运营设计|顺丰游戏化运营设计:深度激活用户
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,助力全球 1 亿设计师成长
转自:SFUP Design
编辑:章欣怡
共 1799 字 20 图 预计阅读 5 分钟


Background
项目介绍
项目背景
尊享好礼活动,是针对中高频寄件用户的专属活动,根据用户过往的寄件频率和寄件量,给予不同等级的任务与相应奖励,鼓励和刺激用户寄件,以进一步提升其寄件量,进而提升寄件收入。

旧版本分析
1. 重要信息首屏展示不全
辅助性质的头图,占据大面积的视觉焦点,而最重要的完成寄件任务、领取奖励部分内容相对靠后,在首屏内展示不全,不利于活动主信息传达;
2. 任务与奖励信息展示不突出
任务节点与相应奖励,展示太弱,无法快速吸引用户的注意力,不利于刺激用户完成任务;
3. 完成任务后的状态不明显
用户完成任务后,待领取奖励在第二屏,无法直观看到,且样式比较简单,感知弱,导致用户领取率低;
4. 缺乏品牌元素
整体页面,缺少品牌融入,产品认知度差,不利于建立品牌感知。

Part 1
优化方案
优化目标
1. 增强用户对活动信息的感知,鼓励用户完成任务;
2. 引导用户完成任务后领取礼包,提升礼包领取率;
3. 引导用户使用礼包,提升寄件量和频次,实现业务转化。

优化策略
1. 简化页面信息,调整信息层级
缩短不重要的头图内容,在视觉中心放置更重要的任务和奖励信息,并结合游戏化的进度展示,增强用户对任务进度的感知;
2. 化被动为主动,增强信息提醒
当用户完成任务后,有待领取奖励时,主动弹窗提醒用户领取,既能增强奖品的视觉冲击力,亦可避免用户漏领取;
3. 融入品牌元素,强化服务感知
在设计中,增加品牌元素融入,结合趣味性的动效,让用户进入后即可感知到顺丰的品牌温度。

Part 2
视觉呈现
关键词提取
基于用户画像分析,我们可以看到产品客群男性稍多,但男女比例差异不大。26-35 岁有经济能力的年轻人居多,整体客群偏年轻化。

因此,在设计风格上,采用中性的画面及色彩搭配,结合游戏化场景设计,增强趣味性,吸引年轻人参与。

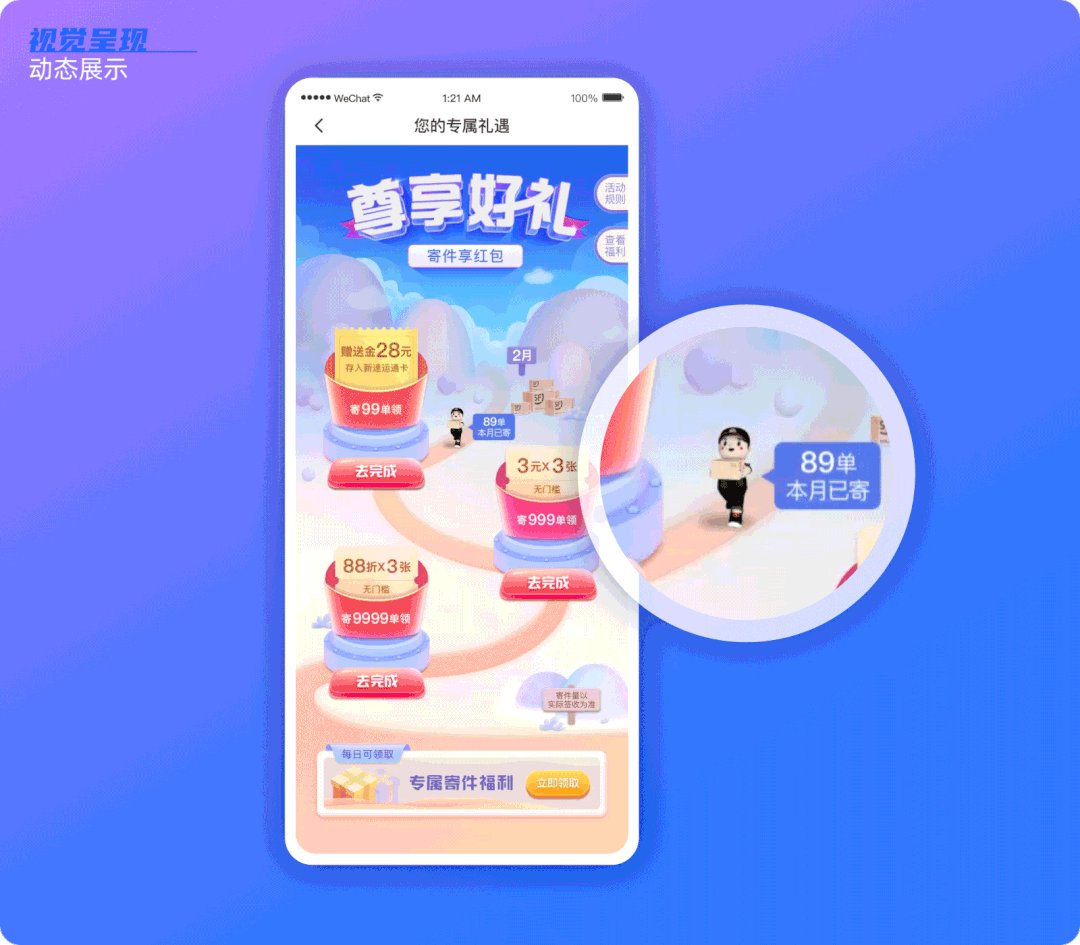
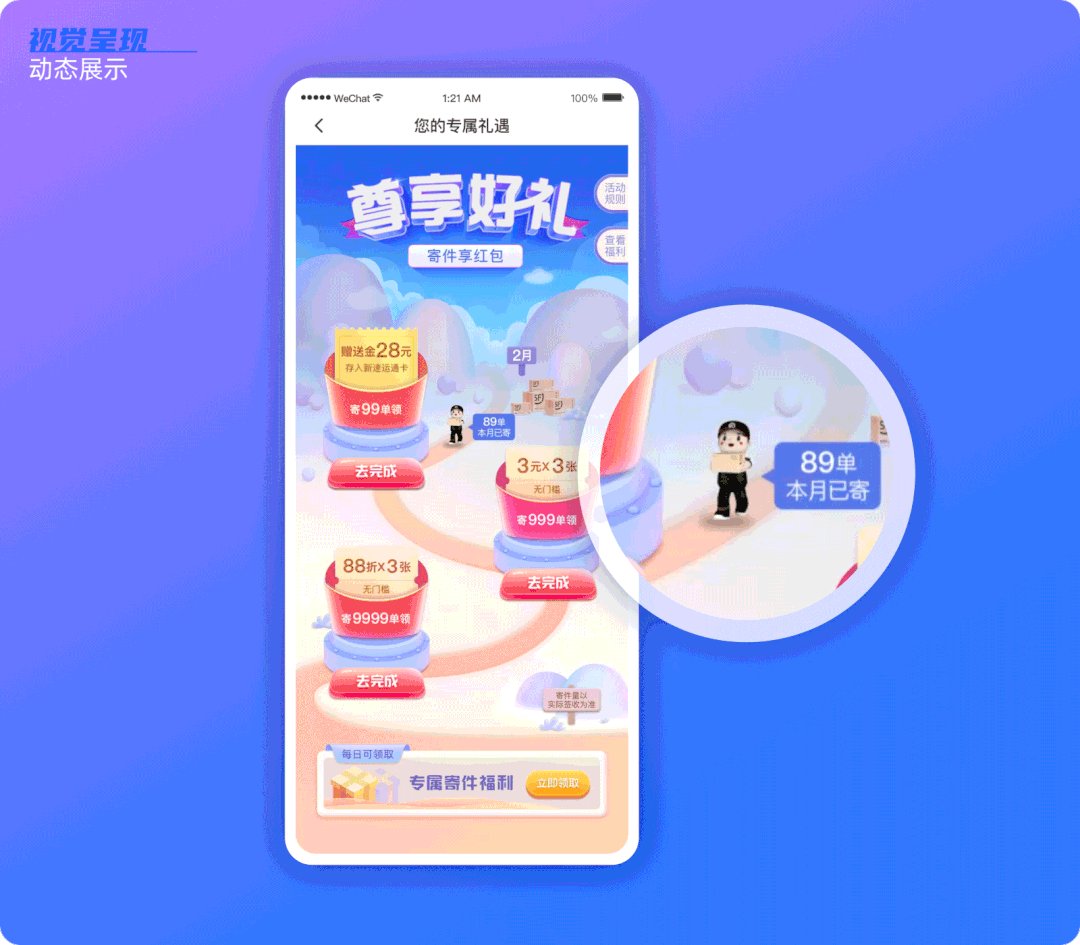
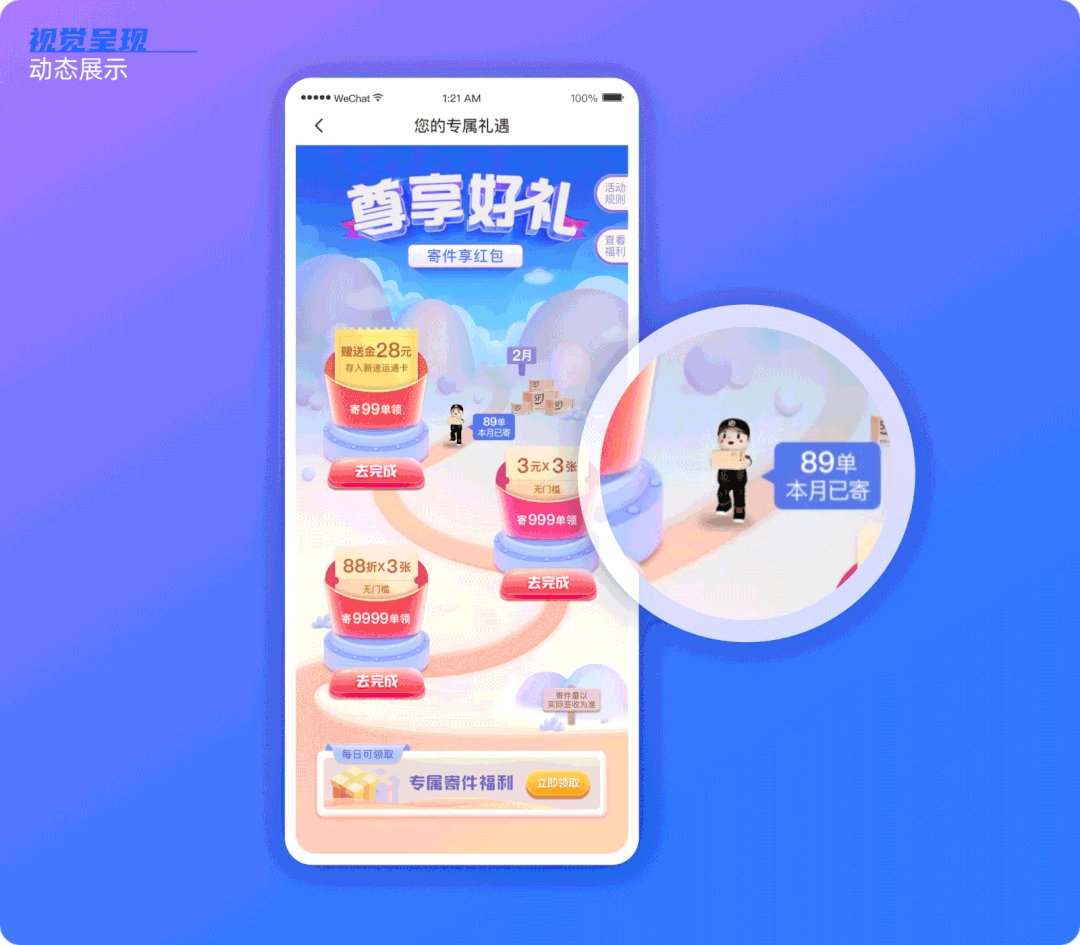
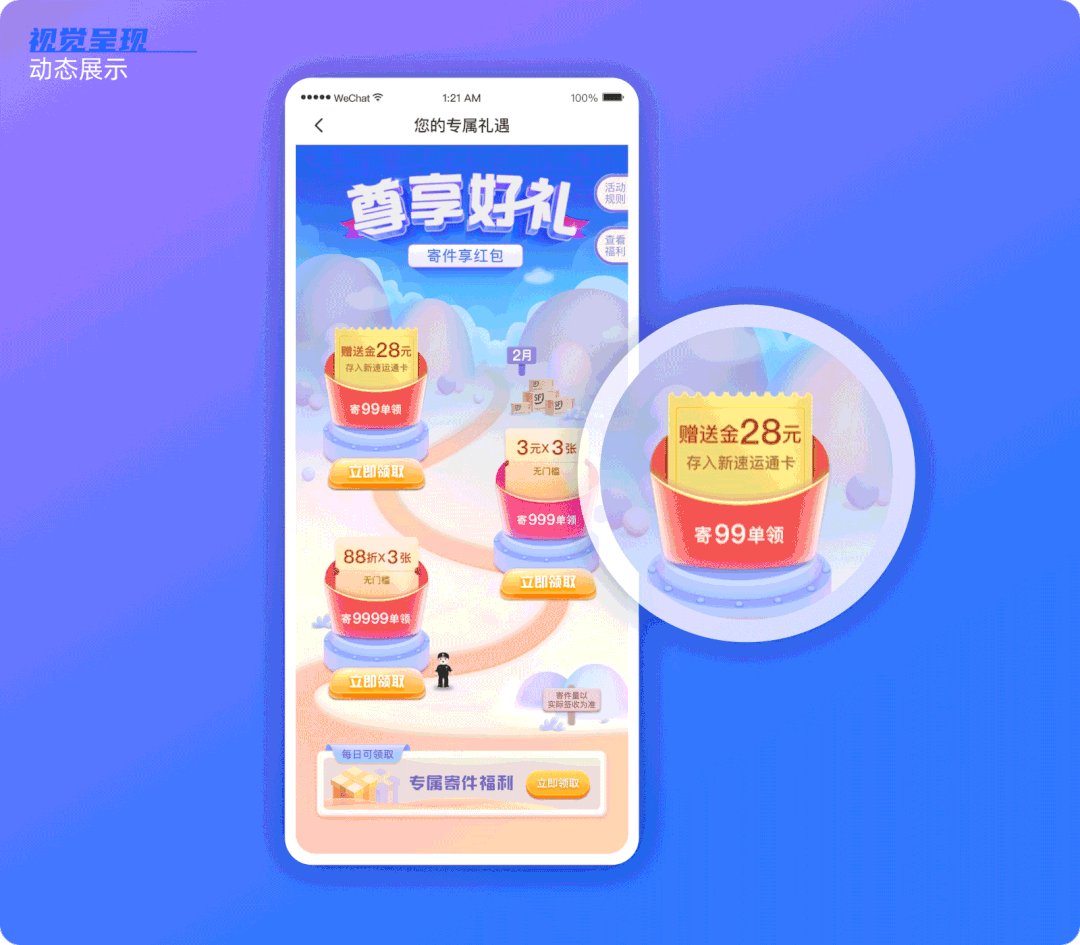
主页面设计
1、游戏化场景设计
将头图和场景融合在一起,用路径引导用户循序完成任务;
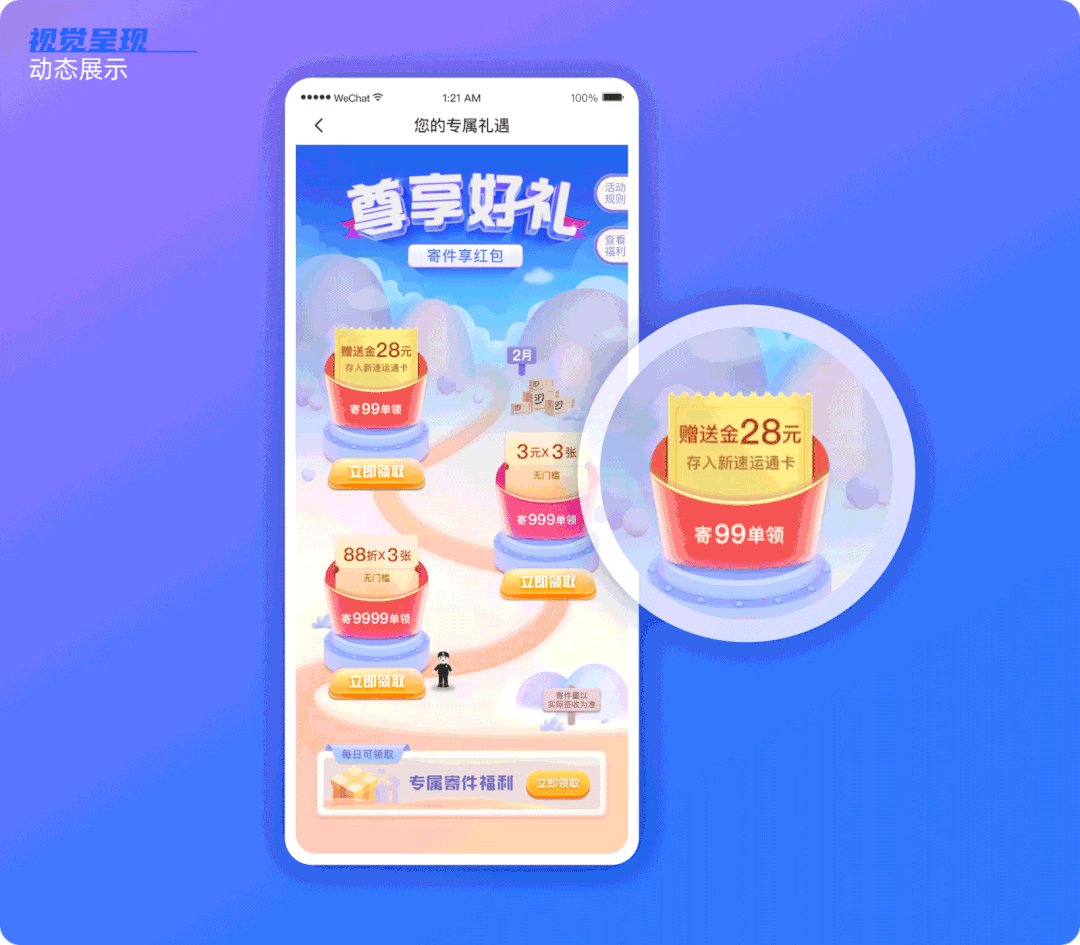
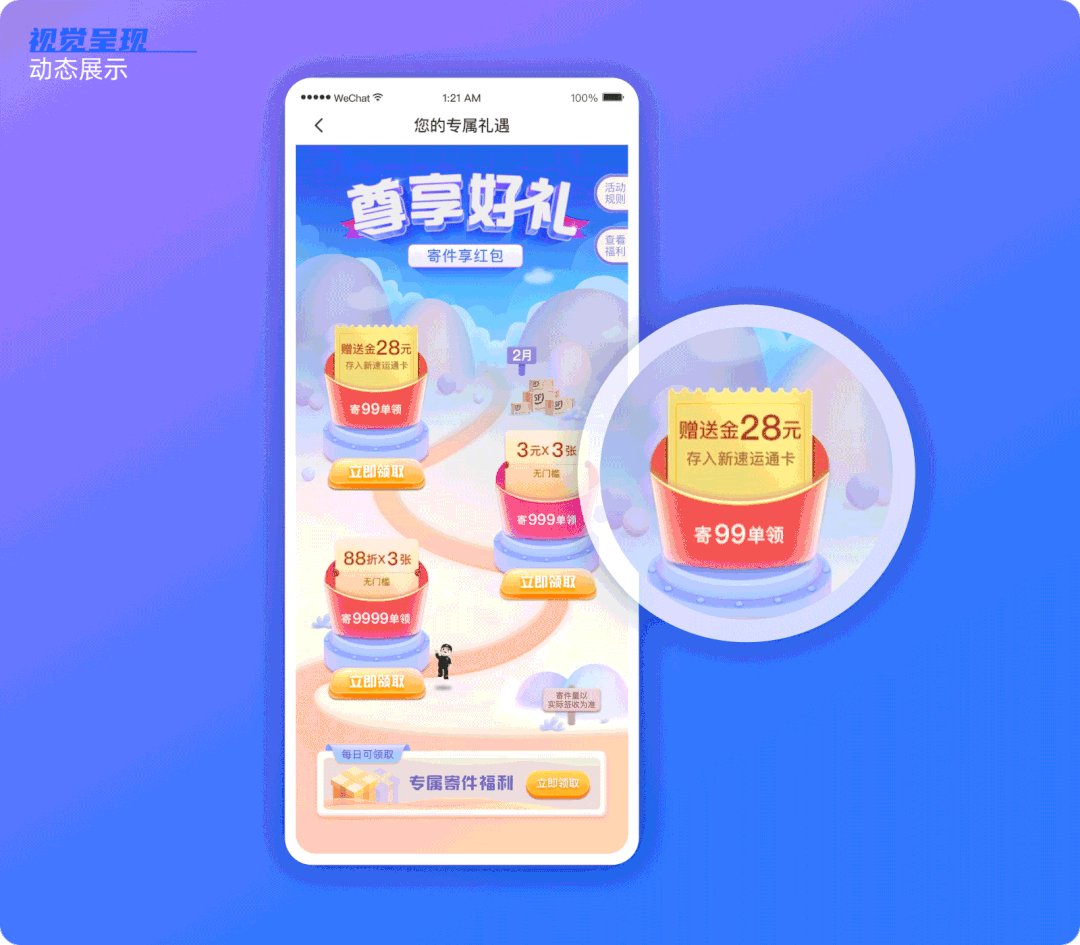
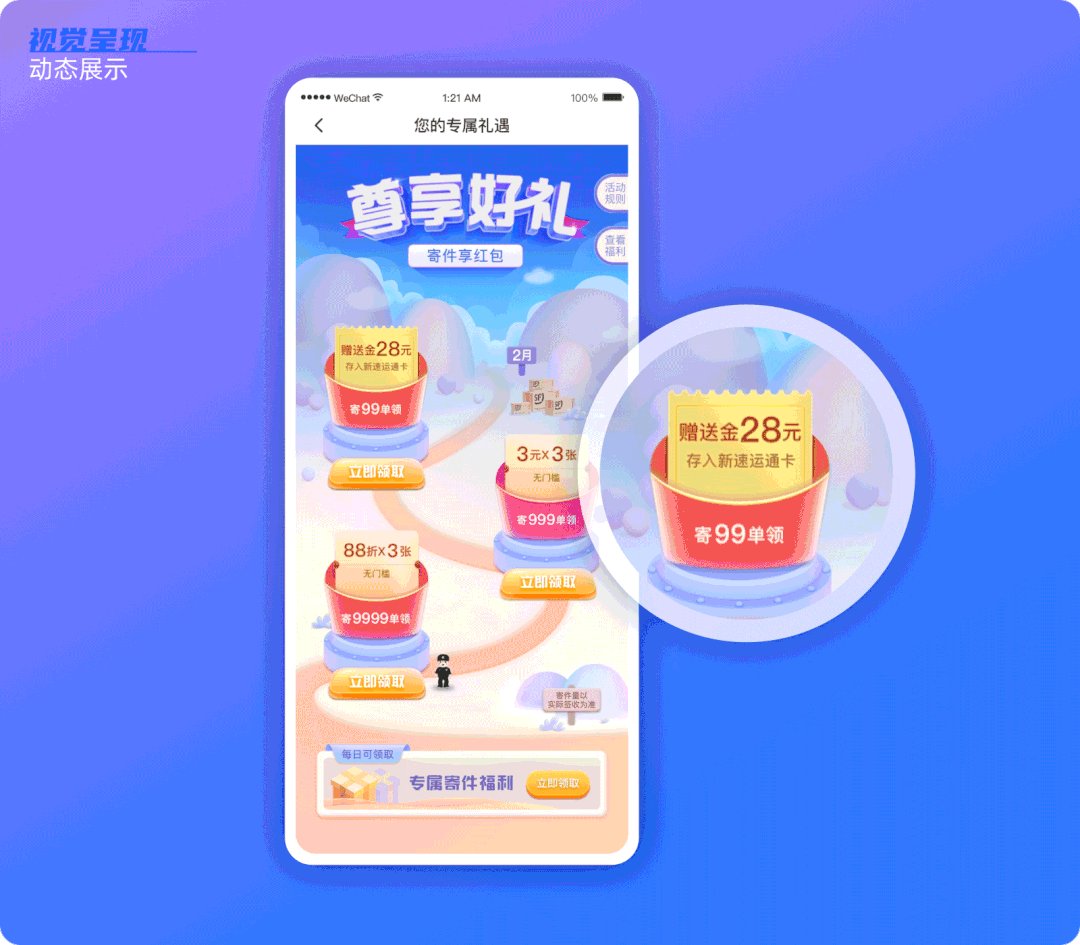
2、红包元素提取
运用大红包,增强奖品的视觉冲击力,按钮单独前置、券抖动提示,吸引用户点击领取奖励;
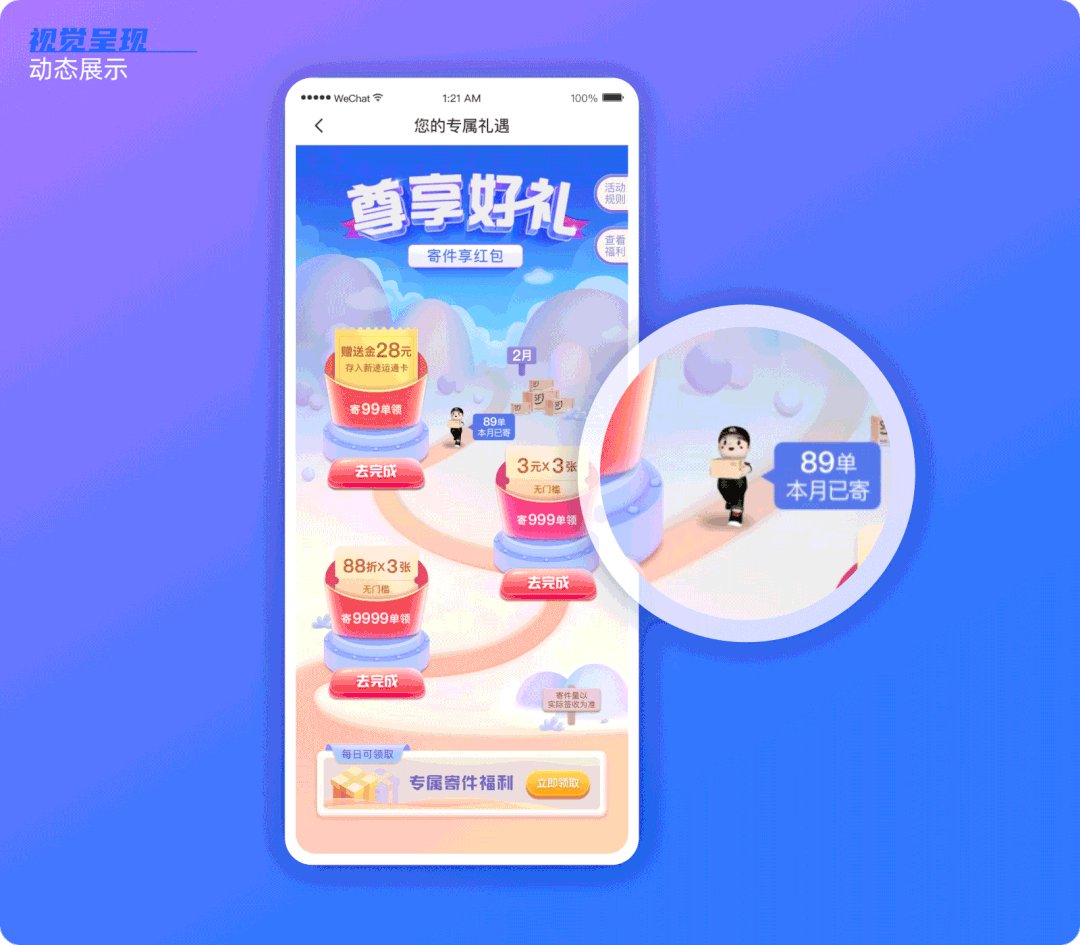
3、趣味性动态表达
小哥抱快递沿路径跑,展现本月已寄单量,同时趣味化表达“快去完成任务”的紧迫感;
4、画面质感呈现
采用轻量化、年轻化设计表现手法,彰显界面品质感。

标题设计
字体设计经过几版修改:增加了厚度和金属光感来刻画品质感,颜色上蓝紫色和主视觉搭配更加融洽,最终呈现简洁大气质感。

动效设计
小哥抱快递箱沿着路径向前跑的形式,取代传统进度条展示任务进度(寄件单量),更有趣味性的同时实现了品牌的情感化传达。针对上一期礼包领取率不高的情况,券做了抖动动效引导用户点击。



Part 3
改动效果
数据结果
优化上线后,活动的奖励领取率提升 23.1%,奖励使用率提升 9.5%,提升效果显著,实现了优化目标。

设计总结
针对本次优化设计,我们整理了如下设计要点:
1、主次分明,提升信息获取效率
从业务目标和用户目标出发,梳理信息层级,把握信息传达的主次关系,重新调整页面布局;
2、 游戏化场景构建,增强趣味性
寄件任务与关卡游戏场景相结合的形式,相对静态页面,既能有效传递信息,同时增强了页面的趣味性与新颖性;
3、动态引导,强化视觉焦点
运用小哥沿路径奔跑的动效,来替代传统的进度条,增加趣味性,以及其他微动效设计也能吸引用户关注重要信息;
4、品牌传达,加深记忆点
在页面设计中,增加品牌元素和 IP 形象,既增强了页面的品牌识别性,也实现了品牌的情感化传达。

以上,是对《尊享好礼》活动优化项目的回顾与总结,谢谢您的阅览。
— The End —
以下三分设文章,你可能也感兴趣
📚 精选全球用户体验设计知识📚
▽
▽
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
↓↓↓点开『阅读原文』,欢迎你的加入

