Excel?最强国产开源在线表格Luckysheet走红GitHub




{
"name": "Cell", //工作表名称
"color": "", //工作表颜色
"index": "0", //工作表索引
"status": "1", //激活状态
"order": "0", //工作表的顺序
"hide": 0,//是否隐藏
"row": 36, //行数
"column": 18, //列数
"config": {
"merge":{}, //合并单元格
"rowlen":{}, //表格行高
"columnlen":{}, //表格列宽
"rowhidden":{}, //隐藏行
"colhidden":{}, //隐藏列
"borderInfo":{}, //边框
},
"celldata": [], //初始化使用的单元格数据
"data": [], //更新和存储使用的单元格数据
"scrollLeft": 0, //左右滚动条位置
"scrollTop": 315, //上下滚动条位置
"luckysheet_select_save": [], //选中的区域
"luckysheet_conditionformat_save": {},//条件格式
"calcChain": [],//公式链
"isPivotTable":false,//是否数据透视表
"pivotTable":{},//数据透视表设置
"filter_select": {},//筛选范围
"filter": null,//筛选配置
"luckysheet_alternateformat_save": [], //交替颜色
"luckysheet_alternateformat_save_modelCustom": [], //自定义交替颜色
"freezen": {}, //冻结行列
"chart": [], //图表配置
"visibledatarow": [], //所有行的位置
"visibledatacolumn": [], //所有列的位置
"ch_width": 2322, //工作表区域的宽度
"rh_height": 949, //工作表区域的高度
"load": "1", //已加载过此sheet的标识
}
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js">script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js">script>
本地引入
npm run build后dist文件夹下的所有文件复制到项目目录,然后通过相对路径引入
<link rel='stylesheet' href='./plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='./plugins/plugins.css' />
<link rel='stylesheet' href='./css/luckysheet.css' />
<script src="./plugins/js/plugin.js">script>
<script src="./luckysheet.umd.js">script>
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;">div>
<script>
$(function () {
//配置项
var options = {
container: 'luckysheet' //luckysheet为容器id
}
luckysheet.create(options)
})
script>
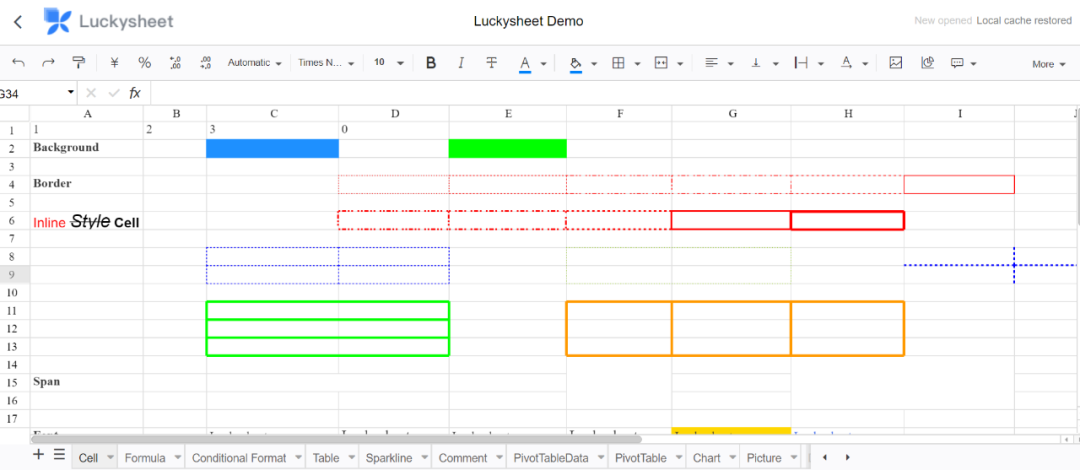
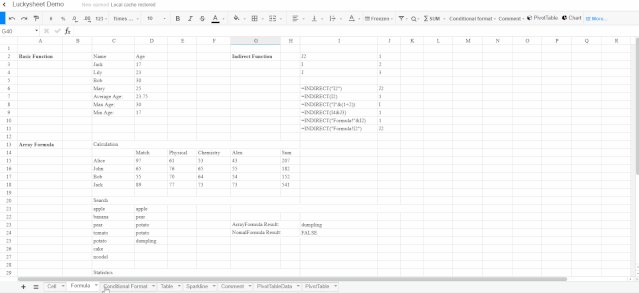
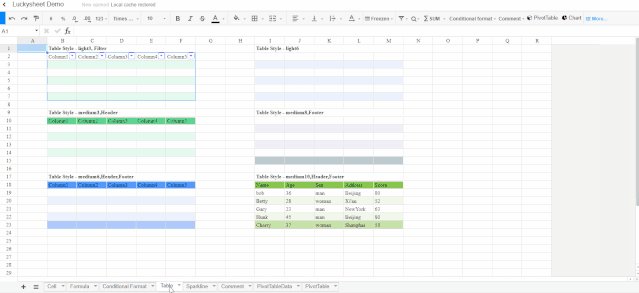
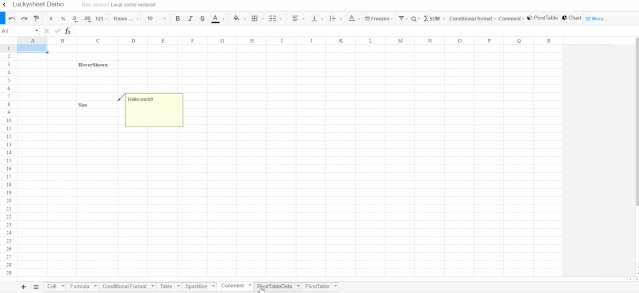
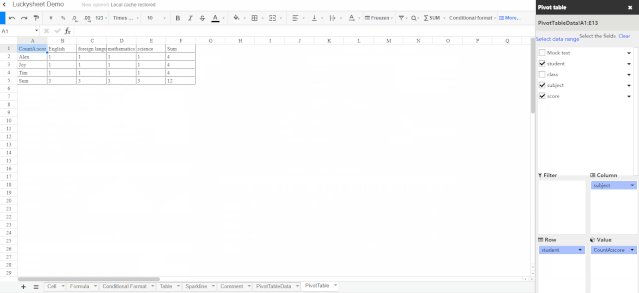
其实LuckysheetDocs的使用方式和Excel差别并不大,就连快捷键也是一样的:

来源:开源最前线(ID:OpenSourceTop)
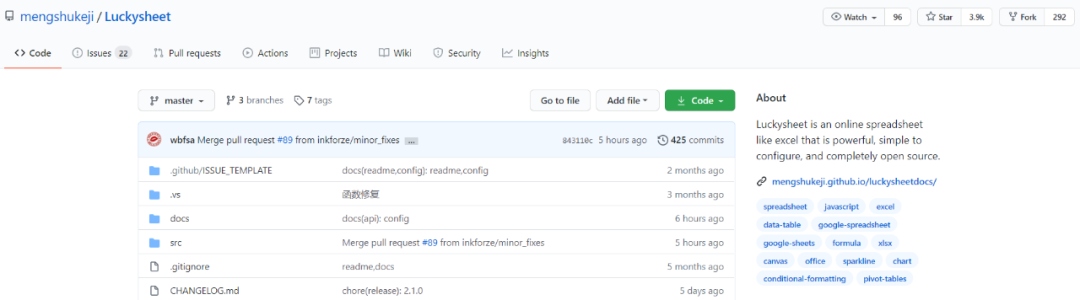
项目地址:https://github.com/mengshukeji/Luckysheet
版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢!
评论
