海报主体不够突出,这样排版试一试!!
 加微信 “UIchongneng”进设计交流群
加微信 “UIchongneng”进设计交流群 

在日常的设计工作中,我们经常会遇到一个问题:“版面中的视觉元素过多,导致整体视觉主体不够凸显,也缺少主次关系观者抓不住主体,从而对设计作品没有兴趣。”
视觉主体一般情况下可以选择图片、文字、或者某一个画面中的视觉元素。一个主体可以影响到版面的视觉效果,那么主体要怎么做才能凸显呢?一味地放大?放大只适合个别版式设计中,而在大多版式设计,主体设计还是需要多种手法来表现,才能凸显。
今天小编就来分享几个关于对主体的设计,让C位的元素在版面中脱颖而出!!!
01
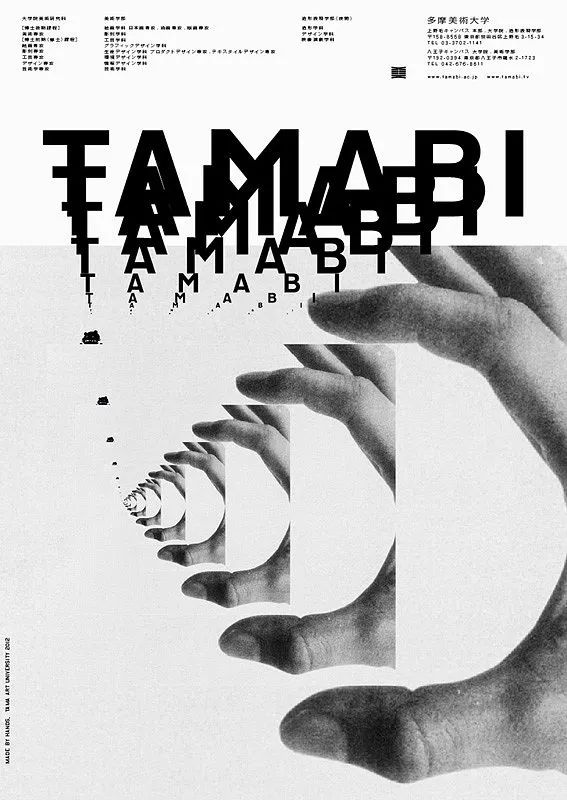
不断的重复重复重复
重复永远是最简单最高效的方法,我们把主体不断的重复重复重复,但!注意,重复不代表复制,而是我们可以把同一个主体但是可以把这个主体不同的形态放置在画面上,可以通过移动,旋转,形变,缩放等等手法,产生不同的状态,这样的好处是不会让人觉得枯燥无味,反而更加有趣味性。


重复有很多种手法,并不是我们所理解字面上不断复制。选择重复这个手法,最重要的一点就是体现作品的整体感,突出主体。主体通过多样的方式出现在画面上,那么留给人的印象一定是深刻的。



总结:不断的重复给人的视觉效果是统一的、整体的,并且相互关联,也是一个很巧妙引导观者关注到主体的方式。
02
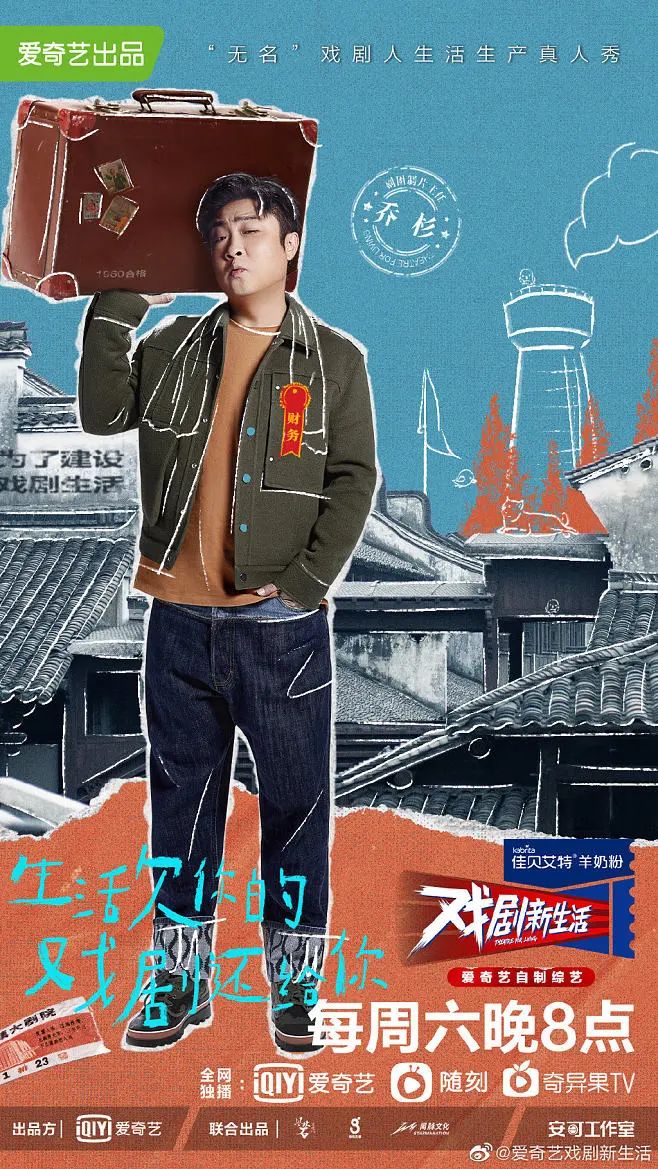
实物结合手绘
实物图结合手绘的手法几乎是一个百搭的手法,我们可以通过赋予主体一个虚拟的角色,然后对他进行手绘丰富。当然也可以通过借助主体的视线,用手绘创造一个场景和主体结合,这样整个画面的互动性就会很好的增加。


实物和手绘的结合是不需要非常复杂的,一些极其简单的手绘,就能够很好的增加画面的趣味。并且结合手绘主要是为了突出主体,通过想象对主体进行二次改造,赋予其与原来完全不同的项目调性,同时还能让主体更加丰富有趣。



总结:实物结合手绘的方式能够创造出比较富有创意的东西,并且节省时间,设计师可以把自己的想法直接画出来,不需要花太多的时间去寻找素材。
03
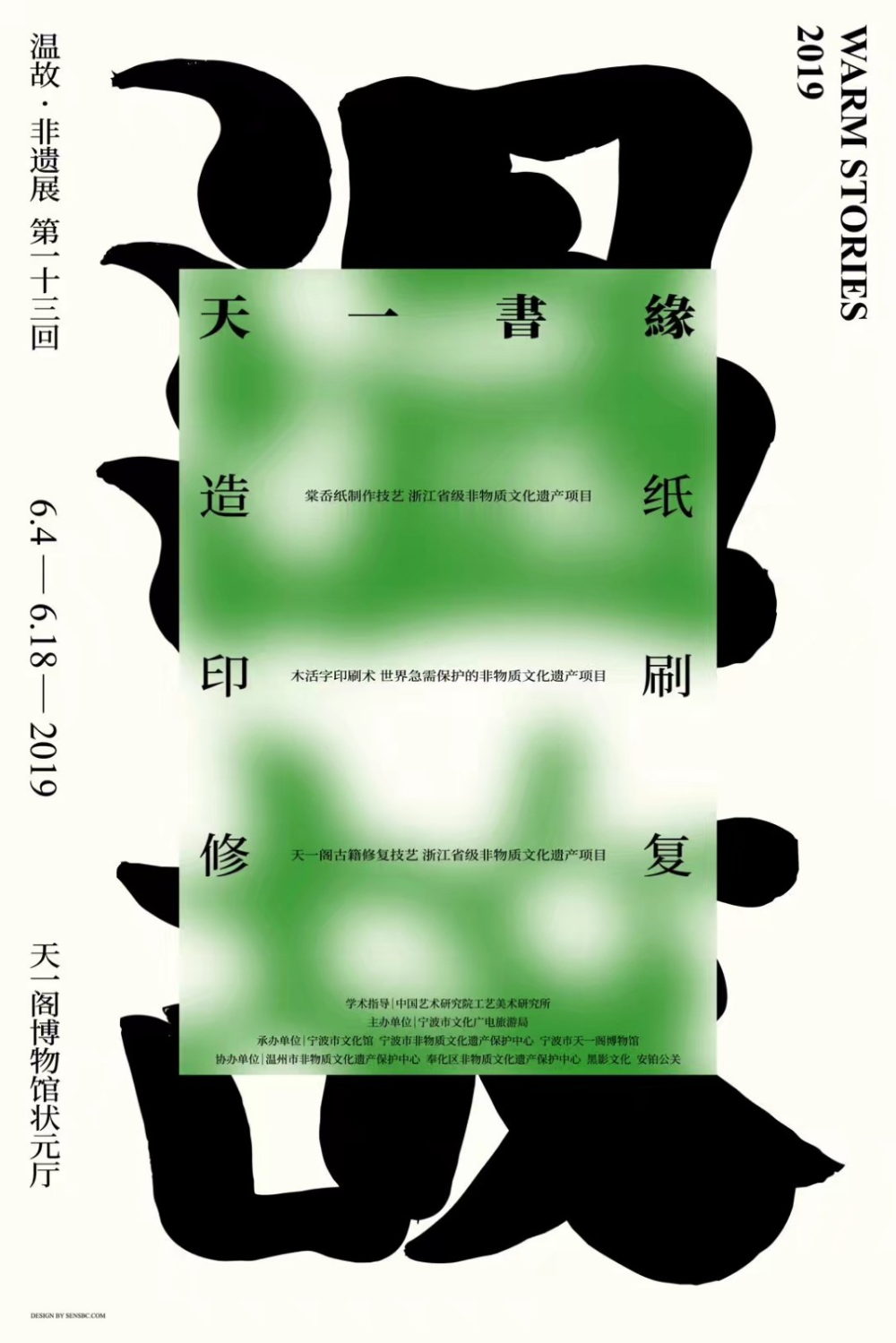
前后叠压
前后叠压这个手法都要被说烂了,这是一个非常简单好用的手法,主体不管是图片还是标题都可以叠压,图片和标题叠压是最常见的,但是要注意叠压的时候不要影响需要识别的信息,如果叠压过度那么就导致识别性丧失,就需要单独补充一个用来识别的部分。


当然还有图片与图片之间的叠压,它相较于与标题叠压会有一个优势,图片之间可以传递暗示,这样可以通过其他图片来暗示主体图片。


总结:通过前后叠压的方式,可以有效地拉开空间感,并且能够主体与其他元素连接起来,让画面的层次感变得更加丰富。
04
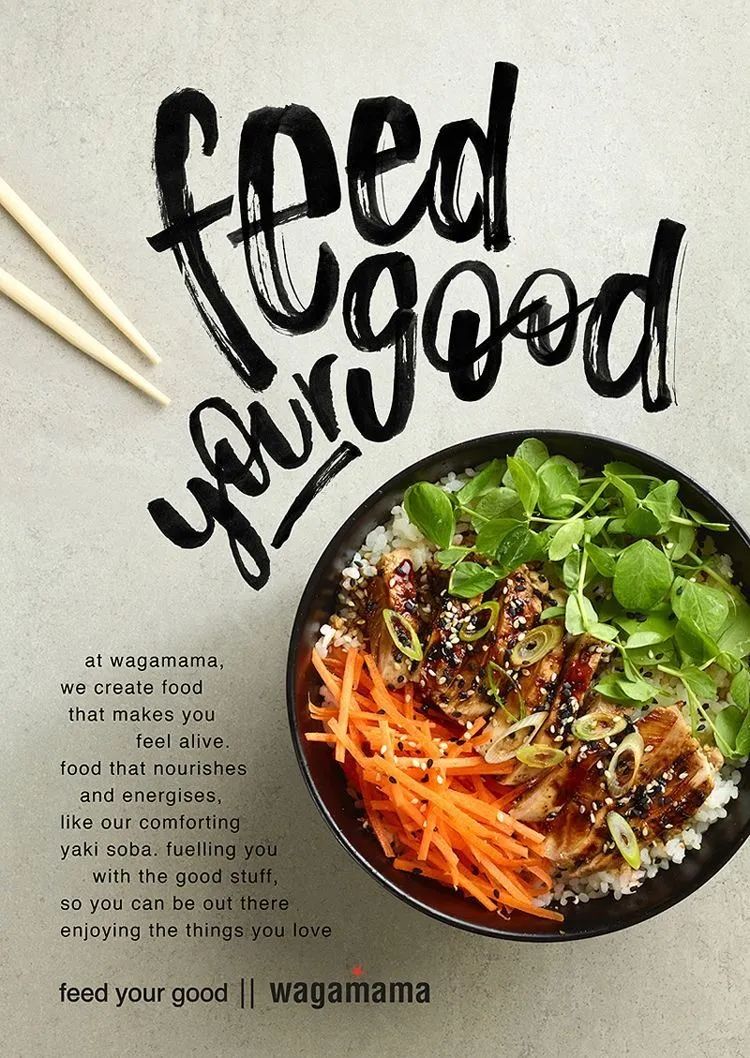
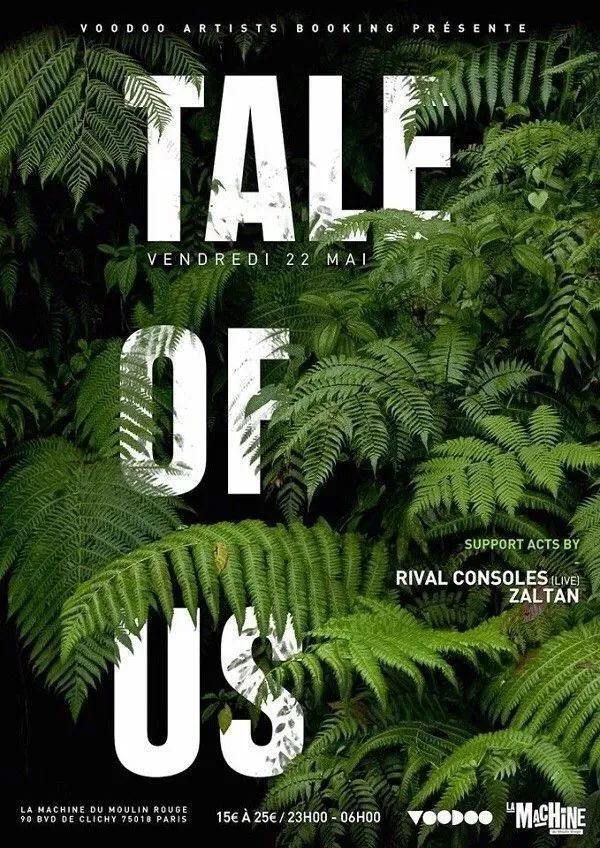
添加色块强调
在主体后面加个色块的形式是花最少的时间来丰富画面的手法,并且更常见也更简单,并且这个效果百试百灵。

这个手法可以有效起到强调聚焦作用,并且通过色块,能够让观者的目光很快速的锁定主体。


总结:添加色块强调,不仅仅是强调主体,而且能够提高画面的丰富性。
05
把图破出去
如果你的主体是图片的话,那就可以考虑一下,把图破出去的手法。首先这个需要判断图片适不适合这样做,其次是破出去的比例是多少。可以让主体的局部伸出图片框,也可以在图片框外设计与主体相关的,让主体破出去之后有联系。

把图破出去,可以给画面内外建立联系,并且能够达到一种摆脱束缚达到感觉,同时还能让主体看起来更有层次感。



总结:把图破出去能够让画面展现出不一样的张力感,比较独特,效果比较吸引目光。
06
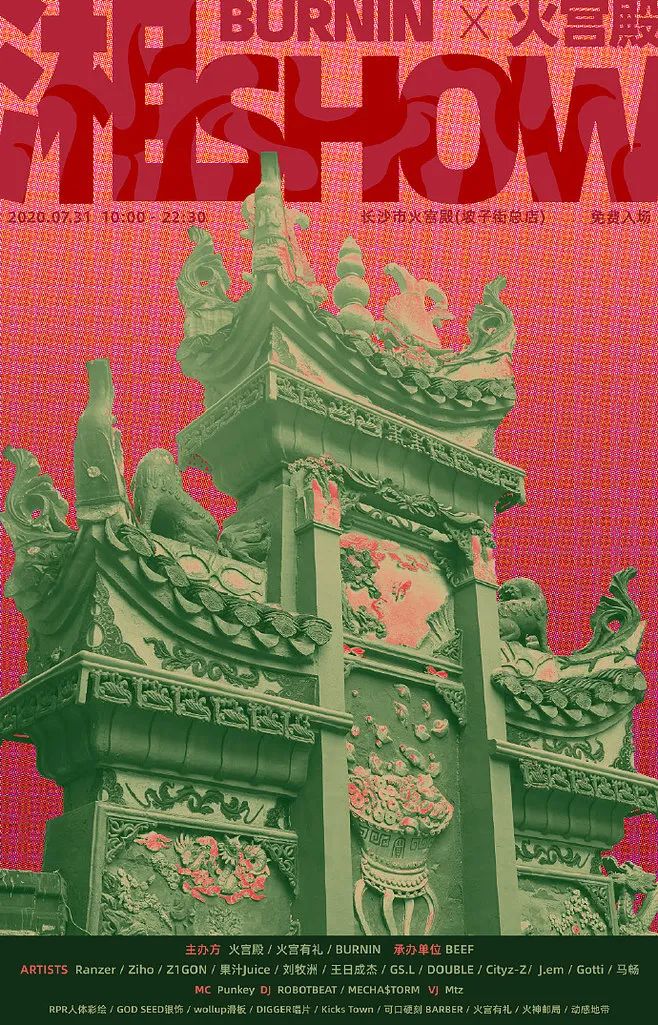
创建特征色
在画面中创建一个特征色,这种手法最好是在无色或者色彩差距比较大的情况下使用,在主体上的某一部分添加一个特征色,可以是与主体比较搭配的颜色,或者能够让观者能联想到主体的颜色。这样主体与这个颜色就有了强烈的呼应关系。然后在标题处也同样添加,这样能建立起他们之间的联系同时还能强化主体的视觉性。


创建特征色可以让观者注意到主体,算是一个点亮主体的手法,一定要注意选择的颜色不能与主体有太大的反差,要能够让观者比较有记忆点的颜色。



总结:创建特征色既是一个点亮主体的手法,也是让画面变得比较独特。
07
根据主体路径强化
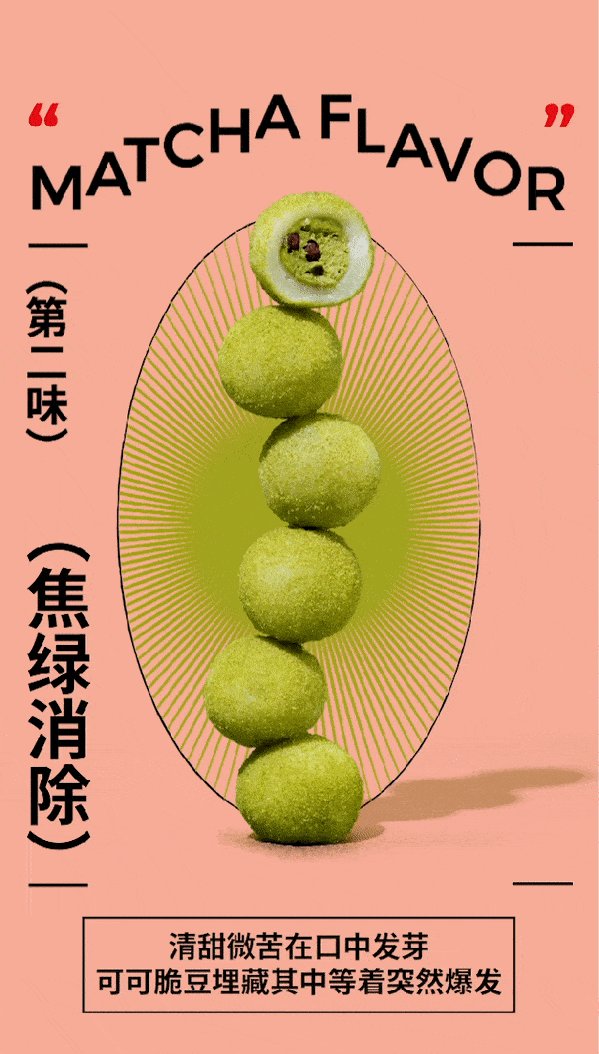
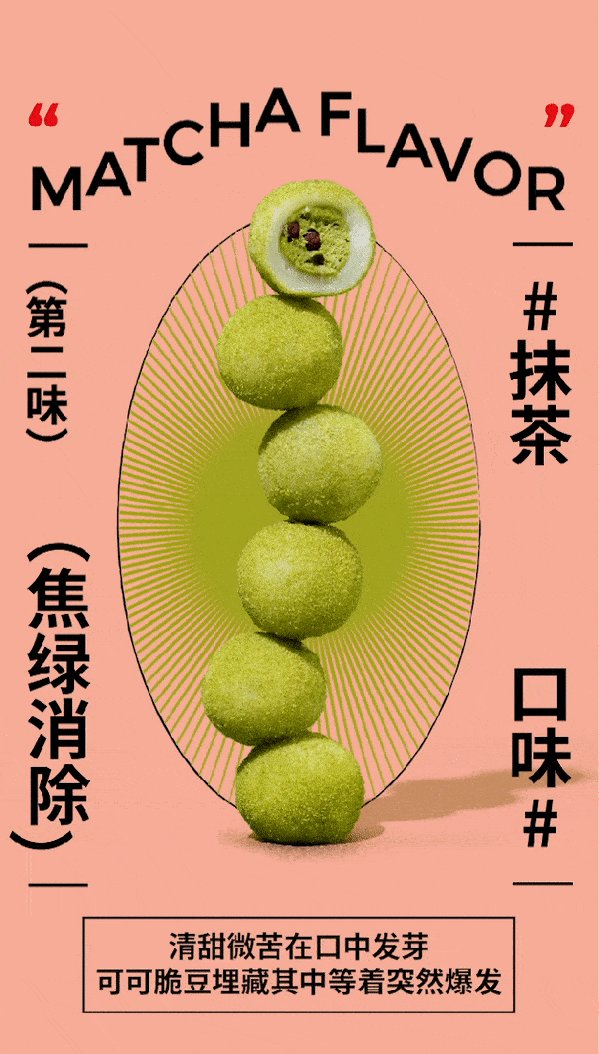
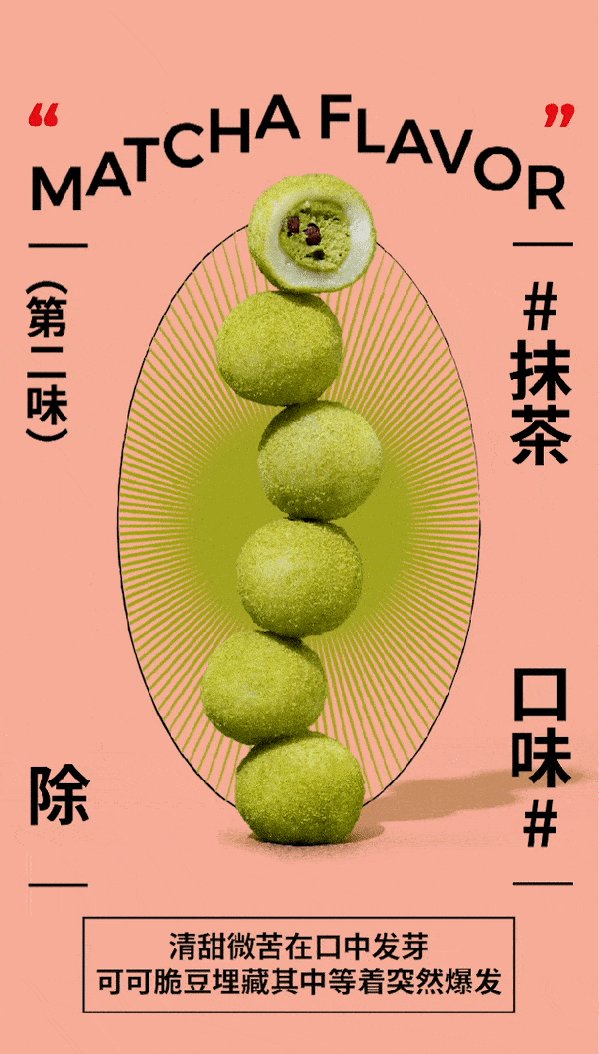
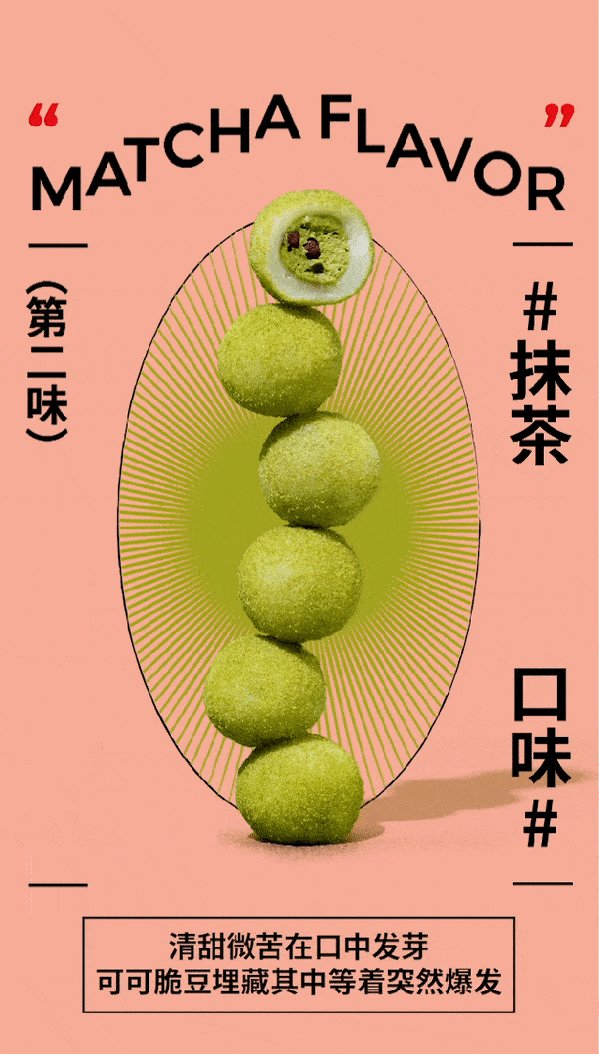
通常主体的周围可能会被设计师选择留白或者是添加一些辅助元素,有时这样的设计,主体可能会被添加的辅助元素干扰了,让观者抓不到主体。那么我们就根据主体的路径进行元素的放置。


利用主体本身或者靠近主体的留白空间又或者是项目需求进行元素放置。可以在主体周围添加主体文字,也可以添加一些小标题,这样的手法可以从而达到强化主体轮廓,聚焦主体形态融合。一旦建立一个既有的路径,画面中的文字还是其他元素都要跟着这个路径一起走,这样整体就不会特别突兀。



总结:根据主体路径强化,主体被很好地突出,周围的元素都围绕地主体,让观者目光很好的聚焦。
08
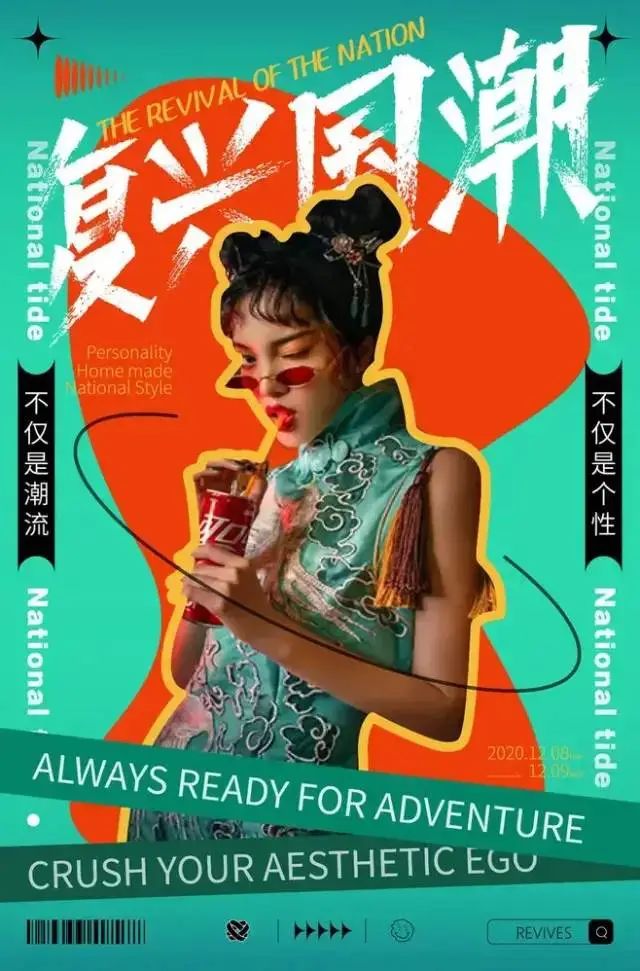
局部遮挡
将主体局部进行遮挡,可以使主体更加生动、充满立体化。这种手法运用起来比较简单,并且不会显得画面太平面化。观者可以根据自己的视觉经验将遮挡的部分,在脑中自动愈合,让画面更有趣味性。


我们可以选择一些与主体元素相关的元素,进行局部遮挡,这样既装饰了主体,也起到突出主体。并且有了遮挡关系,遮遮掩掩的神秘感不就有了?画面层次感不就来了?让观者的目光停留在画面的时间不就增加了。



总结:局部遮挡提高了主体的层次感,增加画面的形式感和空间感。
09
描边和装饰
我们对主体进行描边或者相关的装饰添加,可以有效增加主体的视觉层级。描边是这几年设计师比较喜欢使用的手法,我们将主体进行描边,反常规的通过描边来强调边缘线,通过这种方式来强调了主体,突出重点。描边分为:空心描边、立体描边、双重描边,具体看设计需要,来增加画面主体的独特创造性。


在主体上进行装饰添加是比较考验设计师的,给主体周边添加装饰,一定要做到选择的元素应用精准,形态上不干扰主视觉,造型上不干扰调性。


总结:描边和装饰的设计效果能够让主体的视觉效果更加丰富,也比较有层次,增强设计细节。
10
视觉聚焦主体
将主体的元素放置画面视觉的中心,形成视觉焦点,其它设计元素围绕着主体,让人的视线第一眼就看到主体。这种方式最好的构图方式就是选择中心构图。可以使主体最为突出、明确。


让视觉聚焦主题的手法,能引导观者的视线聚焦在想要突出的内容上,注意其他内容使用上也要有烘托和呼应主体的元素,这样版面的内容可以很直观的展示,并且具有良好的视觉效果。



总结:视觉聚焦主题给人最直观的视觉引导,让观者的视线聚焦在重点内容上。
感觉有帮助就点个赞吧~
— 回复关键词获取资源 —
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源

