.NET Core API文档管理组件 Swagger

Swagger这个优秀的开源项目相信大家都用过,不多介绍了,这里简单记录一下使用过程。
开源地址:https://github.com/domaindrivendev/Swashbuckle.AspNetCore
在项目中添加组件
Install-Package Swashbuckle.AspNetCore
下面用最少的代码完成接入,在Startup启动项中配置。
public void ConfigureServices(IServiceCollection services)
{
...
services.AddSwaggerGen(x =>
{
x.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo
{
Version = "v1.0.0",
Title = "Api",
Description = "XXX Api"
});
});
...
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "API");
});
...
}
这样便完成了,swagger会自动发现我们在controller中写的api,默认打开页面为:~/swagger。
同时还可以让其支持分组展示,只需要像上面一样配置多个节点信息接口,如下面代码:
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo
{
Version = "v1.0.0",
Title = "Api1",
Description = "XXX Api1"
});
options.SwaggerDoc("v2", new Microsoft.OpenApi.Models.OpenApiInfo
{
Version = "v1.0.0",
Title = "Api2",
Description = "XXX Api2"
});
});
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "API1");
c.SwaggerEndpoint("/swagger/v2/swagger.json", "API2");
});
如果在控制器中不指定接口的分组名称,那么每个分组都会显示这个接口,如果需要单独指定可以使用特性[ApiExplorerSettings(GroupName = "v1")]这样。

如果想要显示接口的注释,模型的注释等信息,需要我们将对应的项目设置输出XML文件,并在代码中使用options.IncludeXmlComments(xxx.xml)即可。
下面来说一下swagger的一些其它功能,当我们接口开启了JWT方式的认证,默认swagger是不支持的,需要我们手动去适配一下。
需要额外添加一个组件
Install-Package Swashbuckle.AspNetCore.Filters
context.Services.AddSwaggerGen(options =>
{
...
var security = new OpenApiSecurityScheme
{
Description = "please enter Bearer {Token} for authentication.",
Name = "Authorization",
In = ParameterLocation.Header,
Type = SecuritySchemeType.ApiKey
};
options.AddSecurityDefinition("oauth2", security);
options.AddSecurityRequirement(new OpenApiSecurityRequirement { { security, null } });
options.OperationFilter();
options.OperationFilter();
options.OperationFilter();
});
现在UI界面便会出现小绿锁,这样就可以很方便的在swagger上进行需要授权的接口调试工作了。
同时swagger还支持一些高级操作,比如自定义UI界面、注入JS、CSS代码,因为这个用的不是很多,实际要用的时候可以去GitHub查看使用方法。
// Customize index.html
app.UseSwaggerUI(c =>
{
c.IndexStream = () => GetType().Assembly.GetManifestResourceStream("CustomUIIndex.Swagger.index.html");
});
// Inject Custom CSS
app.UseSwaggerUI(c =>
{
...
c.InjectStylesheet("/swagger-ui/custom.css");
}
这里还要说一下swagger的过滤器,我们可以实现IDocumentFilter接口,来实现自定义的接口排序,个性化接口描述,以及各种骚操作,比如我们想要隐藏某些API,当然隐藏API可以使用.NET Core 的特性[ApiExplorerSettings(IgnoreApi = true)]实现。
这里隐藏是指不在swaggerUI中显示,实际接口还是存在的。
public class SwaggerDocumentFilter : IDocumentFilter
{
public void Apply(OpenApiDocument swaggerDoc, DocumentFilterContext context)
{
var tags = new List
{
new OpenApiTag {
Name = "Authentication",
Description = "Authentication",
ExternalDocs = new OpenApiExternalDocs { Description = "Authentication" }
},
new OpenApiTag {
Name = "Localization",
Description = "Localization",
ExternalDocs = new OpenApiExternalDocs { Description = "Localization" }
}
};
swaggerDoc.Tags = tags.OrderBy(x => x.Name).ToList();
var apis = context.ApiDescriptions.Where(x => x.RelativePath.Contains("abp"));
if (apis.Any())
{
foreach (var item in apis)
{
swaggerDoc.Paths.Remove("/" + item.RelativePath);
}
}
}
}
上面这段代码,使用了abp框架搭建的项目,abp默认实现了一部分接口,如果我们不需要的话就可以使用上面的方式进行过滤。
最后一点,如果我们用了第三方框架,像上面说的abp,或者使用了动态API生成的组件,比如:Plus.AutoApi,想要在swagger中显示出api接口,需要添加下面这句代码。
context.Services.AddSwaggerGen(options =>
{
...
options.DocInclusionPredicate((docName, description) => true);
...
});
swagger推出的同时还推出了一款工具ReDoc,下面也简单介绍一下。
ReDoc和swagger比较类似,只是一个文档展示工具,不提供接口调试的功能。
他们的使用方式基本一致,先在项目中添加一下组件
Install-Package Swashbuckle.AspNetCore.ReDoc
在OnApplicationInitialization中直接添加一句配置即可。
app.UseReDoc();
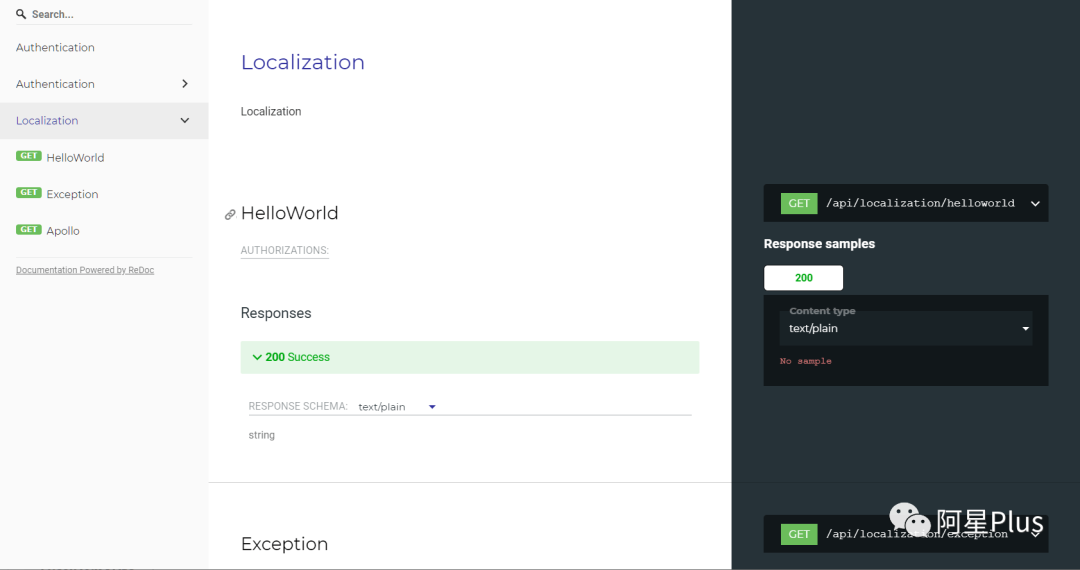
它支持多种参数选项,可以自行查看,默认打开页面为:~/api-docs,下面是他的UI界面。

.NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划
【.NET Core微服务实战-统一身份认证】开篇及目录索引
Redis基本使用及百亿数据量中的使用技巧分享(附视频地址及观看指南)
.NET Core中的一个接口多种实现的依赖注入与动态选择看这篇就够了
用abp vNext快速开发Quartz.NET定时任务管理界面
给我好看
您看此文用

 ·
·

秒,转发只需1秒呦~

好看你就
点点
我

