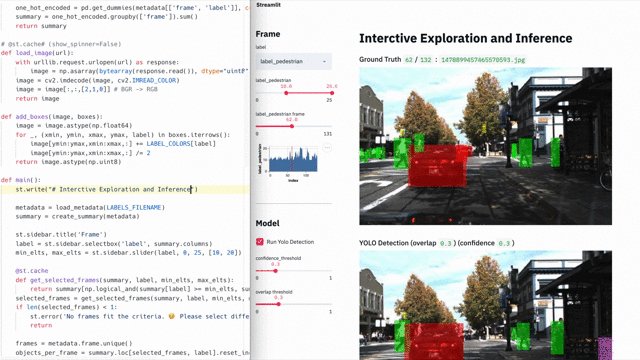
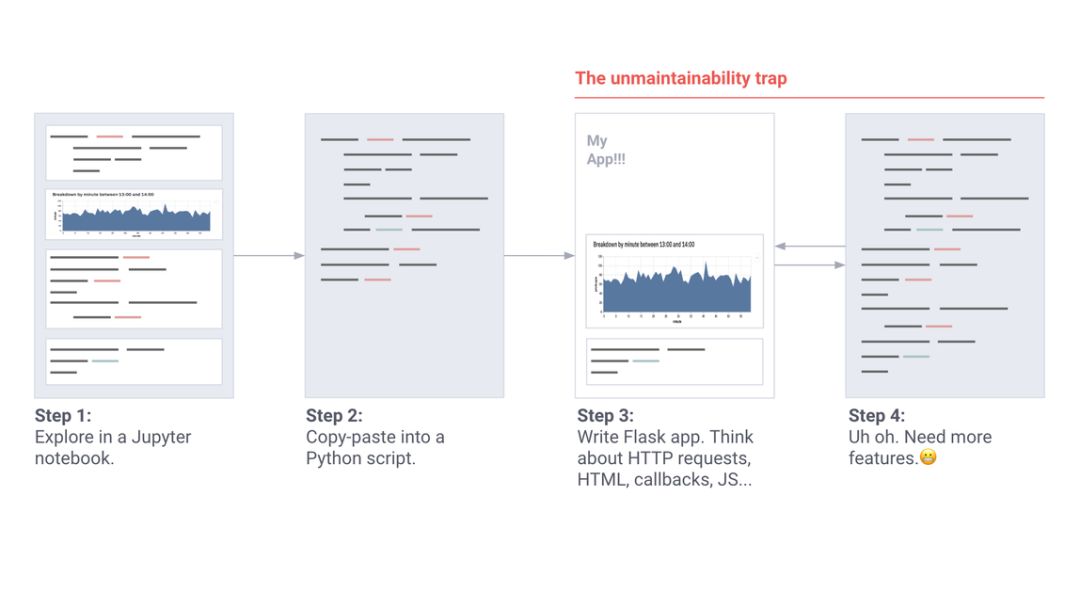
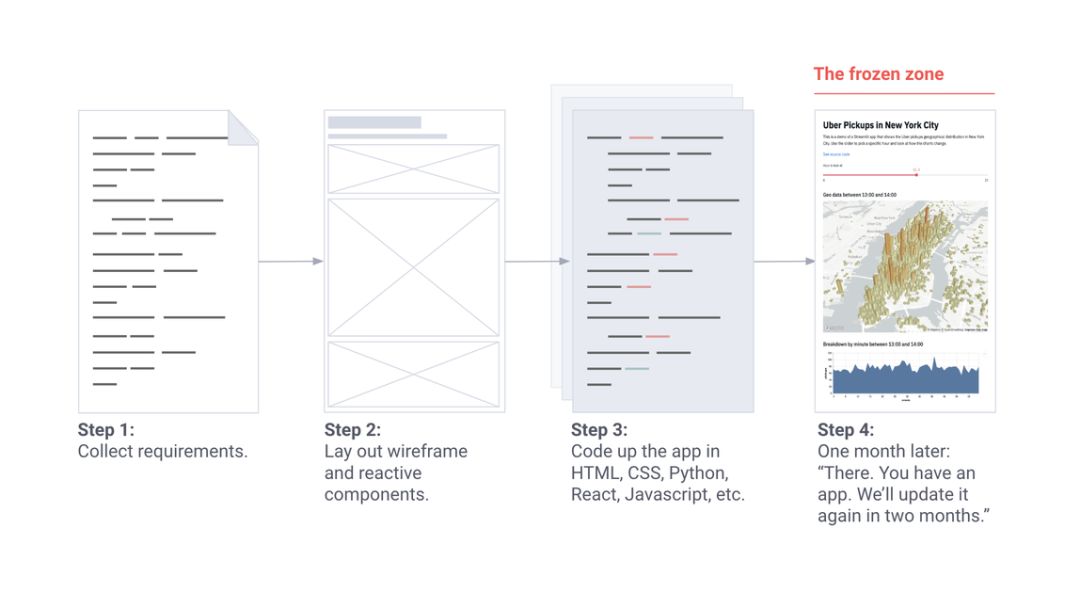
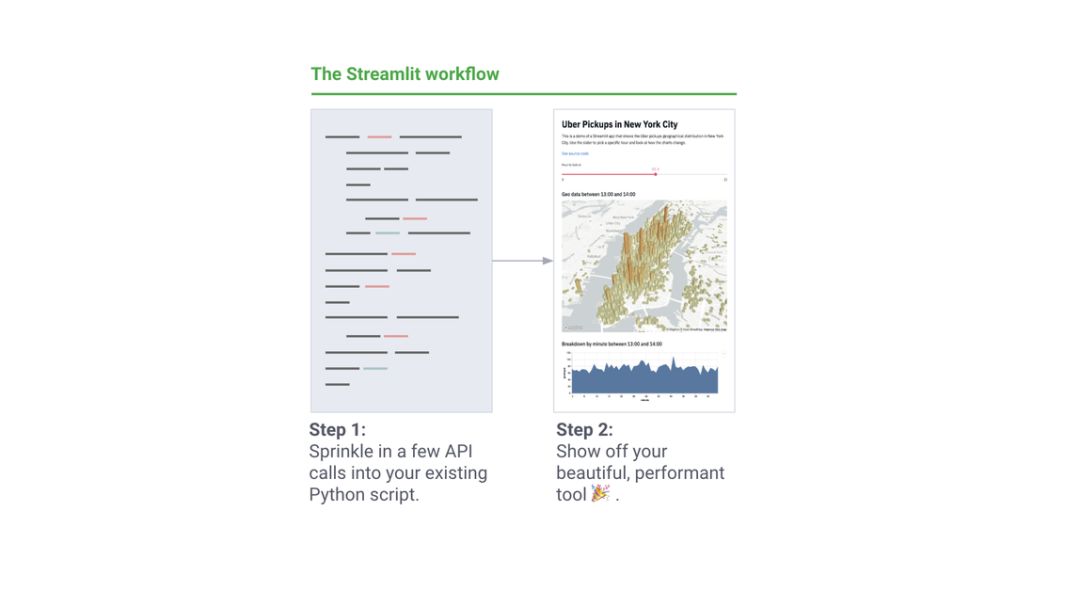
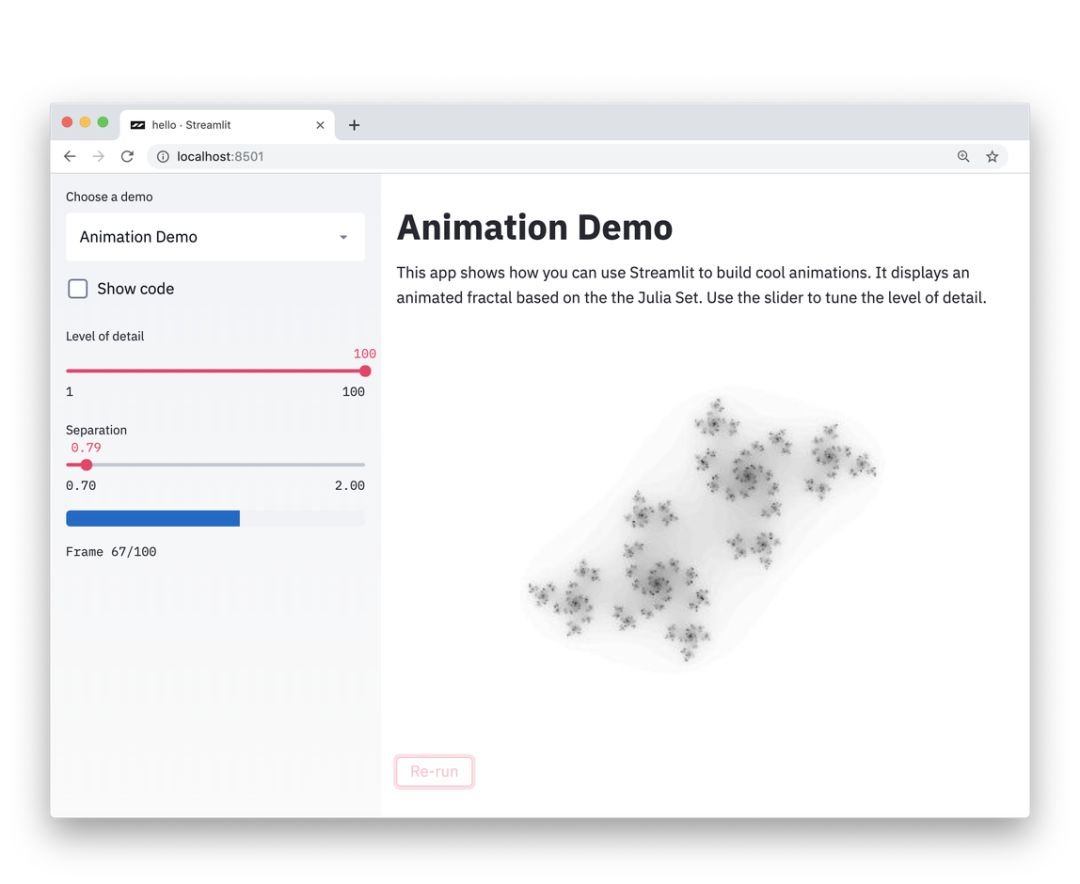
从 Python 代码到 APP,打造一款 App 有多难?


Streamlit 网站:https://streamlit.io/
GitHub地址:https://github.com/streamlit/streamlit/




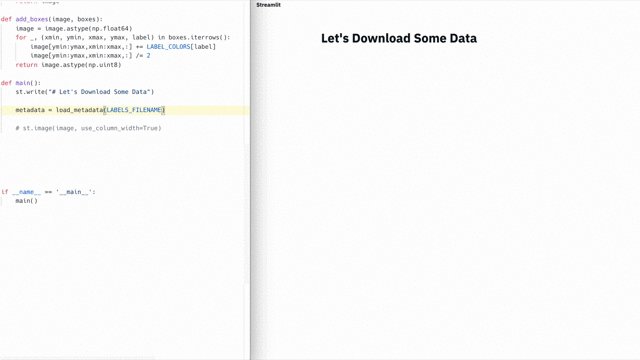
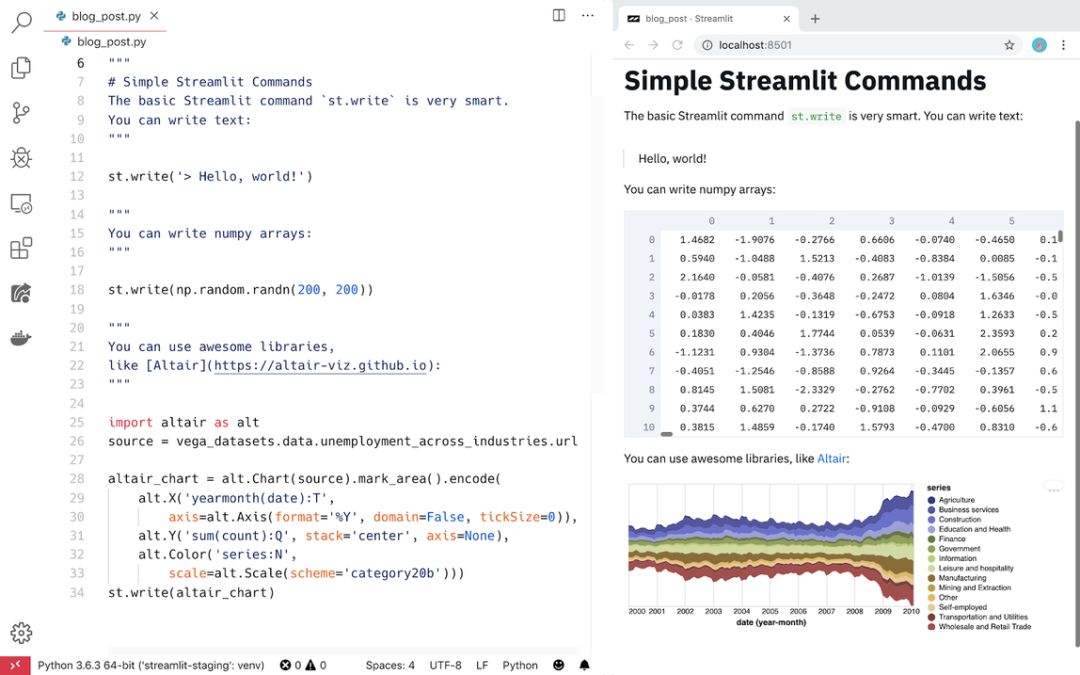
import streamlit as stst.write('Hello, world!')

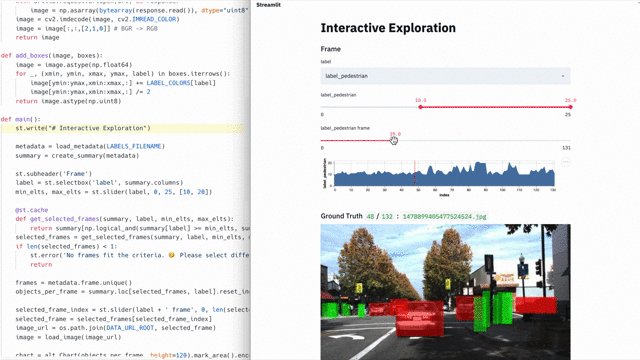
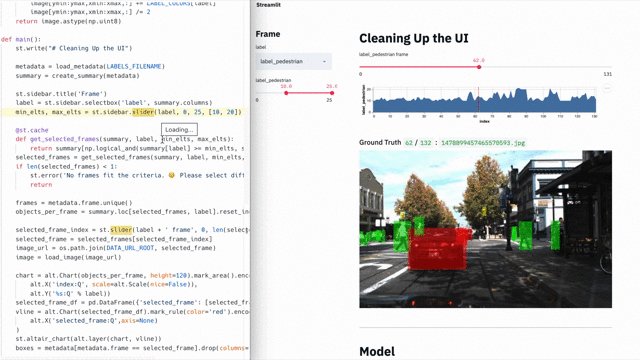
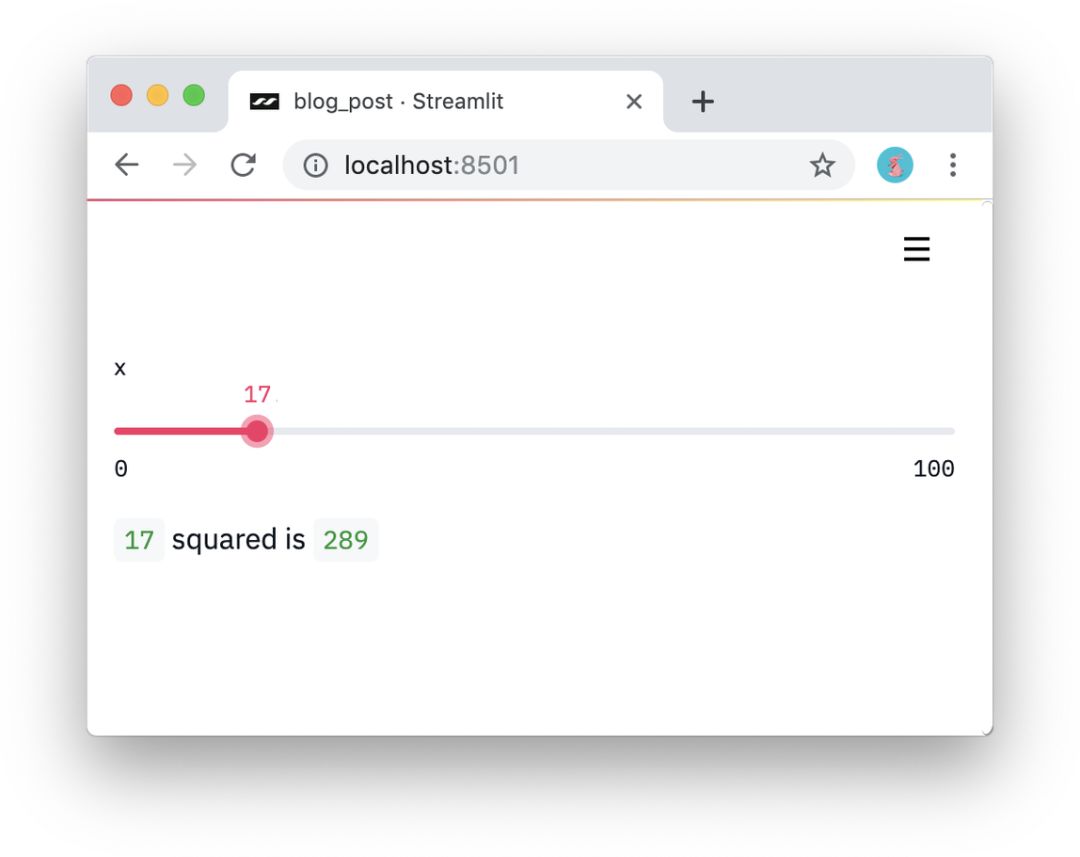
import streamlit as stx = st.slider('x')
st.write(x, 'squared is', x * x)


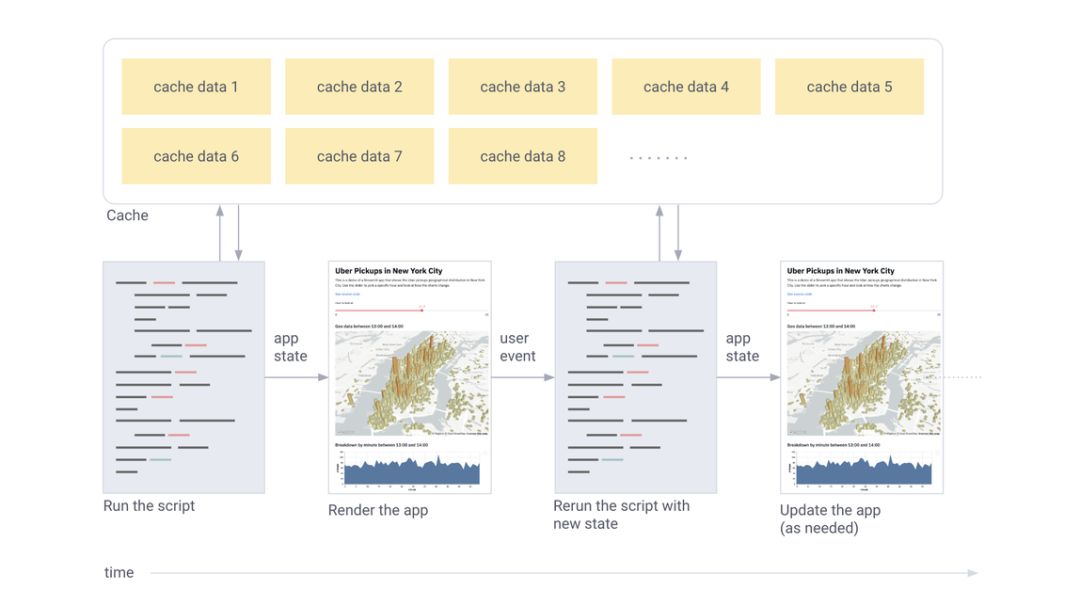
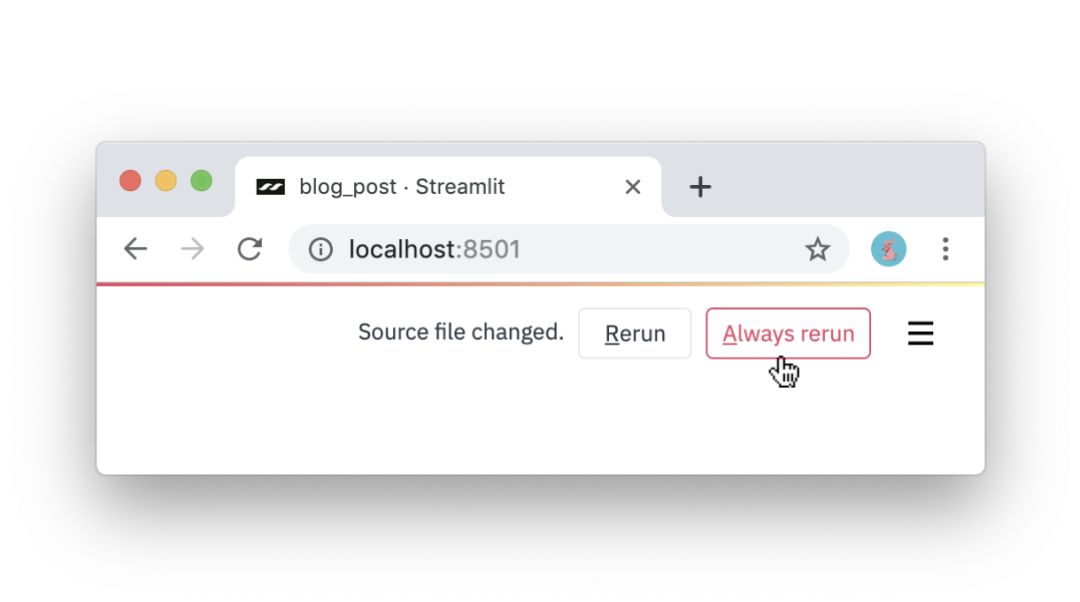
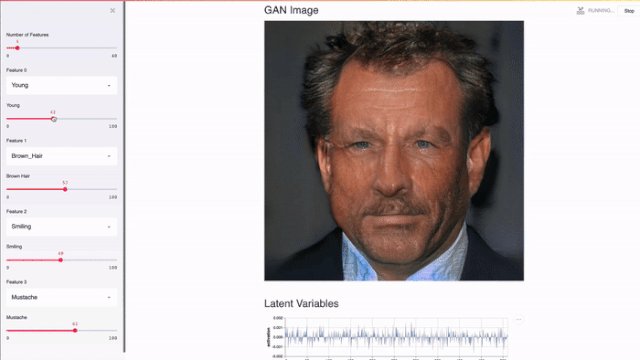
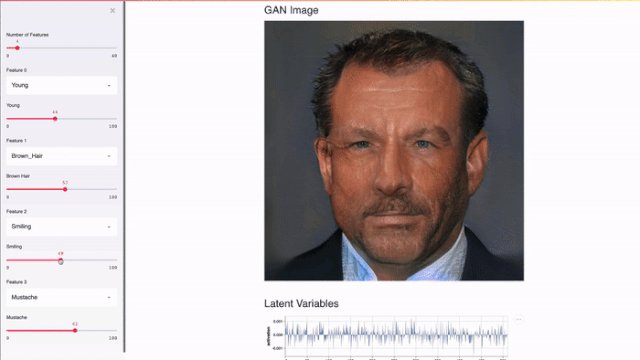
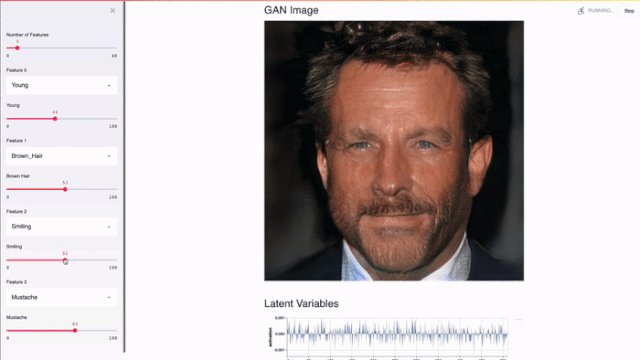
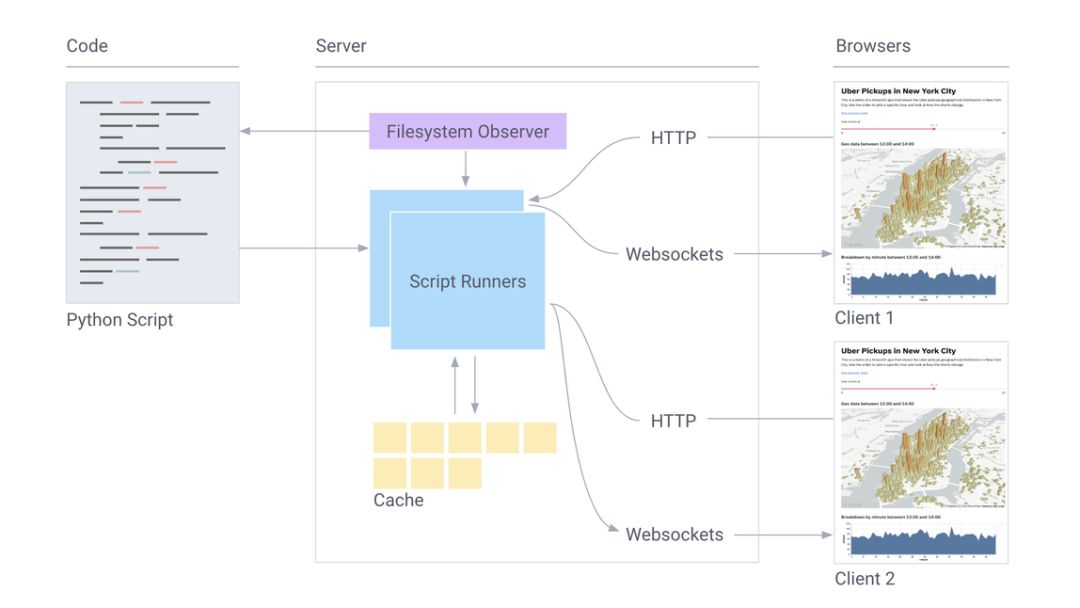
每次用户交互均需要从头运行全部脚本。
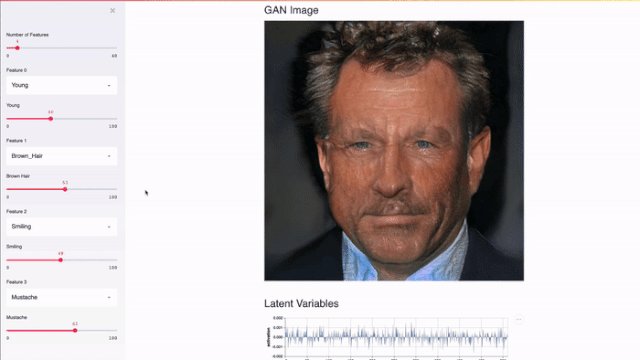
Streamlit 根据 widget 状态为每个变量分配最新值。
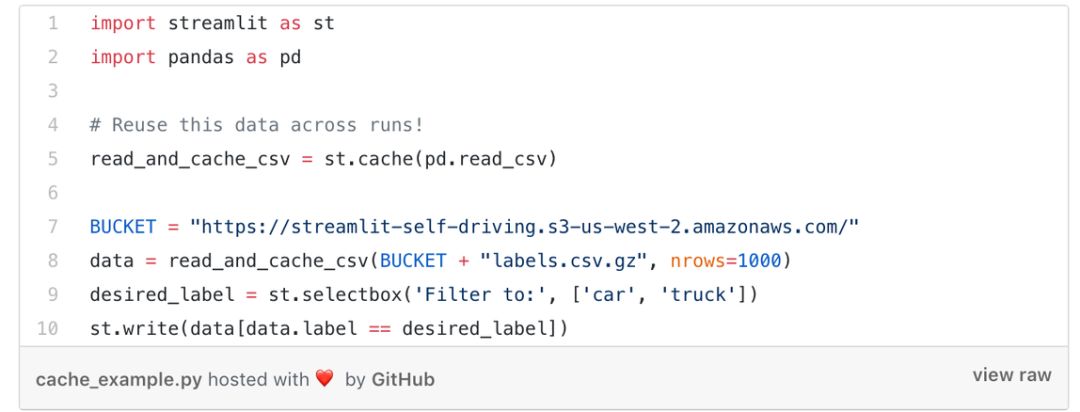
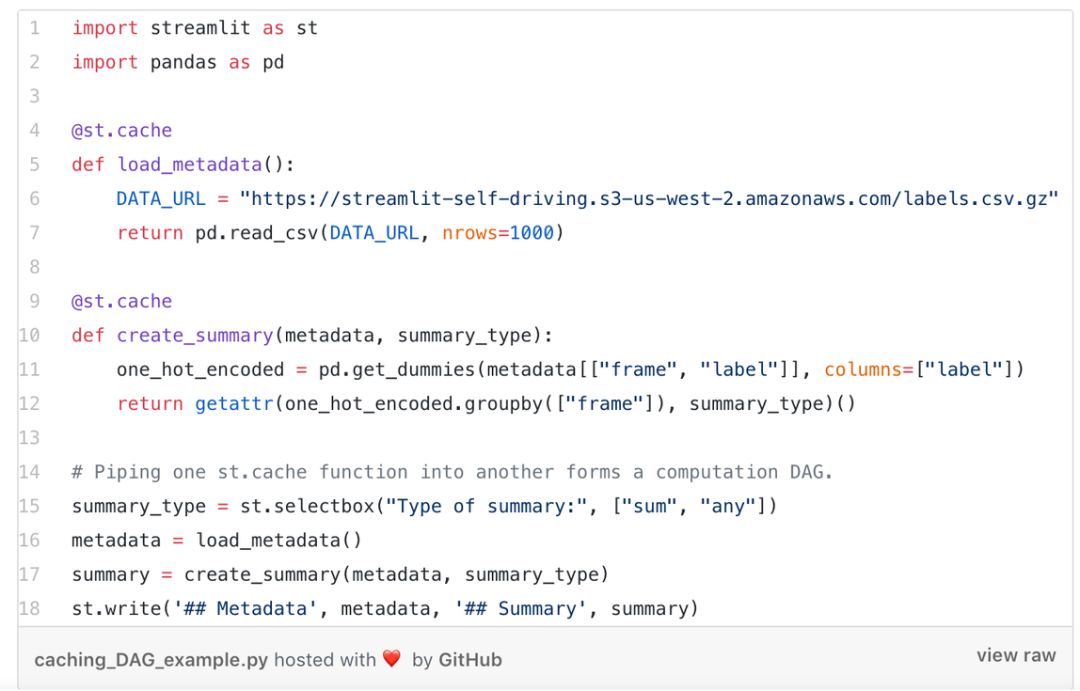
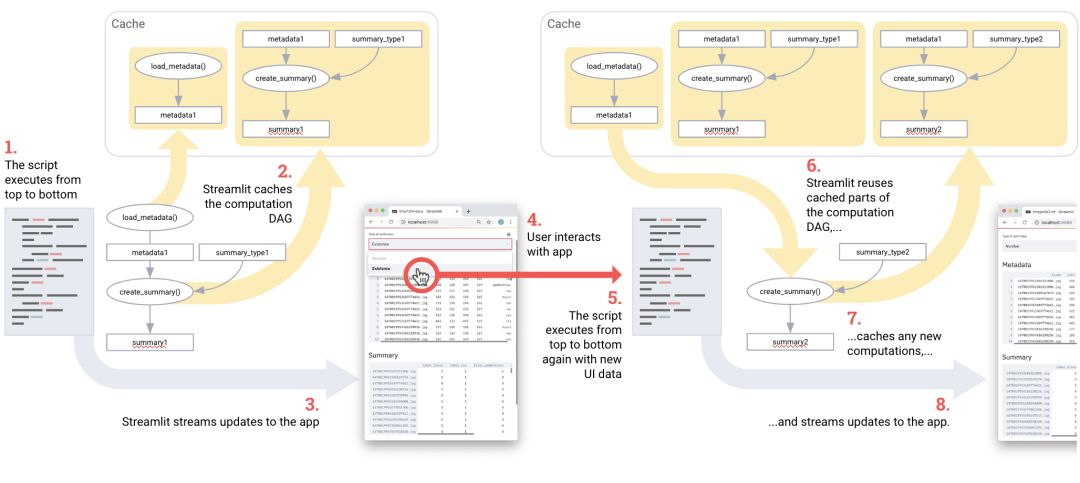
缓存保证 Streamlit 重用数据和计算。












推荐阅读:《架构师离职后,成为自由开发者的第 100 天》
END
若觉得文章对你有帮助,随手转发分享,也是我们继续更新的动力。
长按二维码,扫扫关注哦
✬「C语言中文网」官方公众号,关注手机阅读教程 ✬
点击“阅读原文”,领取 2020 年最新免费技术资料大全
↓↓↓
评论