我丢,GitHub 上竟然还有这种骚操作
大家好,我是沉默王二。
今天来给大家介绍一个 GitHub 上的骚操作,简直了!
众所周知,GitHub 是一个面向开源及私有软件项目的托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。
GitHub 社交化的编码理念让它成为了国内外开发者眼中神圣而不可侵犯的尤物,无数优质的开源项目依托于 GitHub,并在全球开发者的共同参与下蓬勃发展。
不过,讲真,你有在 GitHub 上好好的读过源码吗?
不用谦虚,我估计大多数人没有这个习惯。主要是 GitHub 再优秀,和 IDE 还是有差距的,在上面阅读代码实在是不够方便。我有尝试为 Chrome 浏览器装过 Octotree、Sourcegraph 这样的帮助插件,但仍然感觉用起来不够愉快。
在我遇到今天分享的猪脚之前,用得最多的还是把仓库克隆到本地,然后再通过 IDE 打开后去浏览。虽然我不是一名技术极客,但总觉得这种方法有点不够潮。
如果能在浏览器中像 IDE 那样阅读 GitHub 源码,该多好呢?
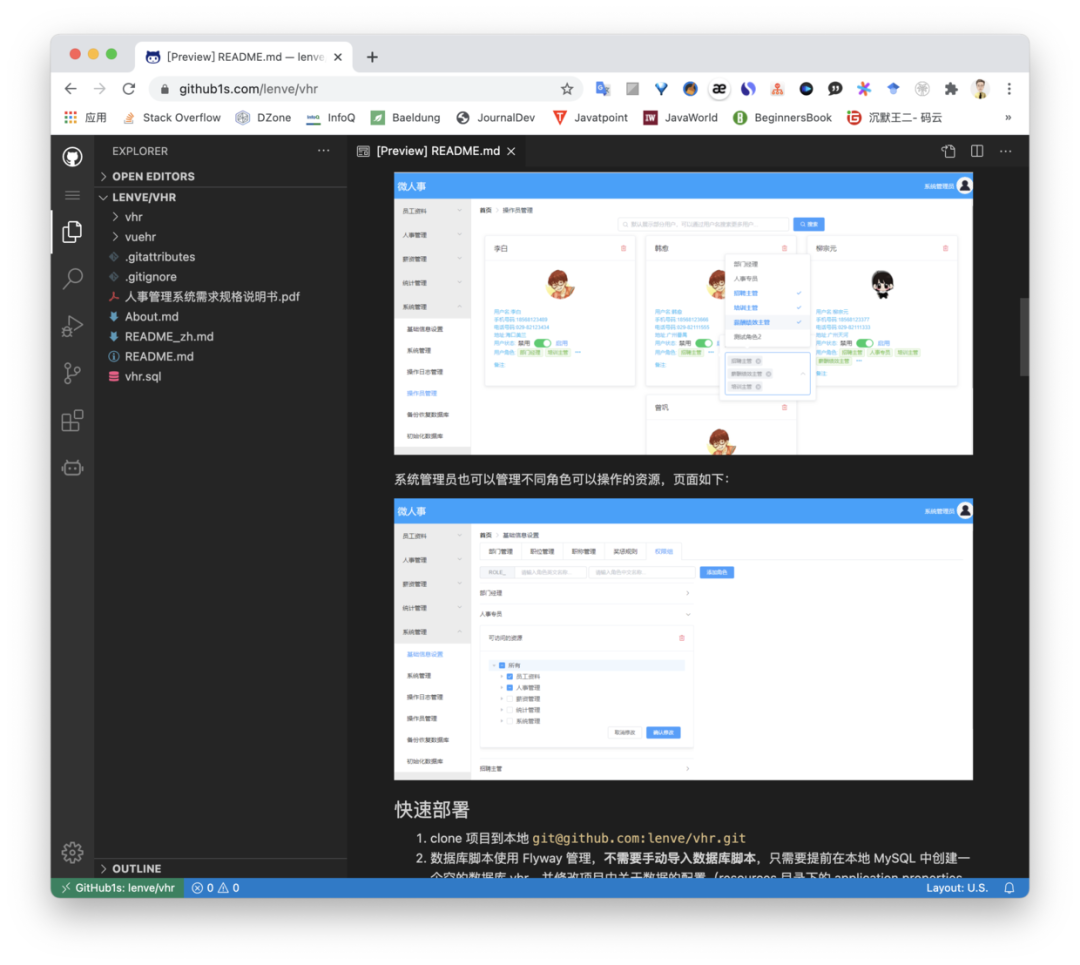
那今天我就来给大家介绍这个骚到天际的骚操作,只需要在GitHub 仓库域名后面加上 1s(1 秒内),比如:
https://github1s.com/lenve/vhr
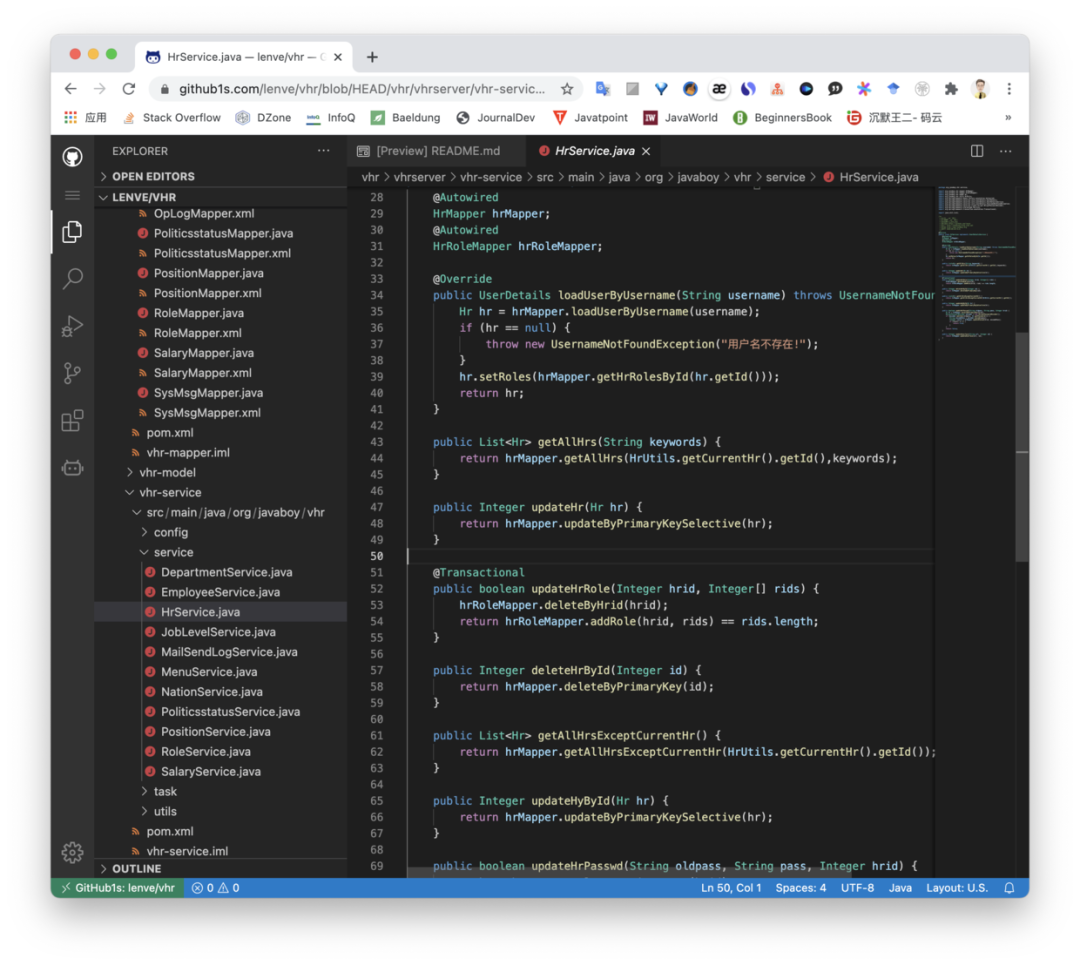
就能在浏览器里面使用 VS Code 环境来阅读这个仓库的源码!

真的是大开眼界啊!
就在仓库的域名后加个 1s,就能用支持语法高亮、代码重构的 VS Code 来阅读源码,大家服不服我不知道,反正我是服了!
这是为什么呢?背后发生了什么呢?
答案很简单,这依赖于 GitHub 上星标 15.3k 的一个仓库——名叫 Github1s,基于 VS Code 1.52.1,一个支持在浏览器里面直接工作的版本。
Github1s 的灵感主要借鉴了 code-server 这个优秀的开源项目,星标有 40.6K,可以将 VS Code 运行在任何支持浏览器的机器上。可以说,Github1s 是站在了巨人的肩膀上。
多亏了 VS Code 强大而又灵活的可扩展性,使我们可以借助它的 FileSystemProvider 接口实现自定义的文件 IO 扩展。
另一方面,GitHub 也提供了强有力的 REST API,使得我们可以自由地读取仓库的目录和文件。
也就是说,VS Code 的可扩展性和 GitHub 的 REST API 成就了 Github1s 的强大功能。
由于 Github1s 是部署在 GitHub Pages 上的,所以它是一个纯静态的 Web 应用程序,也就意味着它并不需要一台专门为其提供服务的服务器。赤裸裸的白嫖啊,还非常可靠,因为 GitHub Pages 就非常可靠,我的个人博客也是部署在 GitHub Pages 上的。

美中不足的一点是,只能阅读源码,不能编辑,文件是只读的——希望 Github1s 的作者能在未来实现这一点,那简直就不要太舒服了。
大家对这个骚操作感兴趣的话,不妨去试一下。如果有时间的话,可以顺带阅读一下 Github1s 的源码学习下。
PS:正在写一篇 1 万多字的硬货,两天了还没写完,希望明天能肝出来~今天有些事情从洛阳来“大都市”郑州了,文章是在酒店的桌子上写的!!!!!没什么干货,纯粹就是个骚操作,大家 get 下就行了~主要是欣赏封面哈(逃
记得给「沉默王二」公众号加个星标咯,从此你是风儿我是傻,我们下期见!
