8080端口访问)。

二、安装Gitee插件
这边以我的个人博客代码为例子,因为目前我的个人博客代码是托管到码云上,因此这里利用Gitee插件来实现持续发布功能.
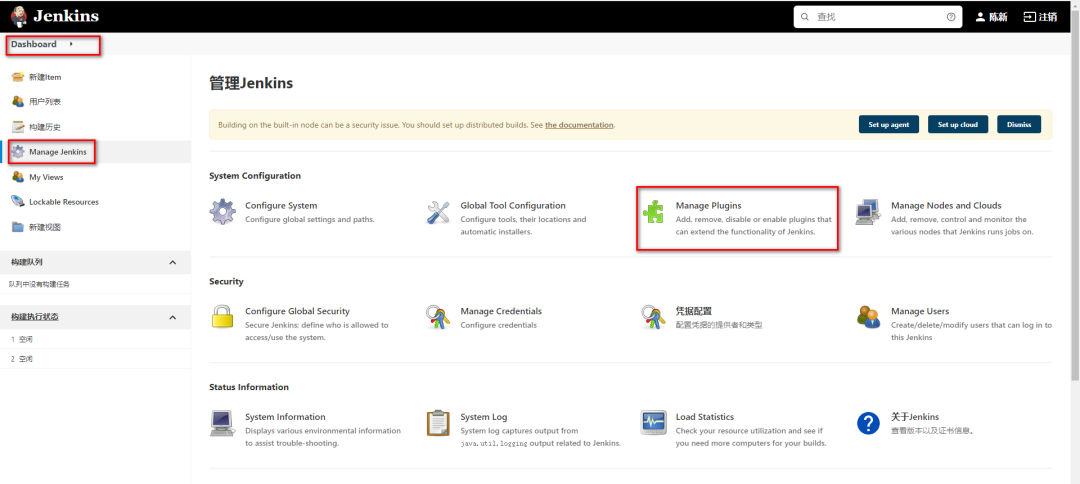
点击左侧 Dashboard->Manage Jenkins(系统管理) 菜单,并点击Manage Plugins(插件管理)

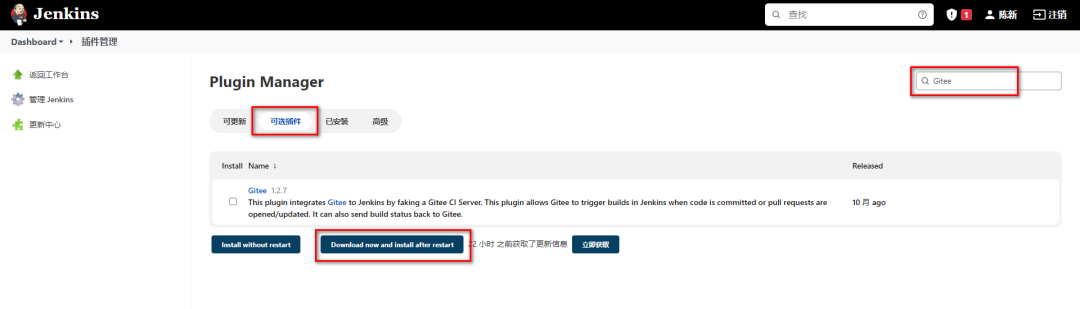
选择可选插件,然后输入Gitee,然后点 Download now and install after restart,
这个插件主要是用于接收gitee WebHook通知(如:代码提交、PR等)并触发jenkins构建

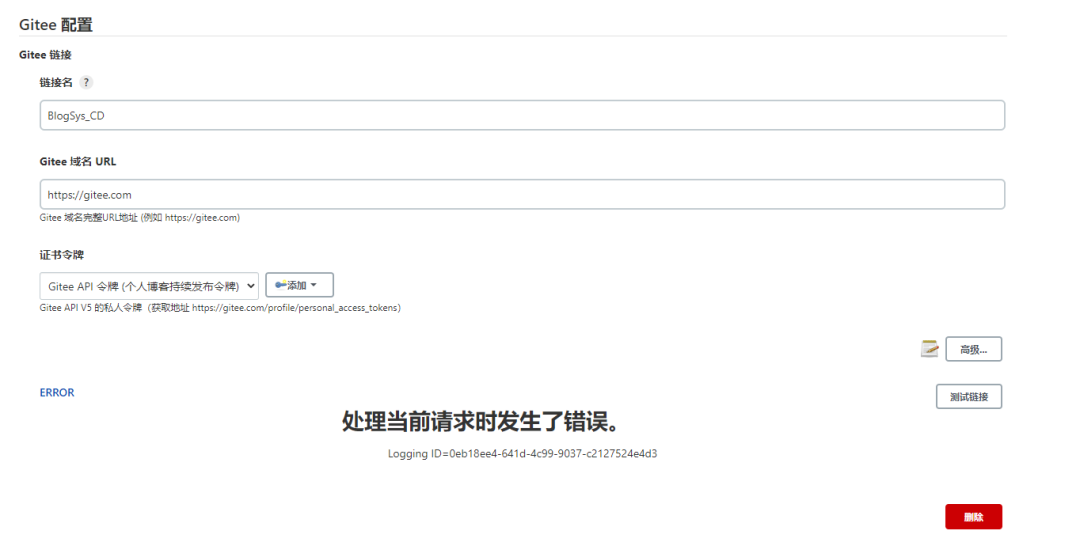
安装成功后,前往 Jenkins -> Manage Jenkins(系统管理) -> Configure System(系统配置) -> Gitee Configuration(Gitee配置) ,对插件进行配置。
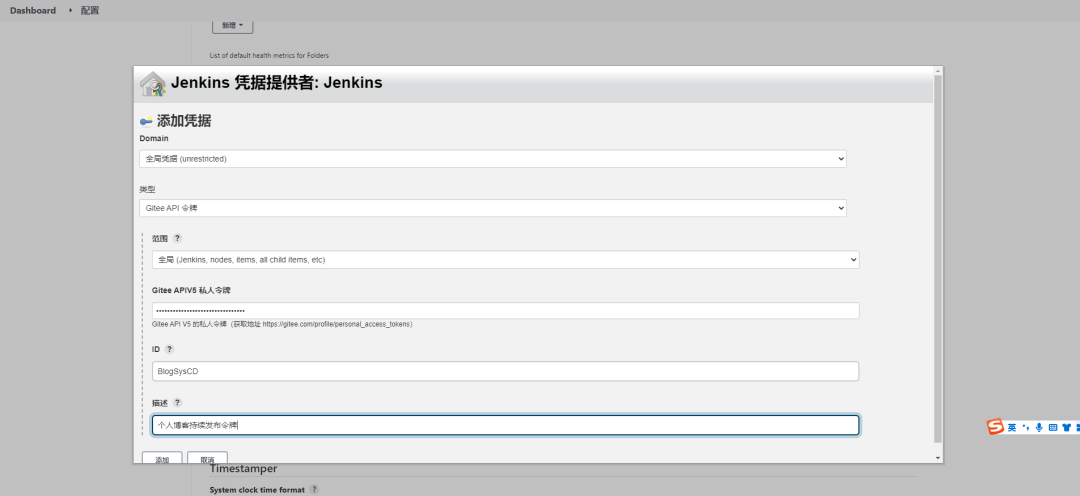
添加一个新的证书令牌,按照如下配置,GiteeAPIV5 私人令牌可以通过页面:https://gitee.com/profile/personal_access_tokens 生成,然后点击添加。

这个时候点击测试连接会发现报错,无法连上,https://gitee.com/oschina/Gitee-Jenkins-Plugin/issues/I4NQAJ 这里面提出了解决方案 , javax.ws.rs-api jar包可以在这里(https://repo1.maven.org/maven2/javax/ws/rs/javax.ws.rs-api/2.1.1/)下载。
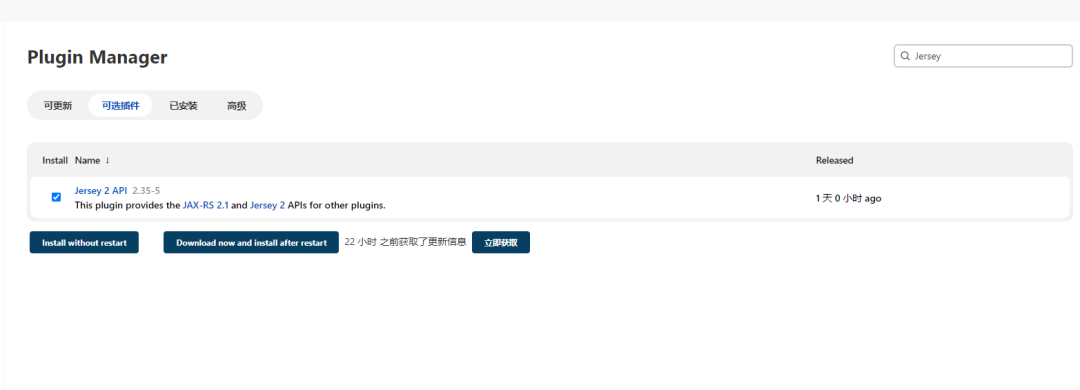
需要注意的是:安装完相应jar包或者Jersey 2 API 插件后后记得重启jenkins才能生效。
mkdir -p /var/cache/jenkins/war/WEB-INF/lib
cd /var/cache/jenkins/war/WEB-INF/lib
wget https://repo1.maven.org/maven2/javax/ws/rs/javax.ws.rs-api/2.1.1/javax.ws.rs-api-2.1.1.jar
chmod a+x javax.ws.rs-api-2.1.1.jar
systemctl restart jenkins
按照以上方法试了后,我这边还是不行,可能是我那个流程没有操作对。
然后安装Jersey 2 API后,重启jenkins发现可行(我这边jenkins版本比较新)


三、服务器相关编译环境配置
安装.net core sdk.用于编译,我这边用的dotnet版本还是.net core 3.1,输入以下命令安装
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
sudo yum install dotnet-sdk-3.1
安装git
sudo yum install git
四、新建自动构建任务
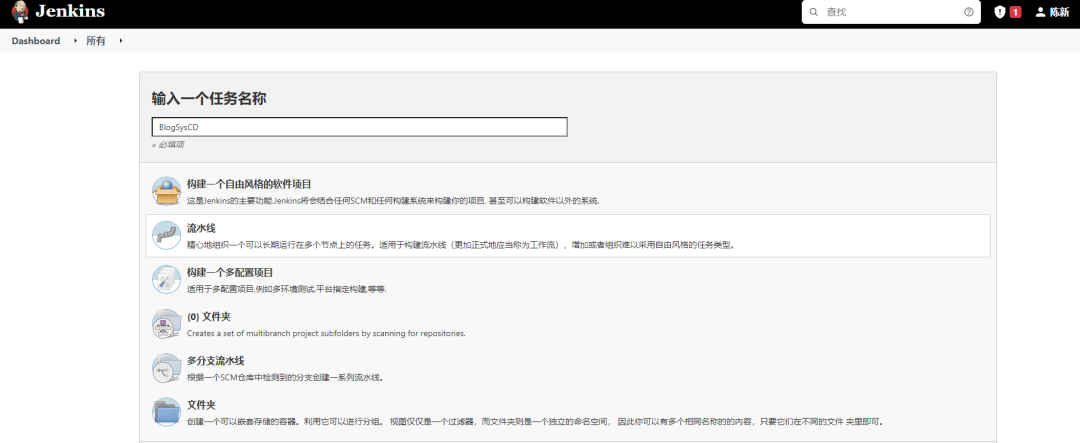
进入 Dashboard->新建任务,输入任务名称,然后选择流水线。

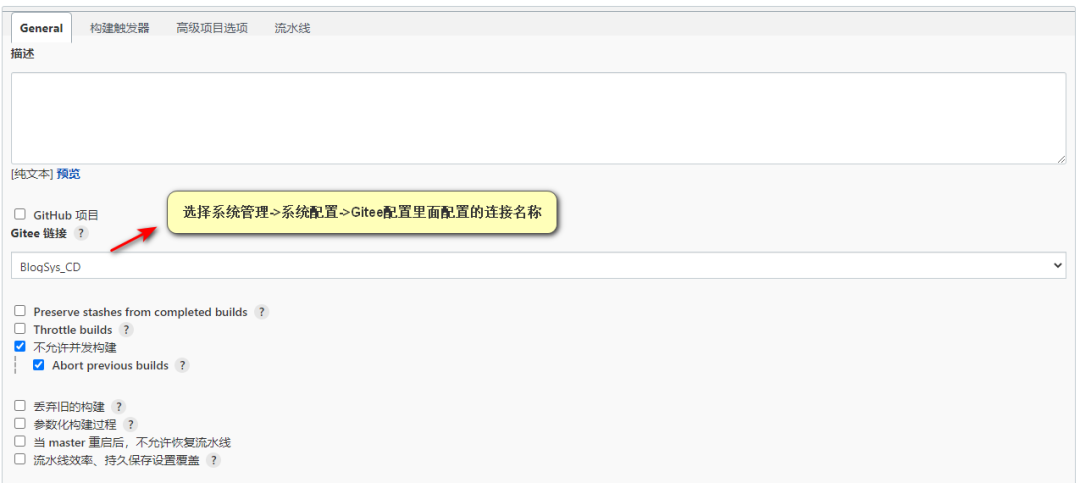
General配置

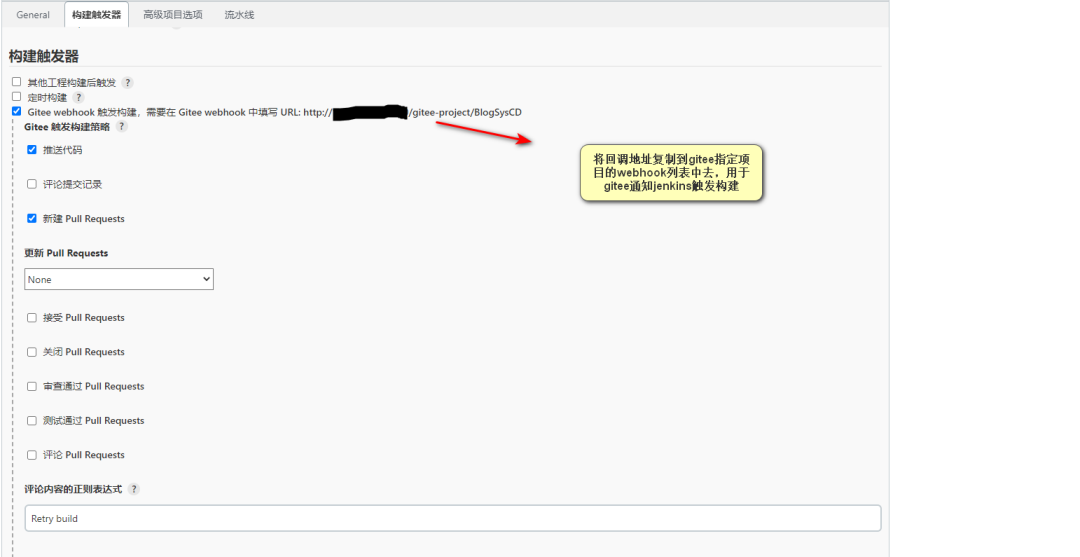
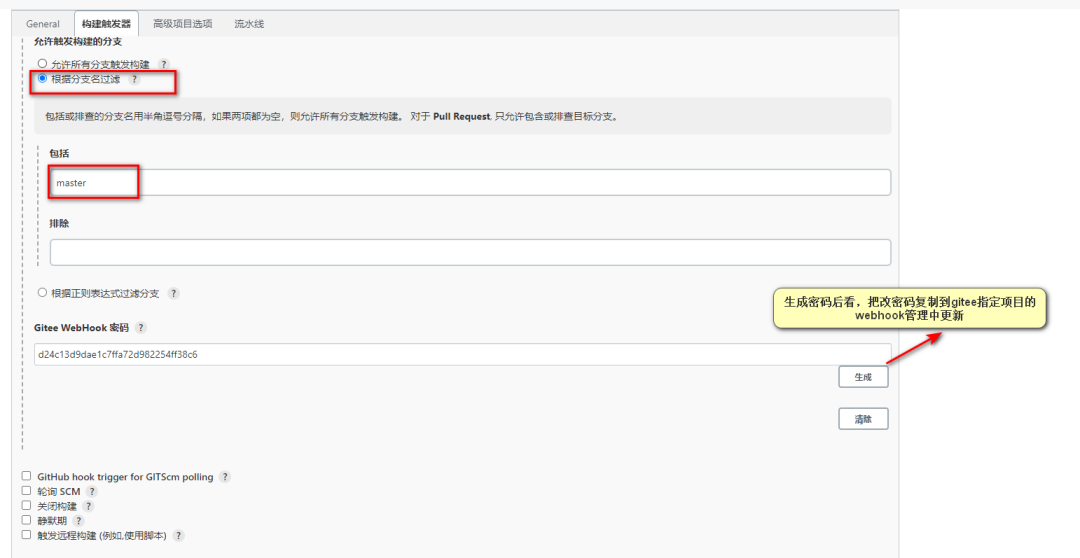
配置构建触发器


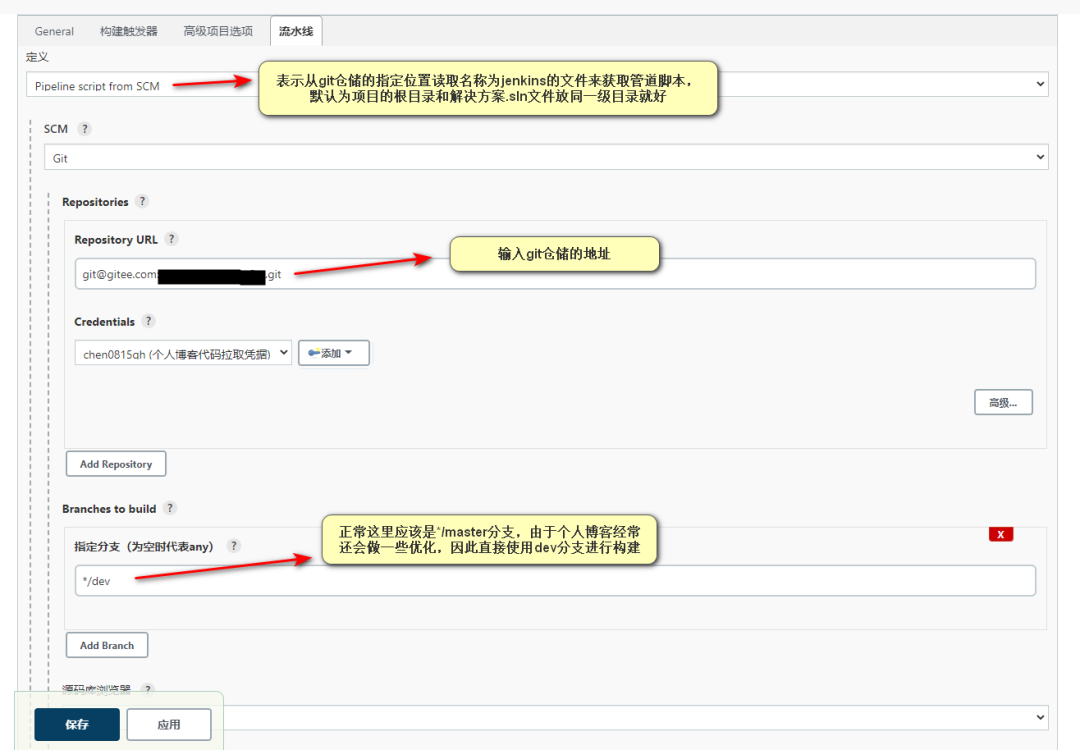
配置流水线
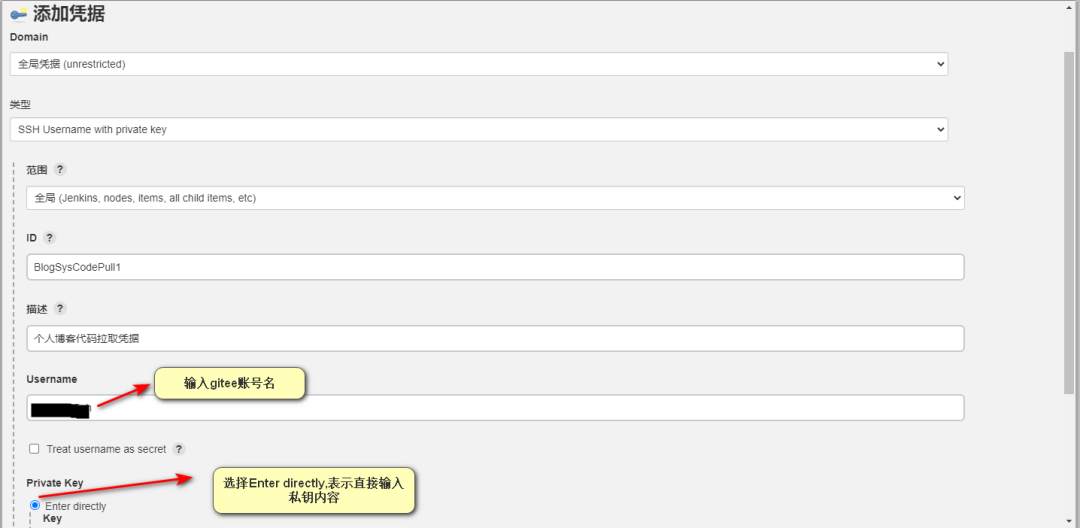
点击Credentials 右下方的添加按钮,添加用于拉取代码用的身份验证凭据。
需要注意的是:如果使用git ssh 协议(也就是格式为git开头的仓储地址),则添加身份验证凭据的时候,凭据类型只支持:Username with password (用户名和密码验证)、SSH Username with private key(用户名和私钥验证),用户名就是gitee的登录账号。

创建身份验证凭据秘钥前,需要将服务器登录用户先切换到jenkins用户,不然以root用户创建的秘钥文件,将无法拉取代码(存在权限问题),切换到jenkins用户前,先执行以下命令,以便允许jenkins用户登录。
sudo usermod -s /bin/bash jenkins
切换到jenkins用户
sudo su - jenkins
在服务器上输入以下命令创建身份验证凭据私钥,-C 后面的参数可以是任意内容,但通常用邮箱账号。
ssh-keygen -t ed25519 -C "xxxxx@xxxxx.com"
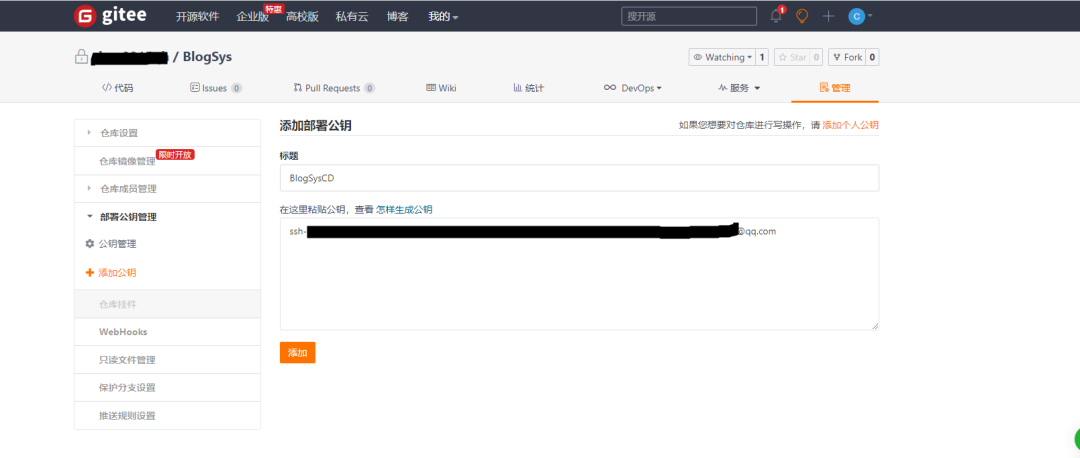
生成后,服务器上输入以下命令读取公钥内容,然后将公钥内容复制到gitee指定项目的 管理->部署公钥管理->添加公钥中添加指定公钥,
cat ~/.ssh/id_ed25519.pub

gitee上添加公钥后,在服务器上执行以下命令
ssh -T git@gitee.com
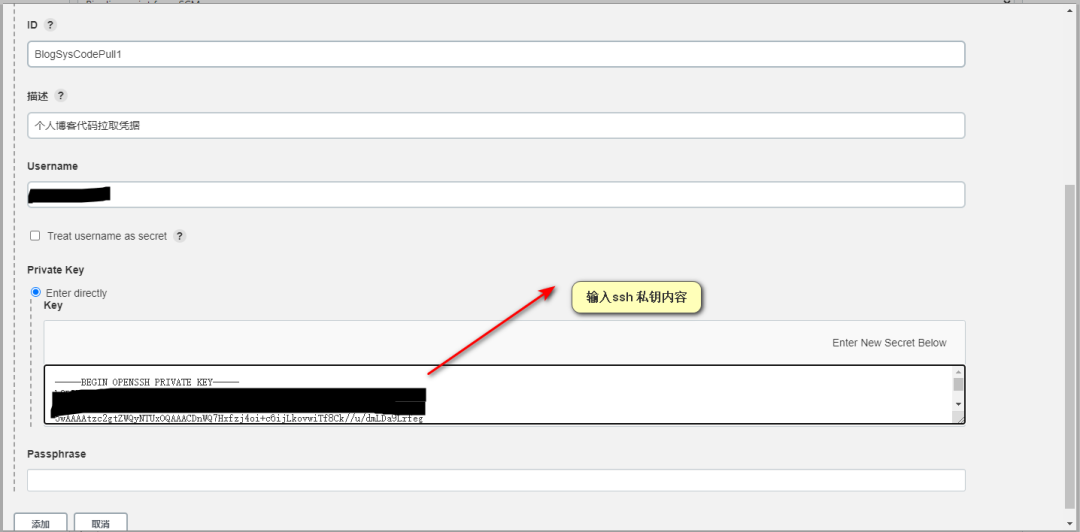
通过执行以下命令读取ssh身份验证私钥内容,并输入到 jenkins 身份验证凭据的以下位置。
cat ~/.ssh/id_ed25519

添加身份验证凭据后,按照下图配置。

在jenkins 服务器上执行以下命令,创建ssh 身份认证秘钥,并将公钥复制到应用服务器上,以便在编译成功后,直接复制dll到应用服务器上,而无需输入应用服务的登录密码,需要注意的是,创建秘钥前,先切换到jenkins用户账号。
sudo su - jenkins
ssh-keygen -t rsa
以下命令表示将jenkins所在服务器生成的公钥复制到应用服务器(因为~/.ssh/目录下已经有其他的秘钥,因此这边指定复制哪一个公钥)
ssh-copy-id -i ~/.ssh/id_rsa.pub root@115.159.114.65 -p 1200
以上两个命令执行成功后,可以创建一个文本文件进行测试,看下是否能无需输入密码就可以复制文件到应用服务器。
cd ~
touch test.txt
echo "测试内容" >> test.txt
以下命令用于将jenkins服务器上用户主目录下的test.txt文件复制到应用服务器上用户主目录。
# -P 表示应用服务器的ssh登录端口(如果不是22,必须指定),-i 后面跟的是jekins服务器上生成的私钥文件。
scp -P 1200 -i ~/.ssh/id_rsa ~/test.txt root@115.159.114.65:~
在项目的解决方案文件(.sln)同级目录下新建名称为jenkinsfile的文件,并输入以下脚本内容
pipeline {
agent any
stages {
stage('build') {
steps {
echo '开始拉取代码'
sh 'git pull origin dev:dev'
echo '切换到本地dev分支'
sh 'git checkout dev'
echo '当前工作目录及文件列表如下'
sh 'pwd'
sh 'ls -al'
dir("${WORKSPACE}/BlogSys") {
echo '开始编译博客前端站点'
sh 'dotnet publish ./BlogSys.csproj -c Release -r linux-x64 --no-restore'
}
//WORKSPACE表示存放代码的根目录。
dir("${WORKSPACE}/BlogSysManagement"){
echo '开始编译博客后台站点'
sh 'dotnet publish ./BlogSysManagement.csproj -c Release -r linux-x64 --no-restore'
}
}
}
stage('deploy')
{
steps {
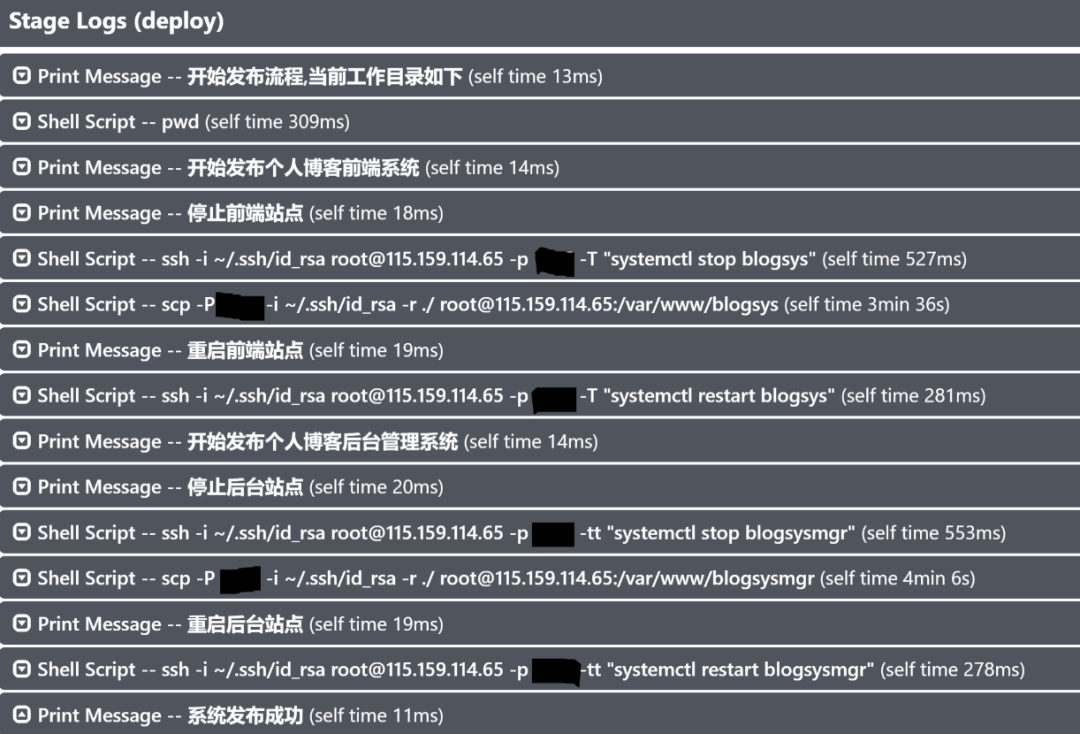
echo '开始发布流程,当前工作目录如下'
sh 'pwd'
echo '开始发布个人博客前端系统'
echo '停止前端站点'
sh 'ssh -i ~/.ssh/id_rsa root@115.159.114.65 -p 1200 -T "systemctl stop blogsys"'
//dir函数里面要用环境变量记得用双引号,该函数用于改变当前目录,dir函数块里面包含的所有相对路径都是相对于dir指定的目录。
dir("${WORKSPACE}/BlogSys/bin/Release/netcoreapp3.1/linux-x64/publish/"){
//-i 用于指定ssh传输身份验证私钥,-r表示复制目录下的所有文件及子目录以及子目录下的所有文件,也可以将这个文件夹打包压缩后再传输。
sh 'scp -P 1200 -i ~/.ssh/id_rsa -r ./ root@115.159.114.65:/var/www/blogsys'
}
echo '重启前端站点'
//这里不能使用-t 选项,应该使用-T 或 -tt 代理,否则无法正确执行。
sh 'ssh -i ~/.ssh/id_rsa root@115.159.114.65 -p 1200 -T "systemctl restart blogsys"'
echo '开始发布个人博客后台管理系统'
echo '停止后台站点'
sh 'ssh -i ~/.ssh/id_rsa root@115.159.114.65 -p 1200 -tt "systemctl stop blogsysmgr"'
dir("${WORKSPACE}/BlogSysManagement/bin/Release/netcoreapp3.1/linux-x64/publish/"){
sh 'scp -P 1200 -i ~/.ssh/id_rsa -r ./ root@115.159.114.65:/var/www/blogsysmgr'
}
echo '重启后台站点'
sh 'ssh -i ~/.ssh/id_rsa root@115.159.114.65 -p 1200 -tt "systemctl restart blogsysmgr"'
echo '系统发布成功'
}
}
}
}
完成以上步骤后就可以开始测试构建啦.

转自:chenxin.dm
链接:cnblogs.com/chenxinblogs/p/16128582.html
