我被工作上的小需求给难住了!
今天来分享两个工作中的需求小案例,看似简单,但也都有很多细节可以聊聊!
案例一

 虽然需求是满足了,但总感觉画面很单一,缺少了些什么。
虽然需求是满足了,但总感觉画面很单一,缺少了些什么。01 破形
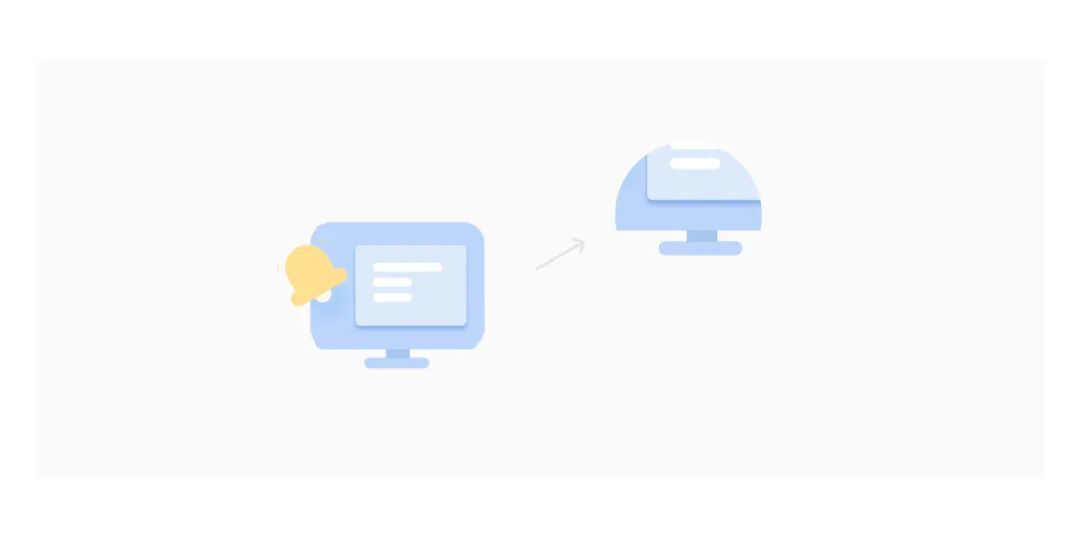
上面的图标简单到用两个圆角矩形,一个三角形和一个铃铛就完成了,虽说现在设计也有一切从简的趋势,但这个着实说不出有什么设计感可言。
那就加,加...诶还记得上面电脑素材有个破形出去的吗?我也试试



02 层次
空空的电脑屏幕总觉得少点东西,那就加一个形状,来个投影,嘿,变得有点意思。

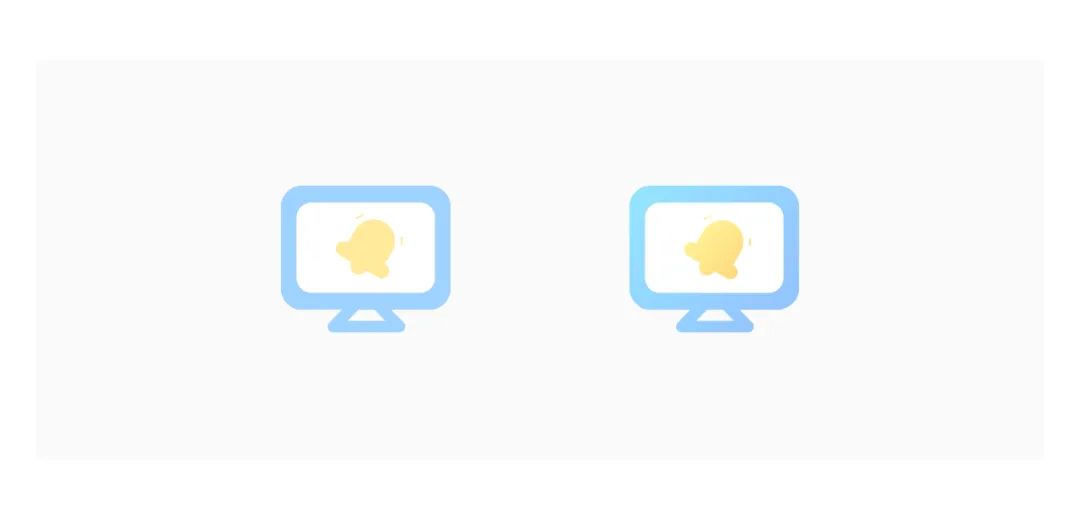
这里有个小细节,之前的支架看起来还是有点层次没有拉开,把中间颜色加深,让它变得立体些。

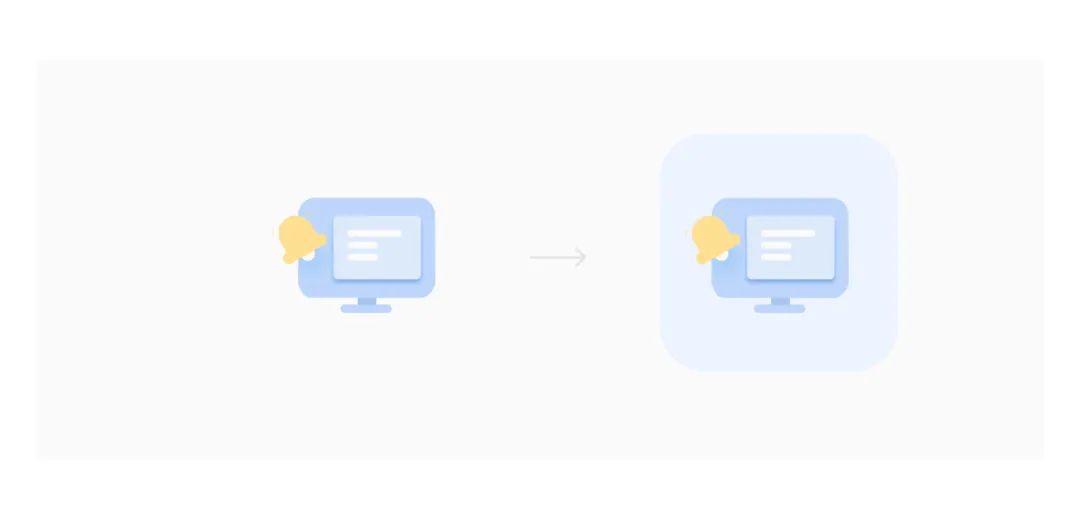
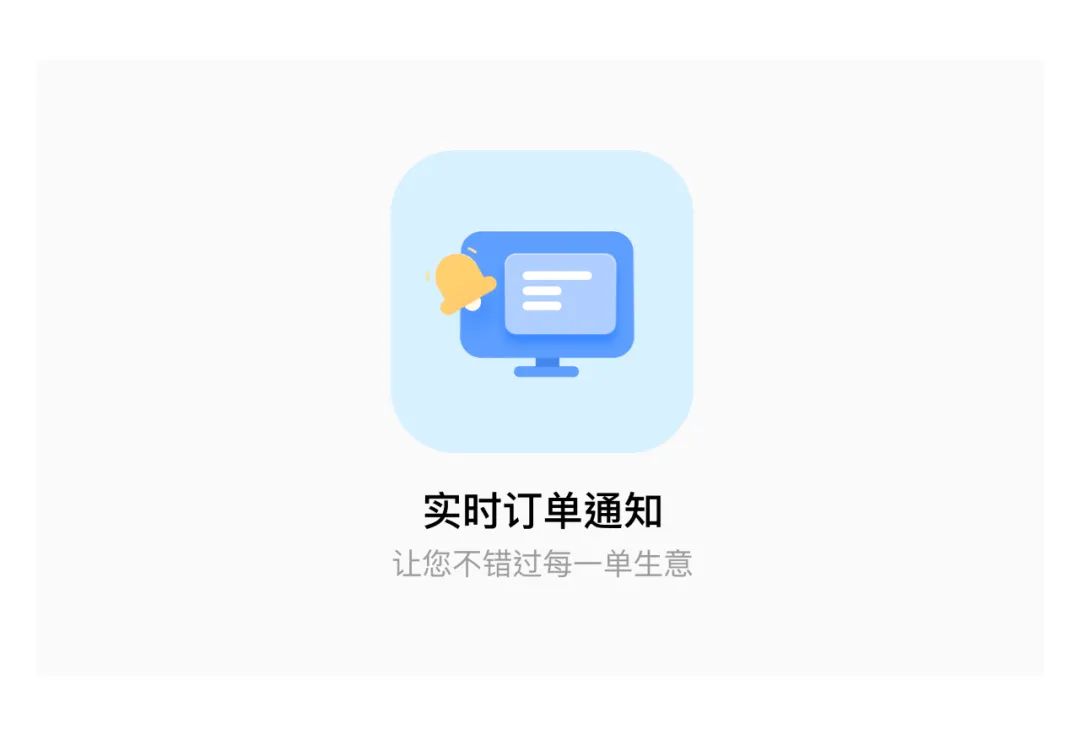
再加一个背景,突出主体。这样单薄的画面是不是瞬间丰富起来了。

开始电脑屏幕的大量留白加上铃铛的黄色显得画面很炸眼,加上主色的蓝也有点浅,所以整体层次对比没拉开



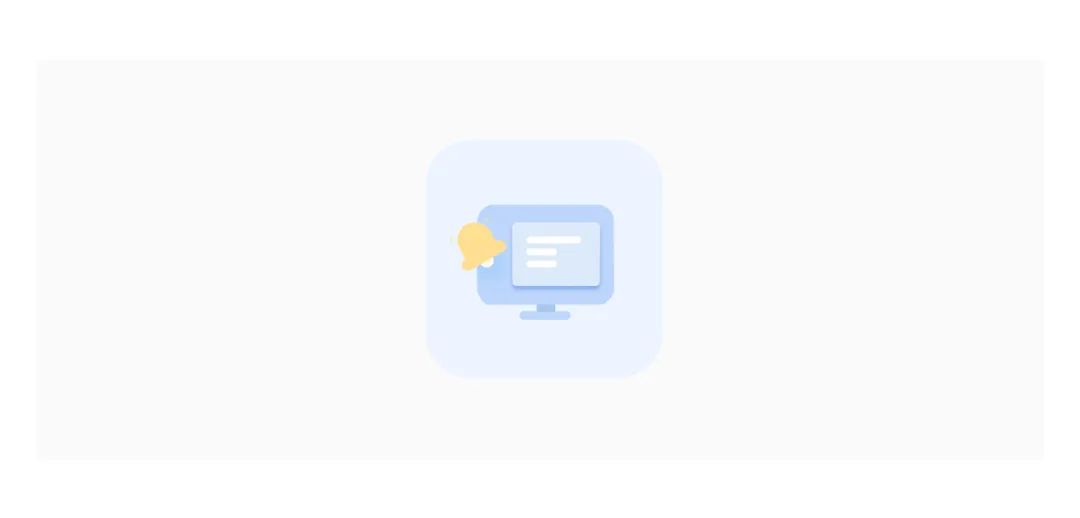
加上文字,主副标题再一个大小对比,颜色对比,一个还不错的图标就出来了!

案例二
一张宣传小画面。
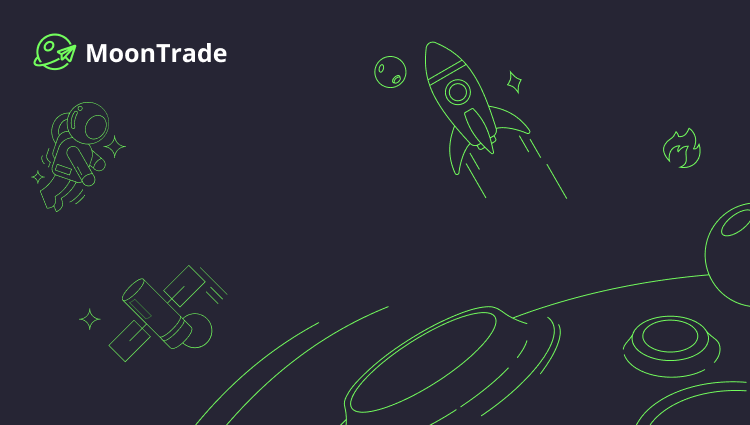
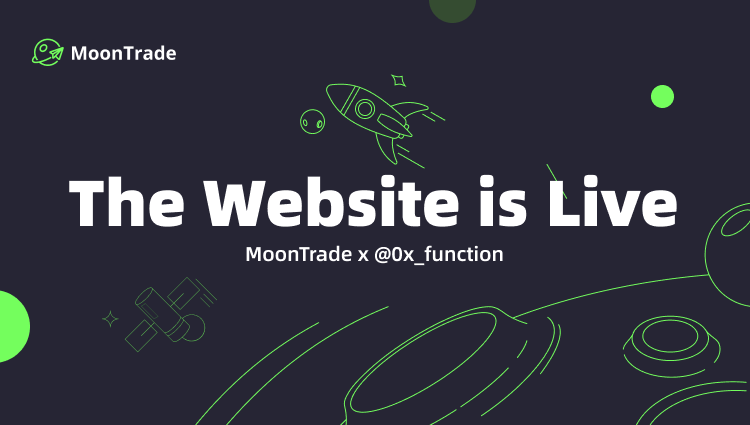
就是根据之前我们设定的官网风格,来延展一张小的宣传画面,最开始做出来的效果是这样的:

看起来有点乱乱的,为什么会这样呢?
我们可以从两个层面来分析一下,第一个就是背景层面,我们看最开始的背景:

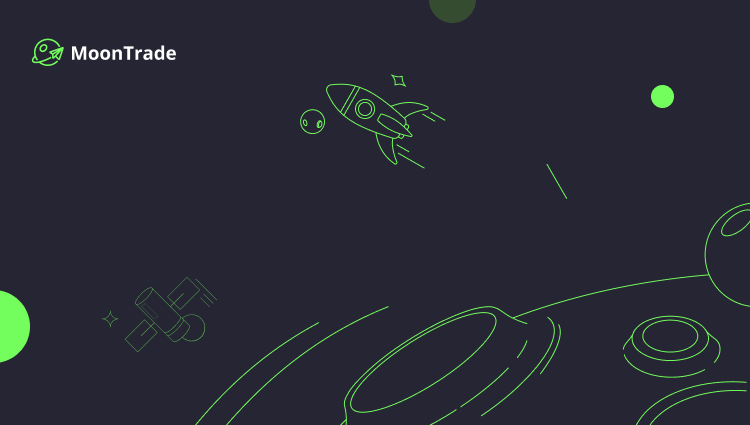
有点缺少层次,所有元素不论是大小对比,还是前后对比都不太够,我们可以先加大元素的大小对比,前后层次,变成这样:

这样就好多了。
然后我们再从标题的层面出发,原来的标题稍微有点单薄:

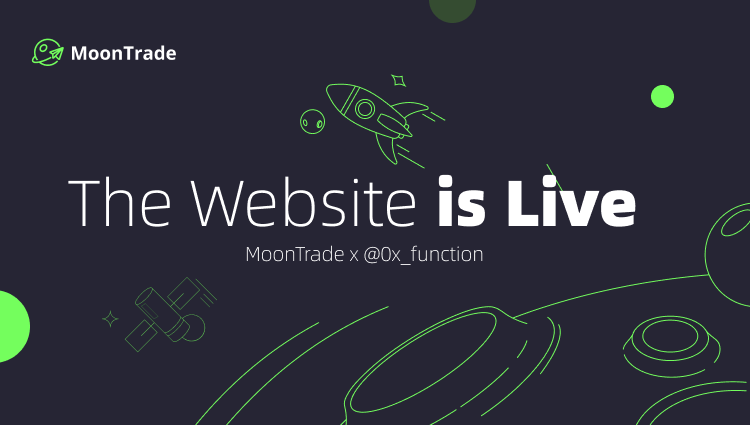
可以尝试增加层次,比如标题增加粗细对比,我最常用的一种方式:

但这样还是感觉有点单薄,那我们可以换一个方式,比如在某些文字下面加一个色块,像这样:

色块太简单,没有设计感,那再加点小细节:

这样就感觉好多了。
简单优化后,我们可以看一下前后效果的对比:


要好很多了!
总结
评论

