项目就是简单的Vue项目,不过公司内部给vue-cli包了一层,不过影响不大。别的也就没啥了,正常的H5网页,用的插件也不算多,为了控制项目体积。项目分析
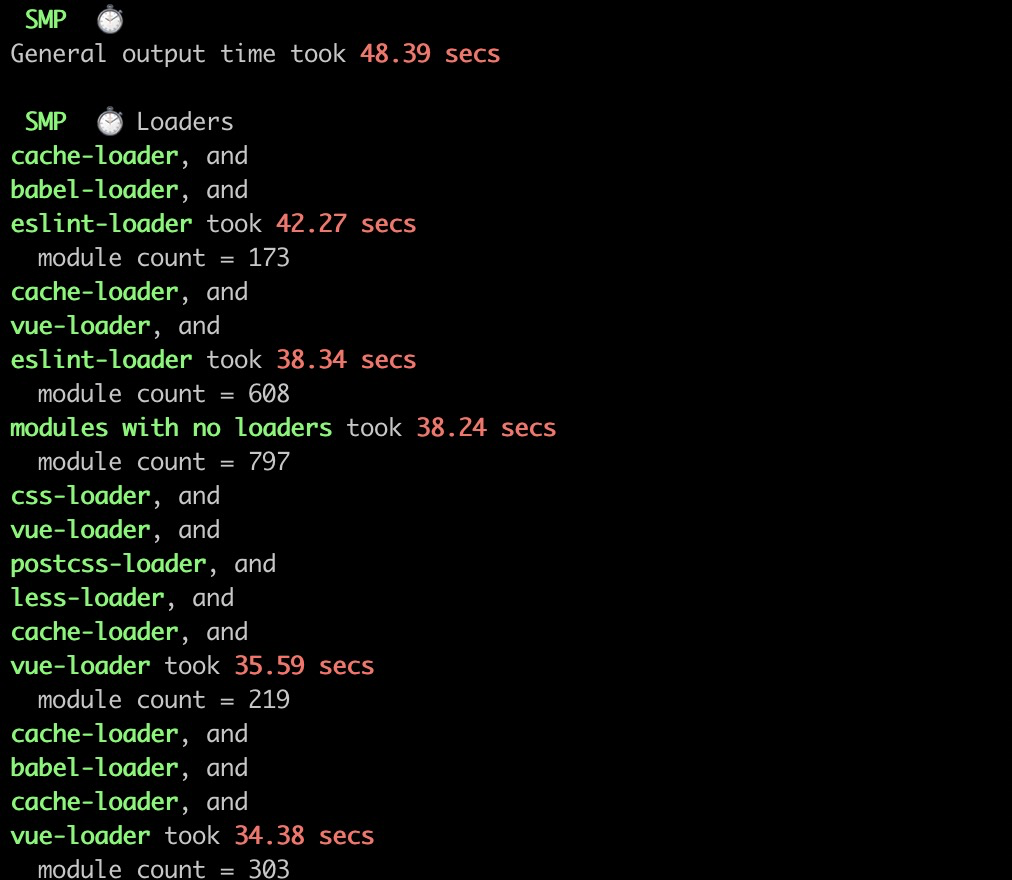
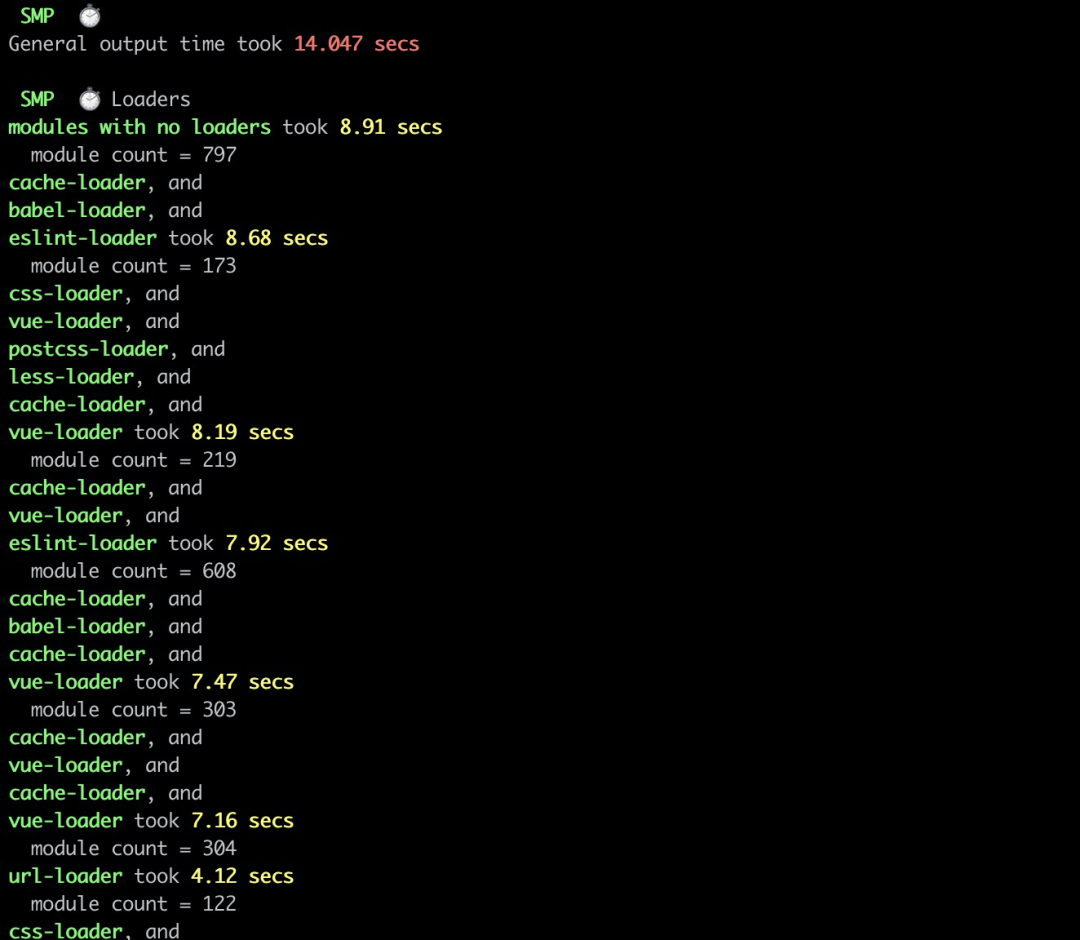
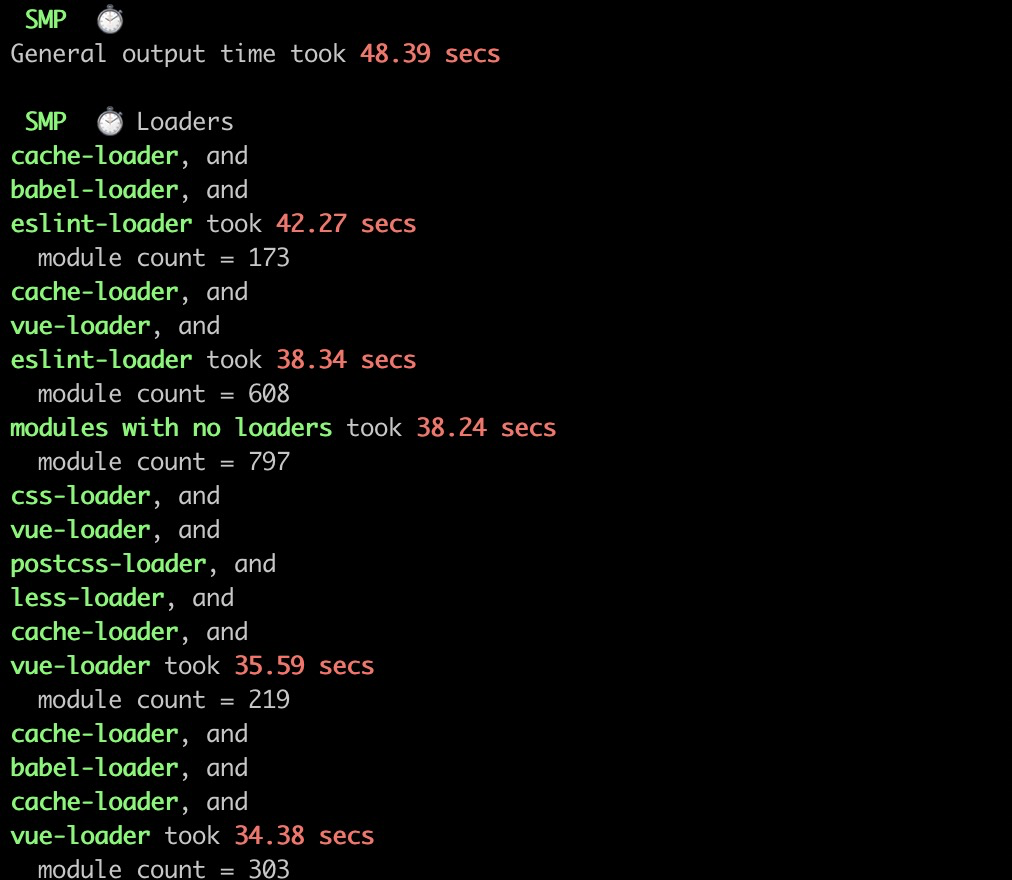
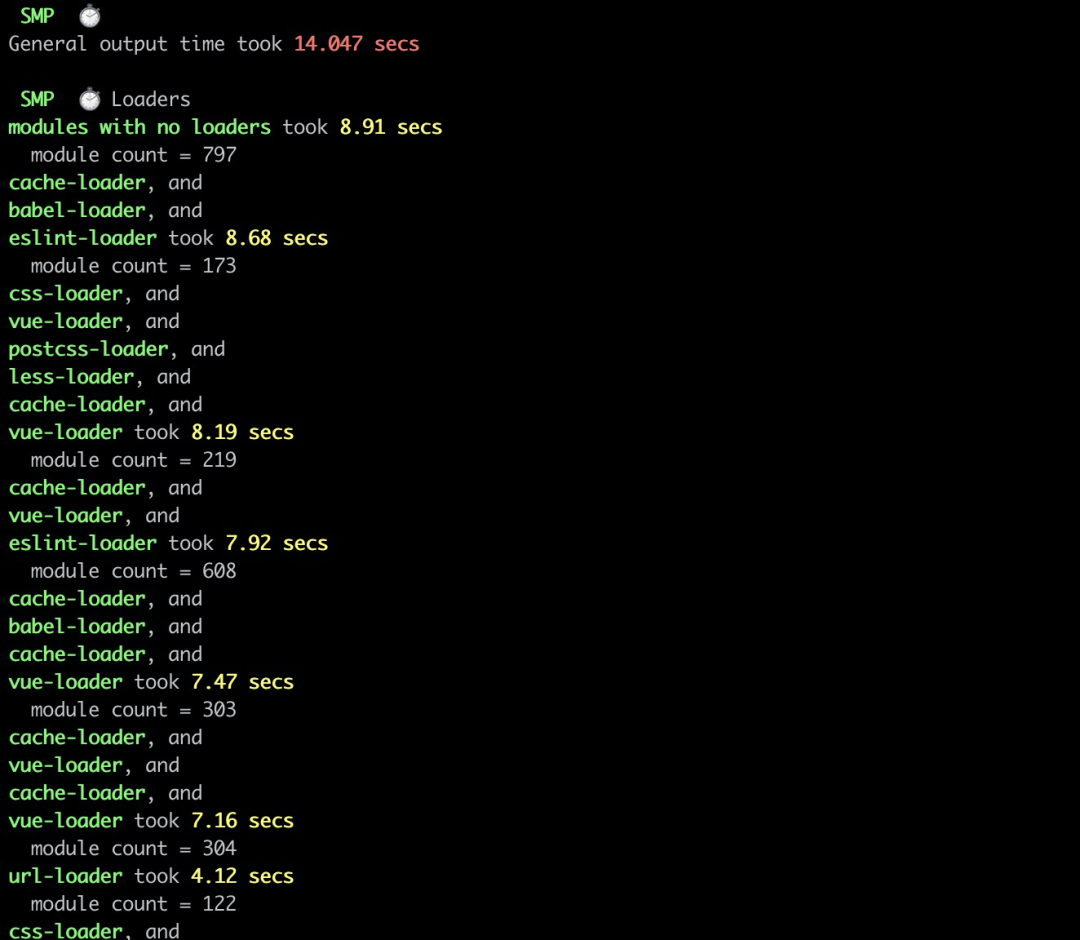
既然决定要优化了,首先要分析下项目,先用speed-measure-webpack-plugin和webpack-bundle-analyzer分析下,具体的配置这里就不多说了,很简单,网上一搜一大堆,这里直接看看结论。 可以看到,基本上耗时大户就是eslint-loader和vue-loader了,二者一个耗时40多秒,一个耗时30多秒,非常的占用资源。
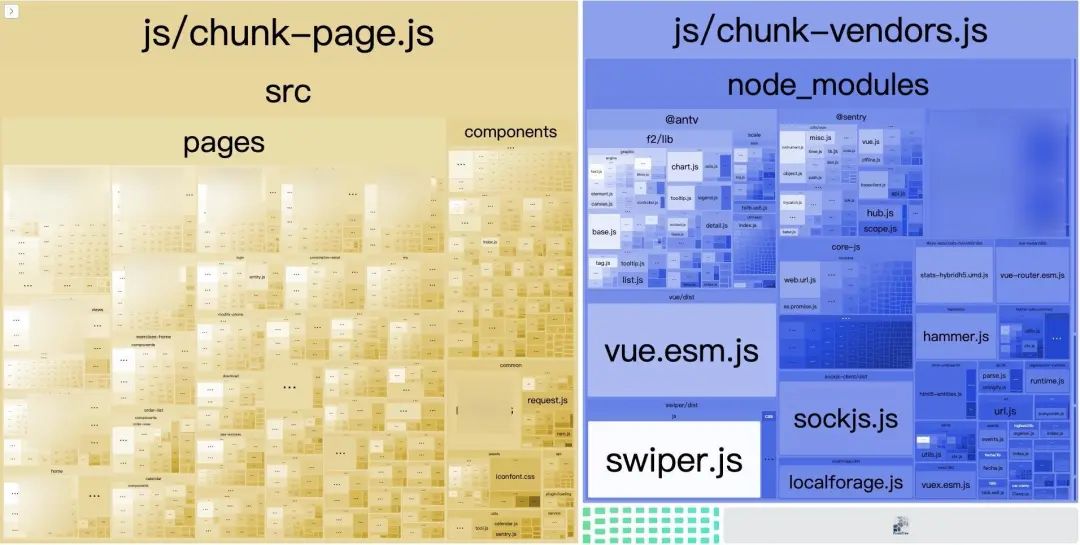
可以看到,基本上耗时大户就是eslint-loader和vue-loader了,二者一个耗时40多秒,一个耗时30多秒,非常的占用资源。 这一看就很一下子定位到问题到根源了,右侧的chunk-vendors不用看,只看左侧的chunk-page,这里面的页面数量太多了,相应的文件也很多,这也就直接导致了eslint-loader和vue-loader耗时很久了,这么多文件,一个个检查耗时当然久了。右侧其实还可以继续优化,但感觉没必要,swiper其实并不大。那么现在就可以具体定位到问题了,由于项目是多SPA应用,致使.vue文件众多,在项目启动时进行eslint检查和加载耗时过长,导致项目启动时间较久。
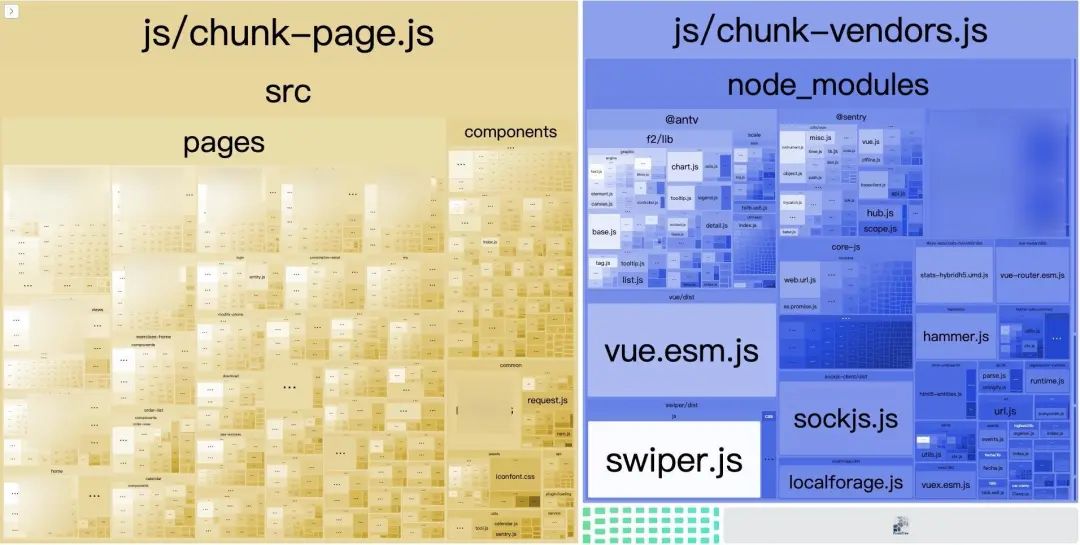
这一看就很一下子定位到问题到根源了,右侧的chunk-vendors不用看,只看左侧的chunk-page,这里面的页面数量太多了,相应的文件也很多,这也就直接导致了eslint-loader和vue-loader耗时很久了,这么多文件,一个个检查耗时当然久了。右侧其实还可以继续优化,但感觉没必要,swiper其实并不大。那么现在就可以具体定位到问题了,由于项目是多SPA应用,致使.vue文件众多,在项目启动时进行eslint检查和加载耗时过长,导致项目启动时间较久。解决方案
尝试解决
首先是hard-source-webpack-plugin,这插件为模块提供中间缓存步骤,但项目得跑两次,第一次构建时间正常,第二次大概能省去90%左右的时间。这插件很多文章都有推荐,感觉很不错的样子,用起来也很简单,只需要👇:plugins: [ new HardSourceWebpackPlugin()]
就这么简单?确实是这么简单,但也不简单,如果到此为止,笔者也不会折腾一下午了。npm i hard-source-webpack-plugin -D
然后像👆一样简单的配置,然后重启项目,您猜怎么着?是因为speed-measure-webpack-plugin或者webpack-bundle-analyzer中的某一个,为什么呢?原因笔者其实并不太清楚,因为启动的时候报的错是这样的:Cannot find module 'webpack/lib/DependenciesBlockVariable'
哦呦,这个错有点小意外,怎么会突然报webpack的错呢?笔者也是百思不得其解啊,去Google也没有人遇到这种问题。不得已,只能去hard-source-webpack-plugin的github上看issue,发现其实有人遇到这个问题的,他们的解决方案就是降低webpack的版本,可笔者这里没办法这么做,因为都集成在vue-cli里了,而且这个还是公司内部包了一层的,这就根本不可能降版本了。第一个转机
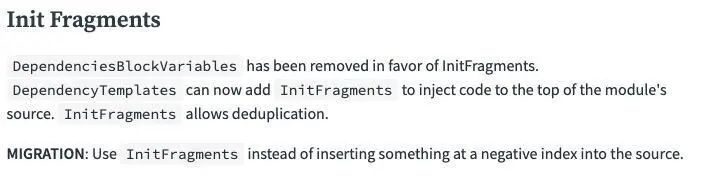
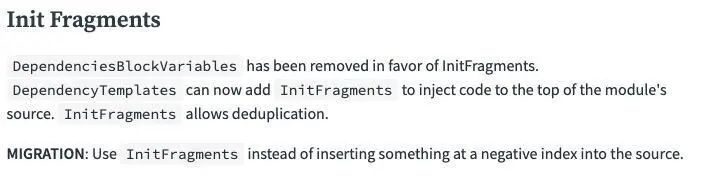
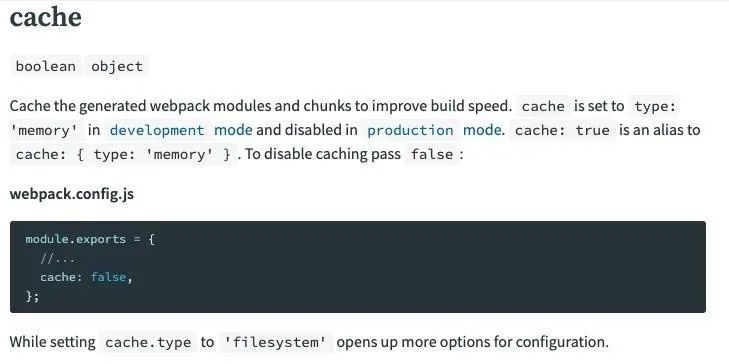
实在没有办法了,笔者尝试搜索DependenciesBlockVariable的相关内容,这时事情发生了一丝微妙的变换,原来这个功能在webpack5中被移除了,难道是因为公司内部的vue-cli用的是webpack5.x版本? 笔者当即在node_modules里面找到了插件,然后查看了package.json文件,结果失望的发现webpack的版本是4.2.6,这就令人绝望了,难道真的不可以么?既然打开了webpack的文档,那就好好看看吧。老实说这文档笔者已经看了N次了,真是每次看都有小惊喜,功能真是太多了。
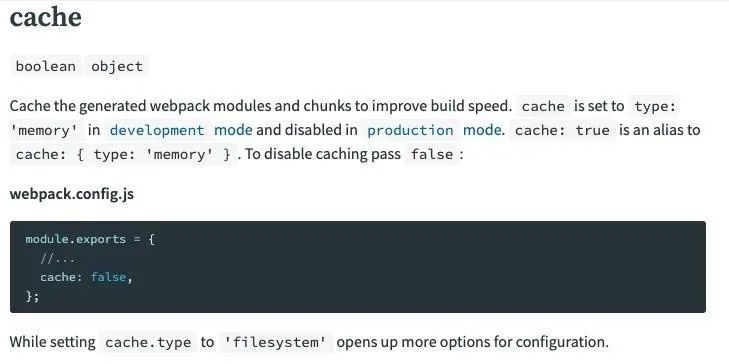
笔者当即在node_modules里面找到了插件,然后查看了package.json文件,结果失望的发现webpack的版本是4.2.6,这就令人绝望了,难道真的不可以么?既然打开了webpack的文档,那就好好看看吧。老实说这文档笔者已经看了N次了,真是每次看都有小惊喜,功能真是太多了。
 直接给我干到了14秒,虽然有些不太稳定,但这已经是当前状态的最好解决方案了。
直接给我干到了14秒,虽然有些不太稳定,但这已经是当前状态的最好解决方案了。chainWebpack: (config) => { config.cache(true)}
用chainWebpack的原因是项目中其实没有独立的webpack.config.js文件,所以只能放在vue.config.js文件中,使用chainWebpack来将配置插入到webpack中去。第二个转机
解决完问题后,当然要把speed-measure-webpack-plugin和webpack-bundle-analyzer这两个插件删掉了,然后整理整理代码,推上去完事。可笔者还是不死心,为啥hard-source-webpack-plugin不好使呢?不应该啊,为啥别人都能用,自己的项目却用不了呢?为了再次操作一手,也是为了更好的优化项目的启动时间,笔者再次安装了hard-source-webpack-plugin,并且对其进行了配置:chainWebpack: (config) => { config.plugin('cache').use(HardSourceWebpackPlugin)}
结论
首先,如果项目能使用hard-source-webpack-plugin就很方便了,用就完事了,啥事也不需要干,所以这一行代码是👇:config.plugin('cache').use(HardSourceWebpackPlugin)
其次,如果用不了hard-source-webpack-plugin那就放弃吧,尝试webpack自带的cache功能也是不错的,虽然比不上hard-source-webpack-plugin,但多少也能提升70%左右的启动时间,所以这一行代码是👇:这两种方法其实都是可行了,论稳定和效果的话hard-source-webpack-plugin还是更胜一筹,但cache胜在不用装额外的webpack插件,具体用什么就自己决定吧。