手把手教你Pycharm远程连接服务器端项目进行本地开发调试!
回复“书籍”即可获赠Python从入门到进阶共10本电子书
又有几天没写原创了,这些天都有一些开发任务,所以没很多时间来写文章。在这几天的开发里,我所在的开发环境是部署在centos7的云服务器上。
这就有一个头疼的问题,我该怎么开发呢?
有些朋友就会说,直接用vim。我想过,但是我技术比较菜还没到那种vim很熟练的地步。
刚开始我试了一种方案,本地一套代码,服务器上一套代码。本地编辑然后通过sftp软件上传到服务器上,虽然可以解决问题,但是开发效率确实低了很多。后面我想着我用pycharm开发,那pycharm能支持直接编写服务器上的代码吗?
于是,我就开始搜集资料,最后终于找到了最巴适(舒服)的开发方式。
pycharm同步服务器项目
其实整体的步骤不是很复杂,但是也需要你仔细的执行每一步。
首先,你需要从git或者通过上传的方式在服务器端和你的本地端下载好你的项目文件。
本地项目路径(我的是mac):
/Users/kuls/Desktop/MyProject
服务器项目路径:
/root/MyProject
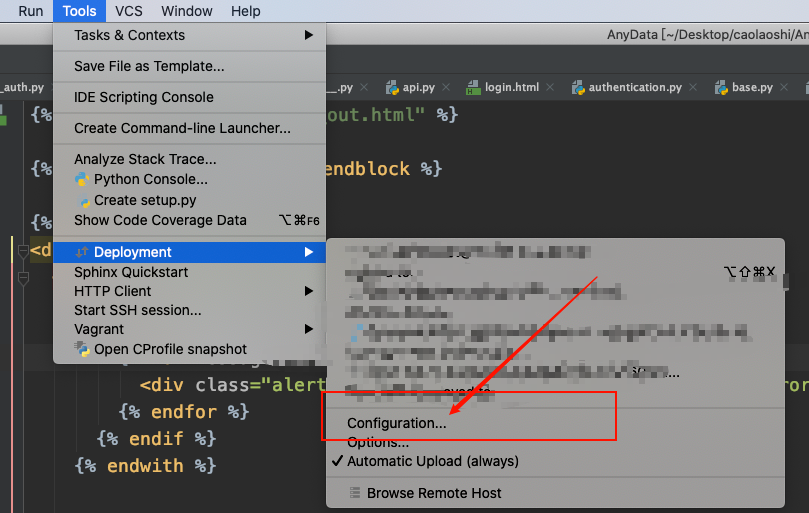
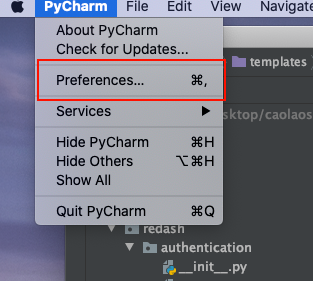
第二步,打开pycharm的Tools->Deployment->Configuration

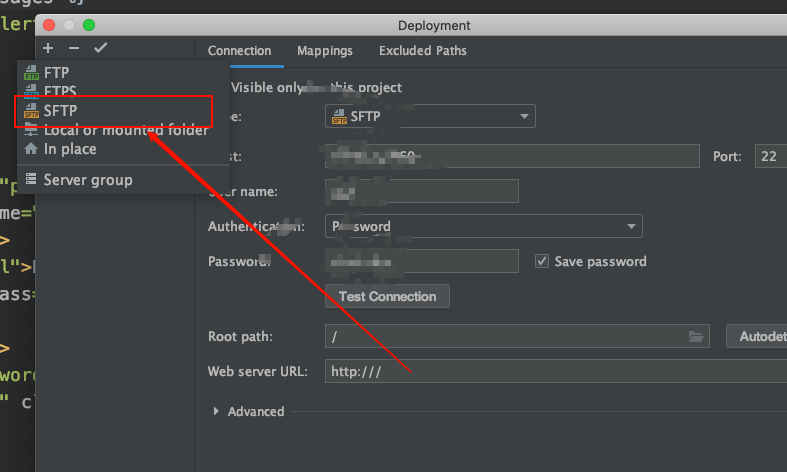
第三步,创建一个sftp,并且填写服务器相关信息。

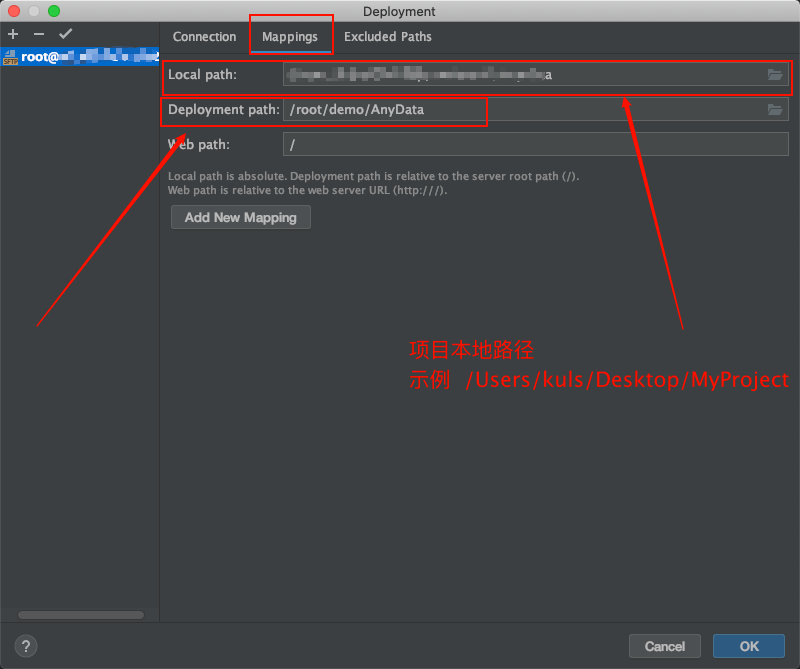
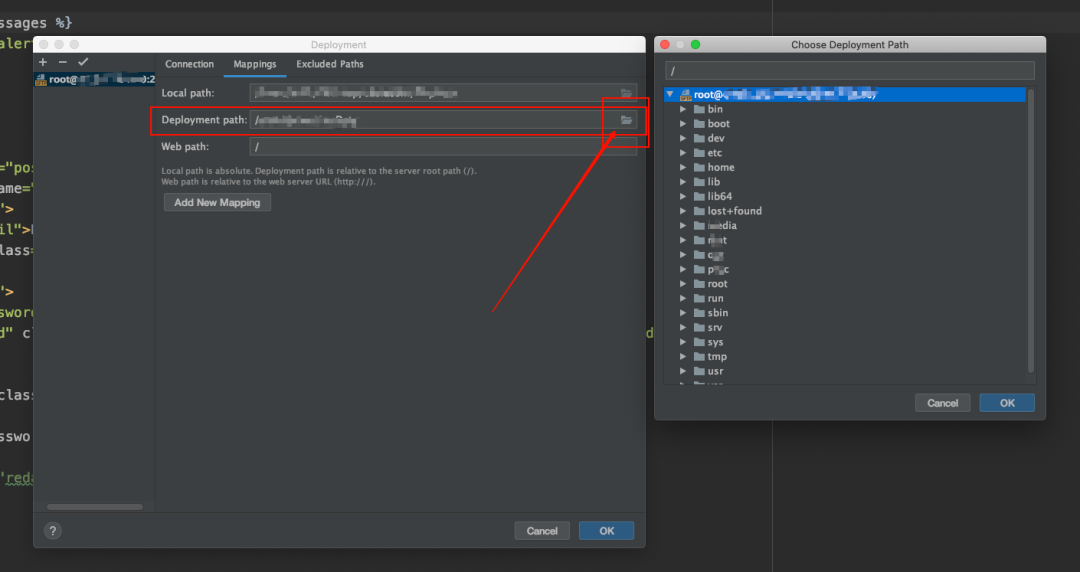
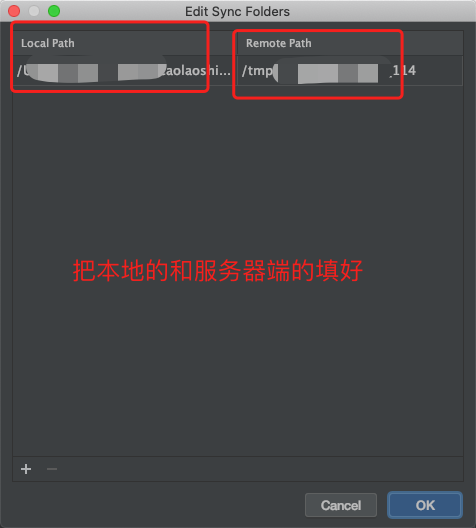
在Mappings中填写你本地项目的路径以及服务器上的路径。Web Path我们暂时不做考虑。


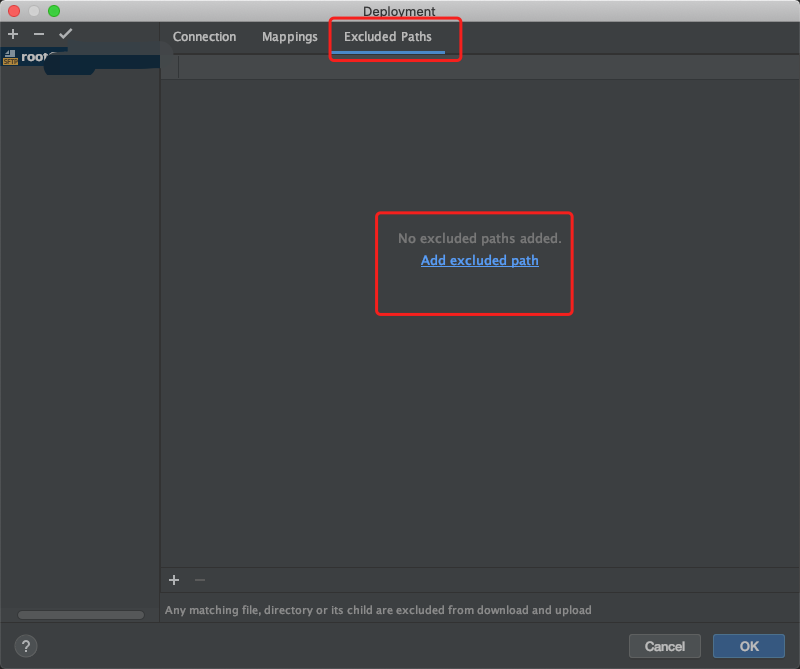
当然你也可以不同步项目中的某些文件,根据自己需求来。

点击OK!
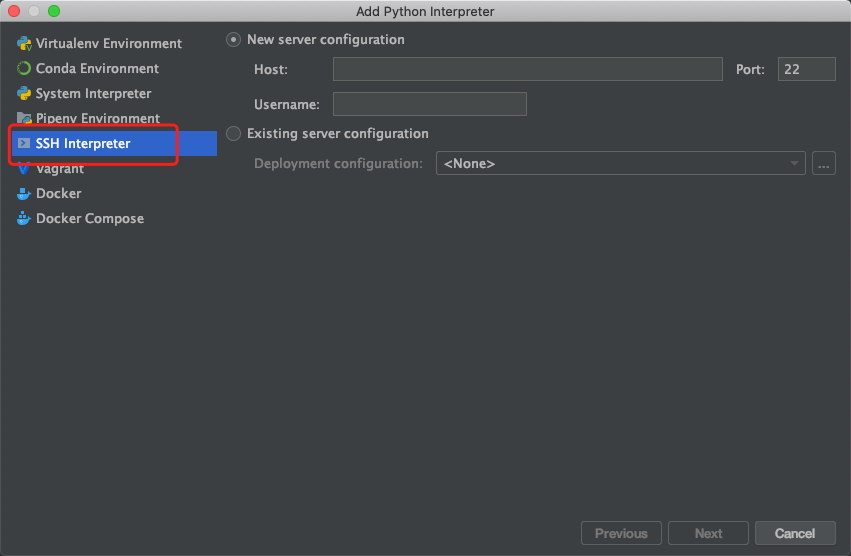
第四步,就是在本地连上服务器端的运行环境。

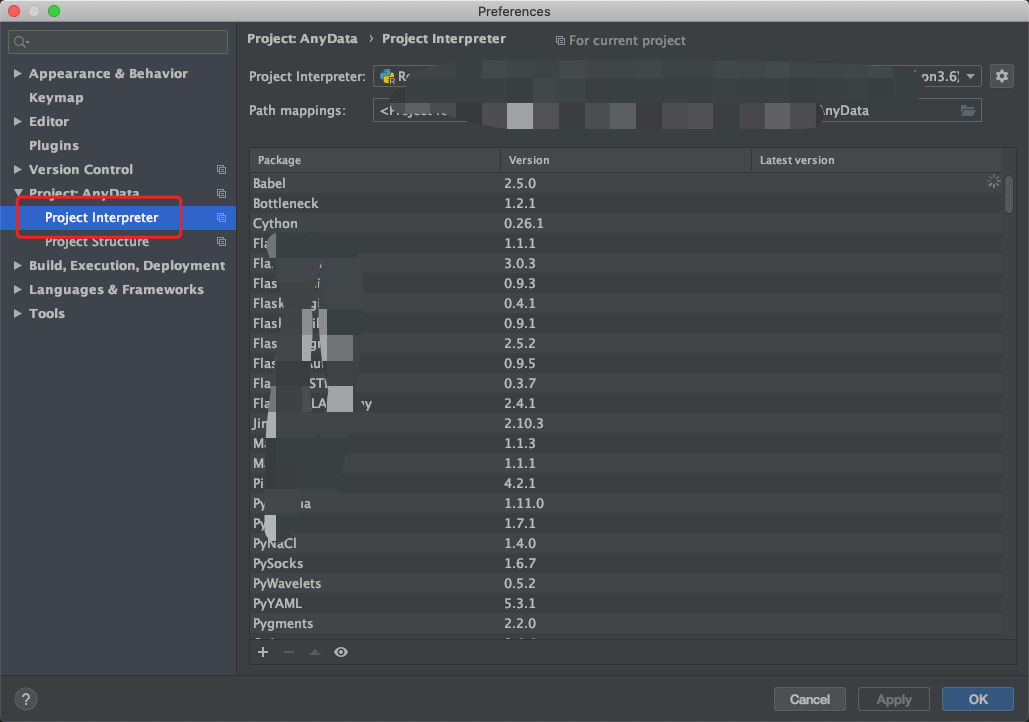
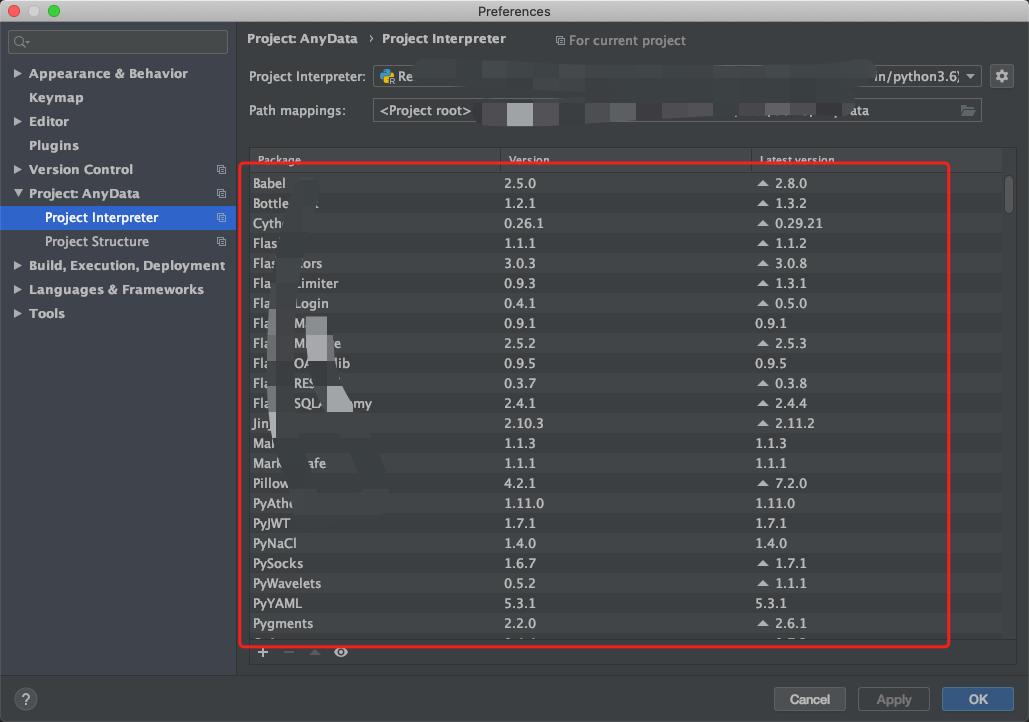
找到Project Interpreter

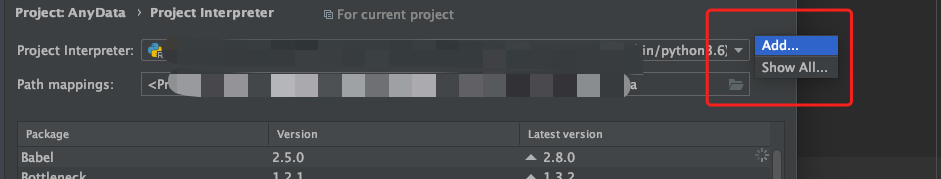
点击add

填写相关信息
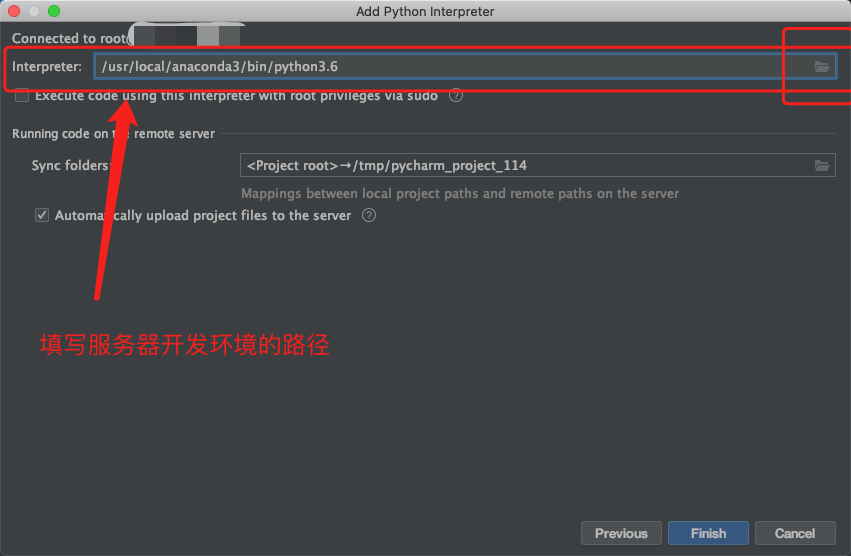
填写环境路径

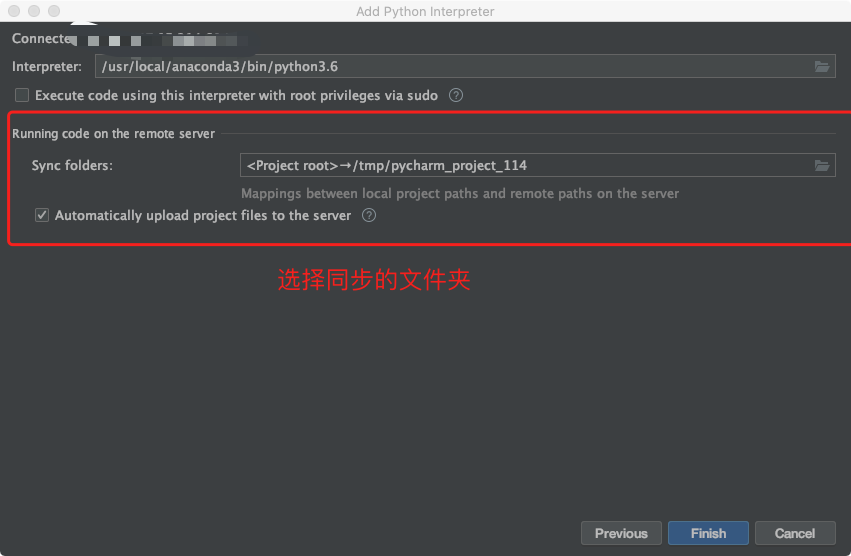
填写项目文件路径,包含本地和服务器


填写完毕后,我们可以发现,环境中的依赖都能够看到了

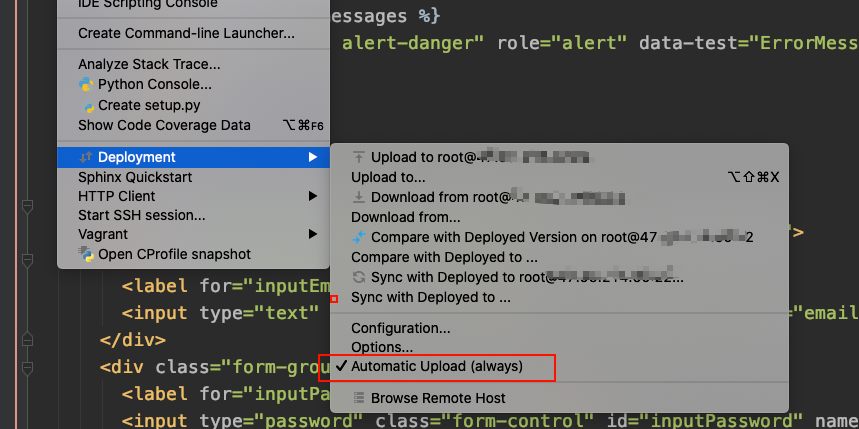
到目前为止,基本操作都已经完成了。我们还需要完善的是把自动同步的开关打开,当然你也可以通过保存文件的形式来同步(当你保存的时候会自动帮你同步)
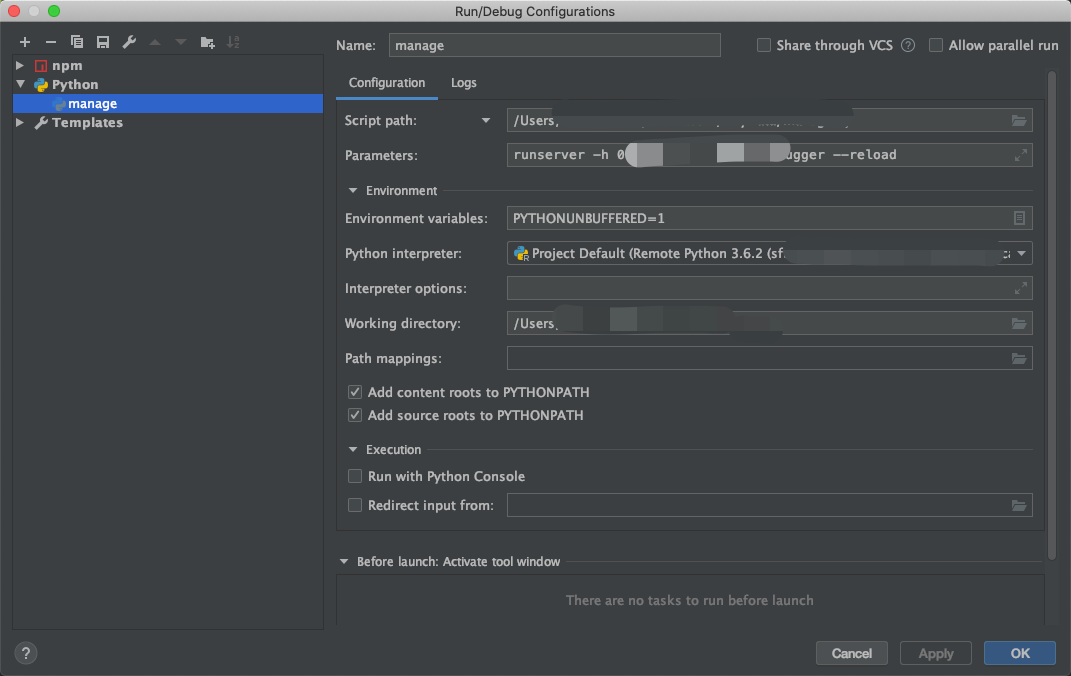
除此之外,你也可以自己编写一些指令来本地运行调试你的远程项目!

总结
Pycharm确实是一个非常非常好的IDE工具,有很多很多的功能我们可能还没有发现,所以大家要不断的去探索和学习。虽然这些IDE帮助我们更便捷的开发,我们也不能完全依赖于它,也要懂得背后的原理。
本期的文章就到这,感谢你的阅读,如果觉得不错可以在文末点个在看!!!
------------------- End -------------------
往期精彩文章推荐:
如何利用Scrapy爬虫框架抓取网页全部文章信息(中篇)
如何利用Scrapy爬虫框架抓取网页全部文章信息(上篇)
关于Scrapy爬虫框架中meta参数的使用示例演示(上)
关于Scrapy爬虫框架中meta参数的使用示例演示(下)

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入Python学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
/今日留言主题/
随便说一两句吧~~
