点击关注公众号,Java干货及时送达
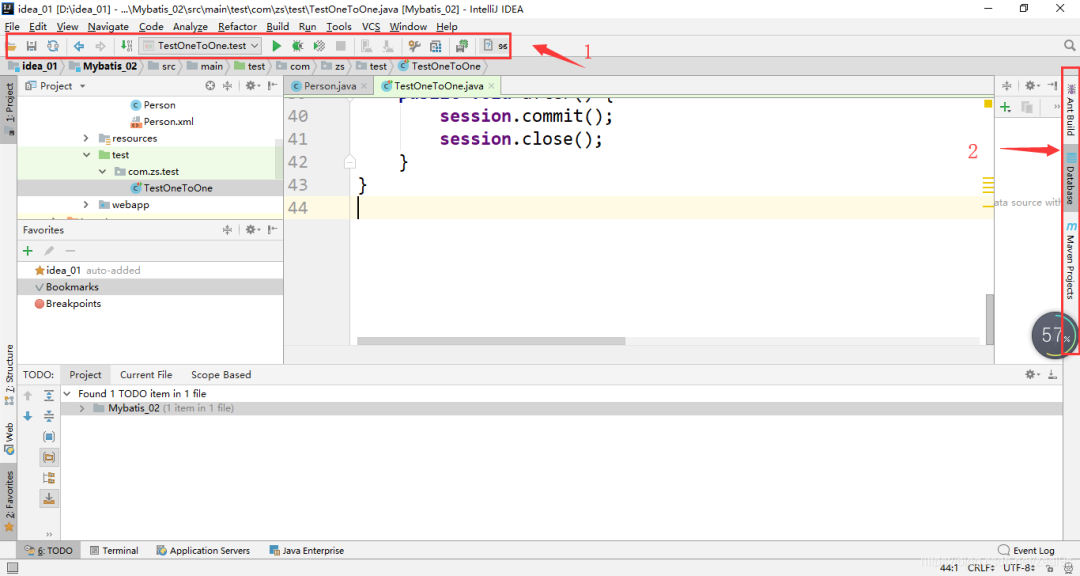
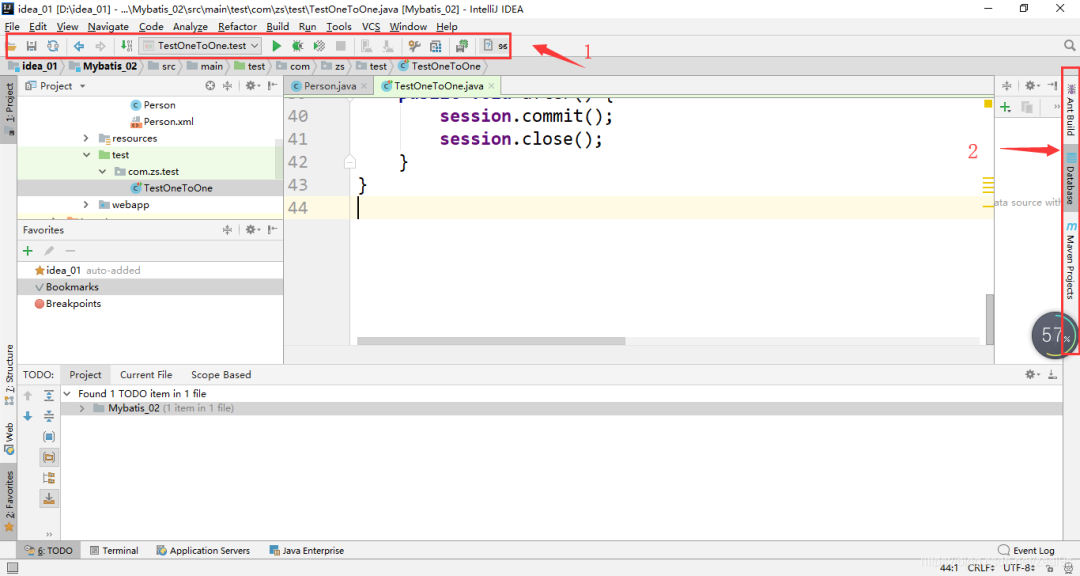
1. 打开 Toolbar

设置方法
标注1:View–>Toolbar
标注2:View–>Tool Buttons
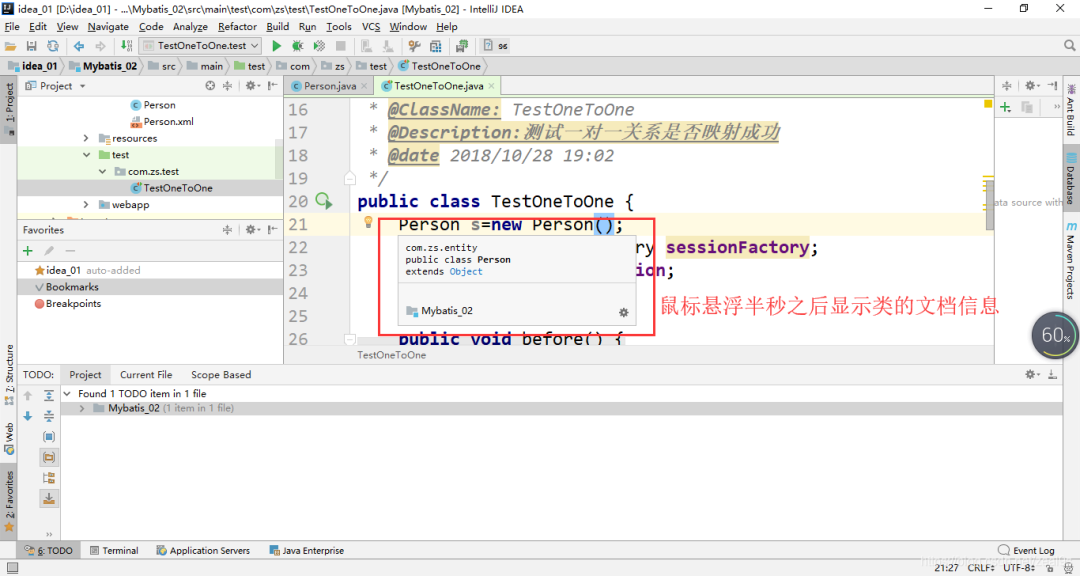
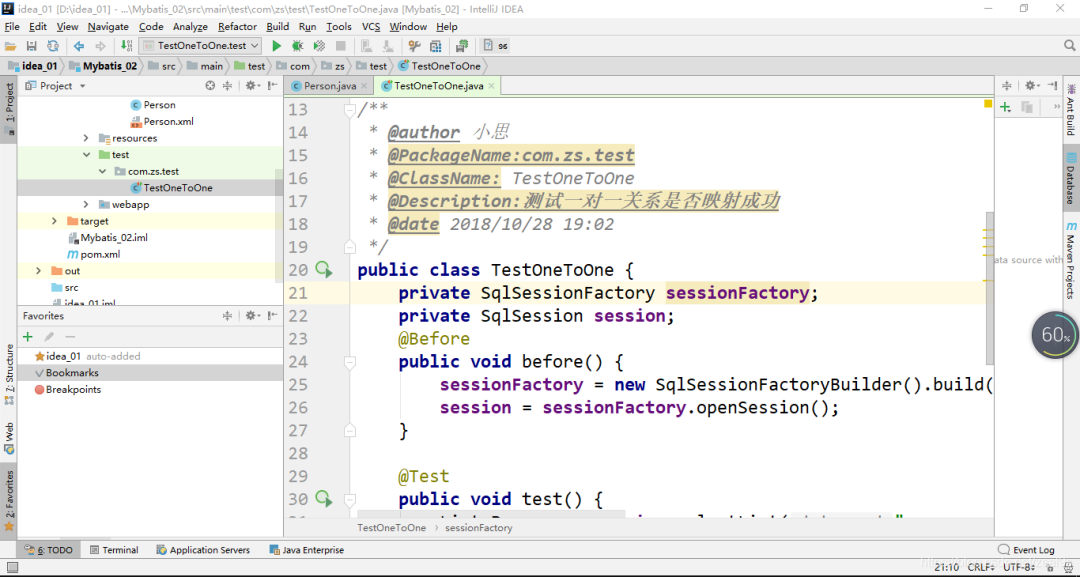
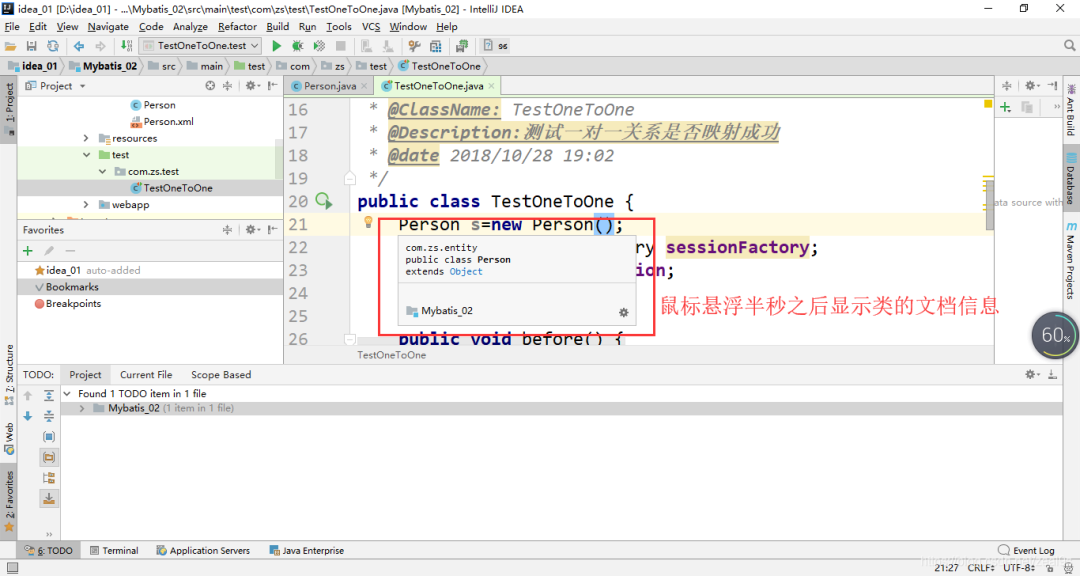
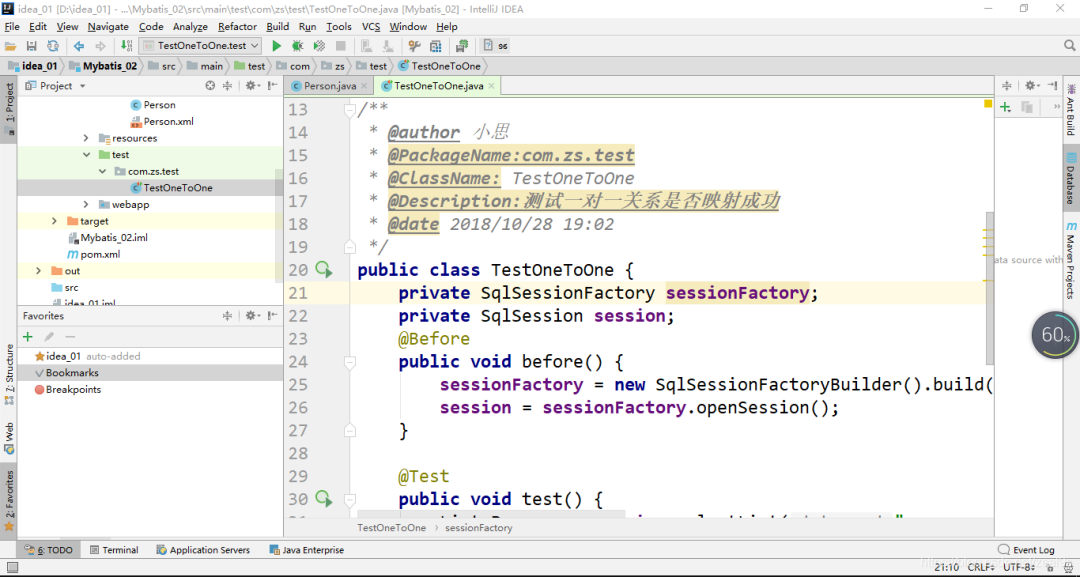
2. 类文档信息悬浮框

设置方法
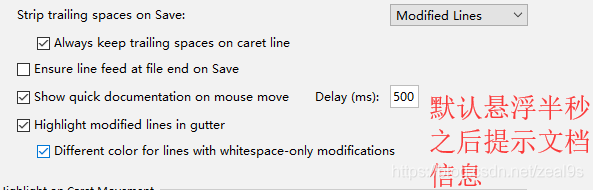
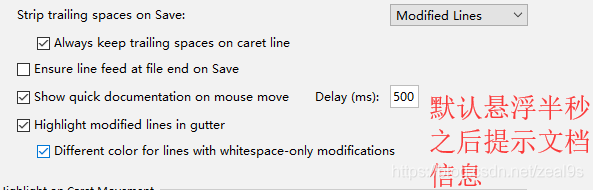
File–>settings–>Editor–>General–>勾选Show quick documentation…


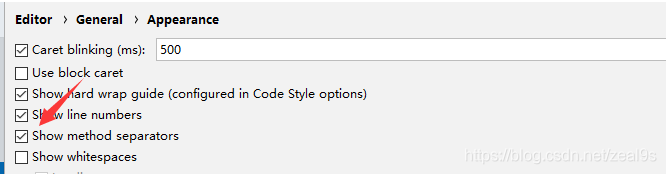
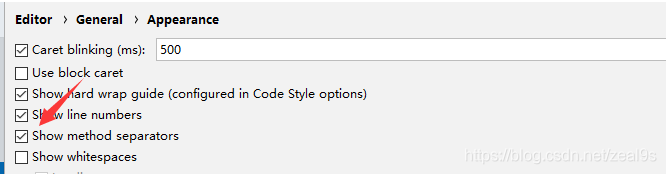
File–>settings–>Editor–>Appearance–>勾选
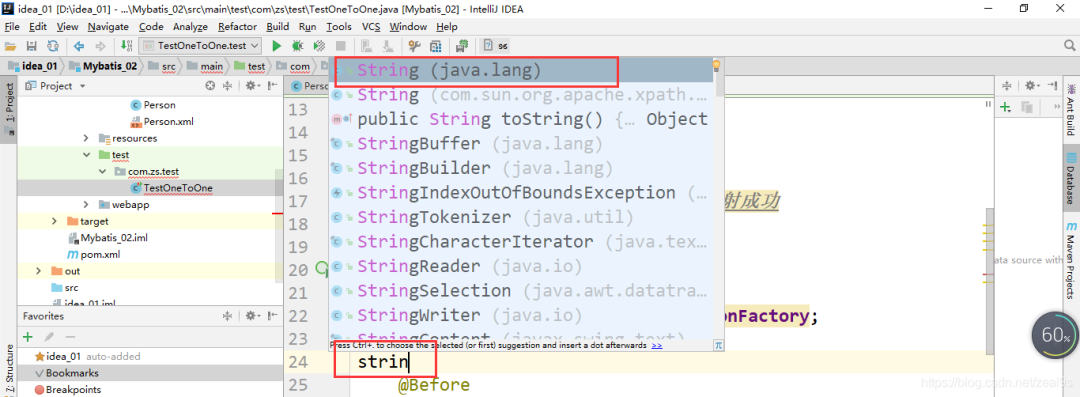
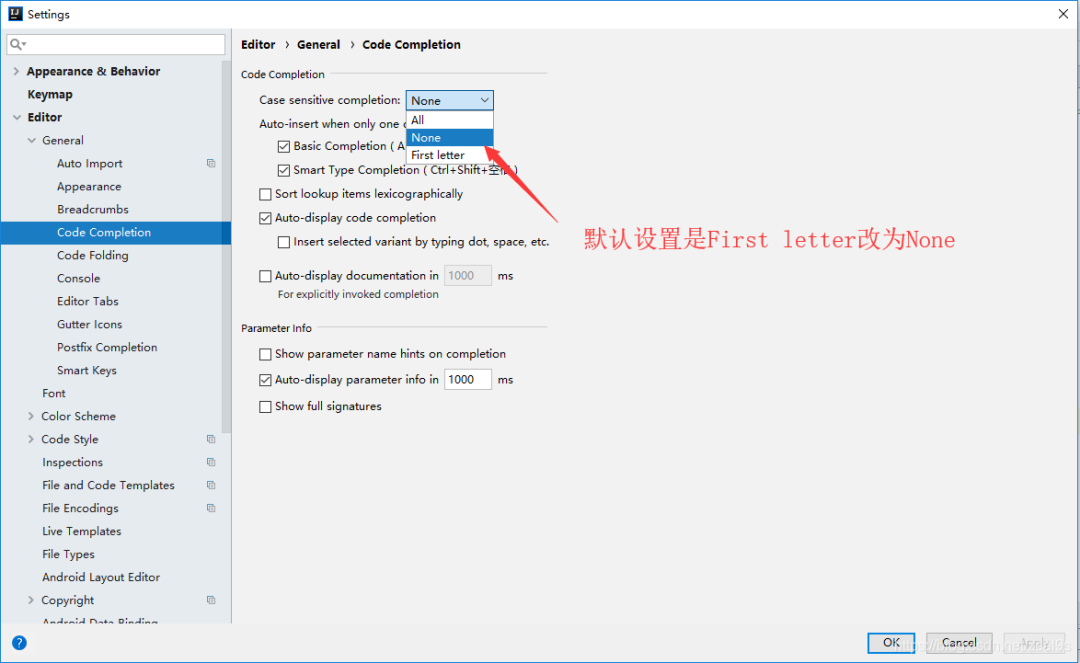
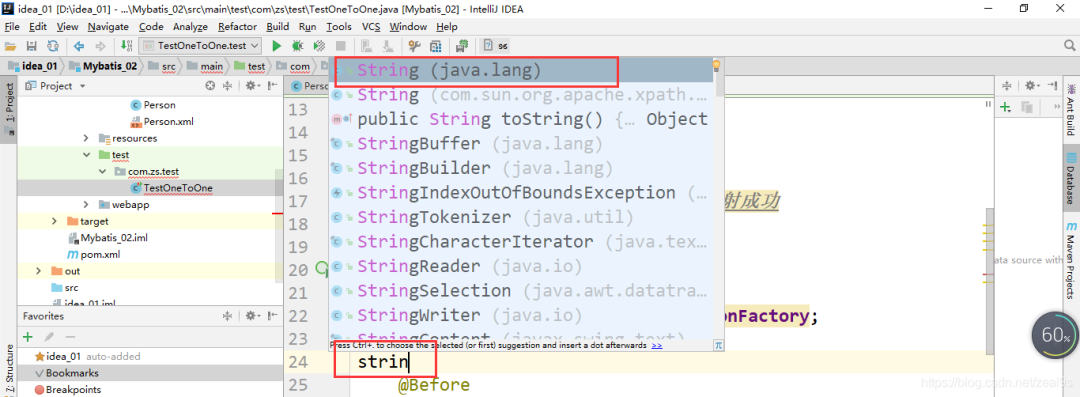
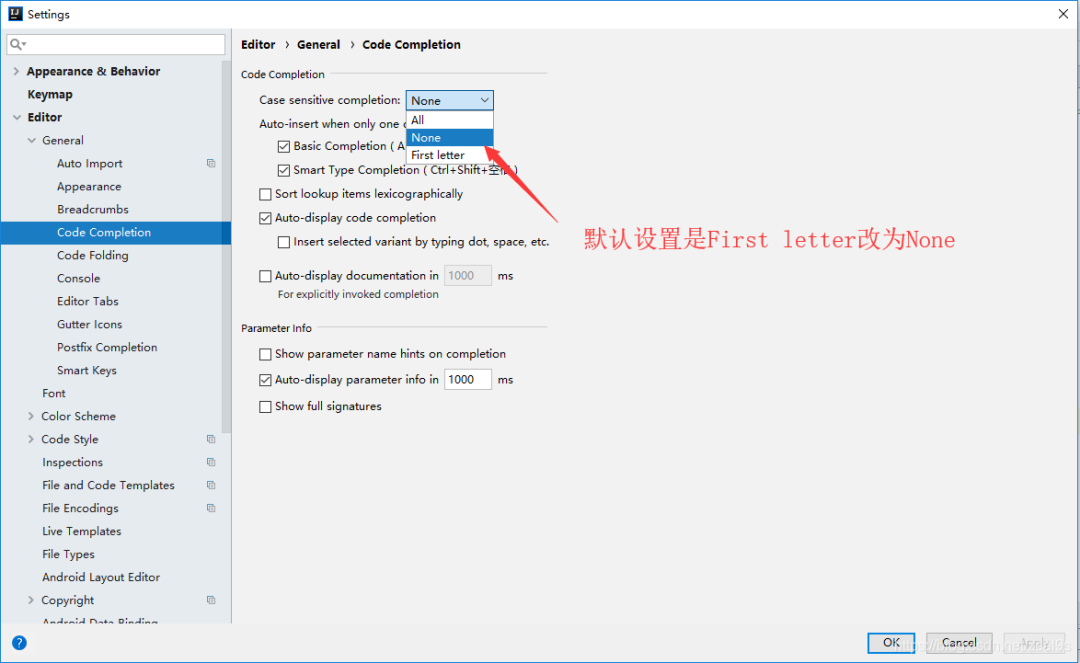
备注:IDEA 的默认设置是严格区分大小写提示的,例如输入 String 不会提示 String,不方便编码

File–>settings–>Editor–>General -->Code Completion -->

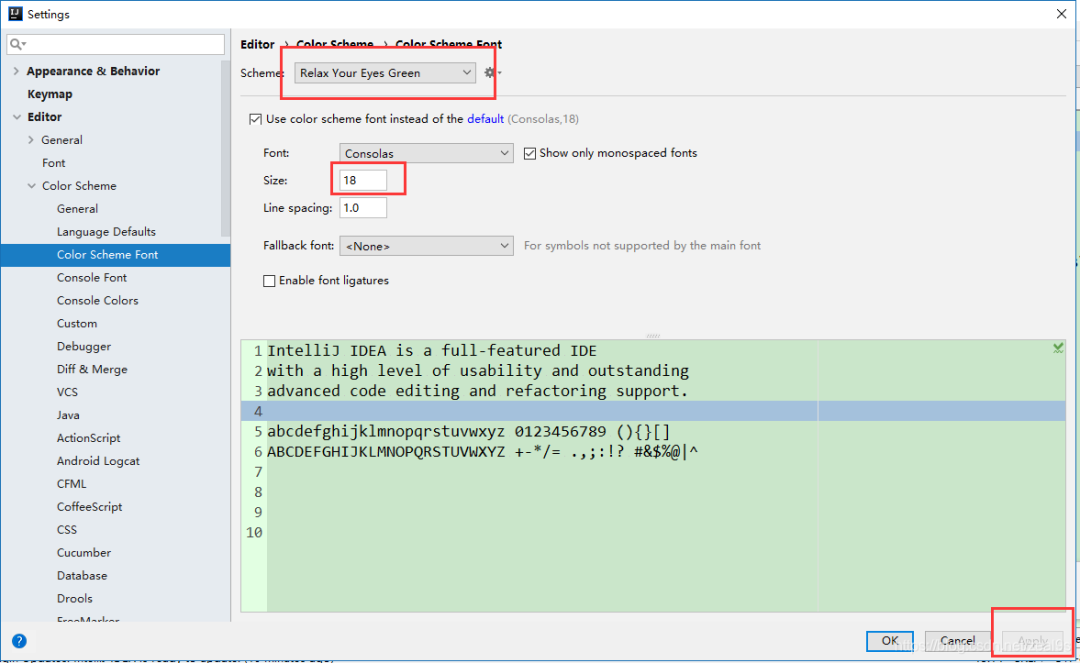
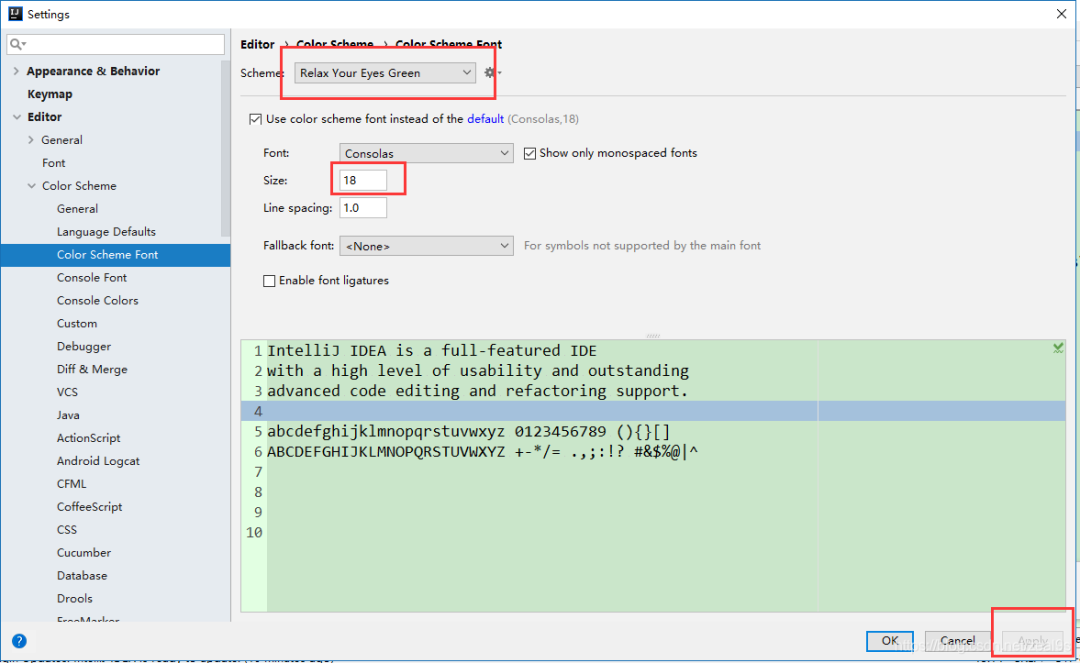
5. 主题切换


File–>settings–>Appearance & Behavior–>Appearance–>

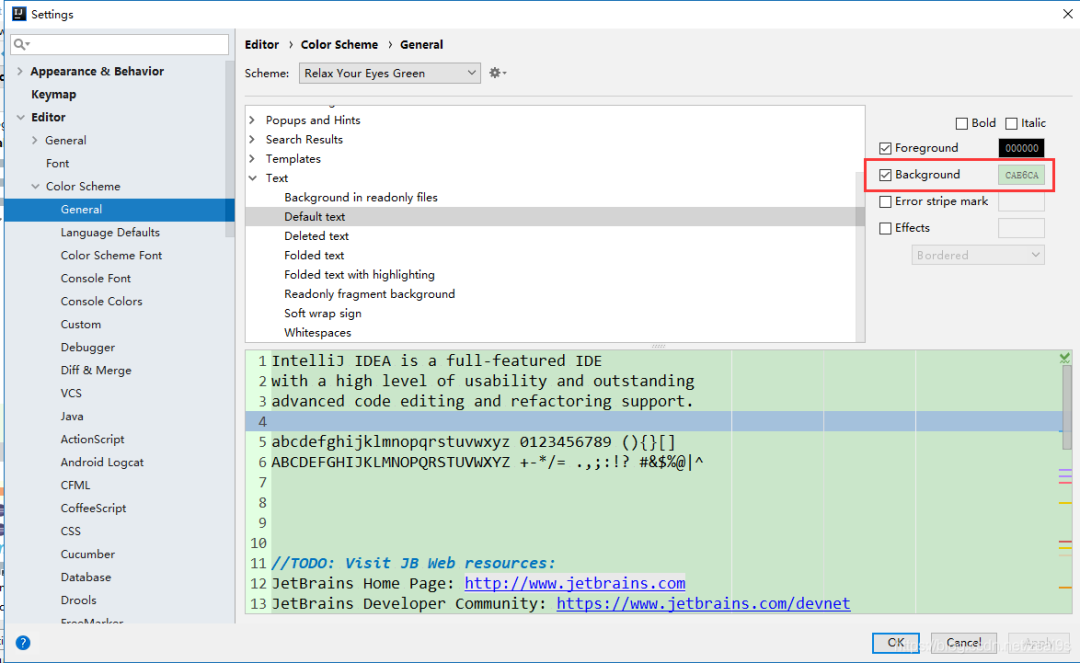
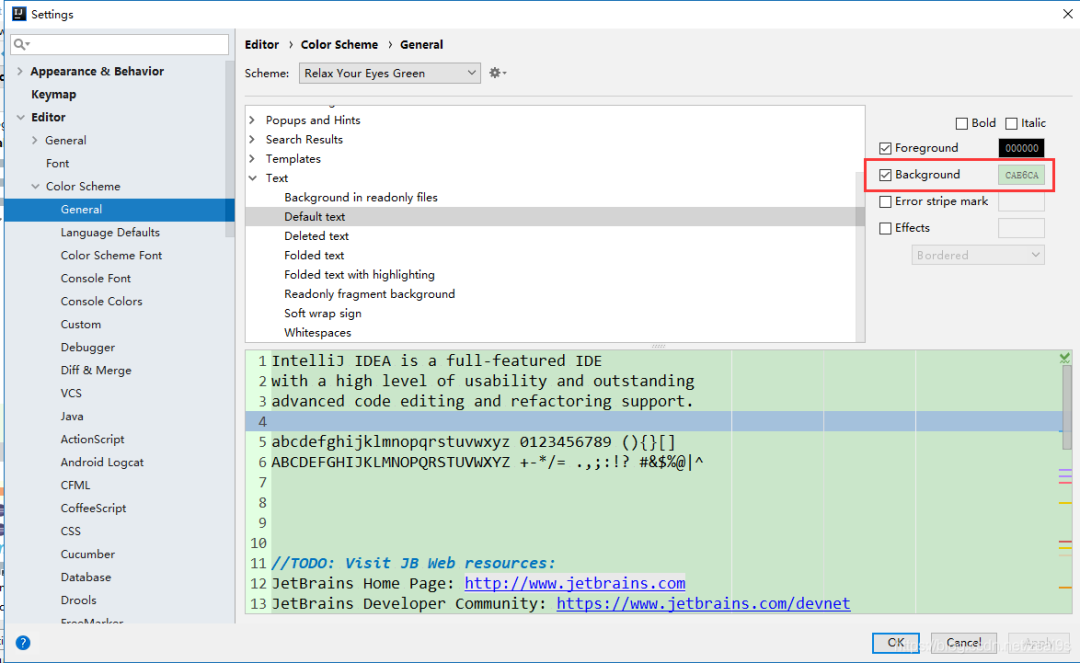
如果想将编辑页面变换主题,可以去设置里面调节背景颜色
如果需要很好看的编码风格,这里有很多主题
http://color-themes.com/?view=index&layout=Generic&order=popular&search=&page=1
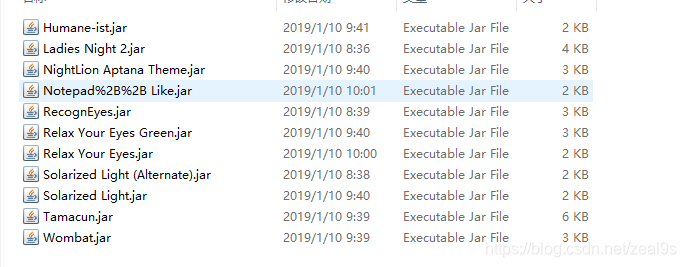
点击相应主题,往下滑点击按钮



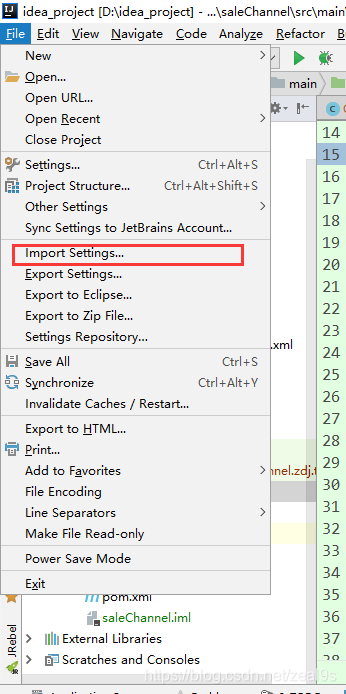
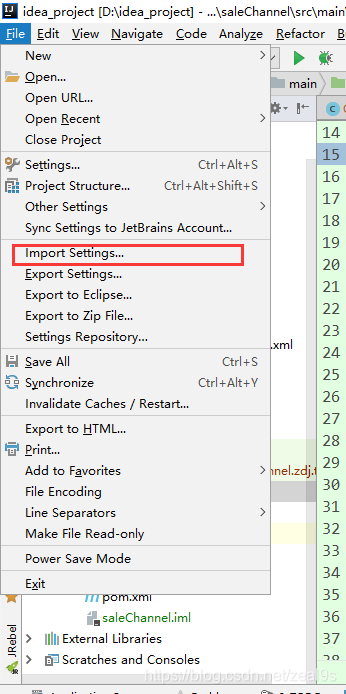
在上面的位置选择导入jar包,然后重启idea生效,重启之后去设置

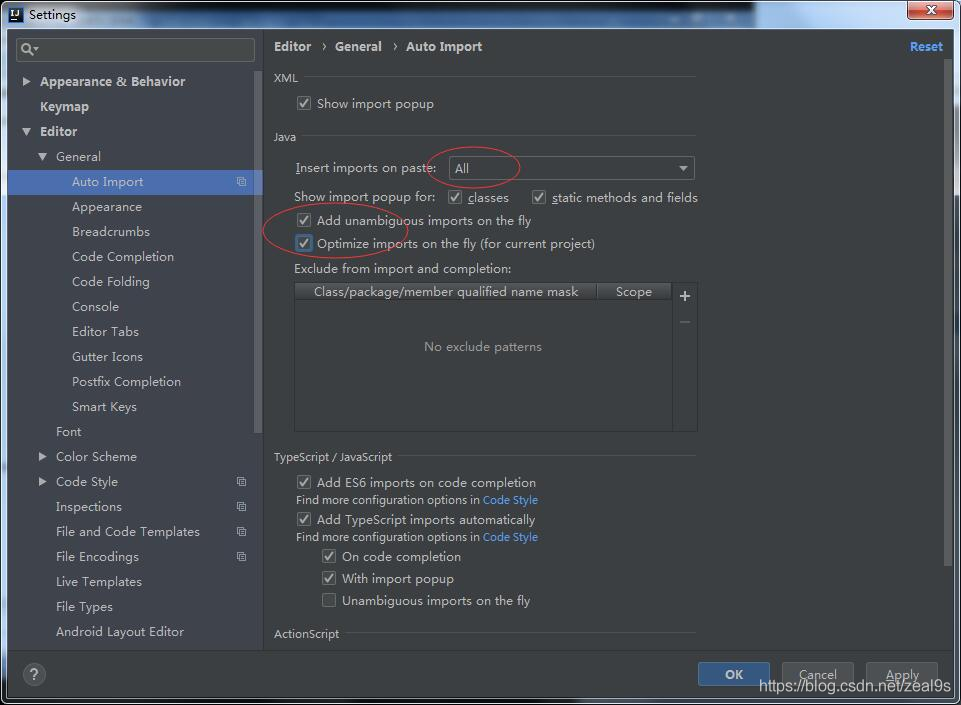
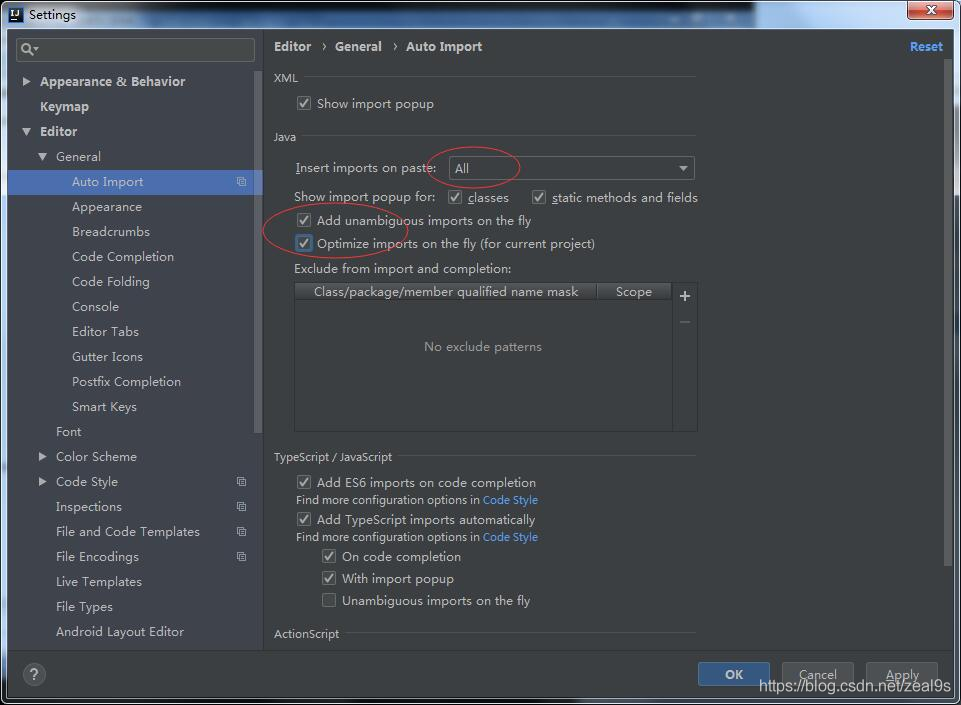
备注:默认情况是需要手动导入包的,比如我们需要导入Map类,那么需要手动导入,如果不需要使用了,删除了Map的实例,导入的包也需要手动删除,设置了这个功能这个就不需要手动了,自动帮你实现自动导入包和去包,不方便截图,效果请亲测~
File–>settings–>Editor–>general–>Auto Import–>

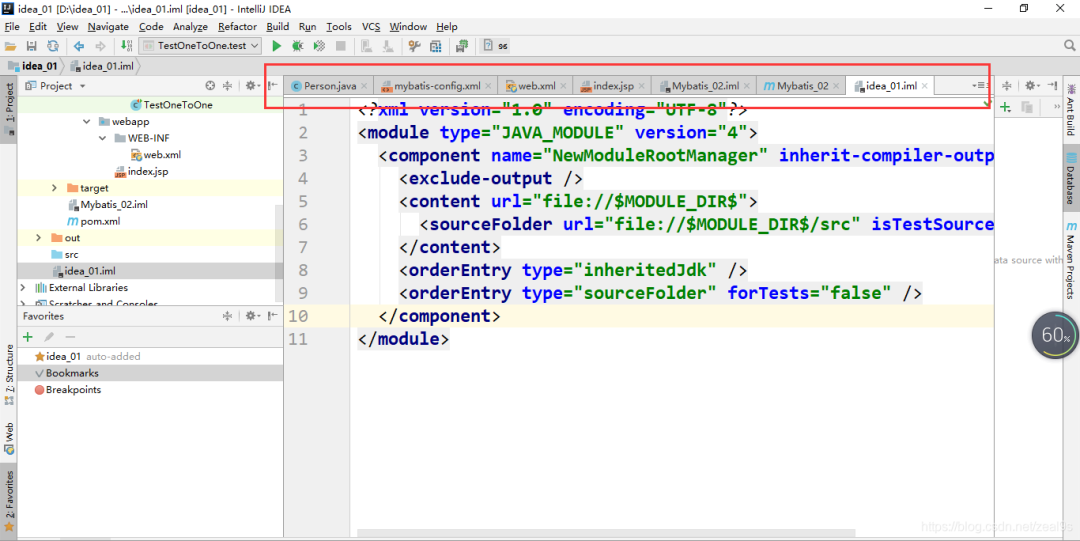
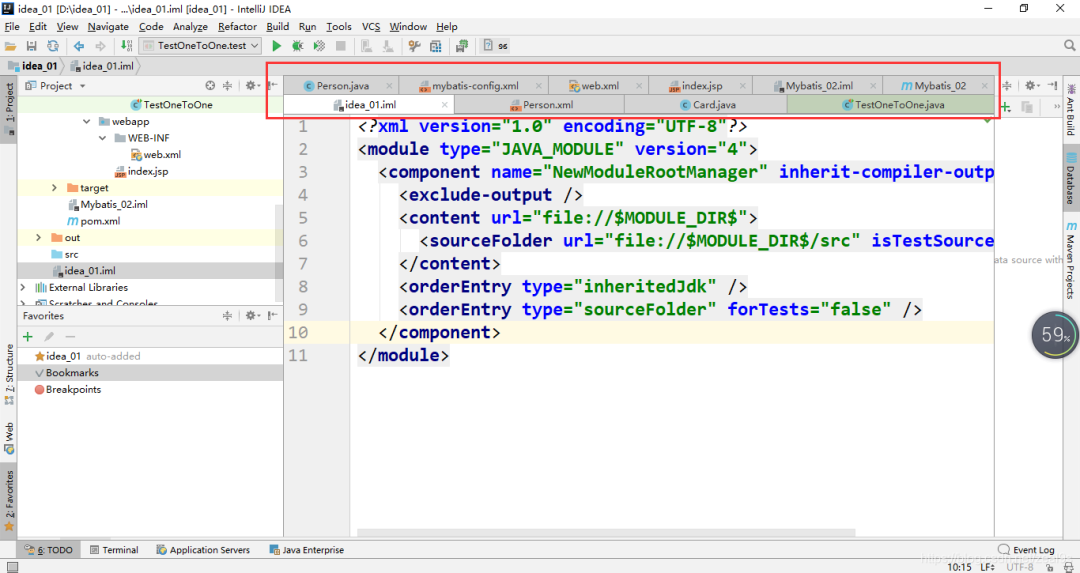
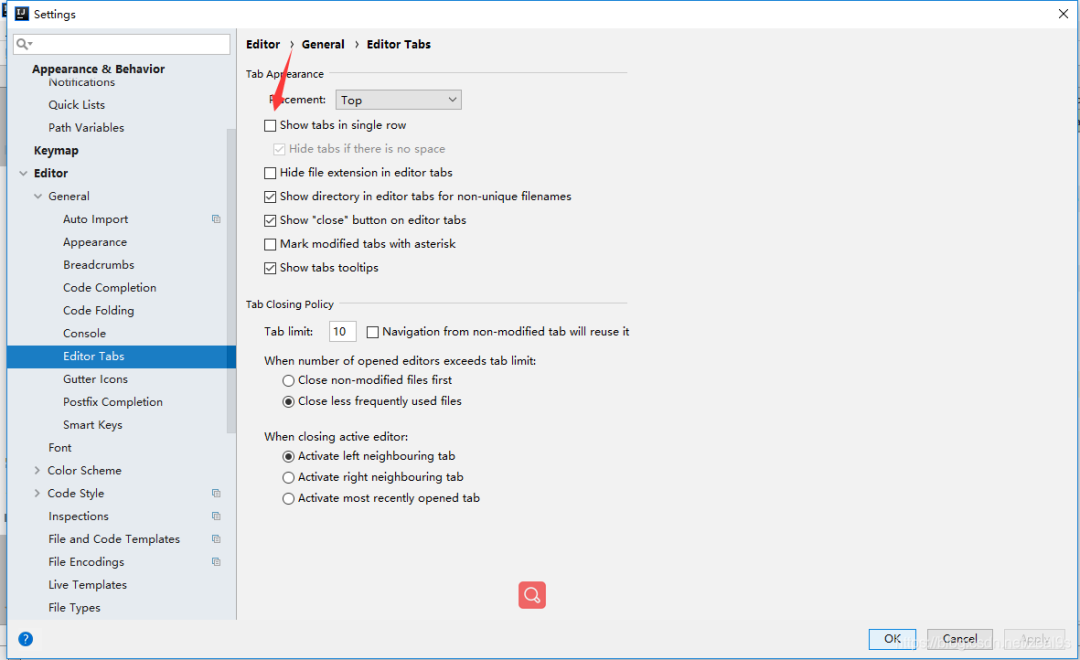
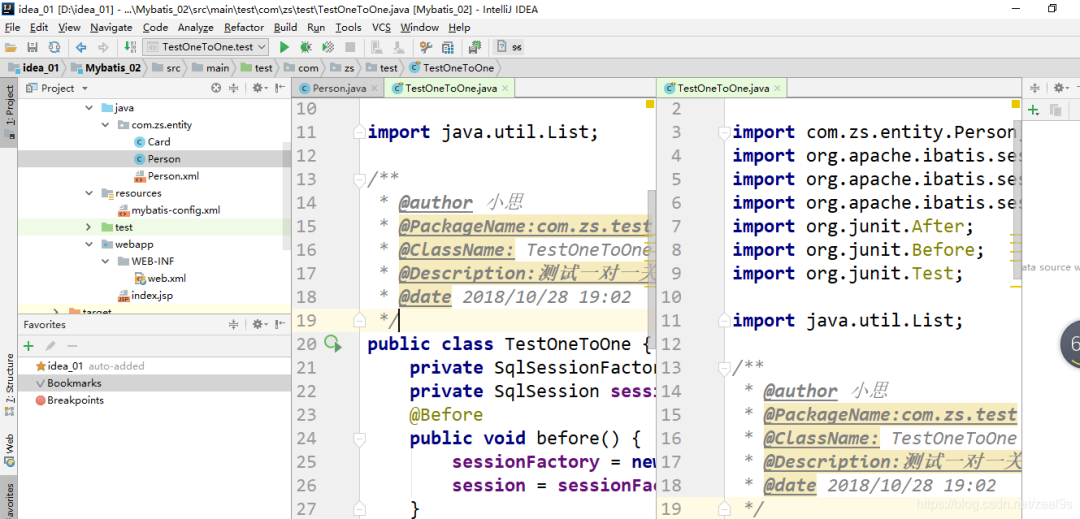
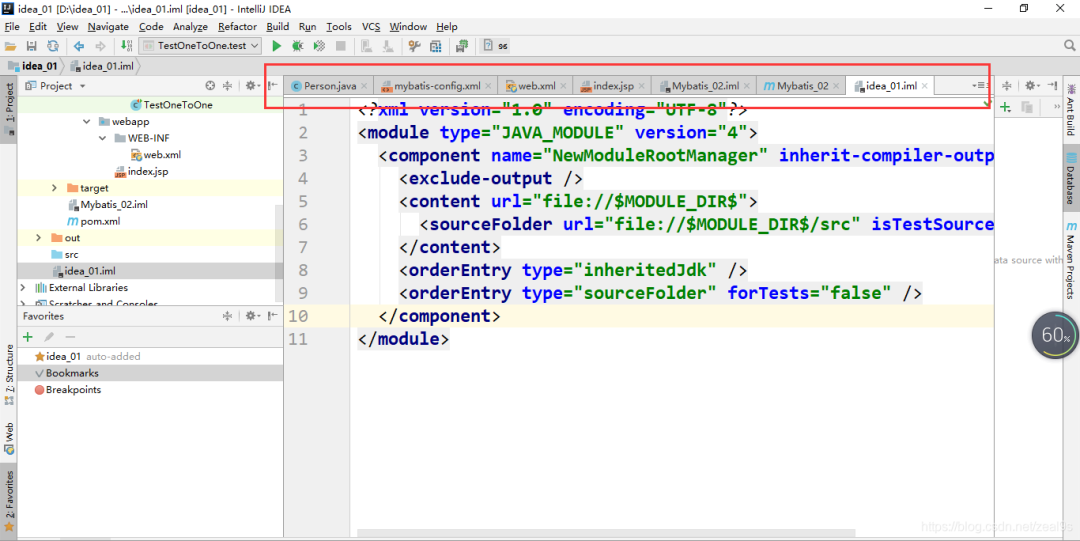
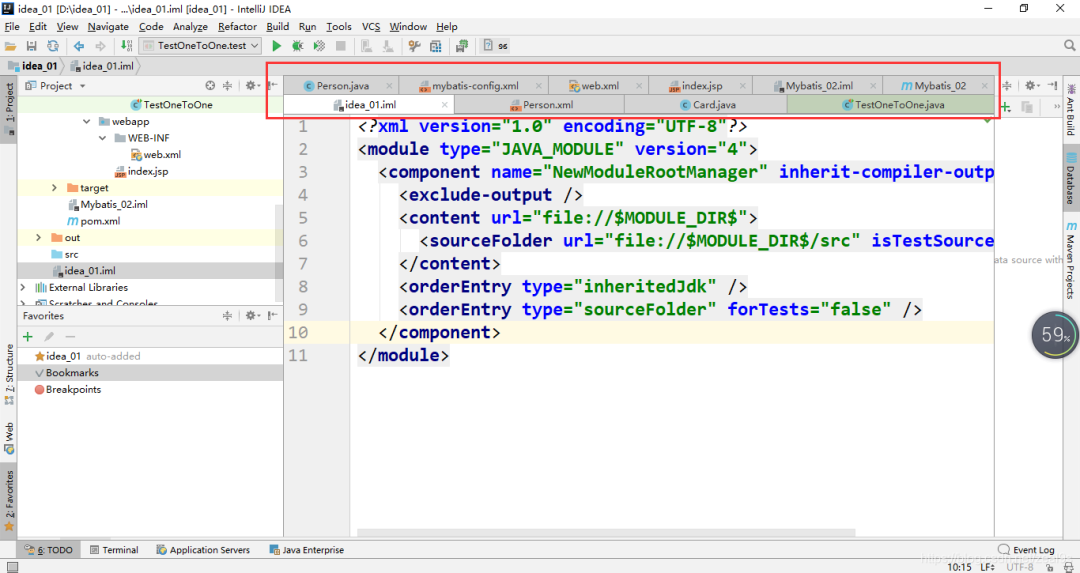
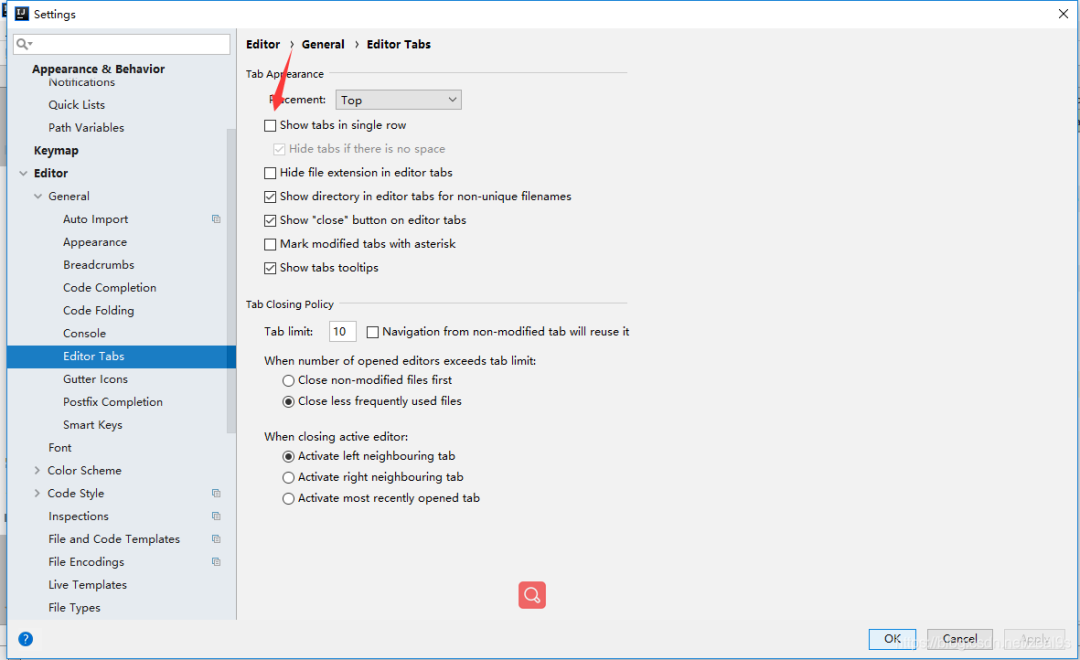
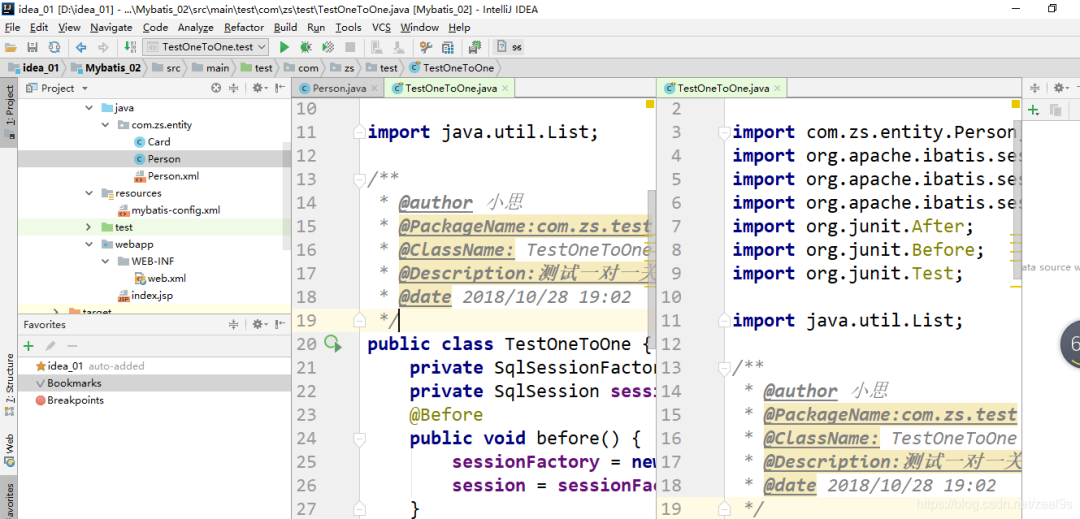
8. 双排 Tabs效果图


File–>settings–>Editor–>General -->Editor Tabs–>去掉√

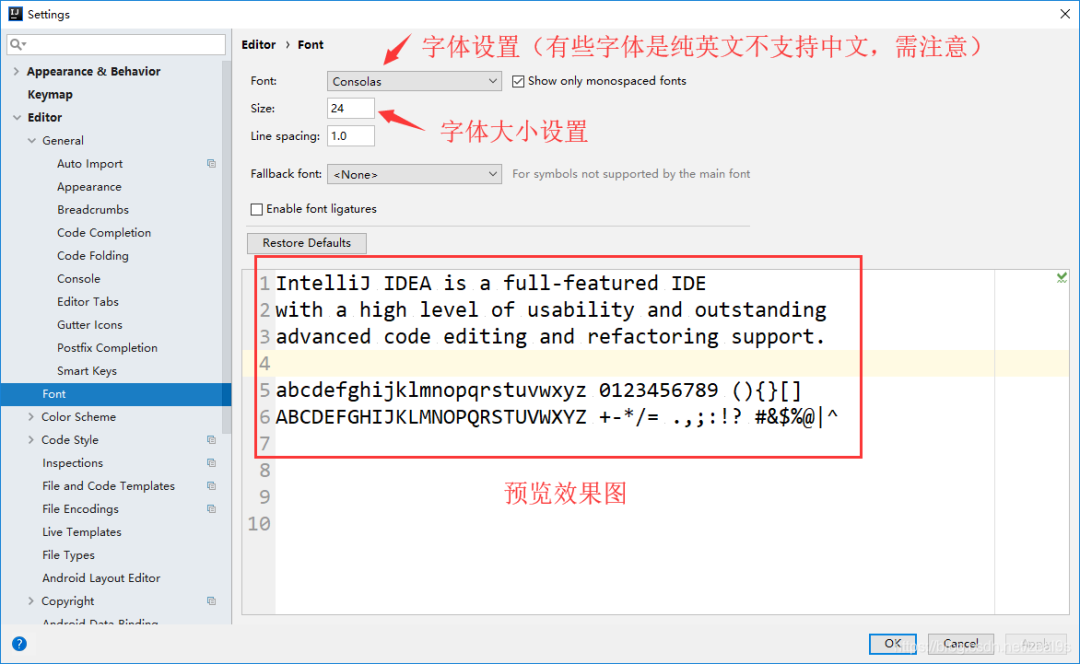
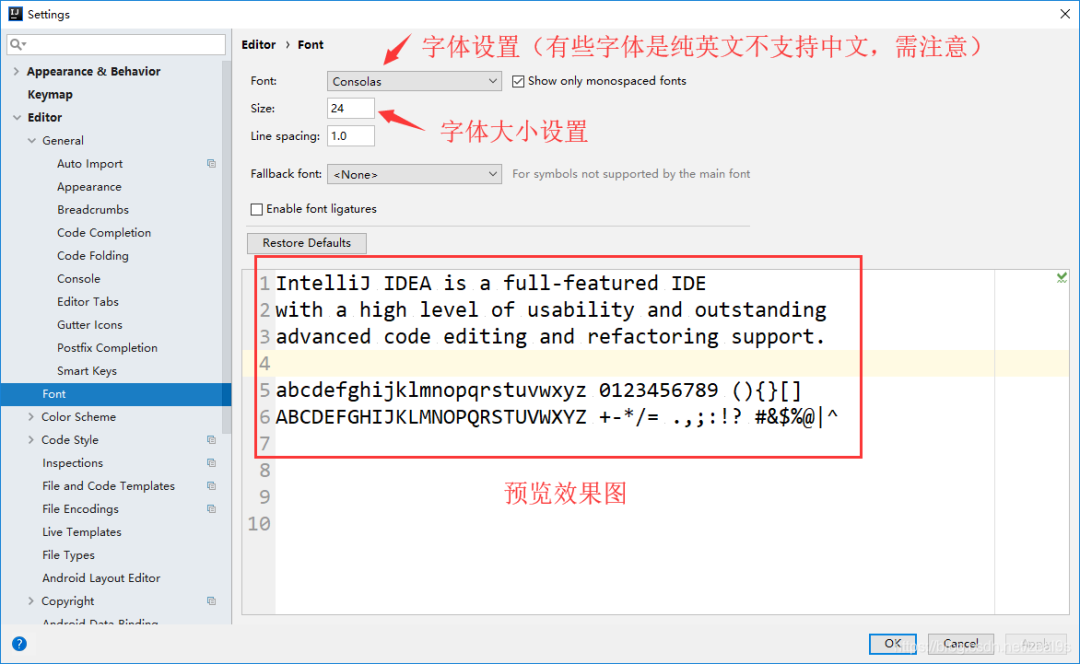
备注:默认安装启动Idea字体很小,看着不习惯,需要调整字体大小与字体(有需要可以调整) File–>settings–>Editor–>Font–>

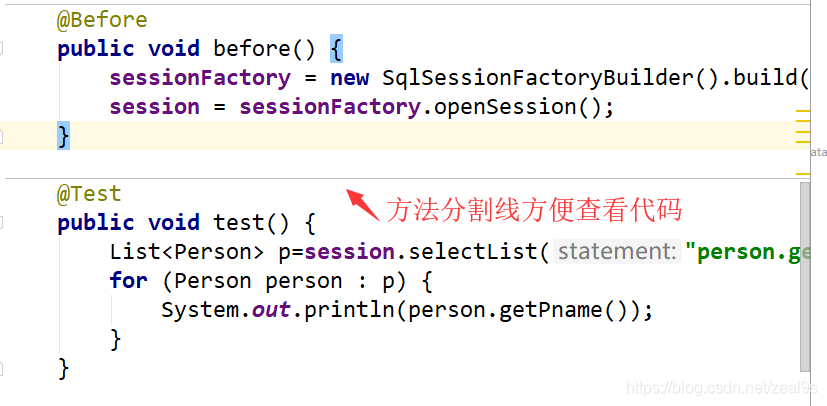
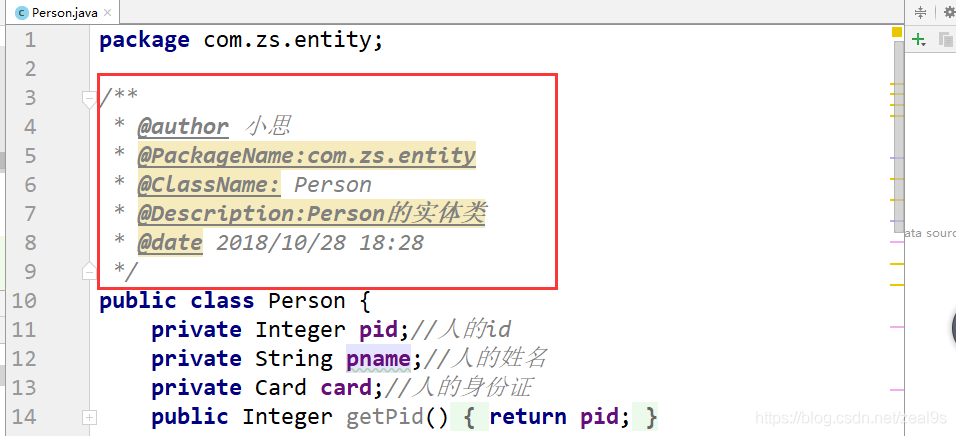
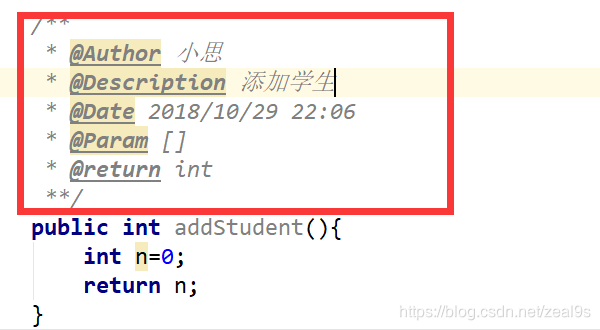
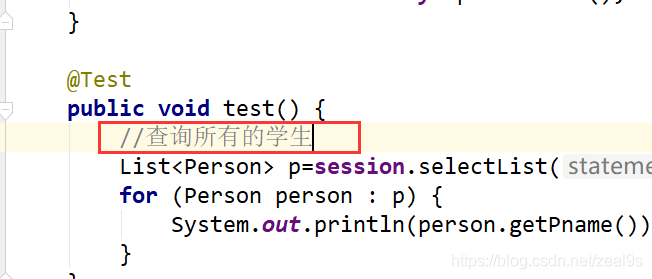
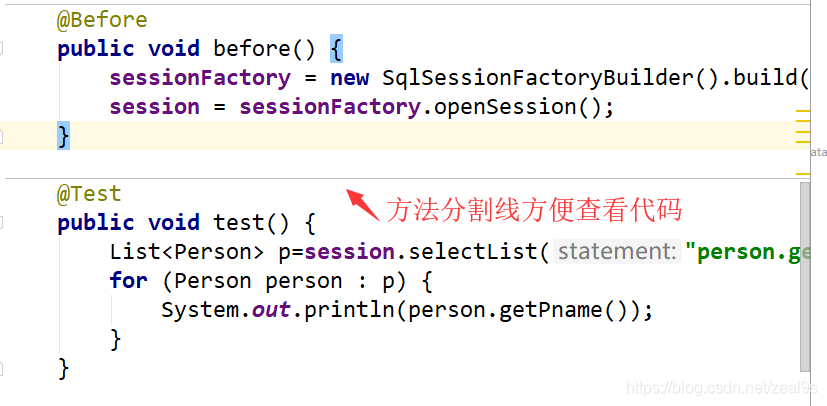
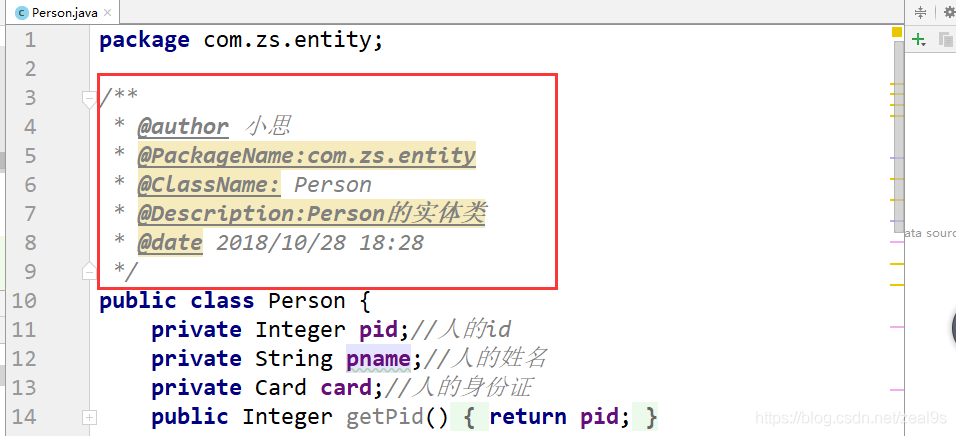
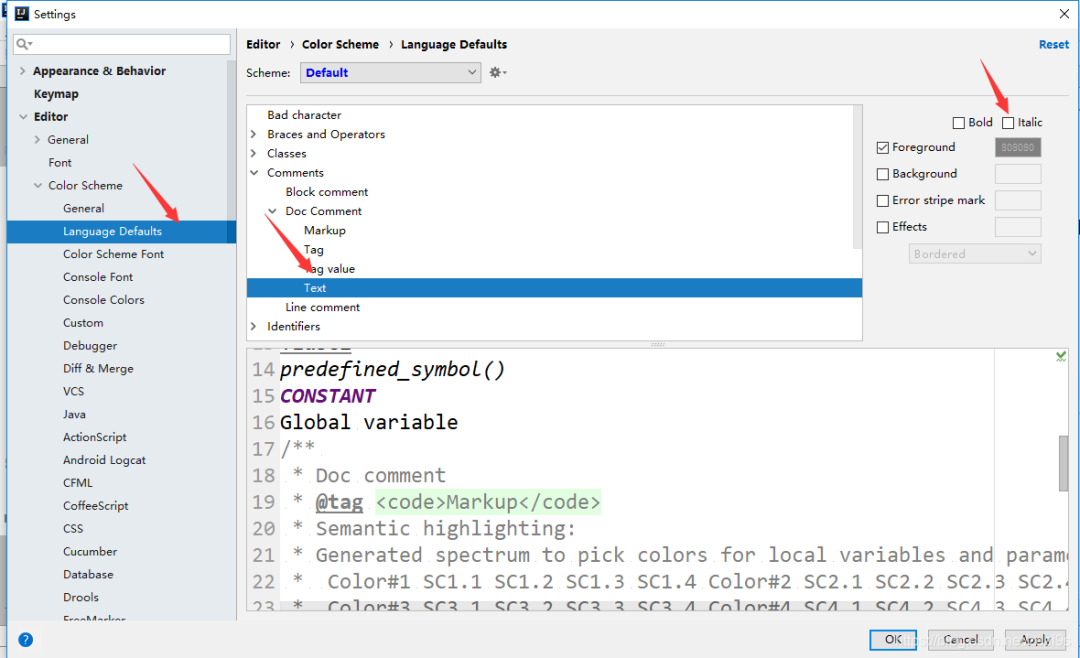
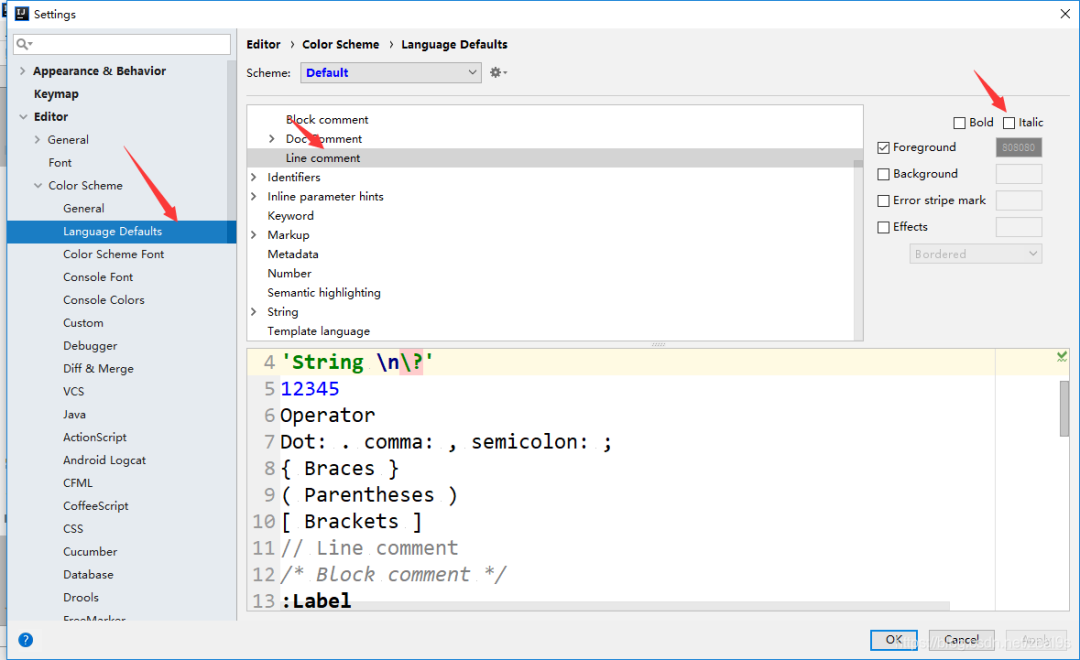
10 . 备注效果图

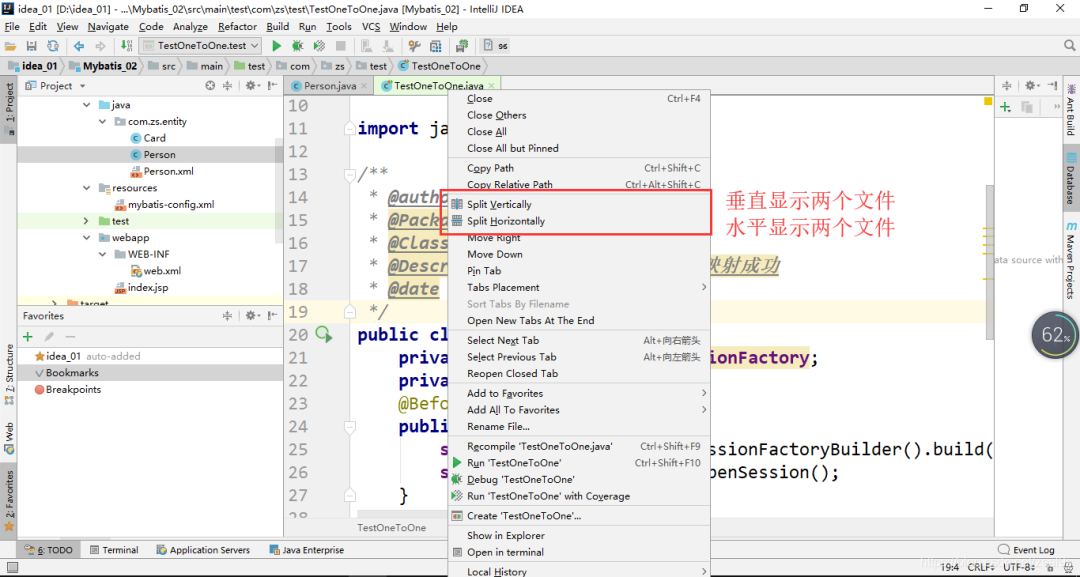
设置方法
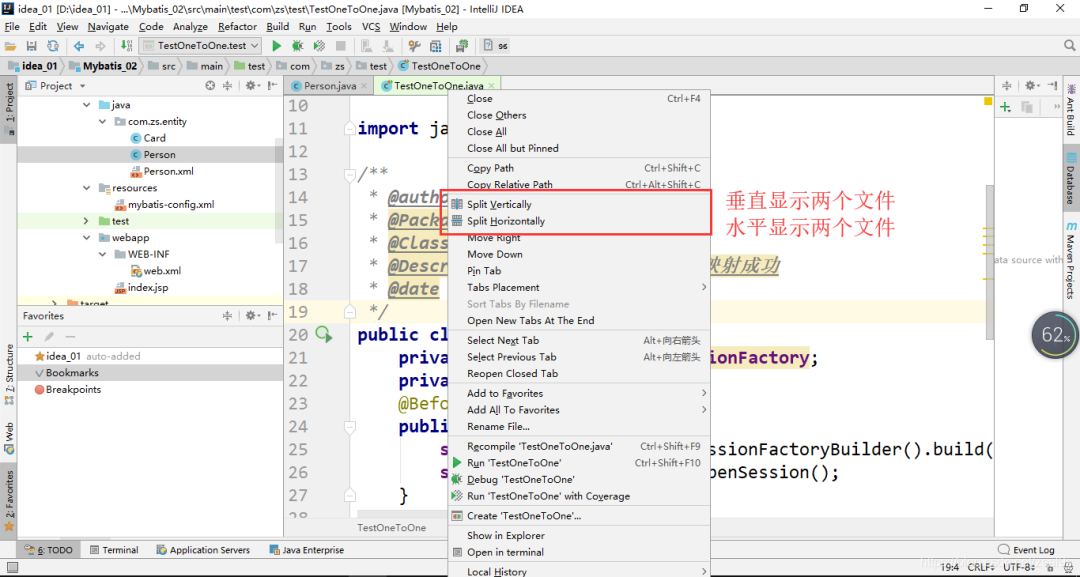
https://blog.csdn.net/zeal9s/article/details/83514565 备注:Eclipse如果需要对比代码,只需要拖动Tabs即可,但是idea要设置


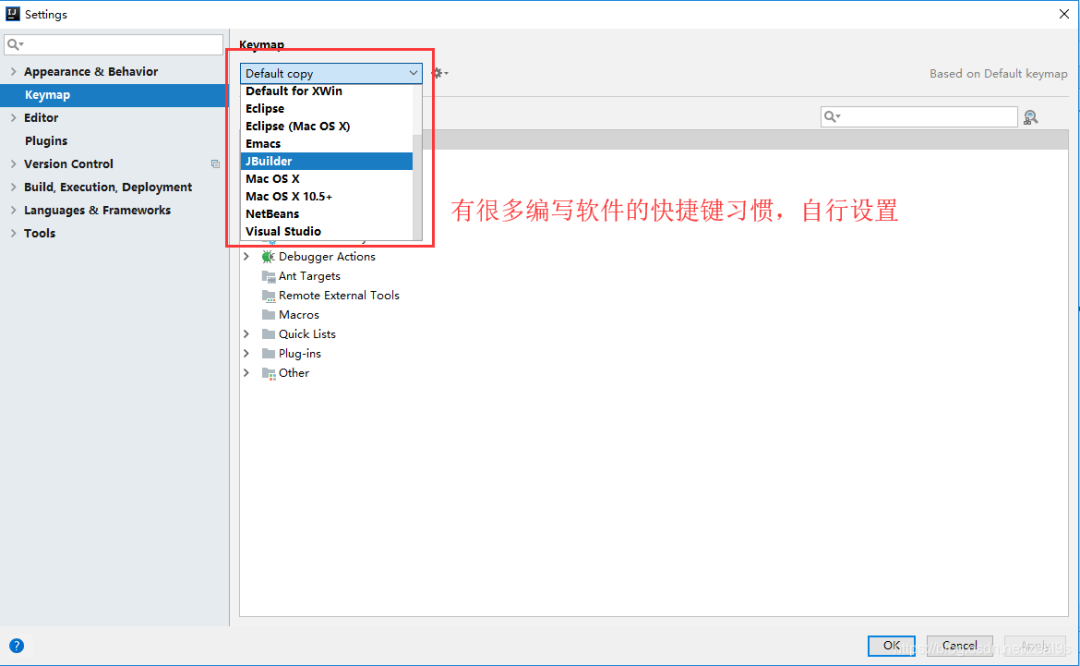
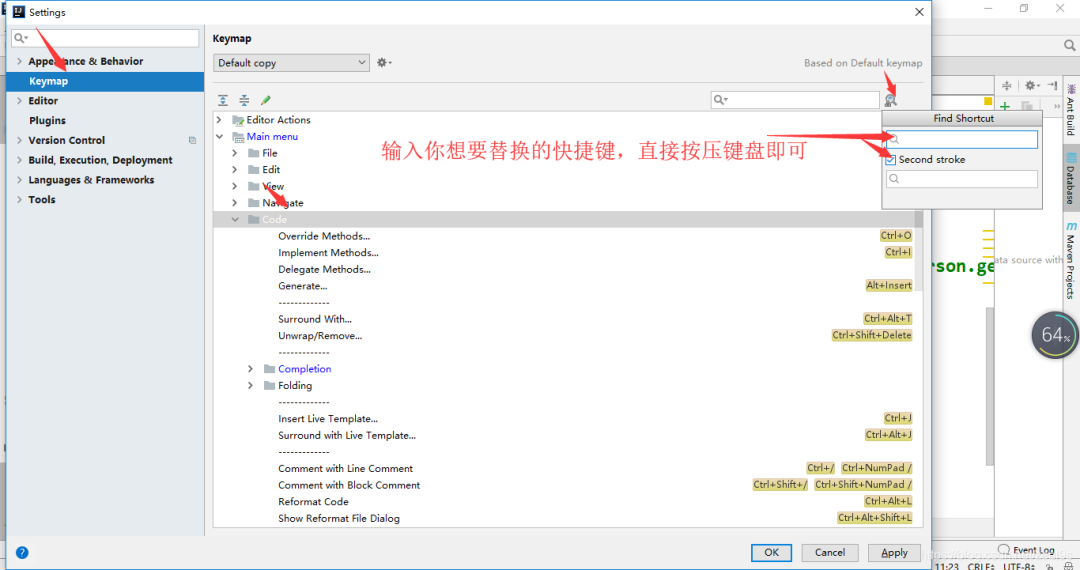
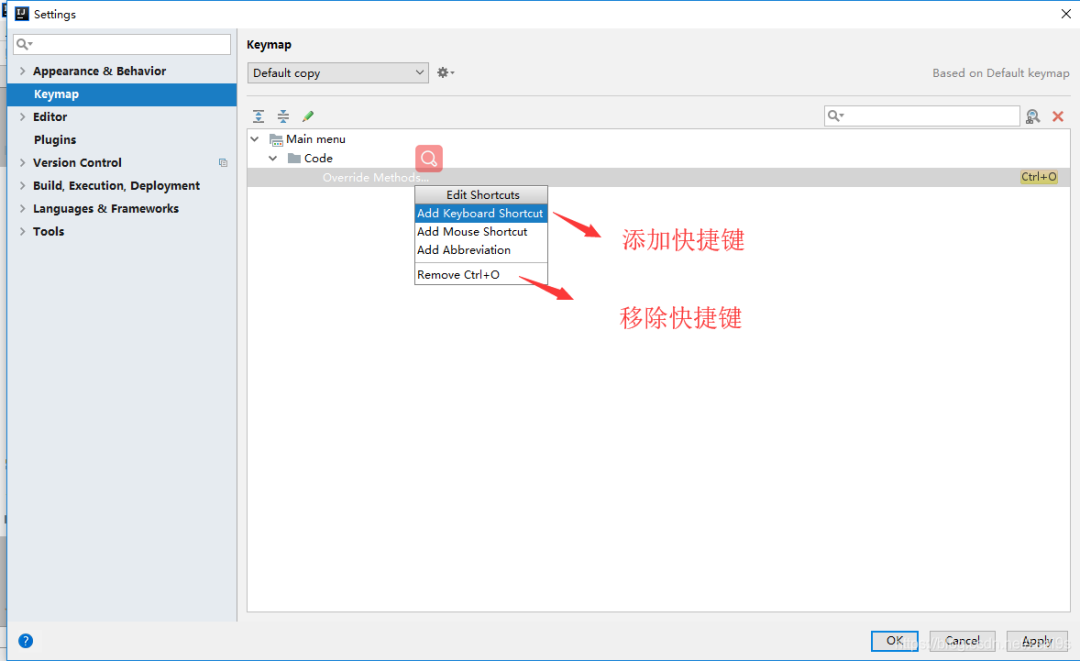
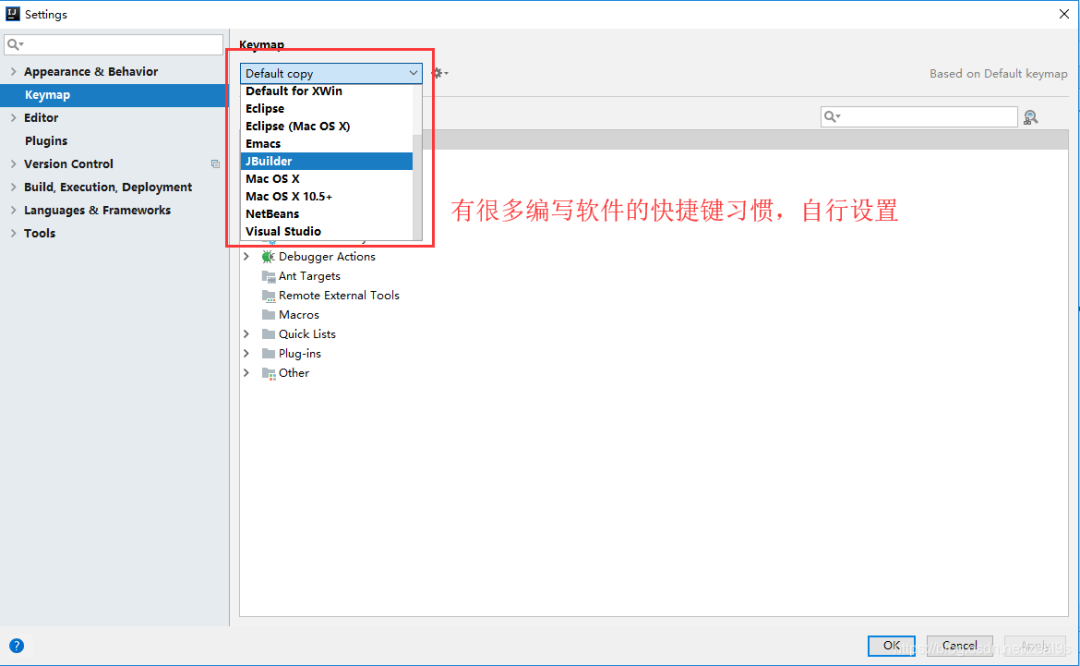
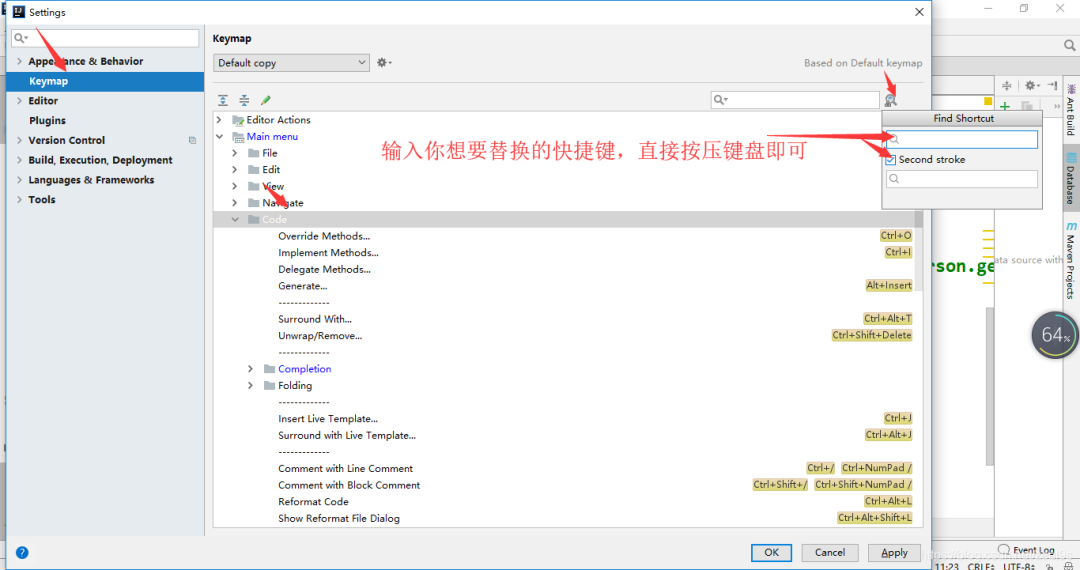
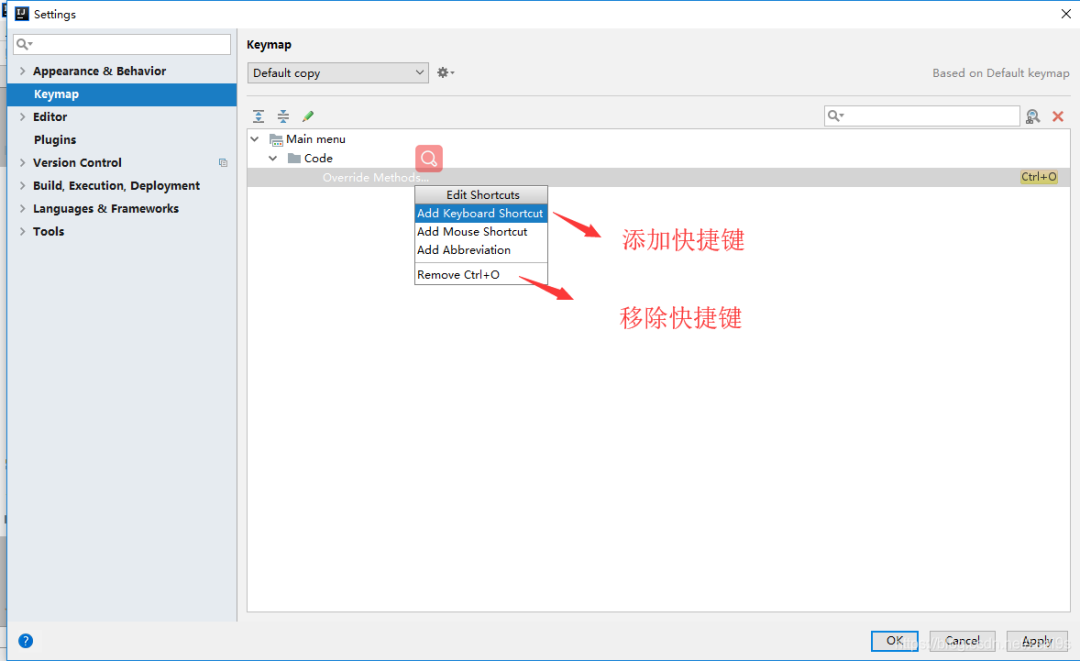
备注:从Eclipse移植到idea编码,好多快捷键不一致,导致编写效率降低,现在我们来更换一下快捷键
设置方法

例如设置成Eclipse的,设置好了之后可以ctrl+d删除单行代码(idea是ctrl+y)



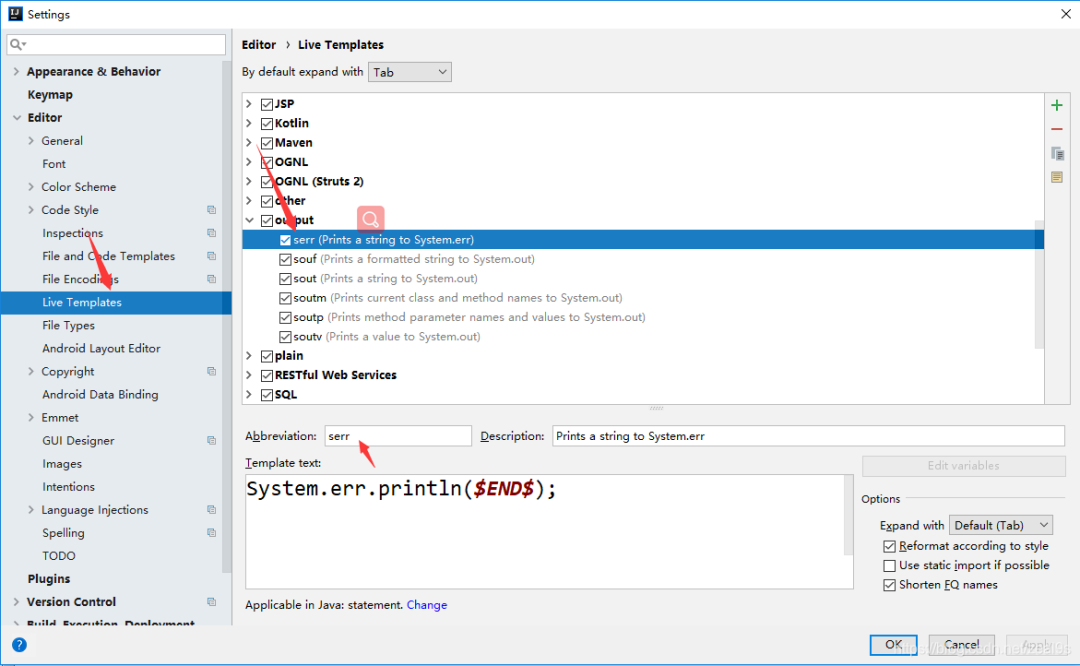
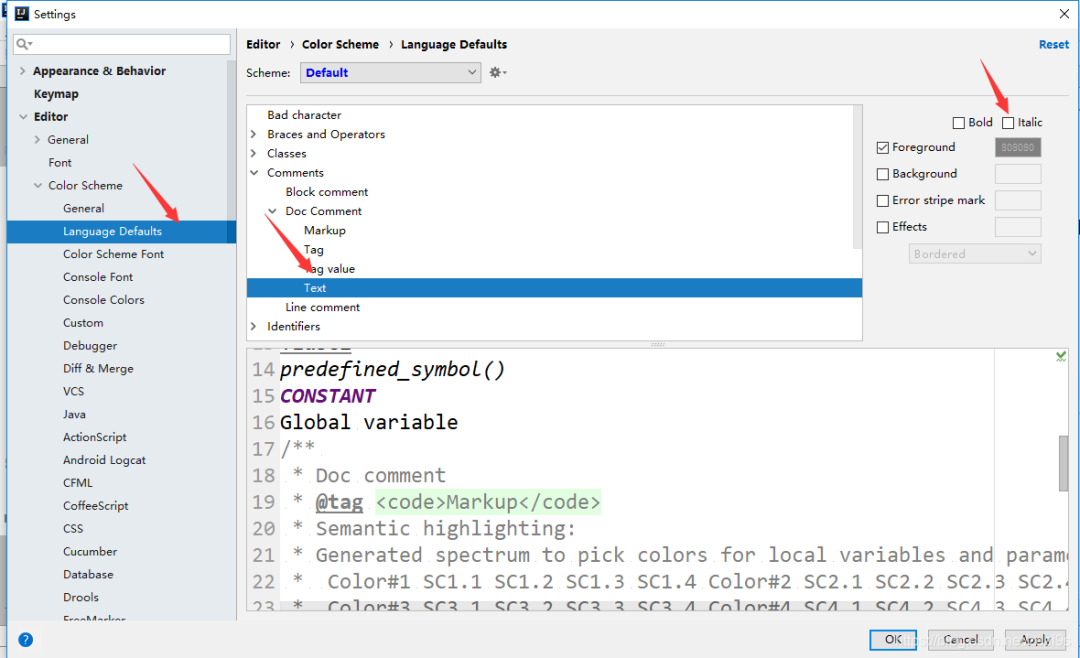
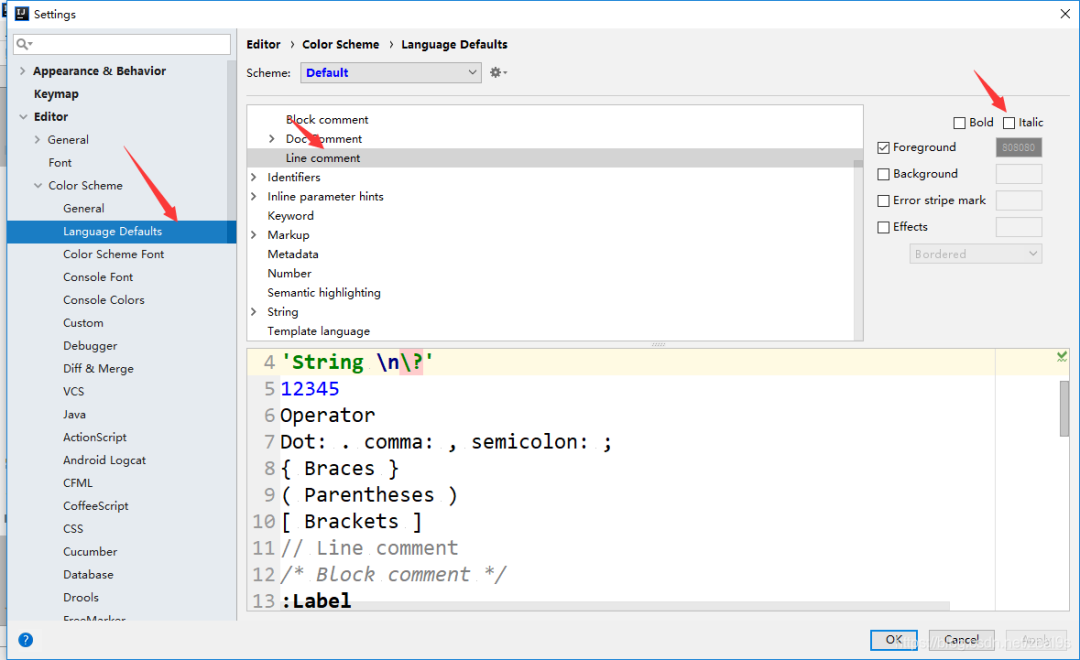
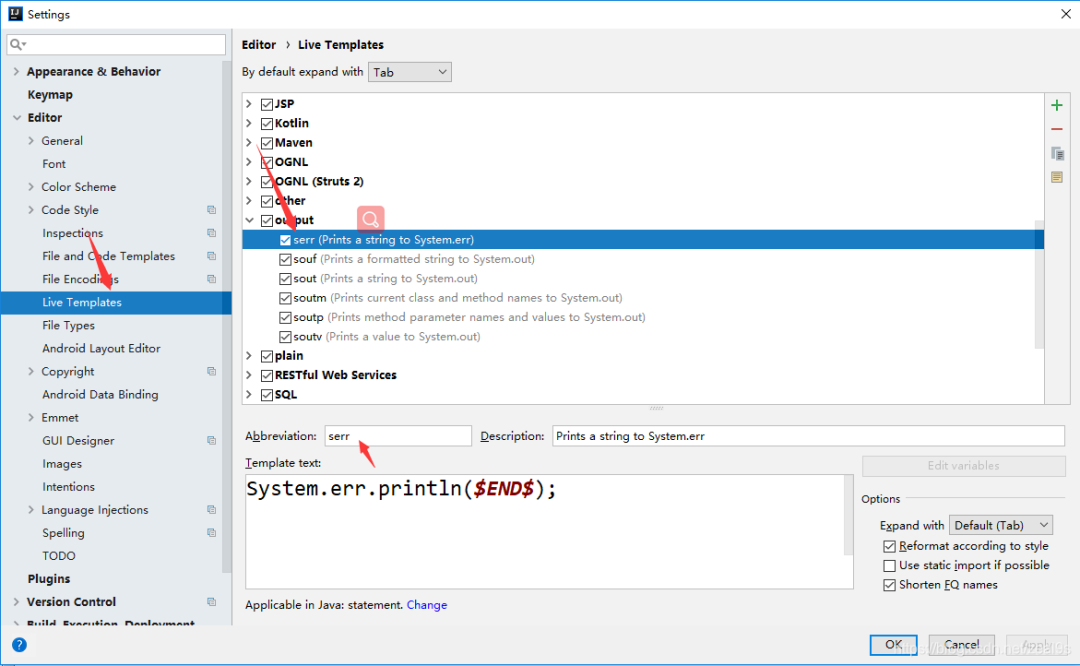
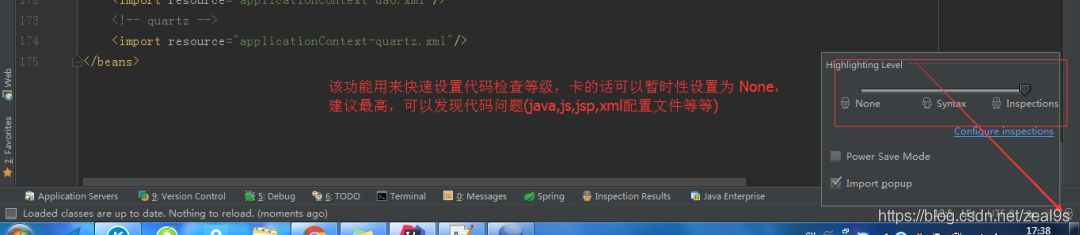
设置方法
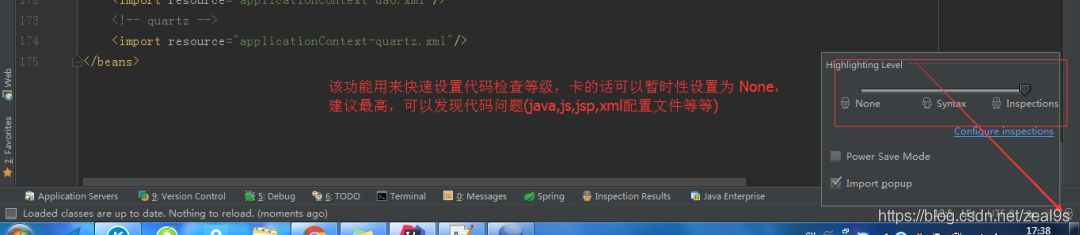
File–>settings–>Editor–>



强烈建议,不要给关掉,不要嫌弃麻烦,他的提示都是对你好,帮助你提高你的代码质量,很有帮助的

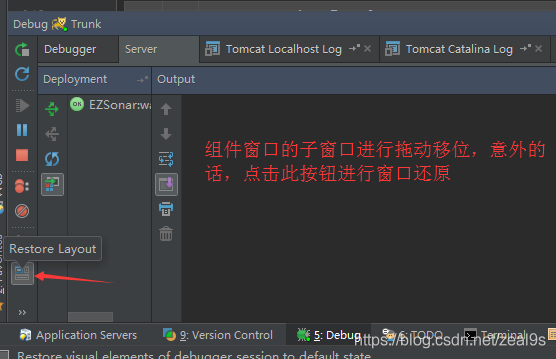
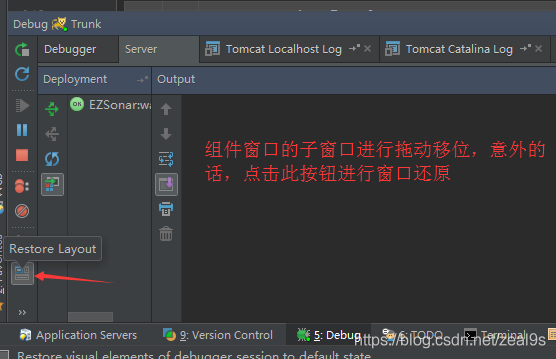
这个就是当你把窗口忽然间搞得乱七八糟的时候,还可以挽回,就是直接restore一下,就好啦。
CTRL + SHIFT + ENTER 在当前行任何地方可以快速在末尾生成分号
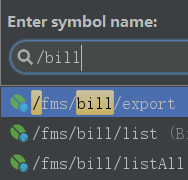
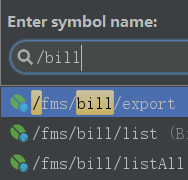
如果你的项目里有非常多的controller,里面有非常多的http或者resful方法。如何快速找到这些方法呢?这个时候,ctrl+alt+shift+n就可以派上用场了。比如说,你依稀记得入账单相关的接口,都有个bill的url路径,那么使用ctrl+alt+shift+n后,直接输入/bill即可。
当你在成千上万的Controller里寻找方法时,这一招就可以大大提高效率。这个也非常有用,因为代码太长,某个for循环,可能已经撑满整个屏幕了。这个时候,找到某个大括号对应的另外一边就很费劲。你可以将光标定位在某个大括号一边,然后使用ctrl+]或者ctrl+[来回定位即可。
补充:以上的配置信息都保存在系统盘的


config:在初始化安装IntelliJ IDEA时有询问你是否导入以存在的配置信息,这个config就是你的配置信息,方便更换电脑和换系统的时候重新安装,前提是要保存好此文件夹。system:此文件夹是IntelliJ IDEA发生什么不可预知性的错误时,比如蓝屏,突然断电导致项目不能启动,可以尝试删除此文件,让系统重新生成一个system的文件。如有文章对你有帮助,
欢迎关注❤️、点赞👍、转发📣!
点击文末“阅读原文”可直达