Vue3项目从零开始建造项目及插件的使用

来源 | http://www.fly63.com/article/detial/9950
导读
版本
npm 6.14.9
完整的包装。js上
{"name": "vue3-demo","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint"},"dependencies": {"core-js": "^3.6.5","vue": "^3.0.0","vue-router": "^4.0.1"},"devDependencies": {"@vue/cli-plugin-babel": "~4.5.0","@vue/cli-plugin-eslint": "~4.5.0","@vue/cli-service": "~4.5.0","@vue/compiler-sfc": "^3.0.0","ant-design-vue": "^2.0.0-rc.5","autoprefixer": "^9.8.6","babel-eslint": "^10.1.0","eslint": "^6.7.2","eslint-plugin-vue": "^7.0.0-0","postcss": "^8.2.1","postcss-loader": "^4.1.0","sass": "^1.30.0","sass-loader": "^10.1.0","vuex": "^4.0.0-rc.2"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/vue3-essential","eslint:recommended"],"parserOptions": {"parser": "babel-eslint"},"rules": {}},"browserslist": ["> 1%","last 2 versions","not dead"]}
1、初始化项目
1.1、使用Vue3,需要升级vue-cli,多个安装最先版本@ vue / cli;
npm install -g @vue/cli@next
1.2、安装成功后输入,显示,安装成功
$ vue -V@vue/cli 4.5.4
1.3、安装成功Vue cli 4,使用以下命令创建vue3项目;
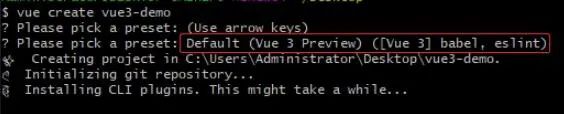
vue create vue3-demo
运行:在手动选择功能输入Vue 3选择vue3版本;
? Please pick a preset: (Use arrow keys)> true ([Vue 2] dart-sass, babel, typescript, router, vuex, unit-mocha, e2e-cypress)Default ([Vue 2] babel, eslint)Default (Vue 3 Preview) ([Vue 3] babel, eslint)Manually select features Vue 3

cd vue3-demo //进入文件npm run serve // 运行项目
使用网络浏览器转到:http:// localhost:8080 /
1.5、项目文件列表
├─.gitignore├─ .git├─ node_modules├─babel.config.js├─package-lock.json├─package.json├─README.md├─src| ├─App.vue| ├─main.js| ├─components| | └HelloWorld.vue| ├─assets| | └logo.png├─public| ├─favicon.ico| └index.html
2、配置PostCSS
PostCSS插件转换CSS代码的工具,增加代码的可读性。利用从我可以使用网站电子杂志的数据为CSS规则添加特定厂商的前缀。
Autoprefixer自动获取浏览器的流行度和能够支持的属性,并根据这些数据帮你自动为CSS规则添加前缀。
2.1、安装postcss,postcss-loader,autoprefixer插件;
npm i postcss postcss-loader autoprefixer@9.8.6 -D
autoprefixer使用9.8.6版本主要是与postcss的兼容性问题,autoprefixer使用最新版本。
2.2、在vue3-demo项目下创建postcss.config.js文件;
//创建 postcss.config.jstouch postcss.config.js// postcss.config.jsmodule.exports = {plugins: [// 配置 Autoprefixer 插件require('autoprefixer')({// 游览器最近的两个版本'overrideBrowserslist': ['last 2 versions']})],};
2.3、在App.vue中输入以下代码,重新运行:
通过游览器查看输出:
div {display: -webkit-box;display: -ms-flexbox;display: flex;}
3、配置Css初步语言-Sass
3.1、使用下面的命令安装
npm install sass sass-loader -D
3.2、安装好了sass,那我们就在App.vue中使用Sass;
4、配置UI组件库
npm i ant-design-vue@next -D
4.2、在main.js中,加上日期ant-design-vue组件库
// main.jsimport { createApp } from 'vue'import App from './App.vue'import Antd from 'ant-design-vue'import 'ant-design-vue/dist/antd.css'const app = createApp(App)app.use(Antd)app.mount('#app')
4.3、在App.vue中约会ant-design-vue组件;
HomeUserTom
5、配置路由vue-router
npm install vue-router@4
5.2、安装成功后,在src中创建views文件夹,并创建home.vue`user.vue`两个文件;
home.vue文件
Home
user.vue文件
User
5.3、在src中创建router文件夹,并创建index.js文件
import {createRouter,createWebHashHistory} from 'vue-router'const Home = ()=> import('./../views/home.vue')const User = ()=> import('./../views/user.vue')const routes = [{path: '/home',name: 'home',component: Home},{path: '/user',name: 'user',component: User},{path: '/',redirect: '/home',component: Home}]export default createRouter({history: createWebHashHistory(),routes});
5.4、在main.js中引用vue-router;
//main.jsimport router from './router/index.js'...app.use(router)
5.5、在App.vue中第5中添加方法menuClick;
实现路由转发,在方法中添加方法menuClick
methods: {menuClick(e) {// 路由跳转this.$router.push(e.key)}}
等页面更新,我们点击用户,hone菜单就可以看到效果了。
6、配置状态管理器Vuex
6.1、安装vuex;
npm install vuex@next -D
并且在状态里面放置一个计数值;
在变异里面创建一个操作增量,每次加1;
import {createStore} from 'vuex'export default createStore({// 存放状态state:{count: 0},mutations: {// 操作increment(state) {state.count++}},actions: {},modules: {}})
import store from './store/index.js'...app.use(store)
6.4、在home.vue中添加一个按钮,并使用count这个值;通过按钮更新Vuex的值。
点击状态加一
总结
今日文章的Vue3的项目组装就到这里了,现在暂时还有很多插件无法使用,后续慢慢就会更新,越来越多的插件将会支持Vue3。

