金九银十,你准备好面试了吗? (附30w字前端面试题总结)
不知不觉,已是八月中旬。最近有很多大四的小伙伴都在跟我谈论秋招面试的问题,其实对于面试,我也没有太多的经验,只能默默地把之前整理的前端面试题分享给Ta。今天就来大致的梳理一下前端的面试体系(每一部分最后都有相应的面试题参考答案哦)。
1. 前端知识体系
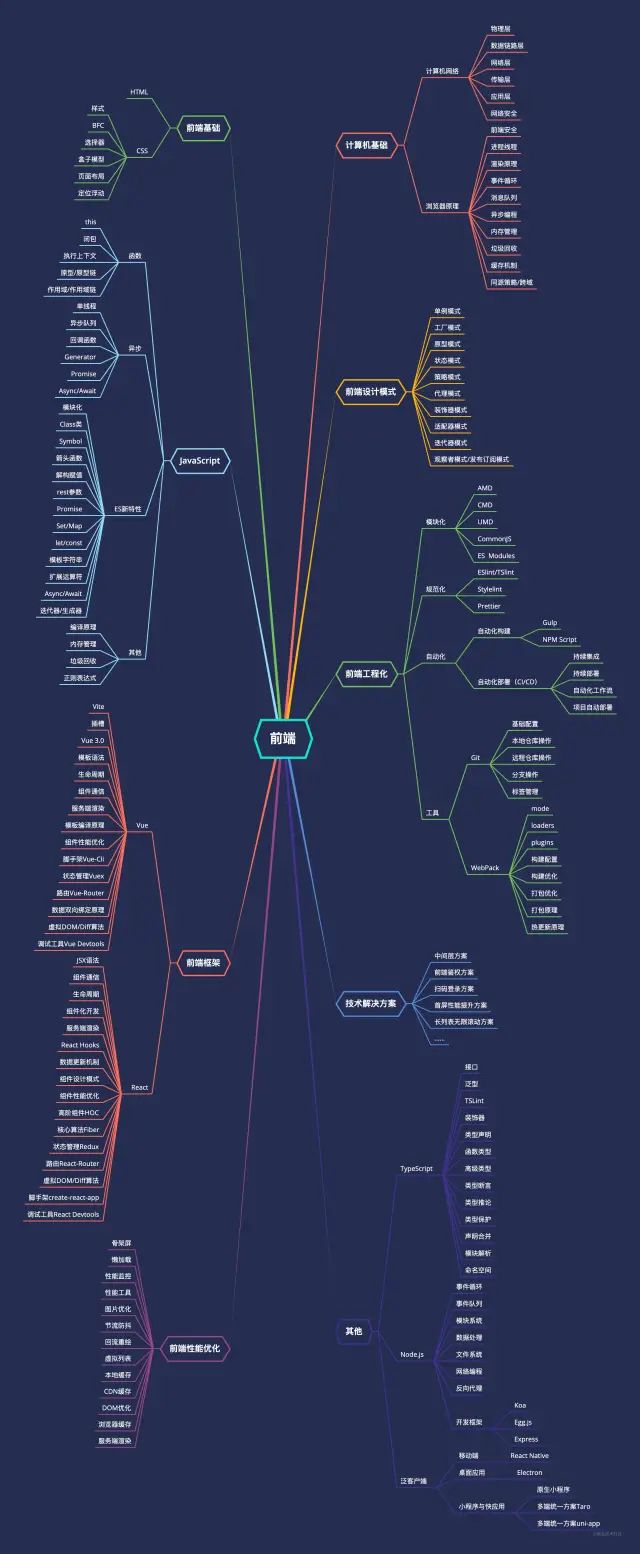
在说前端面试体系之前,先来看一下之前整理的前端知识体系图(可能不太完整,毕竟我只是一个刚毕业一个多月的小菜鸡),这只是一个基础版的前端知识体系图,适合刚入门前端的小伙伴参考,大佬勿喷:
2. HTML
(1)面试题目
常考的HTML面试题:
src和href的区别 对HTML语义化的理解 DOCTYPE(⽂档类型) 的作⽤ script标签中defer和async的区别 常⽤的meta标签有哪些 HTML5有哪些更新 img的srcset属性的作⽤? 行内元素有哪些?块级元素有哪些?空(void)元素有那些? 说一下 web worker HTML5的离线储存怎么使用,它的工作原理是什么 浏览器是如何对 HTML5 的离线储存资源进行管理和加载? title与h1的区别、b与strong的区别、i与em的区别? iframe 有那些优点和缺点? label 的作用是什么?如何使用? Canvas和SVG的区别 head 标签有什么作用,其中什么标签必不可少? 文档声明(Doctype)和有何作用? 严格模式与混杂模式如何区分?它们有何意义? 浏览器乱码的原因是什么?如何解决? 渐进增强和优雅降级之间的区别 说一下 HTML5 drag API
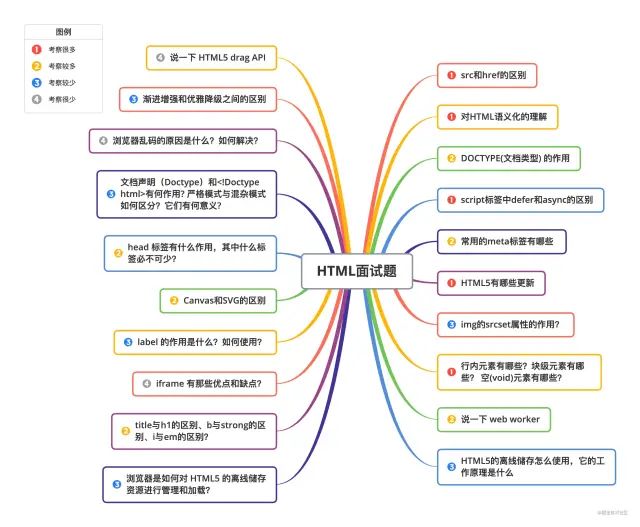
(2)思维导图
下图对HTML面试题的考察频率进行了大致的区分,可以选择性的学习:
(3)答案解析
既然有面试题,那面试题答案也是必不可少的,参考文章:**「2021」高频前端面试题汇总之HTML篇**[2]
2. CSS
(1)面试题目
常考的CSS面试题:
一、CSS基础
CSS选择器及其优先级
CSS中可继承与不可继承属性有哪些
display的属性值及其作用
display的block、inline和inline-block的区别
隐藏元素的方法有哪些
link和@import的区别
transition和animation的区别
display:none与visibility:hidden的区别
伪元素和伪类的区别和作用?
对requestAnimationframe的理解
对盒模型的理解
为什么有时候⽤translate来改变位置⽽不是定位?
li 与 li 之间有看不见的空白间隔是什么原因引起的?如何解决?
CSS3中有哪些新特性
替换元素的概念及计算规则
常见的图片格式及使用场景
对 CSSSprites 的理解
什么是物理像素,逻辑像素和像素密度,为什么在移动端开发时需要用到@3x, @2x这种图片?
margin 和 padding 的使用场景
对line-height 的理解及其赋值方式
CSS 优化和提高性能的方法有哪些?
CSS预处理器/后处理器是什么?为什么要使用它们?
::before 和 :after 的双冒号和单冒号有什么区别?
display:inline-block 什么时候会显示间隙?
单行、多行文本溢出隐藏
Sass、Less 是什么?为什么要使用他们?
对媒体查询的理解?
对 CSS 工程化的理解
如何判断元素是否到达可视区域
z-index属性在什么情况下会失效
CSS3中的transform有哪些属性
二、页面布局
常见的CSS布局单位 px、em、rem的区别及使用场景 两栏布局的实现 三栏布局的实现 水平垂直居中的实现 如何根据设计稿进行移动端适配? 对Flex布局的理解及其使用场景 响应式设计的概念及基本原理
三、定位与浮动
为什么需要清除浮动?清除浮动的方式 使用 clear 属性清除浮动的原理? 对BFC的理解,如何创建BFC 什么是margin重叠问题?如何解决? 元素的层叠顺序 position的属性有哪些,区别是什么 display、float、position的关系 absolute与fixed共同点与不同点 对 sticky 定位的理解
四、场景应用
实现一个三角形 实现一个扇形 实现一个宽高自适应的正方形 画一条0.5px的线 设置小于12px的字体 如何解决 1px 问题?
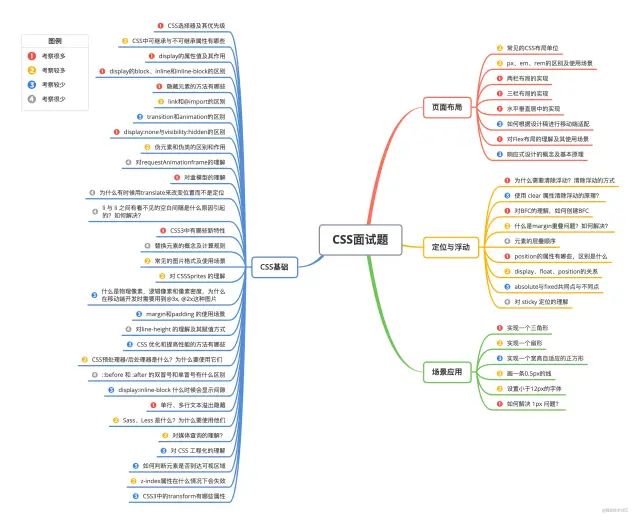
(2)思维导图
下图对CSS面试题的考察频率进行了大致的区分,可以选择性的学习:
(3)答案解析
既然有面试题,那面试题答案也是必不可少的,参考文章:「2021」高频前端面试题汇总之CSS篇[3]
3. JavaScript
(1)面试题目
一、数据类型
JavaScript有哪些数据类型,它们的区别? 数据类型检测的方式有哪些 判断数组的方式有哪些 null和undefined区别 typeof null 的结果是什么,为什么? intanceof 操作符的实现原理及实现 为什么0.1+0.2 ! == 0.3,如何让其相等 如何获取安全的 undefined 值? typeof NaN 的结果是什么? isNaN 和 Number.isNaN 函数的区别? == 操作符的强制类型转换规则? 其他值到字符串的转换规则? 其他值到数字值的转换规则? 其他值到布尔类型的值的转换规则? || 和 && 操作符的返回值? Object.is() 与比较操作符 “===”、“==” 的区别? 什么是 JavaScript 中的包装类型? JavaScript 中如何进行隐式类型转换? +操作符什么时候用于字符串的拼接? 为什么会有BigInt的提案? object.assign和扩展运算法是深拷贝还是浅拷贝,两者区别
二、ES6
let、const、var的区别 const对象的属性可以修改吗 如果new一个箭头函数的会怎么样 箭头函数与普通函数的区别 箭头函数的this指向哪⾥? 扩展运算符的作用及使用场景 Proxy 可以实现什么功能? 对对象与数组的解构的理解 如何提取高度嵌套的对象里的指定属性? 对 rest 参数的理解 ES6中模板语法与字符串处理
三、JavaScript基础
new操作符的实现原理
map和Object的区别
map和weakMap的区别
JavaScript有哪些内置对象
常用的正则表达式有哪些?
对JSON的理解
JavaScript脚本延迟加载的方式有哪些?
JavaScript 类数组对象的定义?
数组有哪些原生方法?
Unicode、UTF-8、UTF-16、UTF-32的区别?
常见的位运算符有哪些?其计算规则是什么?
为什么函数的 arguments 参数是类数组而不是数组?如何遍历类数组?
什么是 DOM 和 BOM?
对类数组对象的理解,如何转化为数组
escape、encodeURI、encodeURIComponent 的区别
对AJAX的理解,实现一个AJAX请求
JavaScript为什么要进行变量提升,它导致了什么问题?
什么是尾调用,使用尾调用有什么好处?
ES6模块与CommonJS模块有什么异同?
常见的DOM操作有哪些
use strict是什么意思 ? 使用它区别是什么?
如何判断一个对象是否属于某个类?
强类型语言和弱类型语言的区别
解释性语言和编译型语言的区别
for...in和for...of的区别
如何使用for...of遍历对象
ajax、axios、fetch的区别
数组的遍历方法有哪些
forEach和map方法有什么区别
四、原型与原型链
对原型、原型链的理解 原型修改、重写 原型链指向 原型链的终点是什么?如何打印出原型链的终点? 如何获得对象非原型链上的属性?
五、执行上下文/作用域链/闭包
对闭包的理解
对作用域、作用域链的理解
对执行上下文的理解
六、this/call/apply/bind
对this对象的理解 call() 和 apply() 的区别? 实现call、apply 及 bind 函数
七、异步编程
异步编程的实现方式? setTimeout、Promise、Async/Await 的区别 对Promise的理解 Promise的基本用法 Promise解决了什么问题 Promise.all和Promise.race的区别的使用场景 对async/await 的理解 await 到底在等啥? async/await的优势 async/await对比Promise的优势 async/await 如何捕获异常 并发与并行的区别? 什么是回调函数?回调函数有什么缺点?如何解决回调地狱问题? setTimeout、setInterval、requestAnimationFrame 各有什么特点?
八、面向对象
对象创建的方式有哪些? 对象继承的方式有哪些?
九、垃圾回收与内存泄漏
浏览器的垃圾回收机制 哪些情况会导致内存泄漏
(2)思维导图
下图对JavaScript面试题的考察频率进行了大致的区分,可以选择性的学习:
(3)答案解析
既然有面试题,那面试题答案也是必不可少的,参考文章:
「2021」高频前端面试题汇总之JavaScript篇(上)[4] 「2021」高频前端面试题汇总之JavaScript篇(下)[5]
4. Vue
(1)面试题目
一、Vue 基础
Vue的基本原理 双向数据绑定的原理 使用 Object.defineProperty() 来进行数据劫持有什么缺点? MVVM、MVC、MVP的区别 Computed 和 Watch 的区别 Computed 和 Methods 的区别 slot是什么?有什么作用?原理是什么? 过滤器的作用,如何实现一个过滤器 如何保存页面的当前的状态 常见的事件修饰符及其作用 v-if、v-show、v-html 的原理 v-if和v-show的区别 v-model 是如何实现的,语法糖实际是什么? v-model 可以被用在自定义组件上吗?如果可以,如何使用? data为什么是一个函数而不是对象 对keep-alive的理解,它是如何实现的,具体缓存的是什么? $nextTick 原理及作用 Vue 中给 data 中的对象属性添加一个新的属性时会发生什么?如何解决? Vue中封装的数组方法有哪些,其如何实现页面更新 Vue 单页应用与多页应用的区别 Vue template 到 render 的过程 Vue data 中某一个属性的值发生改变后,视图会立即同步执行重新渲染吗? 简述 mixin、extends 的覆盖逻辑 描述下Vue自定义指令 子组件可以直接改变父组件的数据吗? Vue是如何收集依赖的? 对 React 和 Vue 的理解,它们的异同 Vue的优点 assets和static的区别 delete和Vue.delete删除数组的区别 vue如何监听对象或者数组某个属性的变化 什么是 mixin ? Vue模版编译原理 对SSR的理解 Vue的性能优化有哪些 对 SPA 单页面的理解,它的优缺点分别是什么? template和jsx的有什么分别? vue初始化页面闪动问题 extend 有什么作用 mixin 和 mixins 区别 MVVM的优缺点?
二、生命周期
说一下Vue的生命周期 Vue 子组件和父组件执行顺序 created和mounted的区别 一般在哪个生命周期请求异步数据 keep-alive 中的生命周期哪些
三、组件通信
组件通信的方式
四、路由
Vue-Router 的懒加载如何实现 路由的hash和history模式的区别 如何获取页面的hash变化 route和route 和route和router 的区别 如何定义动态路由?如何获取传过来的动态参数? Vue-router 路由钩子在生命周期的体现 Vue-router跳转和location.href有什么区别 params和query的区别 Vue-router 导航守卫有哪些 对前端路由的理解
五、Vuex
Vuex 的原理
Vuex中action和mutation的区别
Vuex 和 localStorage 的区别
Redux 和 Vuex 有什么区别,它们的共同思想
为什么要用 Vuex 或者 Redux
Vuex有哪几种属性?
Vuex和单纯的全局对象有什么区别?
为什么 Vuex 的 mutation 中不能做异步操作?
Vuex的严格模式是什么,有什么作用,如何开启?
如何在组件中批量使用Vuex的getter属性
如何在组件中重复使用Vuex的mutation
六、Vue 3.0
Vue3.0有什么更新 defineProperty和proxy的区别 Vue3.0 为什么要用 proxy? Vue 3.0 中的 Vue Composition API? Composition API与React Hook很像,区别是什么
七、虚拟DOM
对虚拟DOM的理解? 虚拟DOM的解析过程 为什么要用虚拟DOM 虚拟DOM真的比真实DOM性能好吗 DIFF算法的原理 Vue中key的作用 为什么不建议用index作为key?
(2)思维导图
下图对Vue面试题的考察频率进行了大致的区分,可以选择性的学习:
(3)答案解析
既然有面试题,那面试题答案也是必不可少的,参考文章:
「2021」高频前端面试题汇总之Vue篇(上)[6] 「2021」高频前端面试题汇总之Vue篇(下)[7]
5. React
(1)面试题目
一、组件基础
React 事件机制 React的事件和普通的HTML事件有什么不同? React 组件中怎么做事件代理?它的原理是什么? React 高阶组件、Render props、hooks 有什么区别,为什么要不断迭代 React如何获取组件对应的DOM元素? React中可以在render访问refs吗?为什么? 对React的插槽(Portals)的理解,如何使用,有哪些使用场景 在React中如何避免不必要的render? 对 React-Intl 的理解,它的工作原理? 对 React context 的理解 为什么React并不推荐优先考虑使用Context? React中什么是受控组件和非控组件? React中refs的作用是什么?有哪些应用场景? React组件的构造函数有什么作用?它是必须的吗? React.forwardRef是什么?它有什么作用? 类组件与函数组件有什么异同? React中可以在render访问refs吗?为什么? 对React的插槽(Portals)的理解,如何使用,有哪些使用场景 在React中如何避免不必要的render? 对 React-Intl 的理解,它的工作原理? 对 React context 的理解 为什么React并不推荐优先考虑使用Context? React中什么是受控组件和非控组件? React中refs的作用是什么?有哪些应用场景? React组件的构造函数有什么作用?它是必须的吗? React.forwardRef是什么?它有什么作用? 类组件与函数组件有什么异同?
二、数据管理
React setState 调用的原理 React setState 调用之后发生了什么?是同步还是异步? React中的setState批量更新的过程是什么? React中有使用过getDefaultProps吗?它有什么作用? React中setState的第二个参数作用是什么? React中的setState和replaceState的区别是什么? 在React中组件的this.state和setState有什么区别? state 是怎么注入到组件的,从 reducer 到组件经历了什么样的过程 React组件的state和props有什么区别? React中的props为什么是只读的? 在React中组件的props改变时更新组件的有哪些方法? React中怎么检验props?验证props的目的是什么?
三、生命周期
React的生命周期有哪些? React 废弃了哪些生命周期?为什么? React 16.X 中 props 改变后在哪个生命周期中处理 React 性能优化在哪个生命周期?它优化的原理是什么? state 和 props 触发更新的生命周期分别有什么区别? React中发起网络请求应该在哪个生命周期中进行?为什么? React 16中新生命周期有哪些
四、组件通信
父子组件的通信方式? 跨级组件的通信方式? 非嵌套关系组件的通信方式? 如何解决 props 层级过深的问题 组件通信的方式有哪些
五、路由
React-Router的实现原理是什么? 如何配置 React-Router 实现路由切换 React-Router怎么设置重定向? react-router 里的 Link 标签和 a 标签的区别 React-Router如何获取URL的参数和历史对象? React-Router 4怎样在路由变化时重新渲染同一个组件? React-Router的路由有几种模式? React-Router 4的Switch有什么用?
六、Redux
对 Redux 的理解,主要解决什么问题 Redux 原理及工作流程 Redux 中异步的请求怎么处理 Redux 怎么实现属性传递,介绍下原理 Redux 中间件是什么?接受几个参数?柯里化函数两端的参数具体是什么? Redux 请求中间件如何处理并发 Redux 状态管理器和变量挂载到 window 中有什么区别 mobox 和 redux 有什么区别? Redux 和 Vuex 有什么区别,它们的共同思想 Redux 中间件是怎么拿到store 和 action? 然后怎么处理? Redux中的connect有什么作用
七、Hooks
对 React Hook 的理解,它的实现原理是什么 为什么 useState 要使用数组而不是对象 React Hooks 解决了哪些问题? React Hook 的使用限制有哪些? useEffect 与 useLayoutEffect 的区别 React Hooks在平时开发中需要注意的问题和原因 React Hooks 和生命周期的关系?
八、虚拟DOM
对虚拟 DOM 的理解?虚拟 DOM 主要做了什么?虚拟 DOM 本身是什么? React diff 算法的原理是什么? React key 是干嘛用的 为什么要加?key 主要是解决哪一类问题的 虚拟 DOM 的引入与直接操作原生 DOM 相比,哪一个效率更高,为什么 React 与 Vue 的 diff 算法有何不同?
九、其他
React组件命名推荐的方式是哪个? react 最新版本解决了什么问题,增加了哪些东西 react 实现一个全局的 dialog React 数据持久化有什么实践吗? 对 React 和 Vue 的理解,它们的异同 可以使用TypeScript写React应用吗?怎么操作? React 设计思路,它的理念是什么? React中props.children和React.Children的区别 React的状态提升是什么?使用场景有哪些? React中constructor和getInitialState的区别? React的严格模式如何使用,有什么用处? 在React中遍历的方法有哪些? 在React中页面重新加载时怎样保留数据? 同时引用这三个库react.js、react-dom.js和babel.js它们都有什么作用? React必须使用JSX吗? 为什么使用jsx的组件中没有看到使用react却需要引入react? 在React中怎么使用async/await? React.Children.map和js的map有什么区别? 对React SSR的理解 为什么 React 要用 JSX? HOC相比 mixins 有什么优点? React 中的高阶组件运用了什么设计模式?
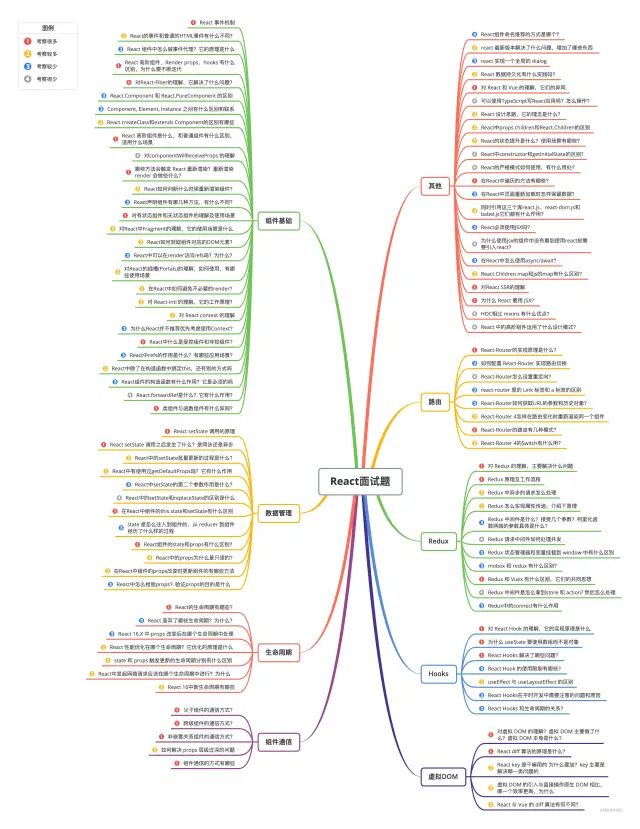
(2)思维导图
下图对React面试题的考察频率进行了大致的区分,可以选择性的学习:
(3)答案解析
既然有面试题,那面试题答案也是必不可少的,参考文章:
「2021」高频前端面试题汇总之React篇(上)[8] 「2021」高频前端面试题汇总之React篇(下)[9]
6. 浏览器原理
(1)面试题目
一、浏览器安全
什么是 XSS 攻击? 如何防御 XSS 攻击? 什么是 CSRF 攻击? 如何防御 CSRF 攻击? 什么是中间人攻击?如何防范中间人攻击? 有哪些可能引起前端安全的问题? 网络劫持有哪几种,如何防范?
二、进程与线程
进程与线程的概念 进程和线程的区别 浏览器渲染进程的线程有哪些 进程之前的通信方式 僵尸进程和孤儿进程是什么? 死锁产生的原因?如果解决死锁的问题? 如何实现浏览器内多个标签页之间的通信? 对Service Worker的理解
三、浏览器缓存
对浏览器的缓存机制的理解 浏览器资源缓存的位置有哪些? 协商缓存和强缓存的区别 为什么需要浏览器缓存? 点击刷新按钮或者按 F5、按 Ctrl+F5 (强制刷新)、地址栏回车有什么区别?
四、浏览器组成
对浏览器的理解 对浏览器内核的理解 常见的浏览器内核比较 常见浏览器所用内核 浏览器的主要组成部分 五、浏览器渲染原理 浏览器的渲染过程 浏览器渲染优化 渲染过程中遇到 JS 文件如何处理? 什么是文档的预解析? CSS 如何阻塞文档解析? 如何优化关键渲染路径? 什么情况会阻塞渲染?
六、浏览器本地存储
浏览器本地存储方式及使用场景 Cookie有哪些字段,作用分别是什么 Cookie、LocalStorage、SessionStorage区别 前端储存的⽅式有哪些? IndexedDB有哪些特点?
七、浏览器同源策略
什么是同源策略 如何解决跨越问题 正向代理和反向代理的区别 Nginx的概念及其工作原理
八、浏览器事件机制
事件是什么?事件模型? 如何阻止事件冒泡 对事件委托的理解 事件委托的使用场景 同步和异步的区别 对事件循环的理解 宏任务和微任务分别有哪些 什么是执行栈 Node 中的 Event Loop 和浏览器中的有什么区别?process.nextTick 执行顺序? 事件触发的过程是怎样的
九、浏览器垃圾回收机制
V8的垃圾回收机制是怎样的 哪些操作会造成内存泄漏?
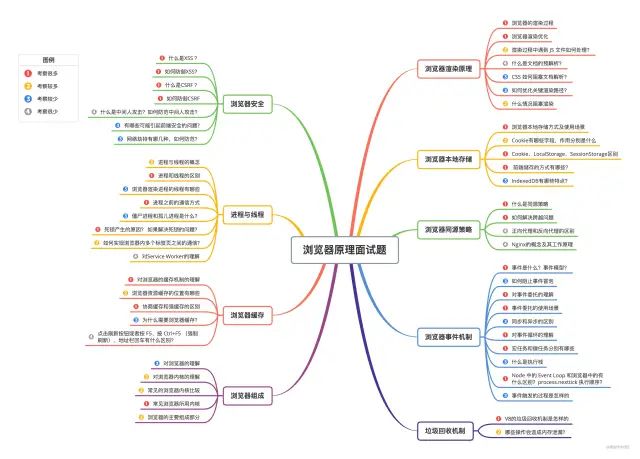
(2)思维导图
下图对浏览器原理面试题的考察频率进行了大致的区分,可以选择性的学习:
(3)答案解析
既然有面试题,那面试题答案也是必不可少的,参考文章:「2021」高频前端面试题汇总之浏览器原理篇[10]。
7. 计算机网络
(1)面试题目
一、HTTP协议
GET和POST的请求的区别 POST和PUT请求的区别 常见的HTTP请求头和响应头 HTTP状态码304是多好还是少好 常见的HTTP请求方法 OPTIONS请求方法及使用场景 HTTP 1.0 和 HTTP 1.1 之间有哪些区别? HTTP 1.1 和 HTTP 2.0 的区别 HTTP和HTTPS协议的区别 GET方法URL长度限制的原因 当在浏览器中输入 Google.com 并且按下回车之后发生了什么? 对keep-alive的理解 页面有多张图片,HTTP是怎样的加载表现? HTTP2的头部压缩算法是怎样的? HTTP请求报文的是什么样的? HTTP响应报文的是什么样的? HTTP协议的优点和缺点 说一下HTTP 3.0 HTTP协议的性能怎么样 URL有哪些组成部分 与缓存相关的HTTP请求头有哪些
二、HTTPS协议
什么是HTTPS协议? TLS/SSL的工作原理 数字证书是什么? HTTPS通信(握手)过程 HTTPS的特点 HTTPS是如何保证安全的?
三、HTTP状态码
常见的状态码 同样是重定向,307,303,302的区别?
四、DNS协议介绍
DNS 协议是什么 DNS同时使用TCP和UDP协议? DNS完整的查询过程 迭代查询与递归查询 DNS 记录和报文
五、网络模型
OSI七层模型 TCP/IP五层协议
六、TCP与UDP
TCP 和 UDP的概念及特点 TCP和UDP的区别 TCP和UDP的使用场景 UDP协议为什么不可靠? TCP的重传机制 TCP的拥塞控制机制 TCP的流量控制机制 TCP的可靠传输机制 TCP的三次握手和四次挥手 TCP粘包是怎么回事,如何处理? 为什么udp不会粘包?
七、WebSocket
对 WebSocket 的理解 即时通讯的实现:短轮询、长轮询、SSE 和 WebSocket 间的区别?
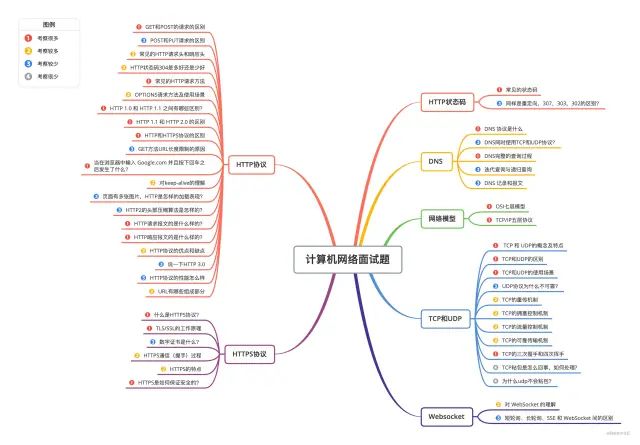
(2)思维导图
下图对计算机网络面试题的考察频率进行了大致的区分,可以选择性的学习:
(3)答案解析
既然有面试题,那面试题答案也是必不可少的,参考文章:「2021」高频前端面试题汇总之计算机网络篇[11]。
8. 前端性能优化
(1)面试题目
一、CDN
CDN的概念 CDN的作用 CDN的原理 CDN的使用场景
二、懒加载
懒加载的概念 懒加载的特点 懒加载的实现原理 懒加载与预加载的区别
三、回流与重绘
回流与重绘的概念及触发条件 如何避免回流与重绘? 如何优化动画? documentFragment 是什么?用它跟直接操作 DOM 的区别是什么?
四、节流与防抖
对节流与防抖的理解 实现节流函数和防抖函数
五、图片优化
如何对项目中的图片进行优化? 常见的图片格式及使用场景
六、Webpack优化
如何提⾼webpack的打包速度? 如何减少 Webpack 打包体积 如何⽤webpack来优化前端性能? 如何提⾼webpack的构建速度?
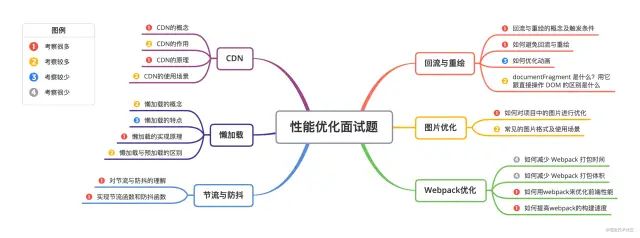
(2)思维导图
下图对前端性能优化面试题的考察频率进行了大致的区分,可以选择性的学习:
(3)答案解析
既然有面试题,那面试题答案也是必不可少的,参考文章:「2021」高频前端面试题汇总之性能优化篇[12]。
9. 手写代码
(1)面试题目
一、JavaScript 基础
手写 Object.create 手写 instanceof 方法 手写 new 操作符 手写 Promise 手写 Promise.then 手写 Promise.all 手写 Promise.race 手写防抖函数 手写节流函数 手写类型判断函数 手写 call 函数 手写 apply 函数 手写 bind 函数 函数柯里化的实现 实现AJAX请求 使用Promise封装AJAX请求 实现浅拷贝 实现深拷贝
二、数据处理
实现日期格式化函数 交换a,b的值,不能用临时变量 实现数组的乱序输出 实现数组元素求和 实现数组的扁平化 实现数组去重 实现数组的flat方法 实现数组的push方法 实现数组的filter方法 实现数组的map方法 实现字符串的repeat方法 实现字符串翻转 将数字每千分位用逗号隔开 实现非负大整数相加 实现 add(1)(2)(3) 实现类数组转化为数组 使用 reduce 求和 将js对象转化为树形结构 使用ES5和ES6求函数参数的和 解析 URL Params 为对象
三、场景应用
循环打印红黄绿 实现每隔一秒打印 1,2,3,4 小孩报数问题 用Promise实现图片的异步加载 实现发布-订阅模式 查找文章中出现频率最高的单词 封装异步的fetch,使用async await方式来使用 实现prototype继承 实现双向数据绑定 实现简单路由 实现斐波那契数列 字符串出现的不重复最长长度 使用 setTimeout 实现 setInterval 实现 jsonp 判断对象是否存在循环引用
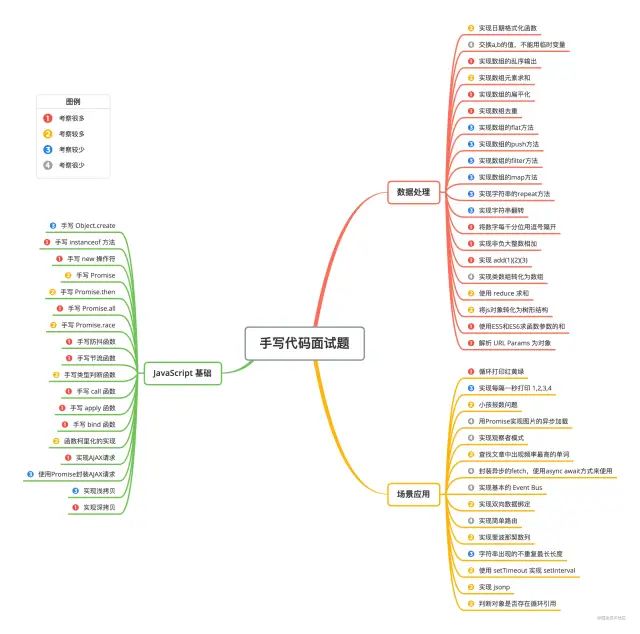
(2)思维导图
下图对手写代码面试题的考察频率进行了大致的区分,可以选择性的学习:
(3)答案解析
既然有面试题,那面试题答案也是必不可少的,参考文章:「2021」高频前端面试题汇总之手写代码篇[13]。
10. 代码输出结果
代码输出结果是面试中常考的题目,一段代码中可能涉及到很多的知识点,这就考察到了应聘者的基础能力。在前端面试中,常考的代码输出问题主要涉及到以下知识点:异步编程、事件循环、this指向、作用域、变量提升、闭包、原型、继承等,这里就不一一列举相关的面试题了,已经在另外一篇文章写的很清楚了,参考文章:「2021」高频前端面试题汇总之代码输出结果篇[14]。
如果这一篇文章中的面试题都能搞懂了,那面试中的代码输出结果问题基本都很容易就解决了。
11. 前端工程化
(1)面试题目
一、Git
git 和 svn 的区别 经常使用的 git 命令? git pull 和 git fetch 的区别 git rebase 和 git merge 的区别
二、Webpack
webpack与grunt、gulp的不同? webpack、rollup、parcel优劣? 有哪些常⻅的Loader? 有哪些常⻅的Plugin? bundle,chunk,module是什么? Loader和Plugin的不同? webpack的构建流程? 编写loader或plugin的思路? webpack的热更新是如何做到的?说明其原理? 如何⽤webpack来优化前端性能? 如何提⾼webpack的打包速度? 如何提⾼webpack的构建速度? 怎么配置单⻚应⽤?怎么配置多⻚应⽤?
三、其他
Babel的原理是什么?
注: 关于前端工程相关的面试题,由于个人还在整理中,还不是很全面,会尽快发在掘金上,暂时就不给出答案了,大家可以自行查找学习。
12. 其他
除了上面给出的这些类别的面试题,其实还有很多,比如数据结构与算法,前端业务实现等。关于数据结构与算法,主要考察方向就是LeetCode题目,可以参考一个搬砖的胖子大佬的codeTop[15]来针对性的刷题。下面只给出几个业务实现的问题,大家可以参考:
如何优化长列表 如何实现一个dialog组件 服务端渲染的原理 项目打包到服务器的整个过程 以前端角度出发做好 SEO 需要考虑什么? 如何实现前端登录 如何实现扫码登录
最后,这篇文章只给出了前端面试中经常考察到的“八股文”,基本没有涉及到项目经历相关的问题, 只能根据自己的实际情况去作答了。整理不易,本文所附链接中的面试题文章的总字数已经超过了30w字,如果觉得有用就点个赞吧!
关于本文
作者:CUGGZ
https://juejin.cn/post/6996841019094335519
点赞和在看就是最大的支持❤️
