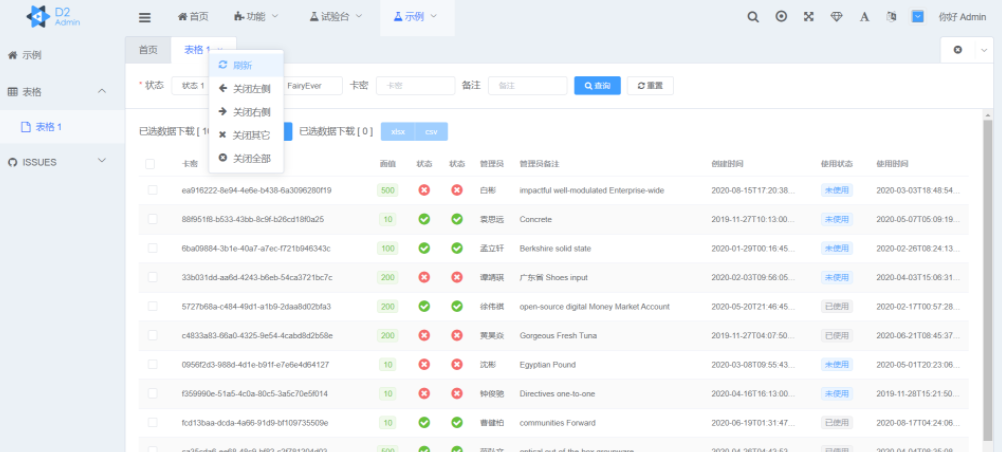
开源地址:https://github.com/d2-projects/d2-admin
文档地址:https://d2.pub/zh/doc/d2-admin/
效果预览:https://d2.pub/d2-admin/preview/#/index
开源协议:MIT
2.vue-element-admin
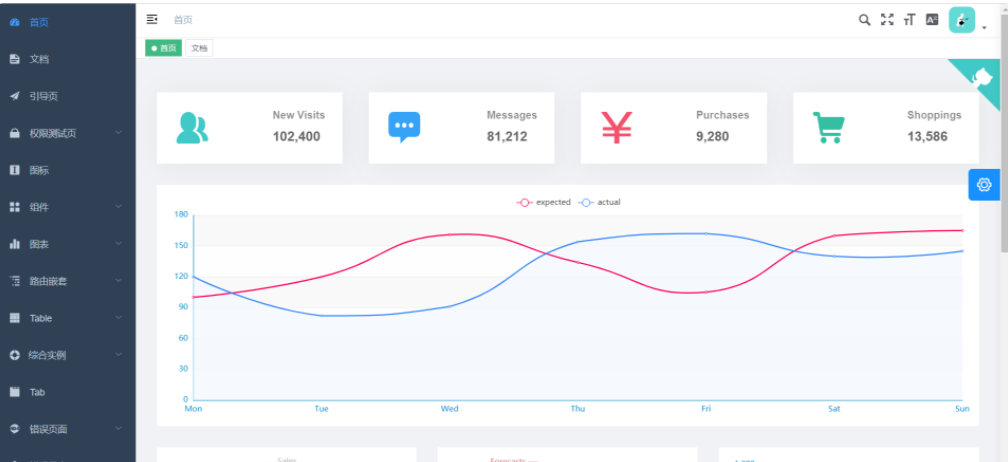
开源地址:https://github.com/PanJiaChen/vue-element-admin文档地址:https://panjiachen.github.io/vue-element-admin-site/zh/效果预览:https://d2.pub/d2-admin/preview/#/index3.JEECG-BOOT
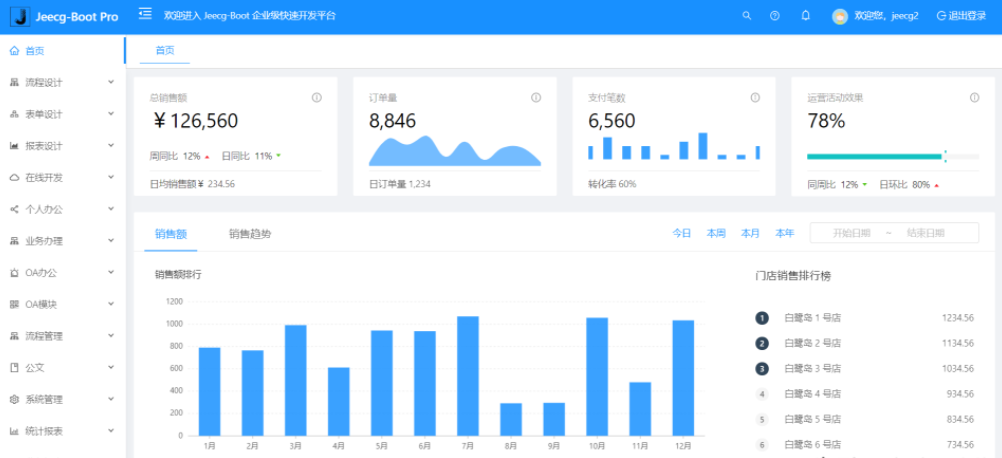
开源地址:https://github.com/zhangdaiscott/jeecg-boot文档地址:https://panjiachen.github.io/vue-element-admin-site/zh/效果预览:http://boot.jeecg.com/4.GIN-VUE-ADMIN
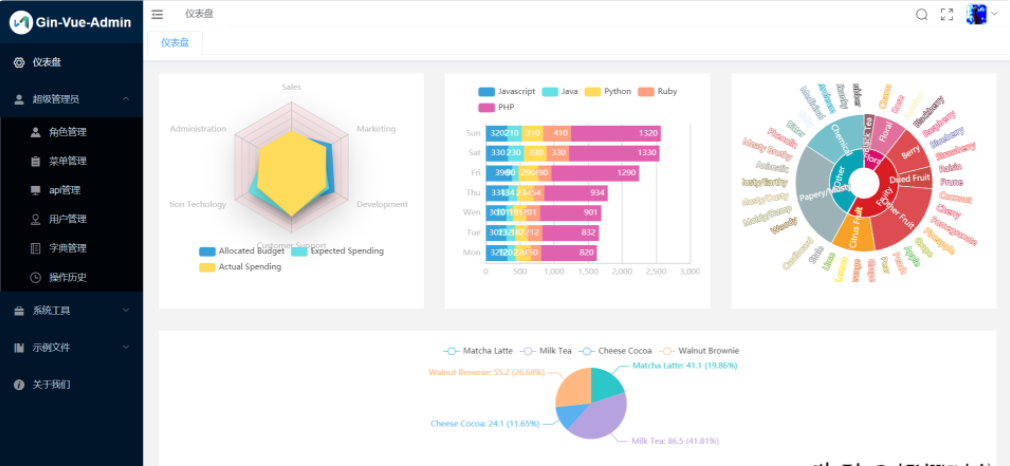
开源地址:https://github.com/flipped-aurora/gin-vue-admin文档地址:https://www.gin-vue-admin.com/效果预览:http://demo.gin-vue-admin.com/#/layout/dashboard5.vue-admin-beautiful
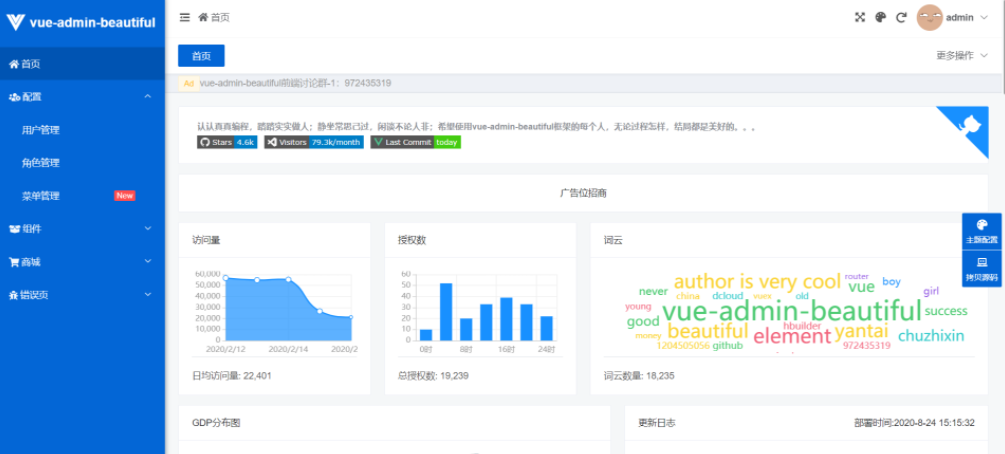
开源地址:https://github.com/chuzhixin/vue-admin-beautiful文档地址:https://www.gin-vue-admin.com/效果预览:http://beautiful.panm.cn/6.Dcat-admin
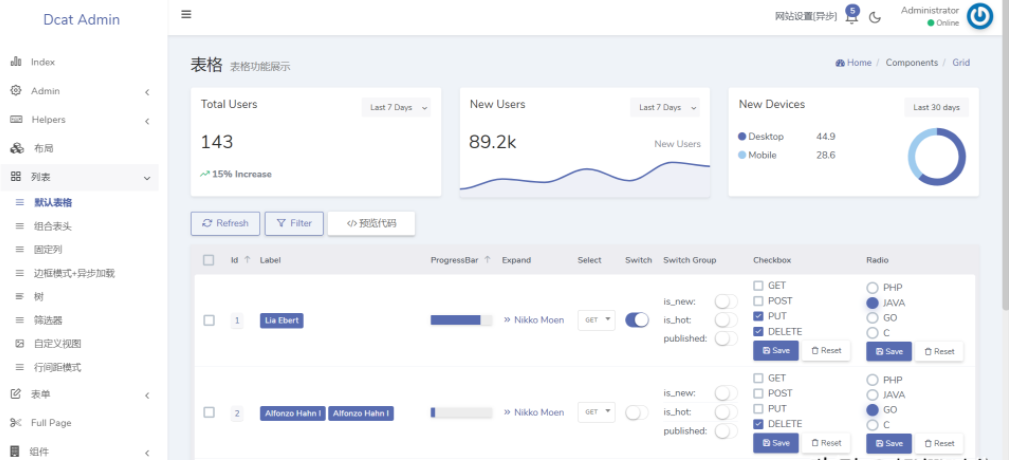
开源地址:https://github.com/jqhph/dcat-admin文档地址:http://www.dcatadmin.com/效果预览:http://103.39.211.179:8080/admin7.RuoYi
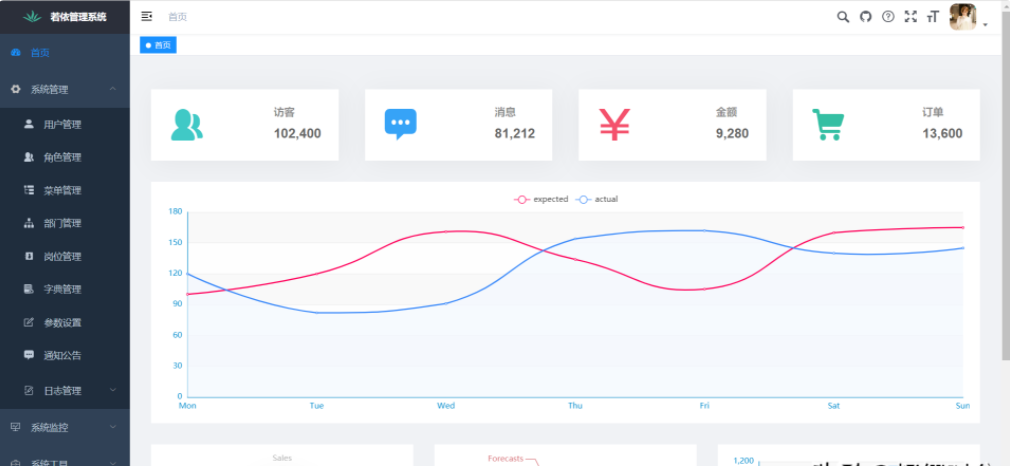
开源地址:https://gitee.com/y_project/RuoYi文档地址:https://doc.ruoyi.vip/效果预览:https://vue.ruoyi.vip/index8.renren-fast-vue
开源地址:https://gitee.com/renrenio/renren-fast-vue文档地址:https://www.renren.io/guide效果预览:http://demo.open.renren.io/renren-fast/#/home9.ant-design-pro
开源地址:https://github.com/ant-design/ant-design-pro文档地址:https://pro.ant.design/index-cn/效果预览:https://pro.ant.design/10.iview-admin
开源地址:https://github.com/iview/iview-admin文档地址:https://lison16.github.io/iview-admin-doc/效果预览:https://admin.iviewui.com/home11.material-dashboard
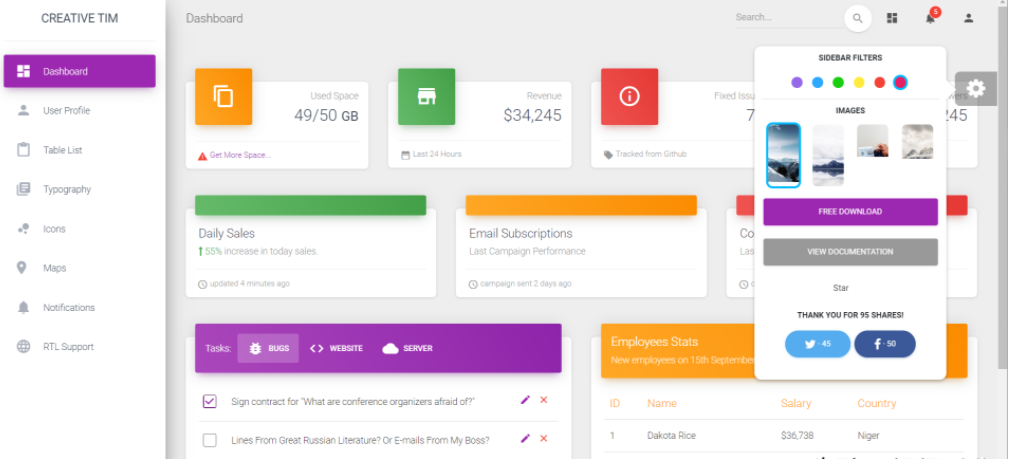
开源地址:https://github.com/creativetimofficial/material-dashboard#demo文档地址:https://demos.creative-tim.com/material-dashboard/docs/2.1/getting-started/introduction.html效果预览:https://demos.creative-tim.com/material-dashboard/examples/dashboard.html12.EAdmin
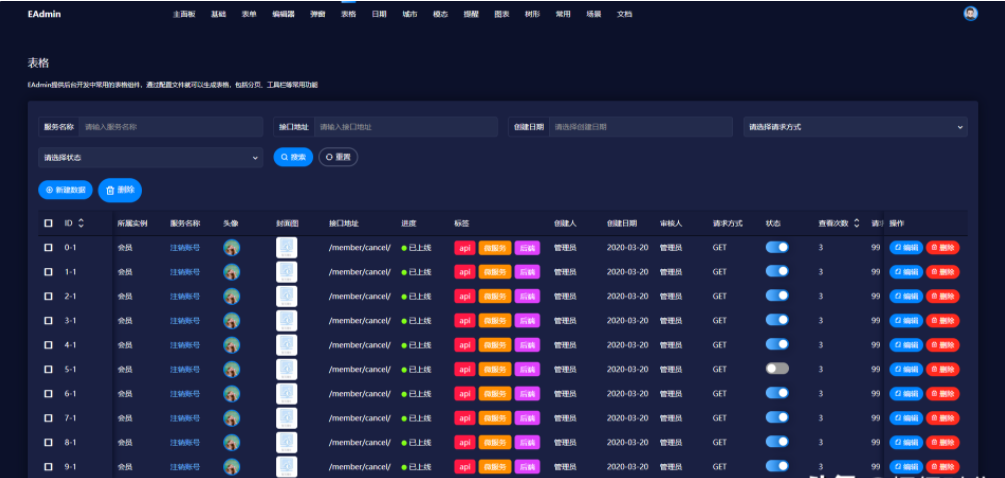
开源地址:https://github.com/suruibuas/eadmin文档地址:http://doc.eadmin.com.cn/效果预览:http://www.eadmin.com.cn/暂时整理这么几个后面遇到更好的再整理,如果大家有好的也欢迎评论区下面推荐。来源:toutiao.com/i6865688485706072580
【END】
如果看到这里,说明你喜欢这篇文章,请转发、点赞❤