一款轻量级,可快速上手的开源后台系统
来源:www.cnblogs.com/funnyzpc/p/13777881.html
Preface
这是一个开放的时代,我们不能总是把东西揣在口袋里面自己乐呵。
也正如名言所说的“如果你有两块面包,你当用其中一块去换一朵水仙花”,所以,继上一次把我的两个个人项目开源之后今天我再一次把自有的后台页面也开源出来,以回馈整个开源世界。
项目结构概述
mee-admin是由我的个人mee项目开源而来,mee-admin项目是一个前后端一体化的项目,不过在代码上实现了页面与数据分离,是一个非常好的 轻量级后端工程,所以在正式使用时您会发现主体业务部门均是采用json交互,前端页面使用模板工具实现数据展现及编辑
与jeesite不一样,我们不使用jsp+sitmesh+ehcache臃肿化项目
与Spring-Cloud-Platform xboot 不一样,这里不使用vue iview 做前后端分离,也不使用springclooud做集群分布式
所以我的项目更加轻量级,不需要装node 不需要npm打包 需不要安装nginx 同时也不需要编写无聊的mapper接口,不需要单独写增删改....
所以对于企业内部需求开发更是无比的急速
同时,mee-admin只需具有java后端以及一点点javascript开发能力,便可急速上手。搜索Java知音公众号,回复“后端面试”,送你一份Java面试题宝典.pdf
项目技术相关
使用 springboot 2.3.4.RELEASE作为基础框架使用 mybatis作为dao框架使用 postgreSQL作为框架DB(可支持Mysql及Oracle)使用 shiro做权限管理使用 Freemarker做页面模板使用 jquery插件作javascript基本扩展库使用目前只是一些组件依赖用,建议大多数情况下使用 ES5或ES6规范的javascript扩展使用 handlebars做表单及数据模板使用 seajs做基础模块管理封装了序列( ID)生成器(支持分布式)SeqGenServiceImpl序列生成器(支持分布式)SeqGenUtil普通序列生成器封装了 Jackson的json库,完全可替代fastjson封装了物理分页 PhysicalPageInterceptor及逻辑分页LogicalPageIntercepter(两个可任选其一),完全替代RowBounds及一众分页依赖封装了 Excel及CSV工具ExcelReadUtilEXCEL读工具ExcelWriteUtilEXCEL写工具CSVUtilsCSV读工具简单封装了java8日期工具类 DateUtil
项目界面
登录 主页
主页 报表
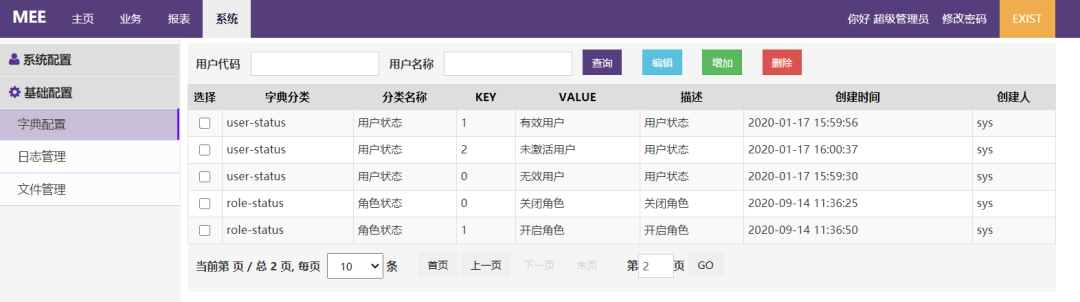
报表 基础配置
基础配置
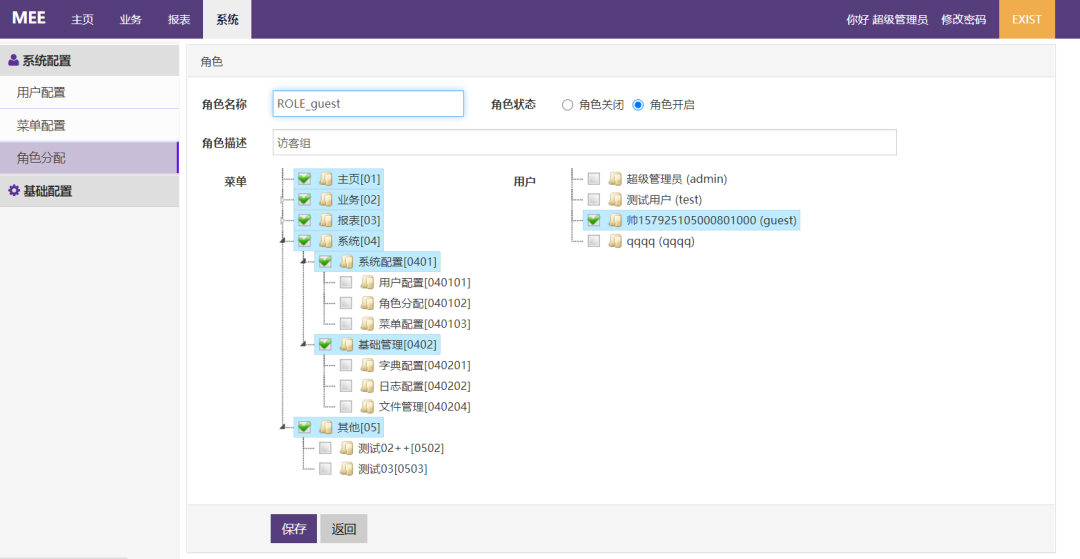
编辑及修改
系统配置
项目运行及打包
本地项目运行 run MeeApplicationand program arguments add--spring.profiles.active=dev注dev、test、prod均为pom.xml下配置的环境参数 Fork mee-admingit clone mee-adminto localinit DB table use Idea IDE open project auto build dependency Idea start config 打包及Linux服务器构建脚本,见mee-admin 必须安装maven(方法请自行搜索引擎查找)
项目访问
local: http://127.0.0.1/mee/loginserver: http://[Your DOMAIN or HOST+PORT]/mee/login
Notice
虽整个项目封装的较为完整, 但是对于一些自定义的展示还是需要有一定的前端技能 作为补偿,这里大致写了功能开发流程[see:Function flow](#### Function flow),具体的还需要读者具体学习哈~
Function flow
功能开发流程 添加mybatis SQL xml文件及映射实体类entity 编写控制器controller及业务service代码 编写构建前端页面并添加菜单项 添加依赖js resources/public/module下后端添加权限标识 @RequiresPermissions("your_auth_code")前端(菜单和业务页面)添加权限标识 <@shiro.hasPermission name="your_auth_code">后台添加菜单项目 后台角色权限分配 js添加对话框或按钮扩展功能(这是难点!)
业务前端js采用模块化依赖并封装了表单著录以及增删改查相应功能,十分便捷,目前对于扩展功能(比如添加一个’重算‘) 需要自定义函数及相应逻辑,具体流程大致如下
在search-form内定义button控件(一定要有name属性) 在依赖的js文件内的init函数内定义扩展 toolbar:{ "控件属性名": 属性名对应函数 }编写相应函数逻辑
项目源码文档获取
关注下面公众号Java后端编程 ,后台回复"11"领取即可,无任何套路。
