Vant - 高效的 Vue 组件库,再造一个有赞移动商城也不在话下
Vant ( \ˈvænt\ )是有赞前端团队基于有赞统一的规范实现的 Vue 组件库提供了一整套 UI 基础组件和业务组件。通过 Vant可以快速搭建出风格统一的页面提升开发效率。目前已有近50个组件这些组件被广泛使用于有赞的各个移动端业务中。我们会在此基础上不断完善开发更多实用的组件。
我们的目标是更快、更简单开发基于 Vue 的美观易用的移动站点。如果你需要开发一个移动商城用 Vant 就再合适不过了
一、特性
.组件都是来源于有赞的微商城业务并且经过有赞业务的检验更靠谱
.完善详实的 中文文档
.专门的设计师团队维护视觉规范统一而优雅
.单测覆盖率超过90%
建议搭配 webpackbabel 使用 Vant这样可以使用 webpack 提供的丰富插件和个性化配置。Vant 支持了 babel-plugin-import通过 babel 插件使用 Vant可以优化代码体积提高前端性能。
Vant 提供了详细的文档每个组件各个功能点都有详细的说明和代码示例。如果需要使用对应功能直接复制文档上的代码即可。
当然这些只能让 Vant 成为一个优秀的 Vue UI 组件。那么Vant 相比其它 Vue UI 组件库的优势在哪里
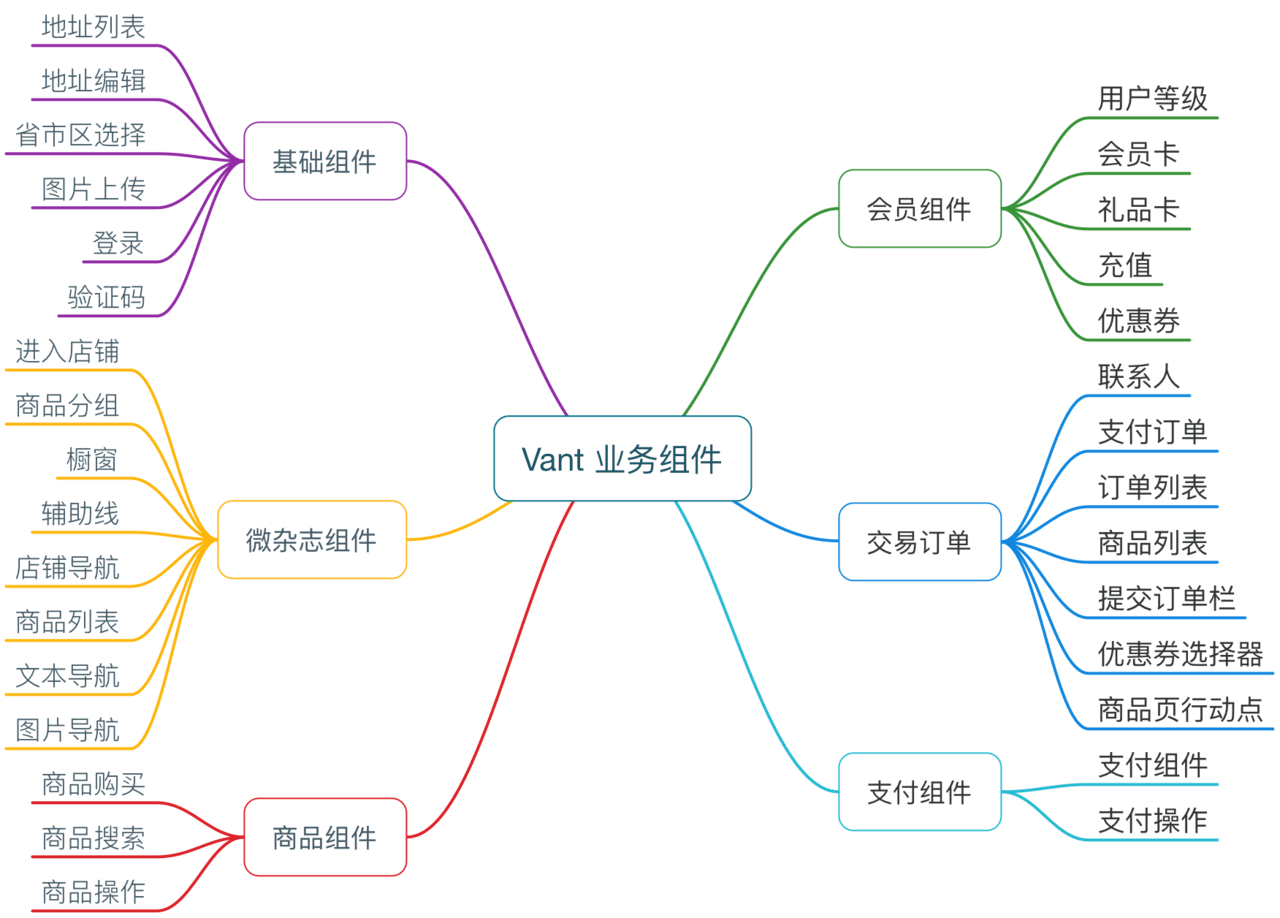
二、丰富实用的业务组件
Vant 不只是提供基础的UI组件为了方便开发者快速构建移动商城Vant 增加了许多移动商城内常用的业务组件。类似于https://www.youzanyun.com/zanui/vue/examples/component/sku#/
">sku选择
https://www.youzanyun.com/zanui/vue/examples/component/sku#/
">优惠券选择https://www.youzanyun.com/zanui/vue/examples/component/sku#/
">省市县选择 等。
Vant 之后会不断丰富业务组件。从下面的不完整规划图可以看到我们会把适用于不同业务场景的组件进行整理逐渐完善成一个大的电商商城组件体系。罗列的大部分组件都已经在整理近期会补充到 Vant 中。

1、SKU 选择组件
在商品页选择商品规格进行购买是一个常见的业务场景。商品可以有多层级多种类sku再考虑常见的限购、库存展示、购买留言、sku对应展示图片等功能整个商品规格选择过程会变得很复杂。Vant 提供的 Sku 组件通过指定数据传入后即可满足上述所有需求。
常见的购买过程中数量选择只支持通过点按加减来更改购买数量。但是在需要大量购买的场景下手动输入购买数量会更方便用户操作我们将 Sku 组件的购买数量支持了用户直接输入数字。同时在用户输入时会根据限购数量自动判断是否可以购买并进行购买数量调节。
商品留言方面Sku 组件提供了各种形式的商品留言支持包括身份证、文本、电话、日期、时间、邮件。支持必填商品留言的展示与校验。

2、Area 省市县选择
Vant 提供了常见的省市县选择功能将指定数据格式的省市县列表数据传入后即可展示。Area 支持少于三列的选择方式参数 columnsNum 可指定 Area 需要展示的列数满足特殊场景下只需要选择省或者省市的情况。
Area 对外提供了 cancelconfirm 事件。开发者在代码中监听此事件即可捕捉到用户的操作并进行相应的处理。

3、Coupon 优惠券选择器
优惠券选择器提供了优惠券单元格和优惠券选择功能。
优惠券单元格只需传入优惠券列表和当前使用的优惠券即可正确展示。使用 editable 参数可以控制优惠券单元格是否展示右侧箭头这个可以用于提醒用户能否切换优惠券。
优惠券选择模块功能较多。优惠券选择支持优惠码兑换功能用户在填入优惠码以后点击兑换即会触发 exchange 事件。开发者在代码中监听此事件可以实现自己的优惠码兑换。同时优惠券选择列表支持优惠券可用和不可用的展示对优惠券不同状态不同的展示对用户更加友好。
在近期优惠券选择器会支持开发者自由替换优惠券选择列表中每项优惠券的展示方式。

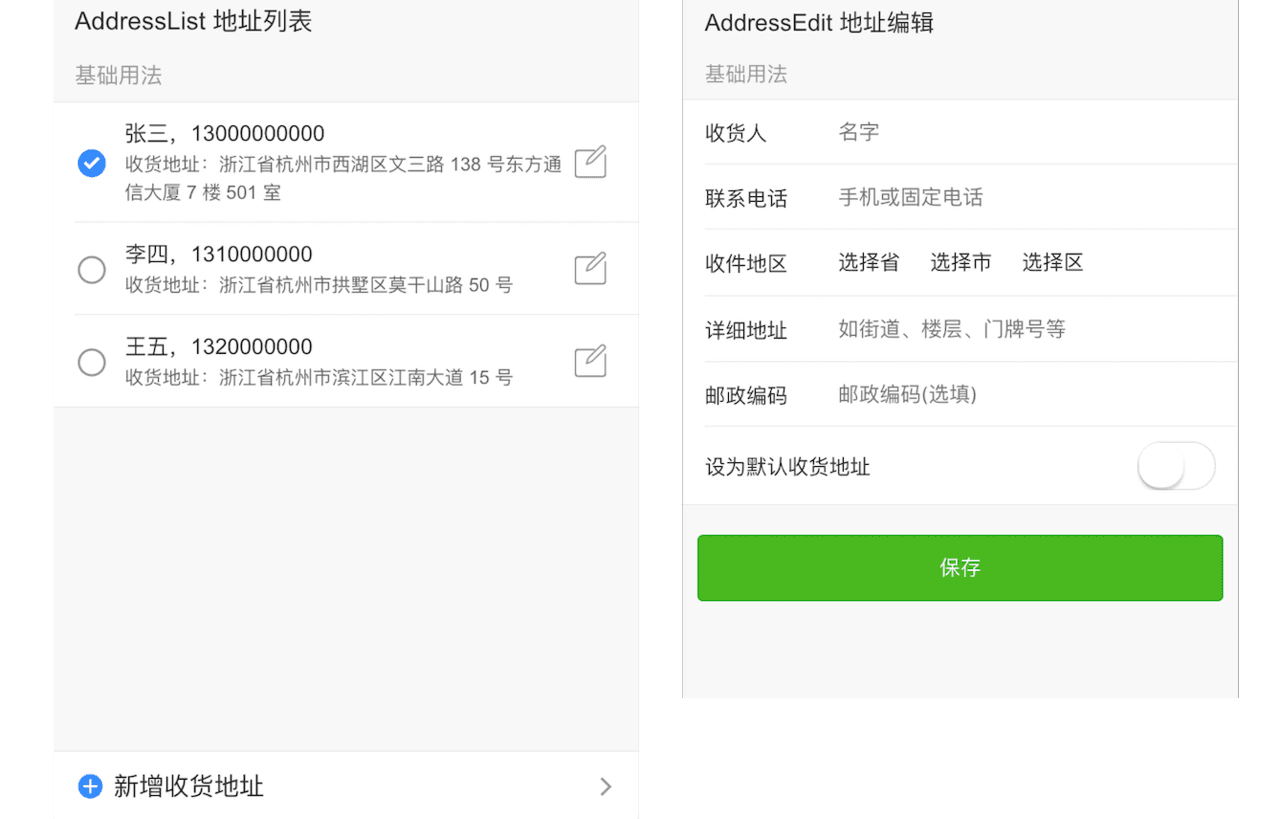
Next: 地址选择大组件 Address
近期我们会发布地址选择组件完善 Vant 组件在地址管理方面的功能。

Demo
以下是一个基于 Vant 搭建的商城
demo数据通过mock生成的完整的购物流程。搭配优惠促销活动和用户管理界面一个简单的买家商城就完成了。
三、展望
Vant ( \ˈvænt\ ) 现在还有很多不足。业务组件才刚起步不够完善需要补充更多业务组件到 Vant 中。缺乏英文文档以及对 flow / typescript 的支持。期望得到大家的批评和建议一起建立一个更好的 Vant。
本文首发于有赞技术博客。
