SpringCloud微服务架构实战:移动商城首页设计
移动商城的设计和开发
移动商城是电商平台的重要组成部分,它面向终端用户,为用户提供商品浏览、选购、订单查询和个人信息管理等服务。
在移动商城的设计中,将使用前面章节开发的微服务接口,并通过这些接口服务实现分类和商品的展示,以及订单的生成和查询等。基于这些接口的调用,移动商城的设计就是一些页面的交互界面的设计,所以在移动商城的设计中,我们将主要使用HTML5(H5)页面设计。
移动商城的设计是一个独立的项目,项目代码可从本书源代码中下载,本章实例使用的是V2.1分支。
移动商城项目使用了类目、商品、订单三个服务接口,所以我们需要在项目对象模型pom中增加如下几个依赖引用,对相关接口服务进行调用:
<dependency>
<groupId>com.demogroupId>
<artifactId>order-objectartifactId><version>2. 1-SNAPSHOTversion>
dependency>
<dependency>
<groupId>com.demogroupId>
<artifactId>goods-objectartifactId><version>2.1-SNAPSHOTversion>
dependency>
<dependency>
<groupId>com.demogroupId>
KartifactId>catalog-objectartifactId><version>2.1-SNAPSHOTversion>
dependency>
移动商城首页设计
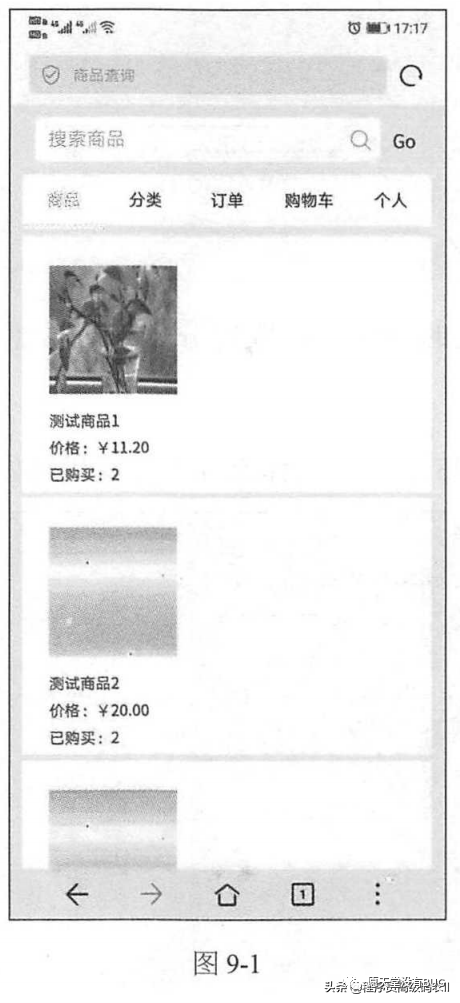
移动商城首页主要用于展示商品,所以首页设计包含商品搜索查询和列表显示两大功能。
在首页中使用一个控制器设计GoodsController,在这个控制器中提供首页的链接和数据查询功能,代码如下所示:
@RestController
@RequestMapping("/goods")
public class GoodsController {
@Autowired
private GoodsRestService goodsRestService;
@RequestMapping (value=" /index")
public ModelAndview index (ModelMap model, HttpServletRequest request) throwsException{
String sortsid = request.getParameter("sortsid");
return new ModelAndView ( "goods/index", "sortsid", sortsid);
@RequestMapping (value = "/list")
public PageString,0bject>> findAll(GoodsQo goodsQ0){
String json = goodsRestService.findPage(goodsQo);
Gson gson=TreeMapconvert.getGson();
TreeMap<String, 0bject> page = gson.fromJson (json, new TypeToken<
TreeMap<String, Object>>(){.getType());
Pageable pageable = PageRequest.of (goodsQo.getPage(),goodsQo.getSize(),
nul1);
List list =new ArrayList<>();
if(page !=null && page.get ("list") I= null) {
list = gson.fromJson(page.get ("list").toString(),new
TypeToken>() {
}.getType());
}
String count = page.get("total").toString();
return new PageImpl(list, pageable,new Long(count));
}
} 单击上面的首页链接“lindex”,将返回一个H5单页设计的页面视图“ index.html”。另外,链接“/list”是一个商品列表数据查询设计,使用查询对象GoodsQo传递参数,调用了商品服务接口GoodsRestService的 findPage来获取分页列表数据。

页面视图“index.html”的设计由页面设计和 JavaScript两部分组成,其中页面设计的主体部分的实现代码如下所示:
<body>
<div class= "mainBox pt-194">
<div class="topFixedArea">
<div class="searchBox">
<input class="searchInput" id="searchInput" type="text"
placeholder="搜索商品”value=""/>
<label class="searchIcon" for="searchInput">label>
<div class="searchGo" >xa href="javascript:searchGo();">Goa>
div>
div>
<header class-"navigatorBox">
<nav class="navigator fiveNav">
<a class="current" href=" /goods/index">商品a><a href=" /sorts/index">分类a>
<a href=" /order/index">订单a>
<a href="javascript:void(0)">购物车a><a href=" /order/switch">个人a>
nav>
header>div>
<section class="orderList">
<ul class= "dataUl">
ul>
section>
<input type="hidden" id="totalPage" value="1"/>div>
<div th:replace="fragments/footer :: footer">div>
body>在页面的主体设计中,主要包含以下三个功能:
商品搜索查询
页面导航设计
列表数据显示
这些功能数据访问主要通过JavaScript 实现,代码如下所示:
这里的分页设计与PC端的分页设计略有不同。在PC端的分页设计中,有一个分页的工具条,可以通过单击“下页”或“上页”按钮进行查询。而这里的分页设计主要是通过屏幕的滑动下拉事件来完成的,当操作界面进行翻屏滑动时,将自动完成分页查询。这个功能主要是由上面代码中的下拉事件“Pull_Event”实现的。
其中,数据的查询和显示由listData函数实现,即通过链接./list调用控制器GoodsController获取数据,然后使用页面上的
- 控件输出数据视图。
下篇文章给大家讲解的是SpringCloud微服务架构实战:商城的分类查询设计、商品详情页设计、用户下单功能实现;
觉得文章不错的朋友可以转发此文关注小编;
感谢大家的支持!
控制器和页面这两部分设计完成之后,移动商城首页的显示效果如图9-1所示。

本文给大家讲解的内容SpringCloud微服务架构实战:移动商城首页设计
本文就是愿天堂没有BUG给大家分享的内容,大家有收获的话可以分享下,想学习更多的话可以到微信公众号里找我,我等你哦。
