腾讯开源企业级设计体系 TDesign

TDesign 是来自腾讯内部近 300 名设计师与开发者共同打造,经由 500+ 项目使用、验证和锤炼过的企业级设计体系, 秉承包容、多元、进化、连接的价值观,TDesign 期望与用户、行业及合作伙伴等一起打造具有竞争力的产品体验。
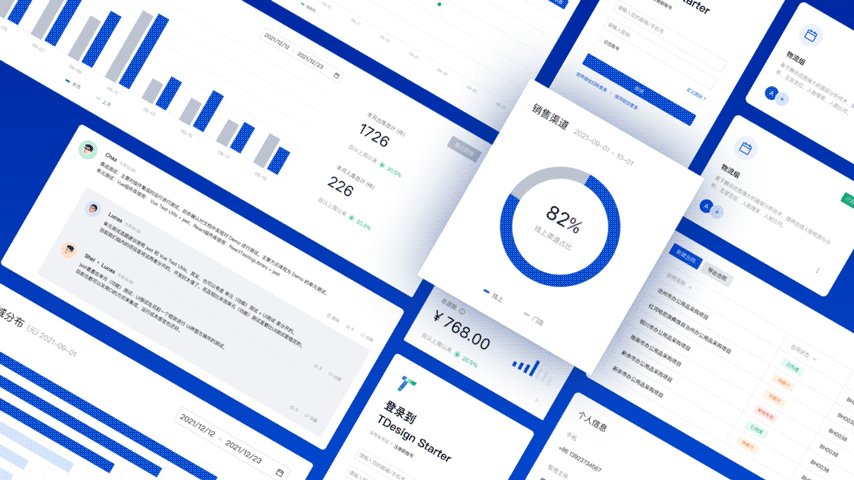
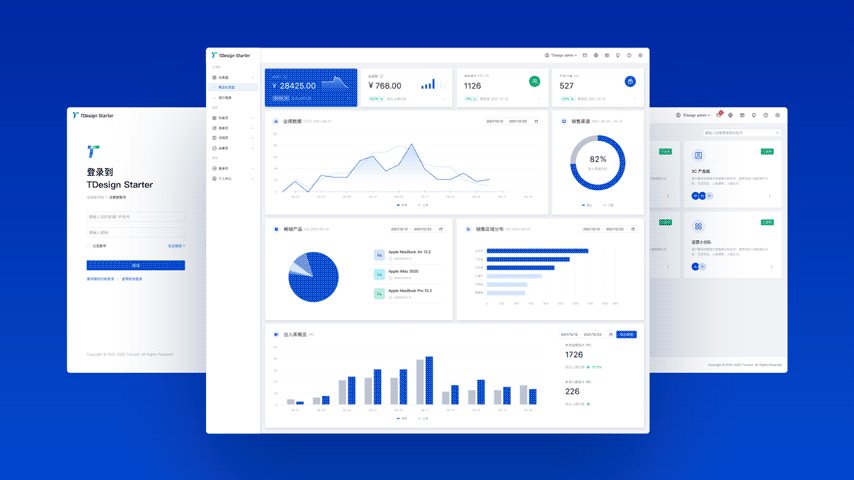
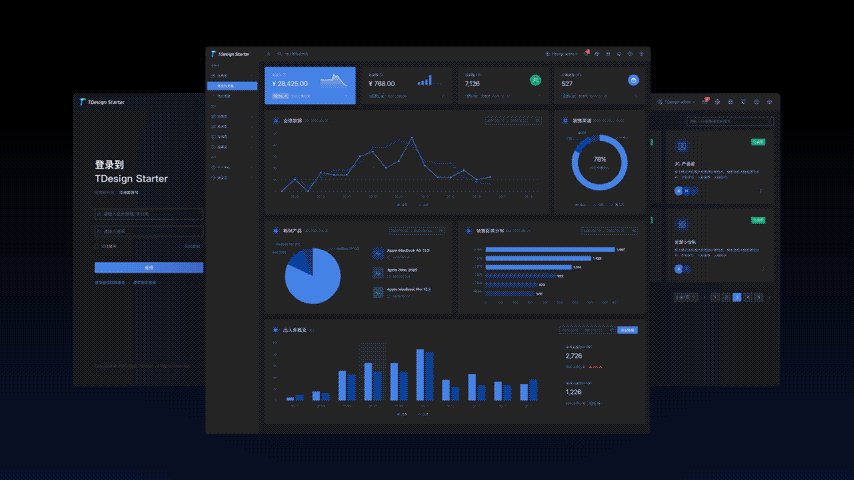
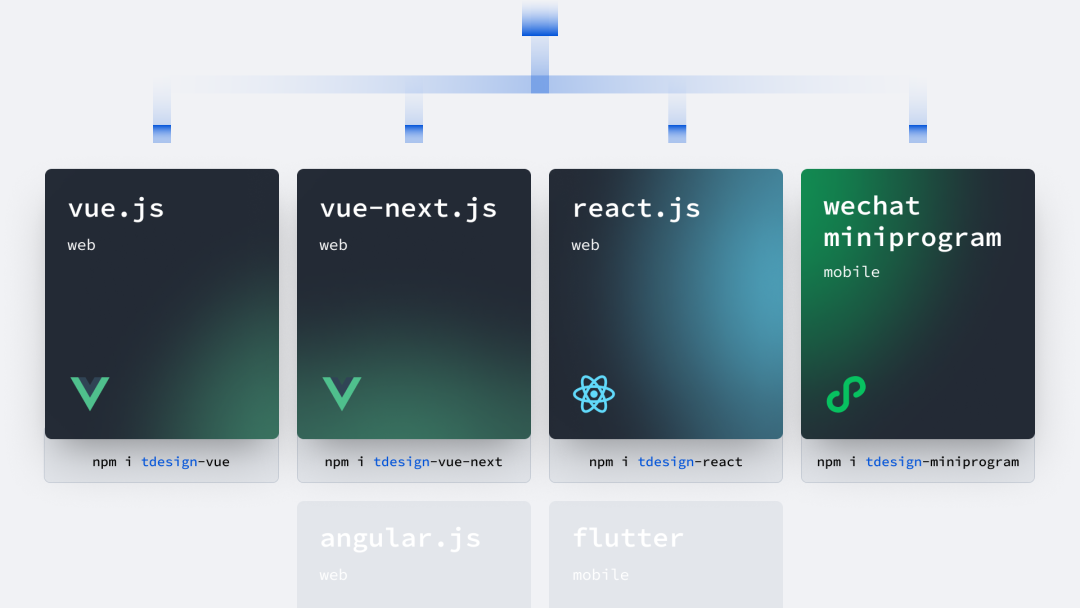
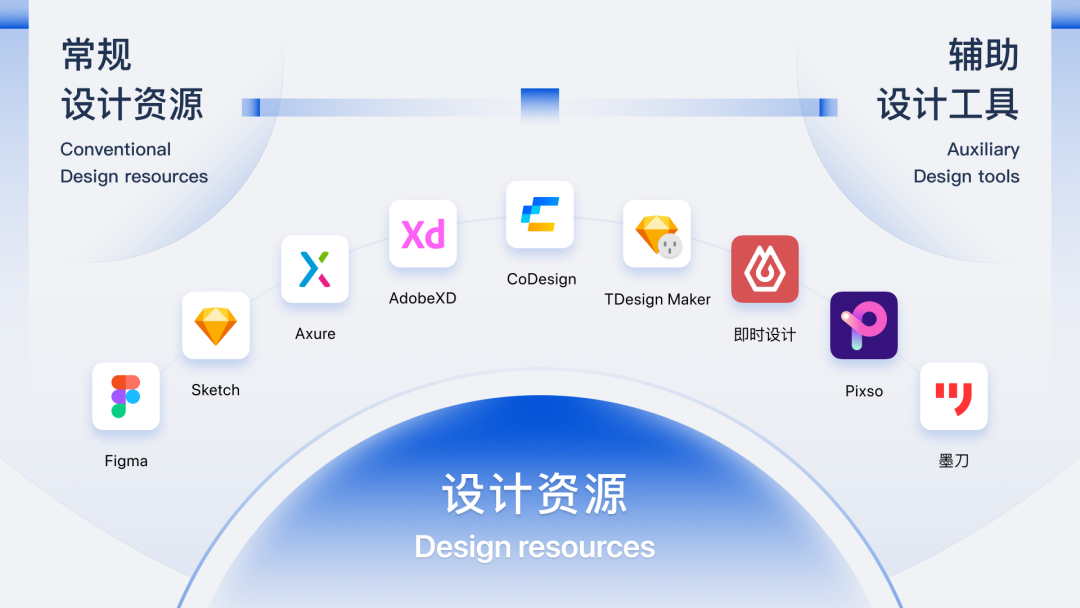
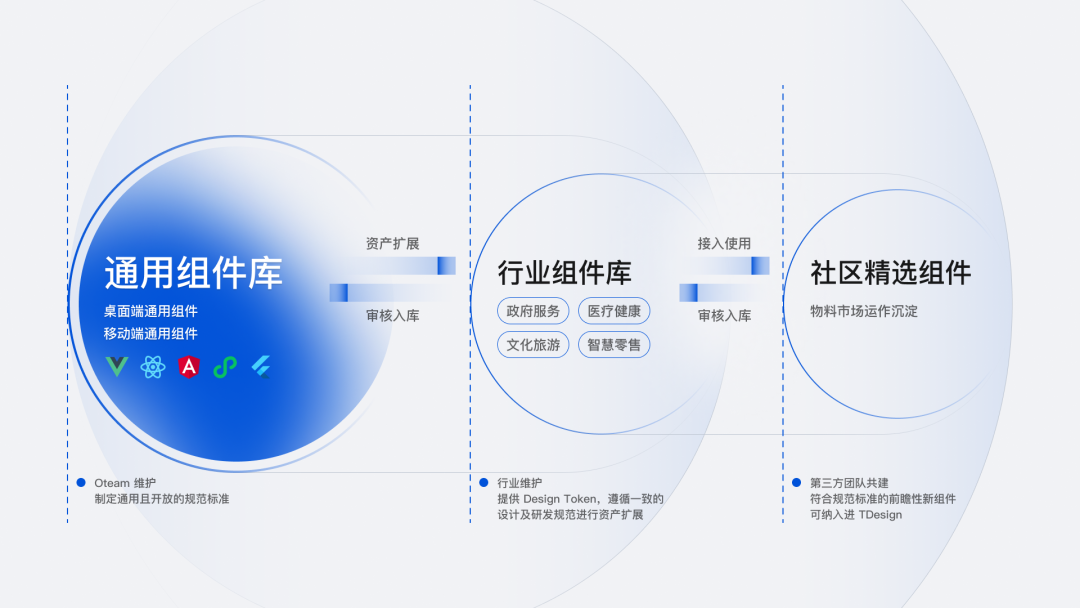
从设计出发,TDesign 提供了完整的设计语言、视觉风格指南和设计资源,以及基于 Vue2、Vue3、React (Vue3、React 目前仍在 Alpha 版本迭代中)等业界主流技术栈的组件,帮助开发者可以快速开发桌面端、移动端和小程序端等多个版本的应用程序。

如果你对于 TDesign 感兴趣,可以打开 TDesign 官网,体验 TDesign 。如果你对 TDesgin 诞生的历史感兴趣,不妨来看看 TDesign 诞生背后的故事。(ps:文末送福利的哦 )
)
* TDesign 官网:
https://tdesign.tencent.com
预计阅读时间:8分钟

自 2019 年开始,腾讯正式宣布在内部推行开源协同,鼓励所有源代码对公司内部全部开放,共同协作。


包容,是为了让 TDesign 兼容并蓄,既能满足当下需求,也能应用于更广泛场景;
多元,是 TDesign 应当能够赋能不同业务,探索无限可能;
进化,是 TDesign 应当成为一个动态的设计体系,在“以用户价值为依归”的基础上,成长进化;
连接,是 TDesign 需要用最大的努力去连接赋能,联动融通。







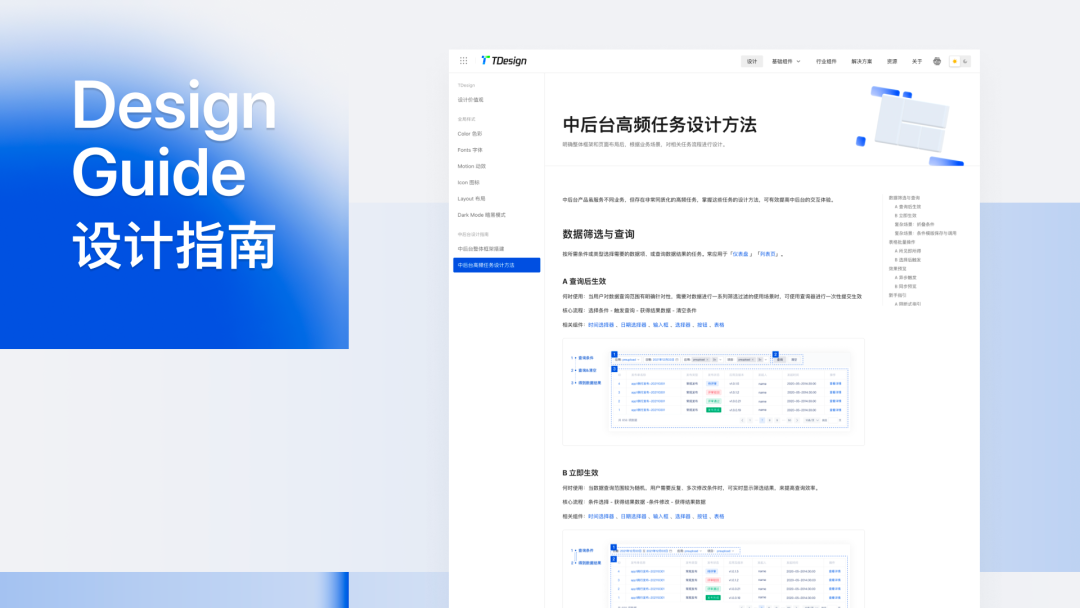
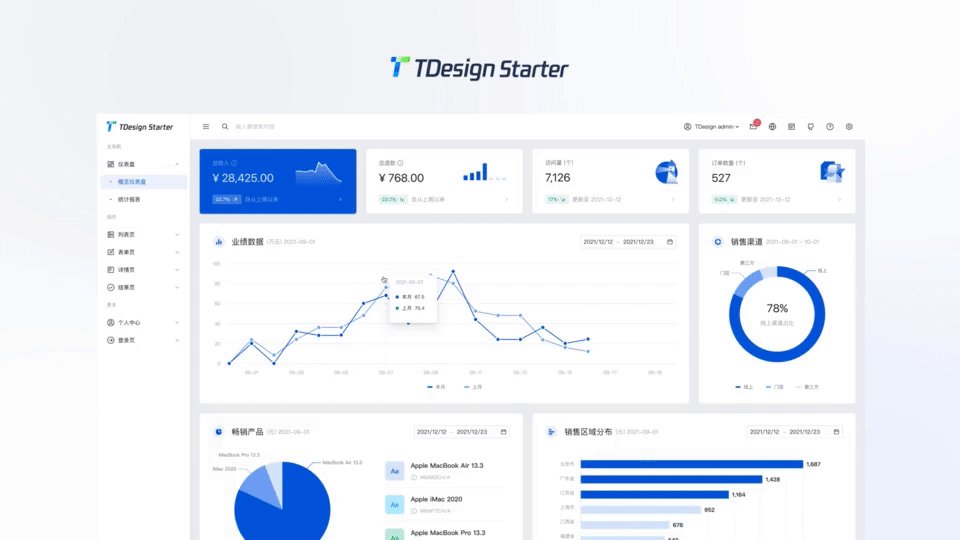
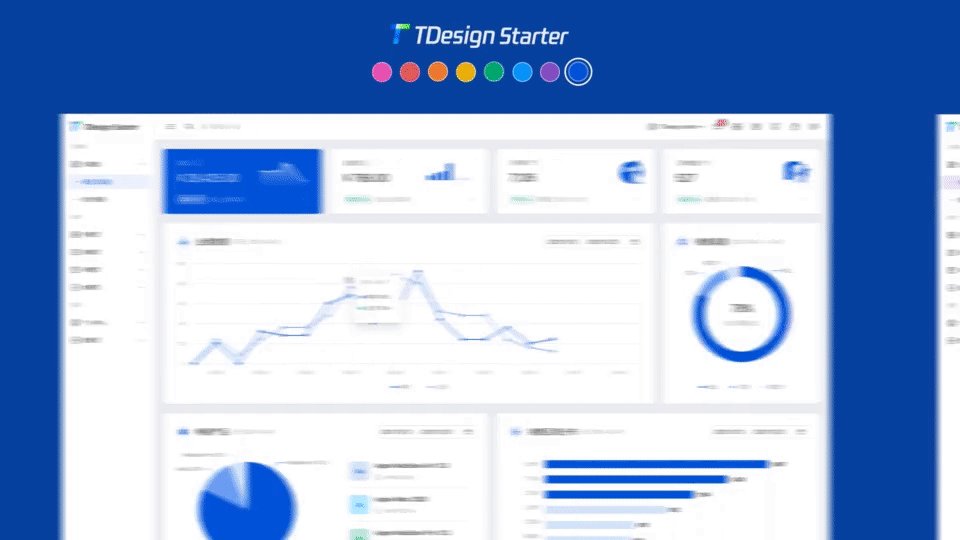
3. 易用:清晰的设计指南和开箱即用的解决方案




https://github.com/Tencent/tdesign
也欢迎加入我们的企业微信群交流:

感谢参与 TDesign 的近 300 名同学的支持,在 TDesign 从 0 到 1 的过程中贡献了宝贵的经验、代码、组件、文档、建议等等所有的付出,使 TDesign 得以起步,得以服务用户; 感谢腾讯内部开源协同的文化和技术委员会的机制,让 TDesign 得以在企业内部孵化孕育,让 TDesign 凝聚满腔的热血; 感谢开源的前行者,为 TDesign 的发展提供了理论和实践上的参考和各类开源工具的帮助; 感谢 InfoQ、CSDN、开源中国、51CTO、优设网 等平台以及 前端之巅、前端早读课、前端大全、web前端开发、前端新世界、前端大学、龙爪槐守望者等自媒体,让 TDesign 可以为更多人所知。 感谢所有 TDesign 的使用者和关心者,你们是 TDesign 的启明灯,指引 TDesign 的前进方向,TDesign 与大家共成长。

学习更多技能
请点击下方公众号
![]()

评论
