三款很酷很骚气的底部导航
“IT 界著名的尼古拉斯·大龙曾说:现在做 Android 开发,已经是大好时机,网上有很多成熟的框架,我们应充分利用好这些,所谓前人种树后人好乘凉,很多时候压根不需要了解太多原理,只需站在巨人的丁丁上即可。
”
底部导航栏是 APP 最常用的功能之一,想最初都是自己自定义 ViewGroup 实现,后来 使用 RadioButton,在 Material Design 谷歌官方除了 TabLayout 和 Bottom Navigation, TabLayout 也是可以实现,如果设计允许,Bottom Navigation 可以直接用,最简单省事,关于 TabLayout 和 Bottom Navigation 吴小龙同学曾经有详细介绍,见:Android Design Support Library 之 TabLayout和 Android Design Support Library 之 BottomNavigation,我这里就不介绍,今天我要着重分享我在 GitHub 看到三款效果很酷的底部导航栏,骚气的让我眼前一亮的让我只能喊,卧槽,牛逼,666。
ReadableBottomBar
简介
Android 另一个 Material Design Bottom Navigation 库,所有的设计和灵感来源于 Ranjit。
效果预览

源码地址
https://github.com/iammert/ReadableBottomBar
MeowBottomNavigation
简介
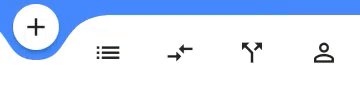
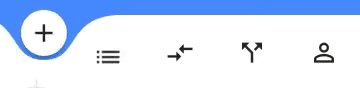
用 kotlin 编写的 Android 的简单&弯曲&材料底部导航。
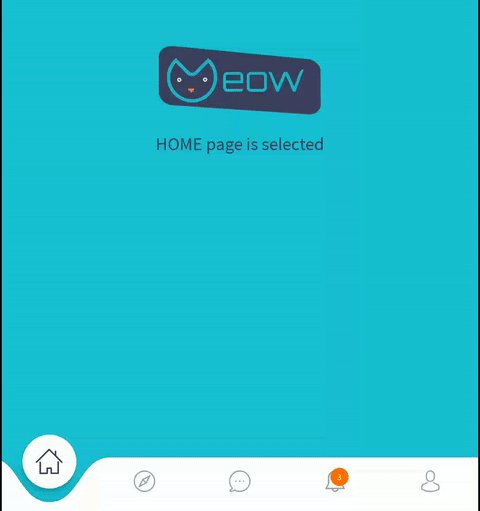
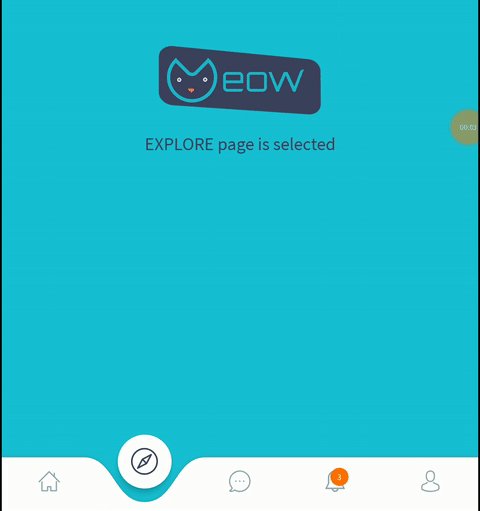
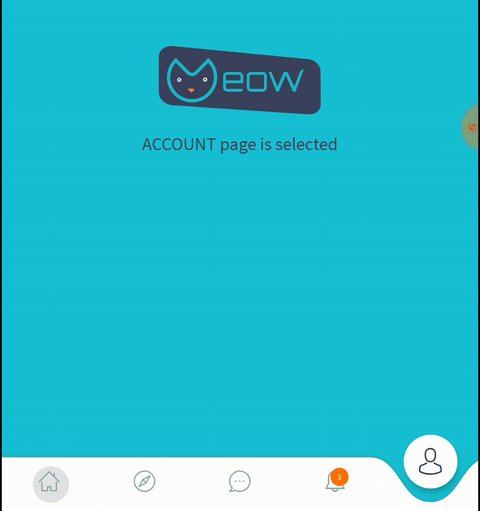
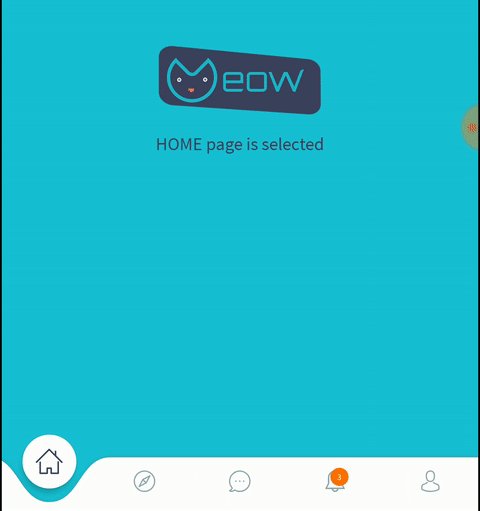
效果预览

源码地址
https://github.com/shetmobile/MeowBottomNavigation
curved_navigation_bar
简介
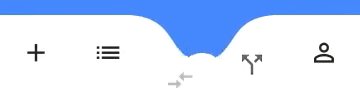
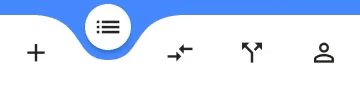
用 Flutter 编写,可以轻松实现动画曲线导航栏。
效果预览

源码地址
https://github.com/rafalbednarczuk/curved_navigation_bar
推荐阅读
Flutter 开发从 0 到 1(七) iPhone 真机调试
