让开发效率飙升的 Cocos Creator 使用小技巧,你一定用得上!
一个优秀的开发工作流能大大提高开发效率,加速作业流程。本文将基于 Cocos Creator 3.3.1 分享一些有意思的开发小技巧,希望能帮助开发者们优化自己的开发工作流,更快更好地用 Cocos Creator 做出自己满意的产品。
本次内容的视频版教程将陆续发布至官方 B 站,点击文末【阅读原文】关注 Cocos 引擎官方、观看视频教程,大家可以文字+视频结合着学习哦!
章节目录
PART 1. 编辑器使用
PART 2. 代码编写
PART 3. Visual Studio Code 使用
PART 4. 实用插件
PART 1
相信大家对 Cocos Creator 编辑器都已经有了一定的了解,但你知道编辑器还有这些「隐藏小技巧」吗↓
视图切换
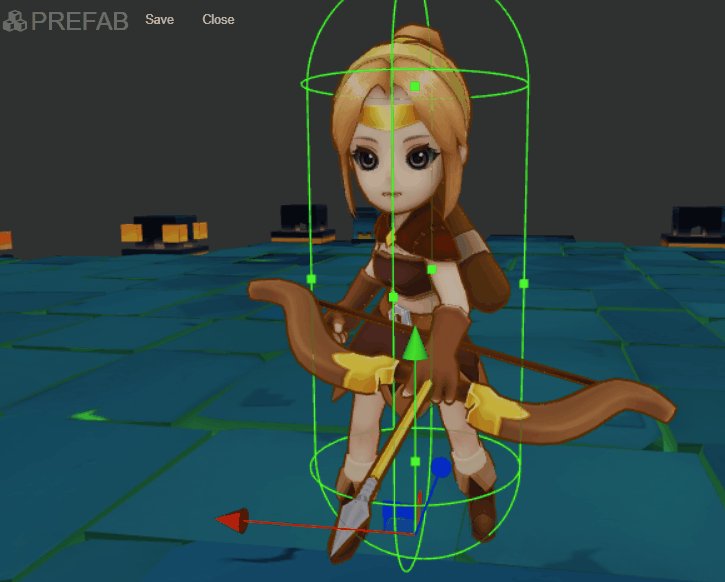
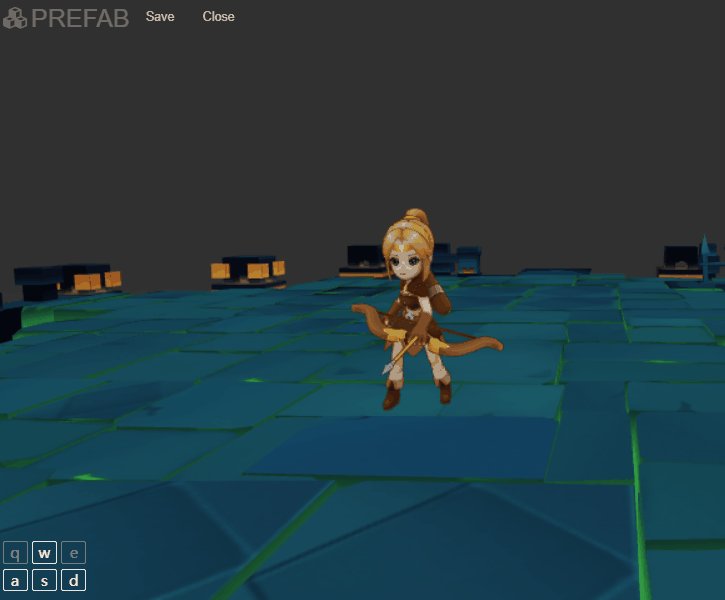
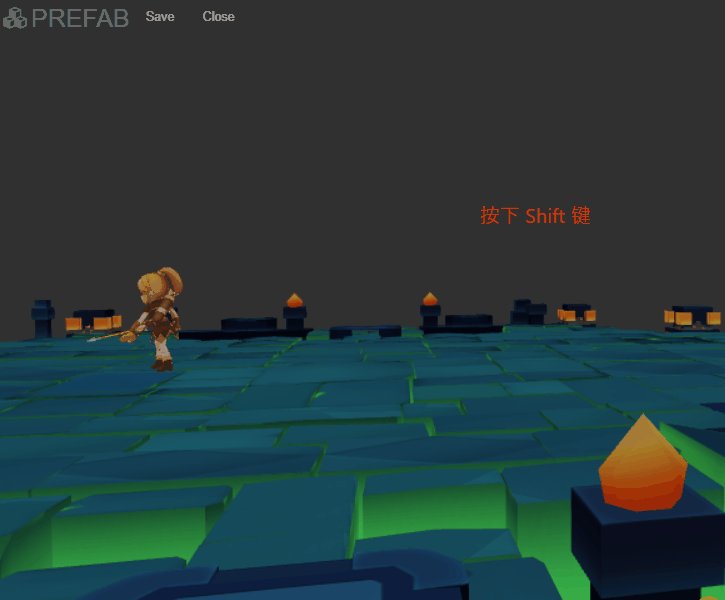
当 场景编辑器 为 3D 视图 时,与原先的 2D 视图相比有了不小的变化,但是 3D 视图下也提供了快捷键,可以帮助开发者快速移动和定位场景编辑器的视图:
鼠标左键 + Alt:以视图中心点为中心旋转。

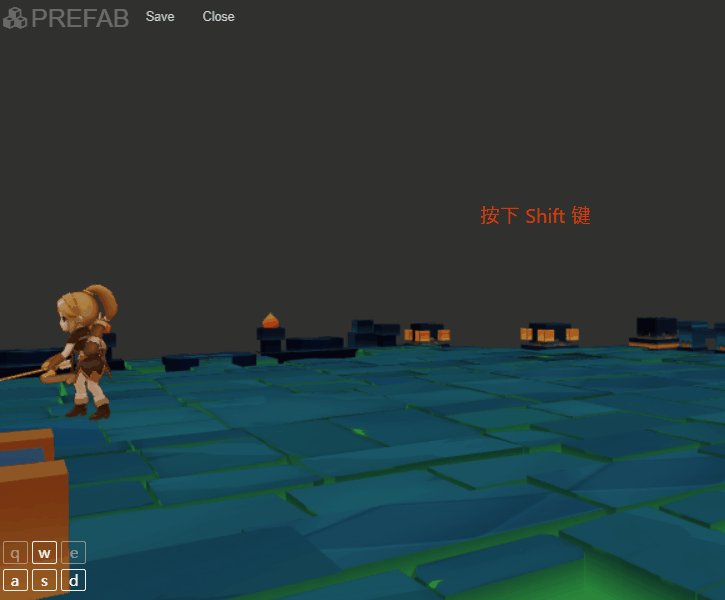
鼠标右键 + QEWASD:摄像机漫游。Shift + 鼠标右键 + QEWASD:摄像机加速漫游。

克隆节点
你是否还在用 Ctrl + C、Ctrl + V 克隆节点?Creator 提供了更为简洁的快捷键 Ctrl + D,能更快速方便地克隆节点。

如果需要克隆节点到另一个节点的子节点中,按下 Ctrl + 拖动节点 即可实现。
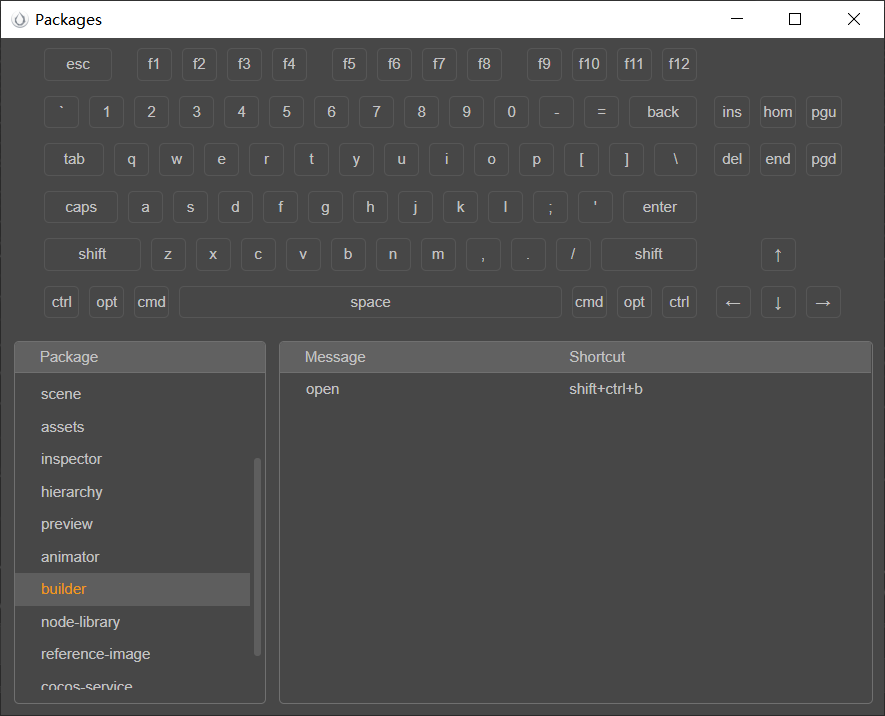
快捷键管理器
快捷键管理器是管理编辑器快捷键的的面板。开发者可以通过主菜单的 Cocos Creator -> 快捷键 打开该面板。

我们可以将任意键位或键位组合绑定到 Cocos Creator 编辑器中,例如将打开 构建面板 的快捷键由 Shift+Ctrl+B 变更为 B 键,即可通过按下 B 键打开 构建面板。

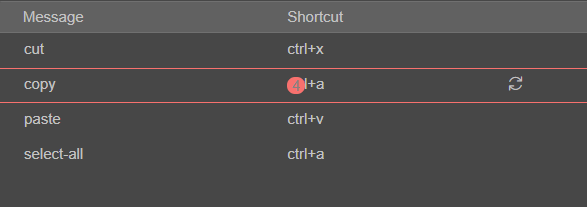
如果在该面板上出现了键位冲突,快捷键管理器则会显示出带有冲突序号的红色圆点。
对齐/平均分布节点
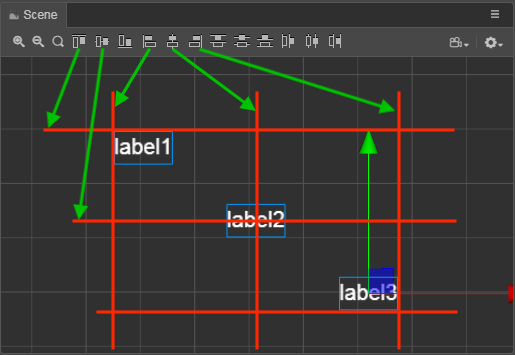
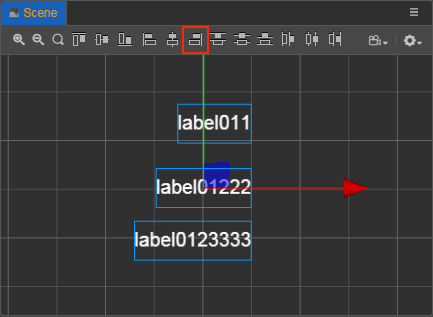
当 场景编辑器 为 2D 视图 时,左上角有一排按钮可以用来在选中多个节点时将这些节点对齐或者平均分布。具体的规则如下:

假设三个 Label 节点都已经选中,从左到右的 6 个对齐按钮会依次将这些节点:
顶部对齐,按照最靠近上方的节点约束框边界对齐
垂直居中对齐,按照整体的水平中线对齐
底部对齐,按照最靠近下方的边界对齐
左对齐,按照最靠近左边的边界对齐
水平居中对齐,按照整体的垂直中线对齐
右对齐,按照最靠近右边的边界对齐
后半部分从左到右的 6 个分布按钮会依次将这些节点:
顶部分布,按照节点的上边界平均分布
垂直居中分布,按照节点的水平中线平均分布
底部分布,按照节点的下边界平均分布
左分布,按照节点的左边界平均分布
水平居中分布,按照节点的垂直中线平均分布
右分布,按照节点的右边界平均分布
注意:不管是一开始测定左右边界和中线还是之后将每个节点对齐/平均分布时的参照,都是 节点约束框 的中心或某条边界,而不是节点的位置坐标。
例如下图中我们将三个宽度不同的 Label 节点向右对齐后,得到的是三个节点约束框的右边界对齐,而不是三个节点位置的 x 坐标变成一致。

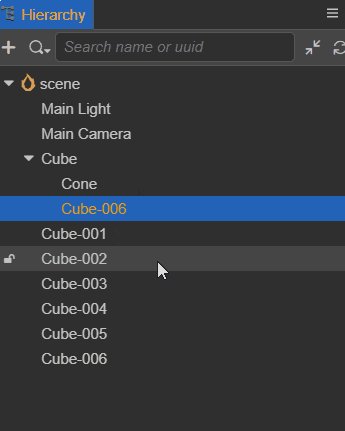
节点锁定
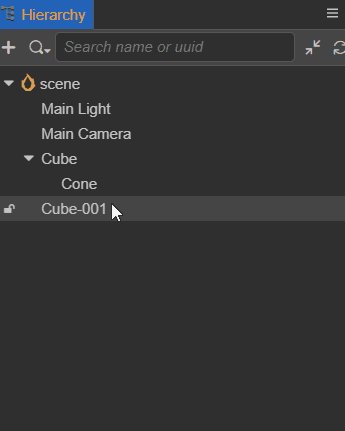
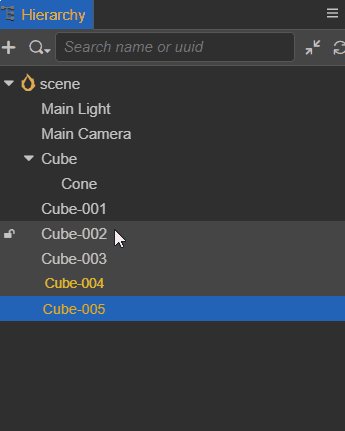
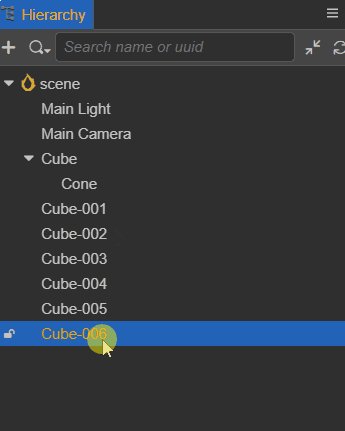
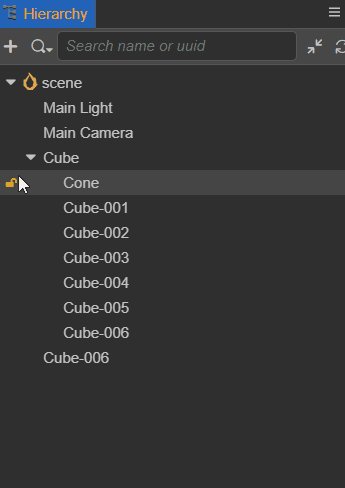
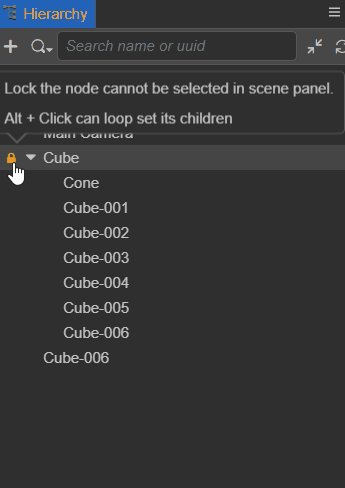
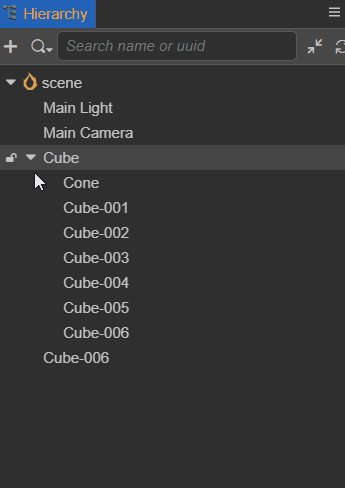
在 层级管理器 中,将鼠标移到节点上会看到左侧有一个锁定按钮,点击锁定后则无法在 场景编辑器 内选中该节点。该功能可以有效避免误选和误编辑复杂场景中的节点。

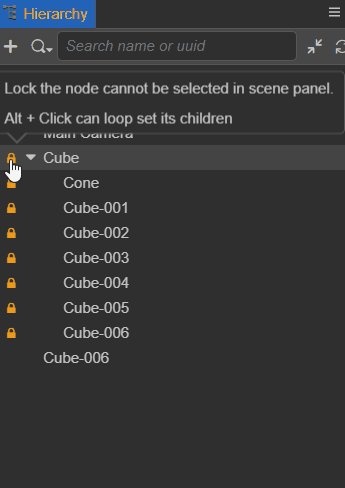
如果需要将该节点的子节点也进行锁定,可以 按下 Alt 键再点击锁定,即可将子节点也一起锁定。
属性提示
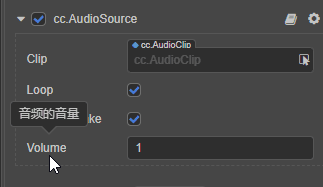
在开发过程中,开发者可能会遇到一些陌生的属性,不知道它的含义和用法。对此,Cocos Creator 提供了 属性提示 的智能特性。在 Creator 面板中,将鼠标移动到属性的上方,即会出现该属性的简单介绍。

注意:目前属性提示还在不断完善中,如果遇到没有提示的属性,可以先查询官方文档,稍后反馈给官方人员。
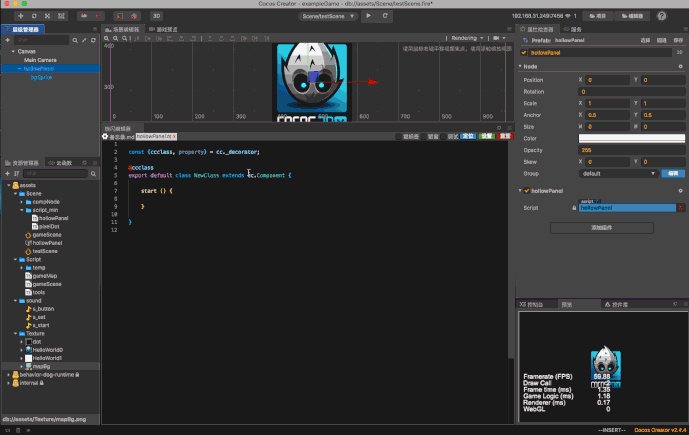
参考图设置
在根据美术提供的效果图进行 UI 拼接的时候,很多开发者会采用将效果图直接拉进项目场景中进行对比的方式,但是这样的方式容易在拼接完成后忘记删除或者只删除资源,没有删除节点导致报错。
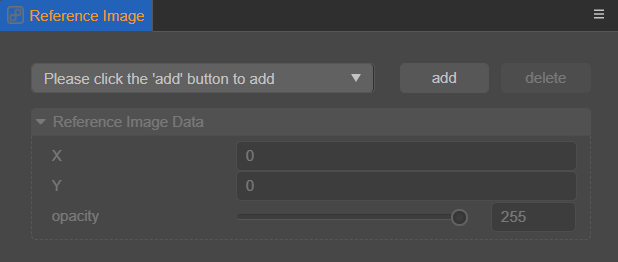
考虑到这一情况,Cocos Creator 推出了 参考图面板,这是一种无侵入的方式,主要用于辅助开发人员在 场景编辑器 中拼接 UI 时作为对照参考。
通过点击 场景编辑器 右上角的按钮,即可打开 参考图 面板。点击面板上的添加按钮添加 UI 参考图,并可以在下拉框处切换当前显示的参考图。

PART 2
在编写代码的过程中,养成好的 编码习惯、使用强大的 编写软件及插件 能大大降低返工概率,提高开发效率。
书写规范
开发者在开发项目的时候,经常是团队协作共同开发,此时,好的代码书写习惯就显得尤为重要:
代码命名要规范,结构要清晰。关于 代码命名规范、语法规范和书写规范 的更多详细要求,可以参考文章 [推荐编码规范]。
避免使用生僻的语法、用法、组件等,让代码升级的时候更方便。
在 update 中避免使用节点查找等,可以考虑用变量在初始化的时候,把常用的节点,组件保存起来。
每个函数尽可能保持足够的简单,功能单一。
复杂的算法,可以考虑预先计算好,用空间换时间。
书写工具
使用一个好的代码编写软件,是一件非常「美妙」的事情,它可以帮助我们做很多事情。在 Cocos Creator 开发工作流中,推荐使用 Visual Studio Code 编写代码,我们将在下一部分为大家详细介绍 Visual Studio Code 的使用。
PART 3
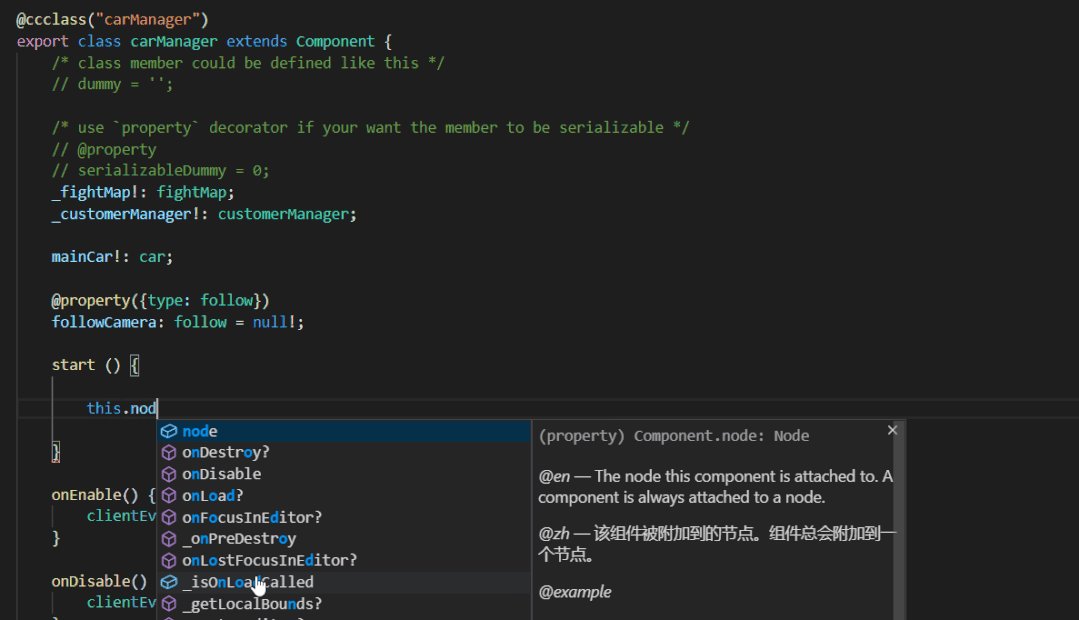
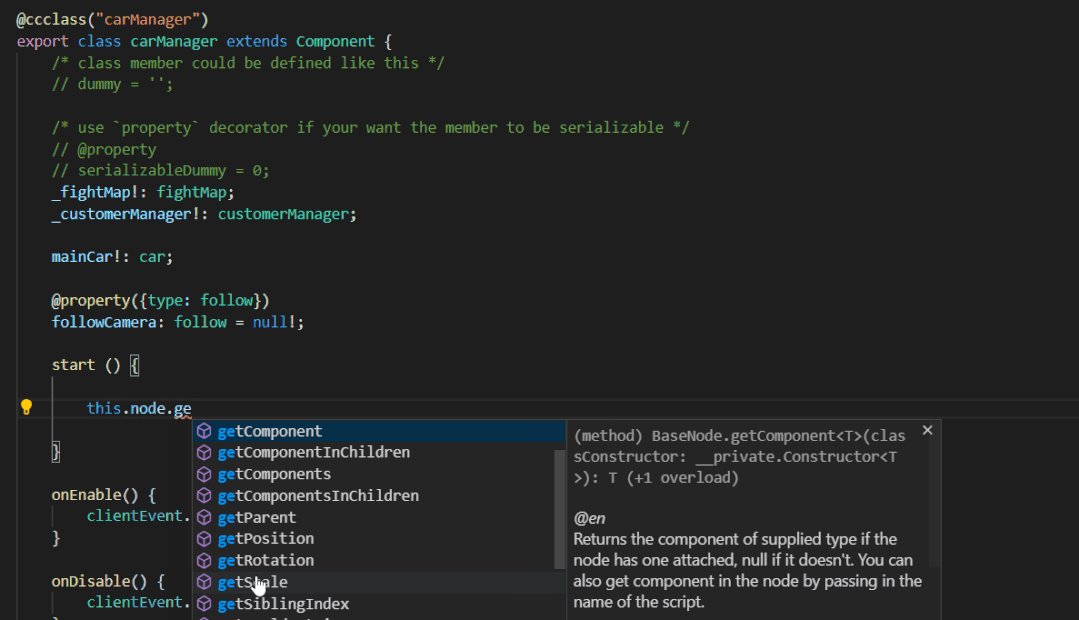
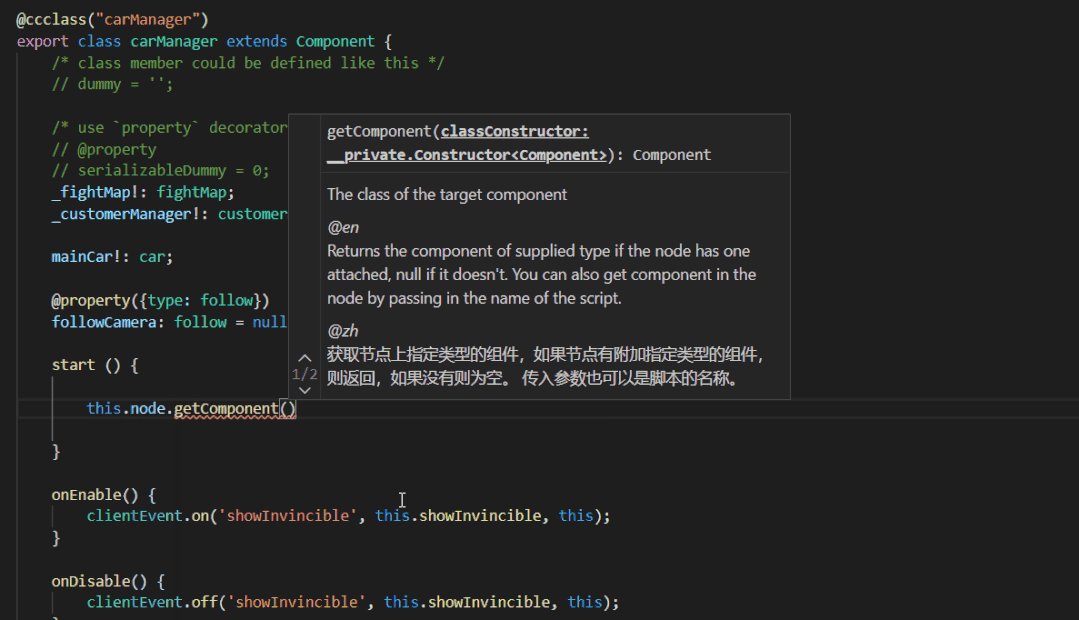
代码高亮与智能提示
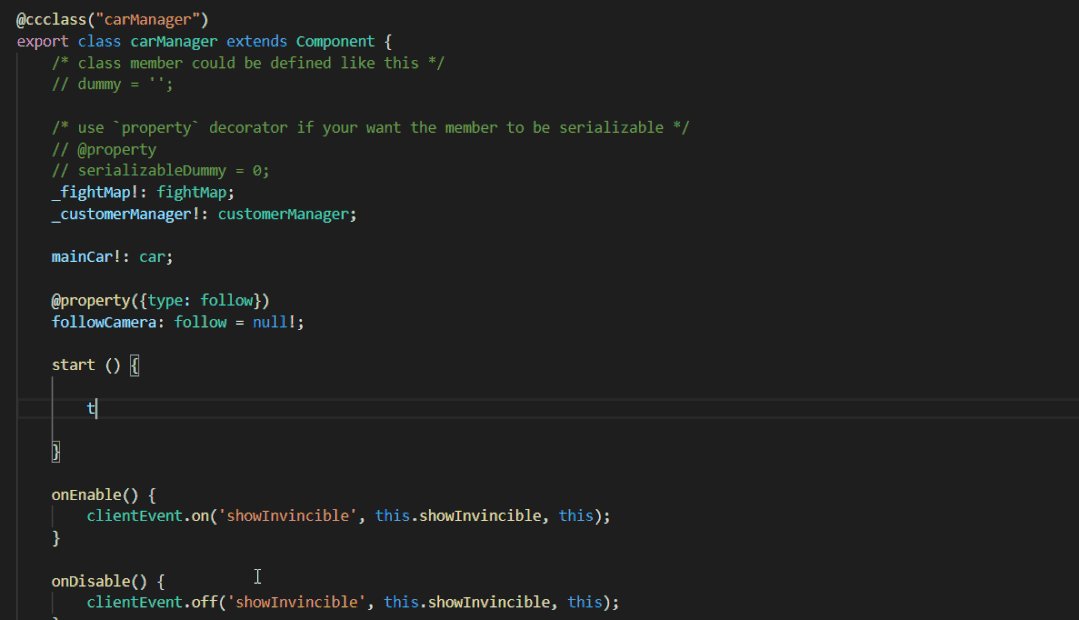
Visual Studio Code 提供了非常好用的代码高亮与智能提示功能。Cocos Creator 3.x 在创建项目时,项目目录下会自动生成一个 tsconfig.json 文件,里面配置了一个代码提示用的目录文件路径,用 VS Code 打开项目编写代码时便会自动提示 Cocos Creator 引擎 API。若项目升级,引擎 API 也会自动更新。
启动 VS Code 后选择主菜单的 File -> Open Folder...,在弹出的对话框中选择项目根目录,也就是 assets、project.json 所在的路径。然后新建一个脚本,或者打开原有的脚本进行编辑时,就会有语法提示了。

若书写出现问题,报错的下方将会出现红线。
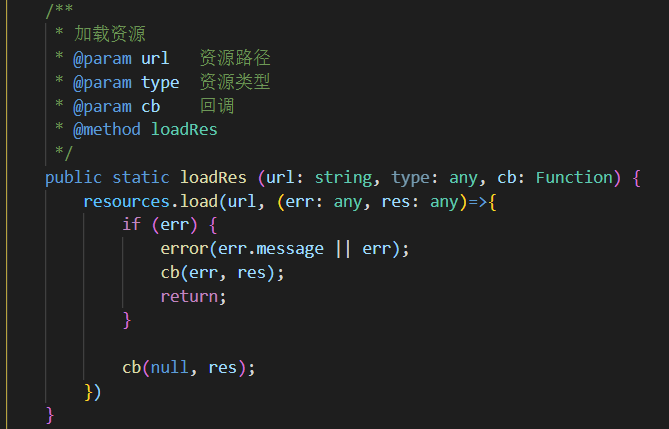
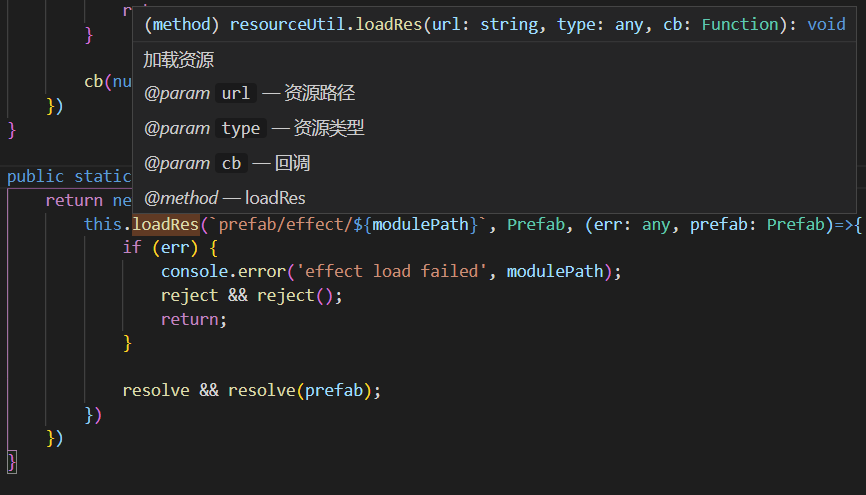
巧用 jsdoc 注释
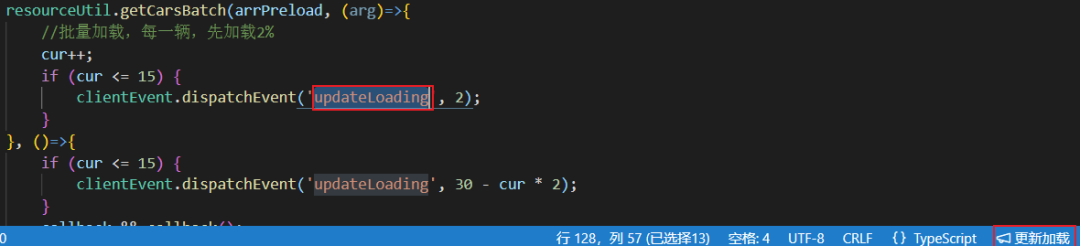
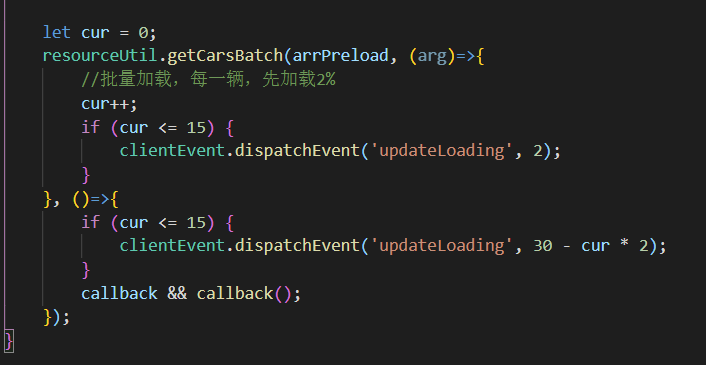
好的代码注释习惯能使代码更易于阅读。除了普通的注释,这里为大家介绍一下 jsdoc 注释:

如上图所示,写好一个完整的 jsdoc 注释,可以让其他开发者快速了解函数的作用和方法,在函数调用时将会更加清晰。我们只需要将鼠标悬浮于调用处即可显示出来:

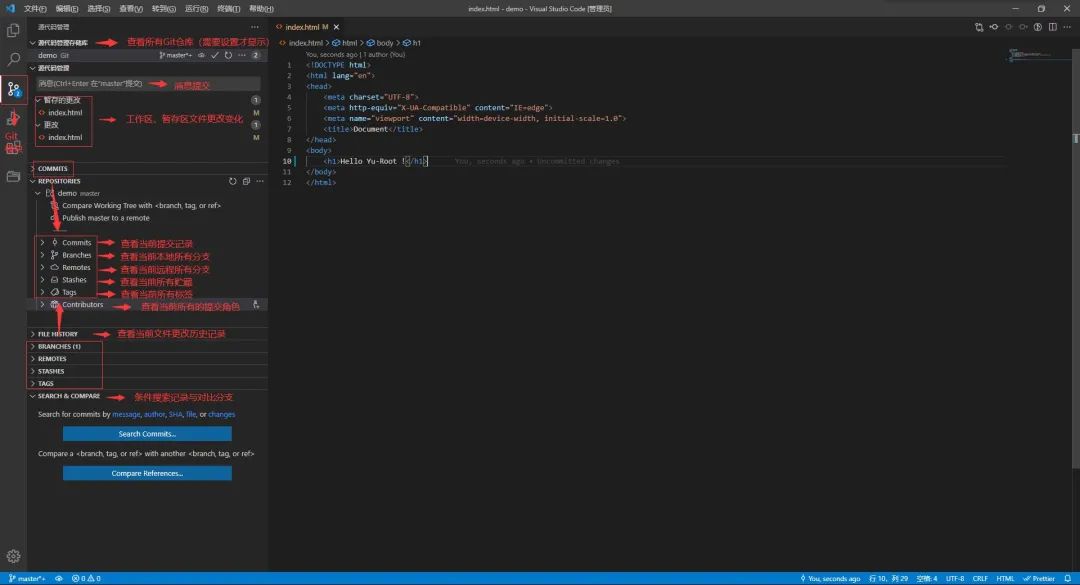
在 Visual Studio Code 上使用 Git
开发者经常使用 Git 来进行项目管理,其实在 Visual Studio Code 上也是可以使用 Git 来进行项目管理的,详细的方法可以查看 [使用 GitHub]。
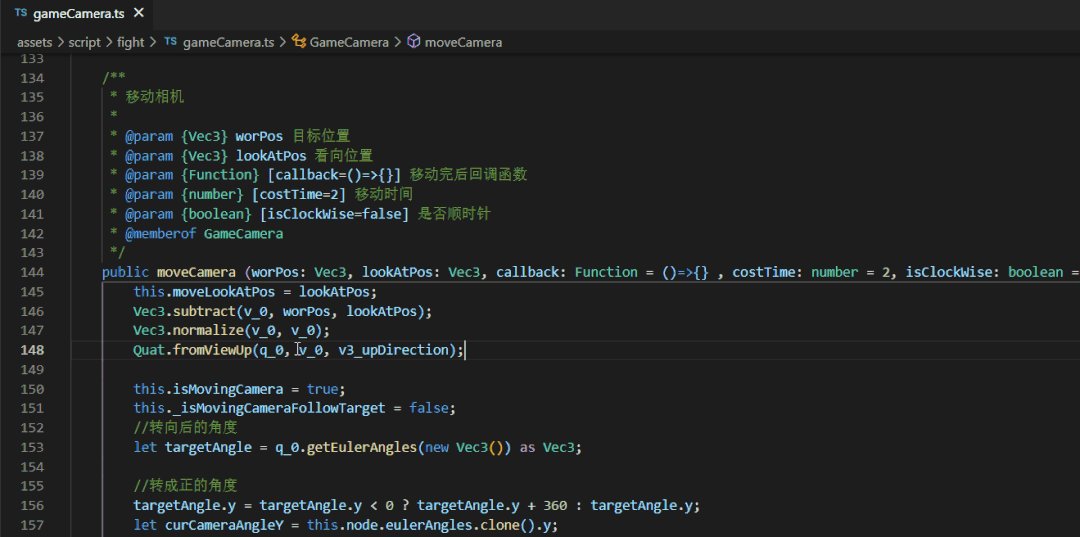
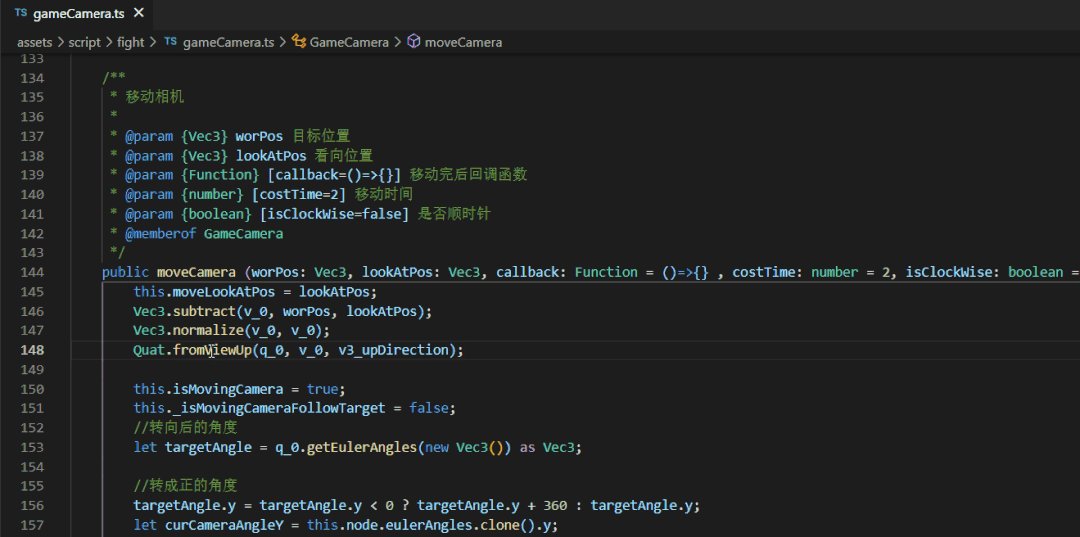
点击跳转 API
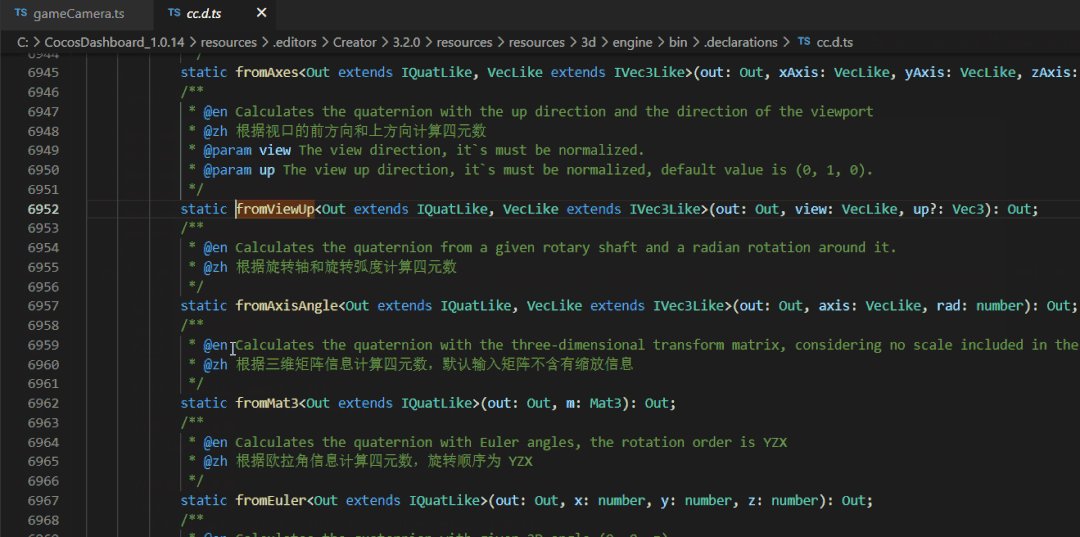
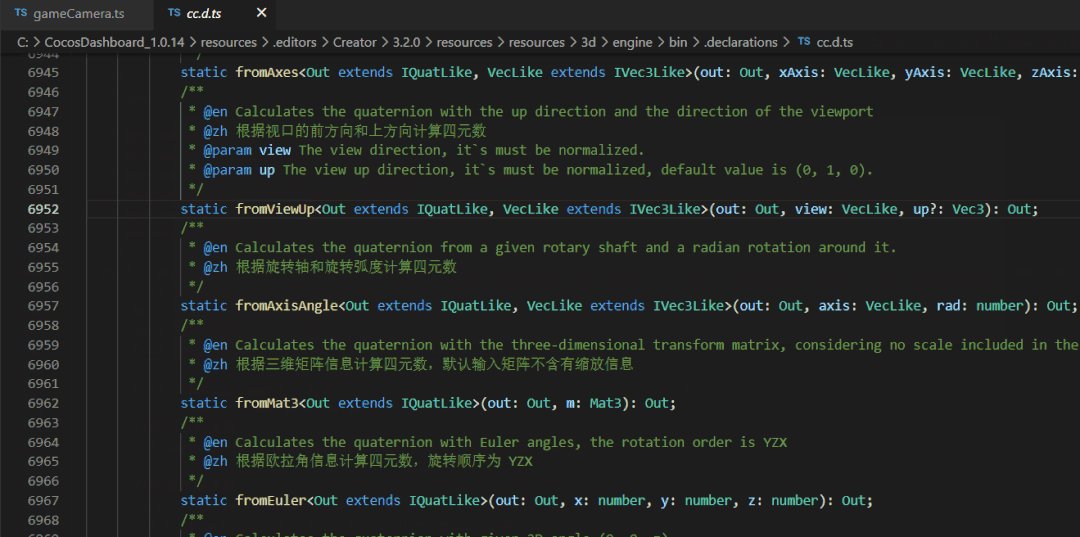
开发过程中经常会遇到需要进行 API 信息查询、源码查看和了解用法等情况,一般的操作是到官网的 API 查询界面中查询,但其实 Cocos Creator 项目中已经内置了 API 的信息查询和用法了解的说明,都在 cc.d.ts 脚本中。我们只需要将鼠标悬浮在 Cocos Creator 的 API 上,按下 Ctrl 键,再点击该 API,即可跳转到 cc.d.ts 脚本中查看说明。

开发者也可以在 cc.d.ts 脚本中搜索查询 API 的用法,不需要每一次都到官网中查询,这可以省下来不少时间。
调试代码
Visual Studio Code 有着优秀的调试能力,我们可以直接在源码工程中调试网页版游戏程序。调试过程中可以在源码文件上直接下断点、进行监控,这比使用 Chrome 内置的 DevTools 调试更加方便友好。具体的调试方式可以查看 [代码调试]。
设置文件显示和搜索过滤
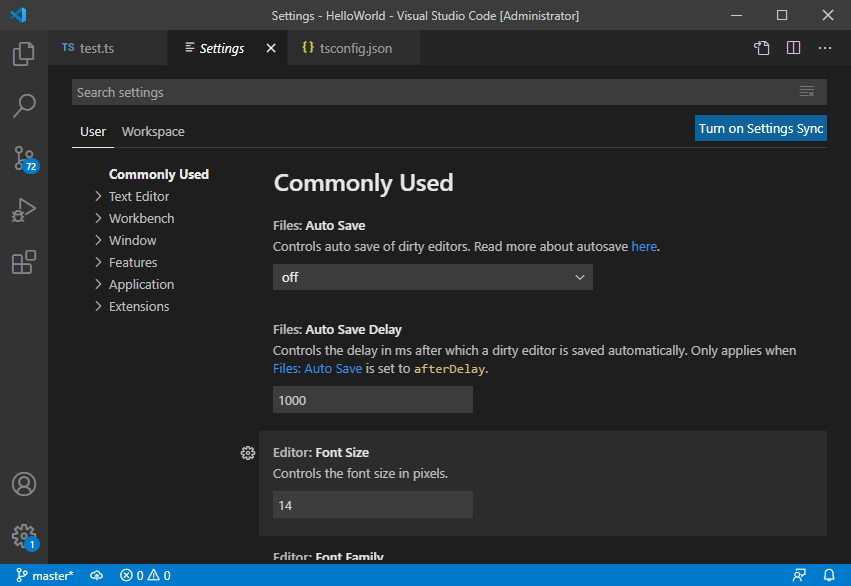
在 VS Code 的主菜单中选择 文件(Windows)/Code(Mac)-> 首选项 -> 设置,或者选择左下角中的 Setting 选项,这个操作会打开用户配置文件 USER SETTINGS:

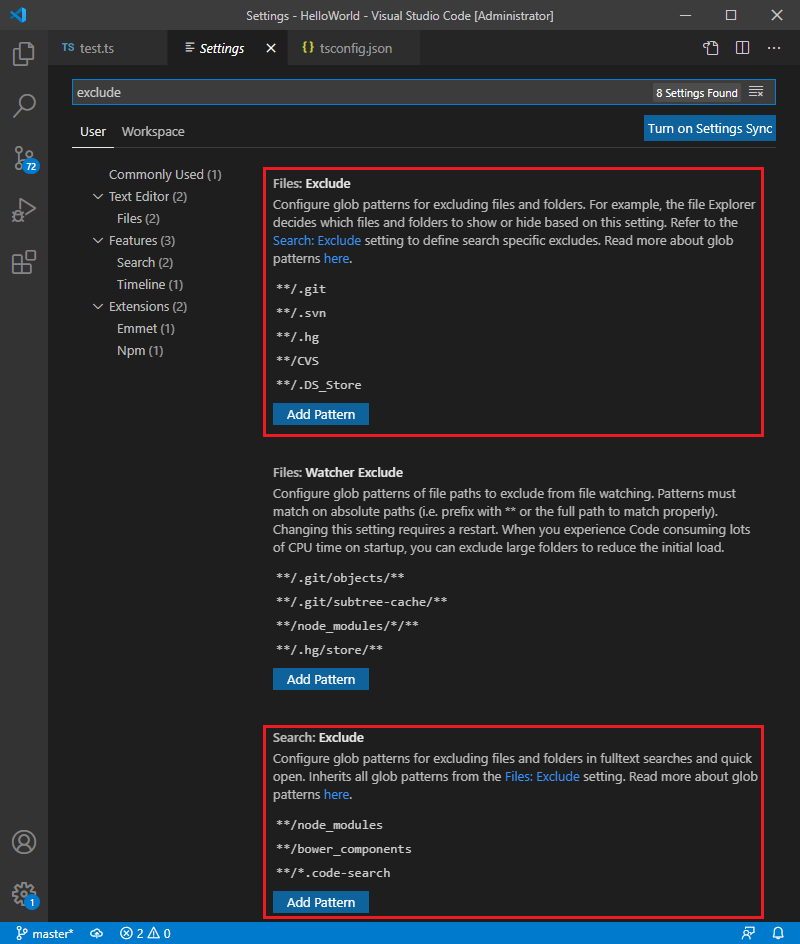
此时在上方的搜索框中输入 exclude 搜索,找到 Files: Exclude 和 Search: Exclude 模块:

然后点击 添加模式 补充以下内容中缺少的部分:
{
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/*.meta": true,
"library/": true,
"local/": true,
"temp/": true
},
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"build/": true,
"temp/": true,
"library/": true,
"**/*.anim": true
}
}
以上字段将为 VS Code 设置搜索时排除的目录,以及在文件列表中隐藏的文件类型。由于 build、temp、library 都是编辑器运行时自动生成的路径,而且会包含我们写入的脚本内容,所以应该在搜索中排除。而 assets 目录下的每个文件都会生成一个 .meta 文件,一般来说我们不需要关心它的内容,只要让编辑器帮我们管理这些文件就可以了。
实用快捷键
简单粗暴又好用的快捷键,能极大帮助我们提高编写代码的效率。Visual Studio Code 日常开发工作中常用的快捷键可查询文档 [VSCode 键盘快捷键中英文]。
实用插件
Visual Studio Code 拥有丰富且强大的插件系统,这里向大家介绍几款实用的插件。
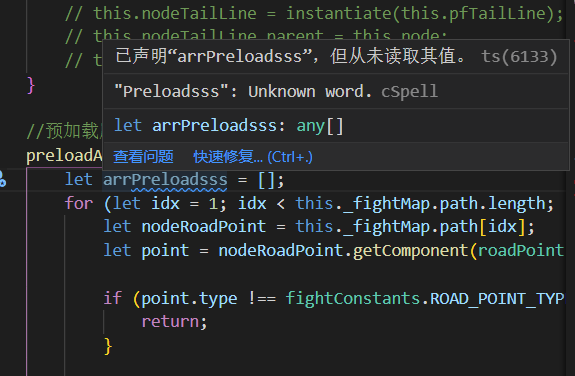
Code Spell Checker

这款插件能帮助我们发现代码中拼写错误的单词,另外它能自动检测驼峰式、下划线式单词,也就是不用担心会因为驼峰式、下划线式单词会误报。
翻译(英汉词典)

一个非常好用的英文翻译插件。只需要选中英文单词或句子,单词或句子的含义将迅速显示在右下角。
Bracket Pair Colorizer 2

当看到多层嵌套的括号,是不是觉得非常凌乱?这款插件可以让 ()、[]、{} 这些常用的括号显示不同的颜色。并且当点击括号时,左侧将有线段连接其结对的括号,层次结构一目了然。除此之外还支持用户自定义符号等功能。
GitLens

GitLens 能够增强 Visual Studio Code 内置的 Git 功能,提供更加友好的 Git 图形化操作界面。更多关于 GitLens 的用法和介绍,可以查看 [GitLens]。
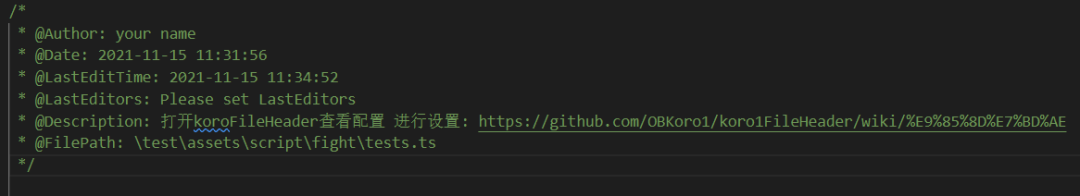
koroFileHeader

一款用于生成文件头部注释和函数注释的插件。支持用户高度自定义注释选项,适配各种需求和注释。能够在保存文件的时候,自动更新最后的编辑时间和编辑人。更多关于 koroFileHeader 的用法和介绍,可以查看 [koroFileHeader]。
Chinese(Simplified)

Visual Studio Code 默认语言是英文,这对英文能力不太好的开发者就显得不够友好了。这款插件能将界面语言切换为中文,因为是官方出品,开发者也无需担心翻译不准确的问题。具体的设置方法,可以查看 [中文(简体)语言包]。
PART 4
Cocos Store 中有很多好用的插件等待各位开发者去发掘,今天先向大家分享3款,几乎可以说是开发「刚需」了。
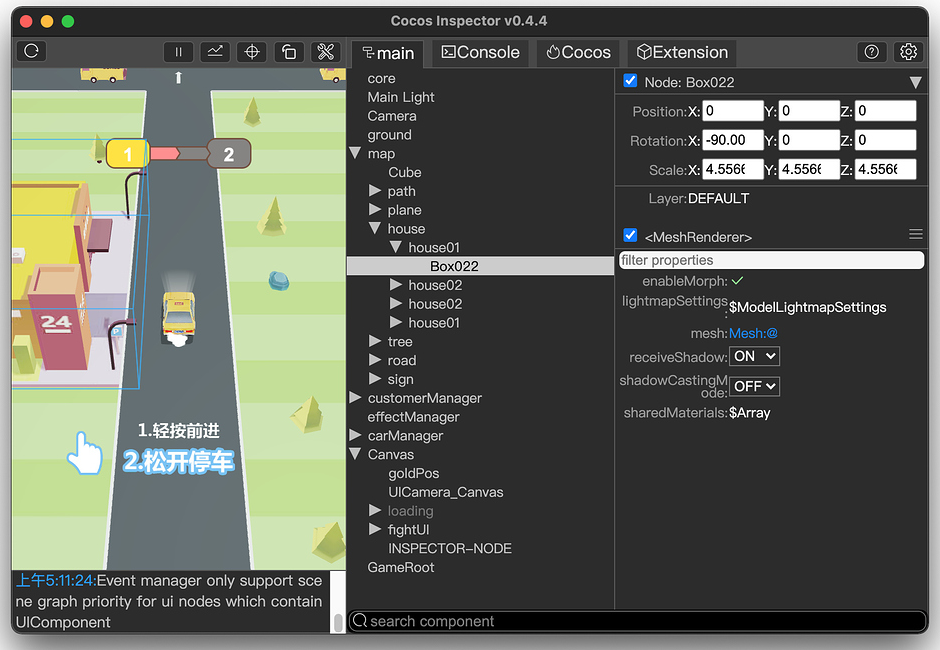
Cocos Inspector

一个备受好评的节点树实时预览插件,支持节点引用定位、节点属性控制、节点实时 DrawCall 显示、日志显示和查看生成的动态图集等等。关于更多 Cocos Inspector 的介绍,可以查看 [Cocos Inspector 视频教程]。
插件地址:
https://store.cocos.com/app/detail/2940
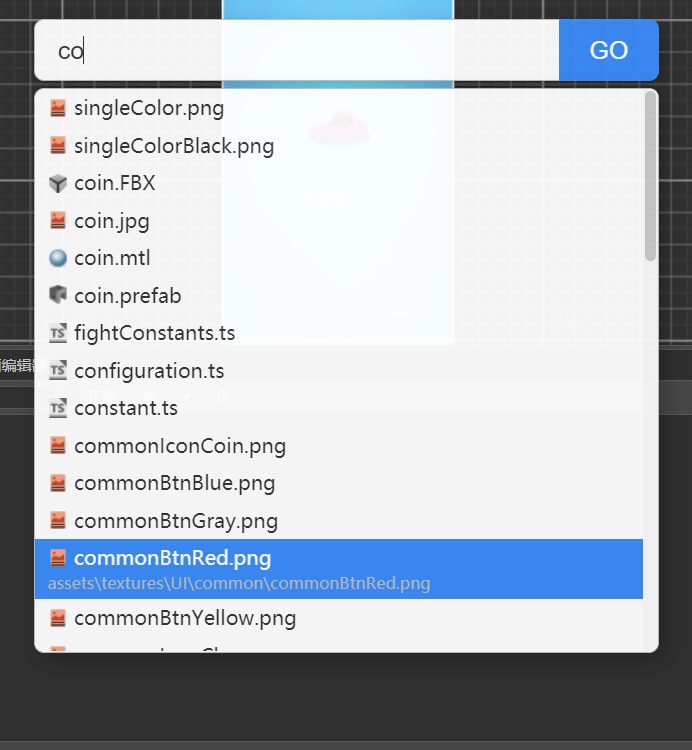
Quick Finder

编辑器内置搜索过于繁琐?想快速找到需要的文件或资源?不妨试试这个用于 快速搜索 的插件。输入关键字即可快速定位项目中的文件,并且快速打开场景和预制体。还有支持模糊搜索、快捷键、开源等优点,让开发者在面对大型项目的时也能快速定位文件。
插件地址:
https://store.cocos.com/app/detail/2745
快闪-代码编辑器

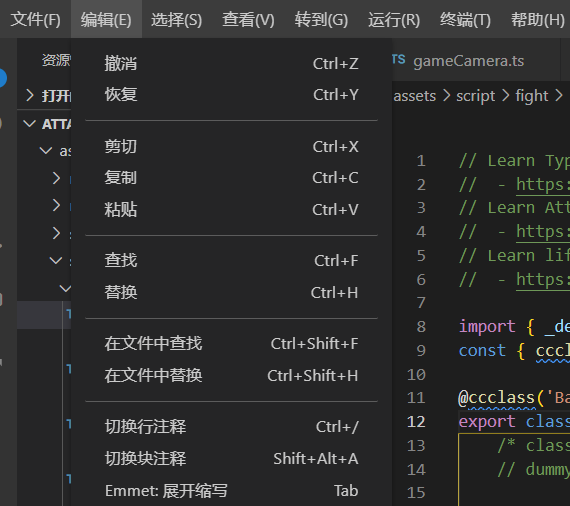
日常工作中游戏脚本通常绑定在节点上,如果要修改脚本代码,需要打开第三方代码编辑器进行编辑。而使用这个插件后只需点击场景的节点可 直接在 Creator 里编辑该节点绑定的脚本代码,方便快捷修改代码块。此外该插件还有自动修正 import 路径、拖拽组件或资源生成变量等特色功能,是便捷开发的一大助力工具。
插件地址:
https://store.cocos.com/app/detail/2313
本次的分享就到这里,视频版教程请点击文末【阅读原文】至 B 站观看,欢迎大家多多探索 Cocos Creator 使用技巧,不断提升自己的开发效率!
B 站关注「Cocos 引擎官方」
参考链接:
[推荐编码规范]
https://docs.cocos.com/creator/3.0/manual/zh/scripting/reference/coding-standards.html
[使用 GitHub]
https://code.visualstudio.com/docs/editor/github
[代码调试]
https://docs.cocos.com/creator/3.0/manual/zh/scripting/coding-setup.html
[VSCode 键盘快捷键中英文]
https://github.com/Direct5dom/VSCode_Keyboard_Shortcuts_zhCN-en/blob/main/PDF/VSCode-keyboard-shortcuts-windows-zh-CN-en.pdf
[GitLens]
https://zhuanlan.zhihu.com/p/378148880
[koroFileHeader]
https://marketplace.visualstudio.com/items?itemName=OBKoro1.korofileheader
[中文(简体)语言包]
https://zhuanlan.zhihu.com/p/262296479
[Cocos Inspector 视频教程]
https://www.bilibili.com/video/BV1Nh411h72h?p=1