2021.8.13起,Github要求使用基于令牌的身份验证
缘起
昨天晚上提交代码到GitHub时遇到了这个错误。
remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead.
字面大体意思就是你原先的密码凭证从2021年8月13日开始就不能用了,必须使用个人访问令牌(personal access token),就是把你的密码替换成token!
之前,听说过有这种机制,GitHub经常也发邮箱提示说要换成这种机制。我当时懒得搞,就一直用的密码登录,这次搞了个措手不及。
动机
以下是GitHub官方修改为token机制的动机:
我们描述了我们的动机,因为我们宣布了对 API 身份验证的类似更改。
近年来,GitHub 客户受益于 GitHub.com 的许多安全增强功能,例如双因素身份验证、登录警报、经过验证的设备、防止使用泄露密码和 WebAuthn 支持。这些功能使攻击者更难获取在多个网站上重复使用的密码并使用它来尝试访问您的 GitHub 帐户。尽管有这些改进,但由于历史原因,未启用双因素身份验证的客户仍能够仅使用其GitHub 用户名和密码继续对 Git 和 API 操作进行身份验证。
从 2021 年 8 月 13 日开始,我们将在对 Git 操作进行身份验证时不再接受帐户密码,并将要求使用基于令牌(token)的身份验证,例如个人访问令牌(针对开发人员)或 OAuth 或 GitHub 应用程序安装令牌(针对集成商) GitHub.com 上所有经过身份验证的 Git 操作。您也可以继续在您喜欢的地方使用 SSH 密钥。
好处
令牌(token)与基于密码的身份验证相比,令牌提供了许多安全优势:
唯一性:令牌特定于 GitHub,可以按使用或按设备生成。
可撤销:可以随时单独撤销令牌,而无需更新未受影响的凭据。
有限性:令牌可以缩小范围以仅允许用例所需的访问。
随机性:令牌不需要记住或定期输入的更简单密码可能会受到的字典类型或蛮力尝试的影响。
措施
第一步
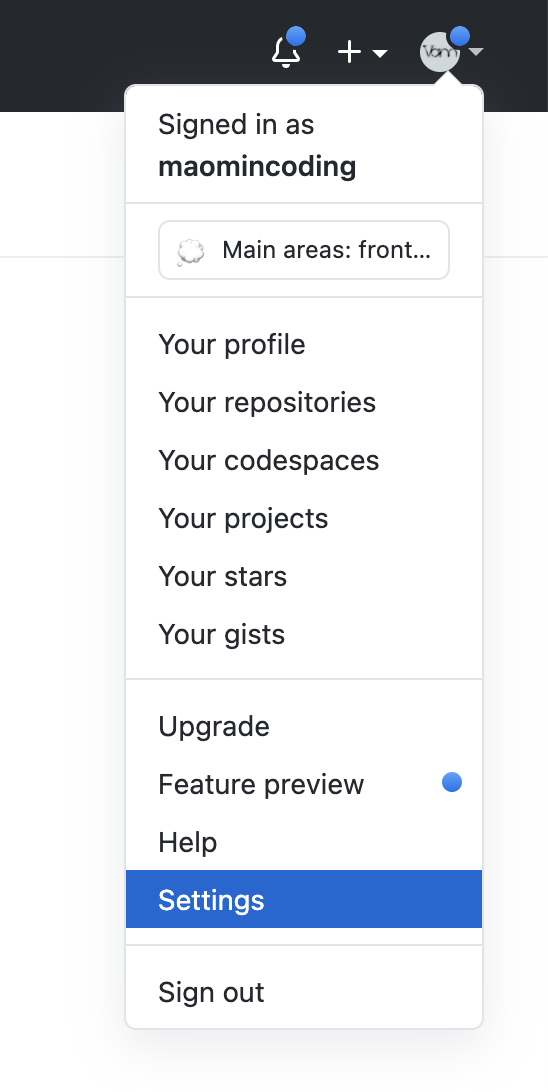
访问Github官网然后登录自己的Github账号。再右上角点击头像,在下拉菜单上找到Setting这个选项,然后点击它。
如下图:

第二步
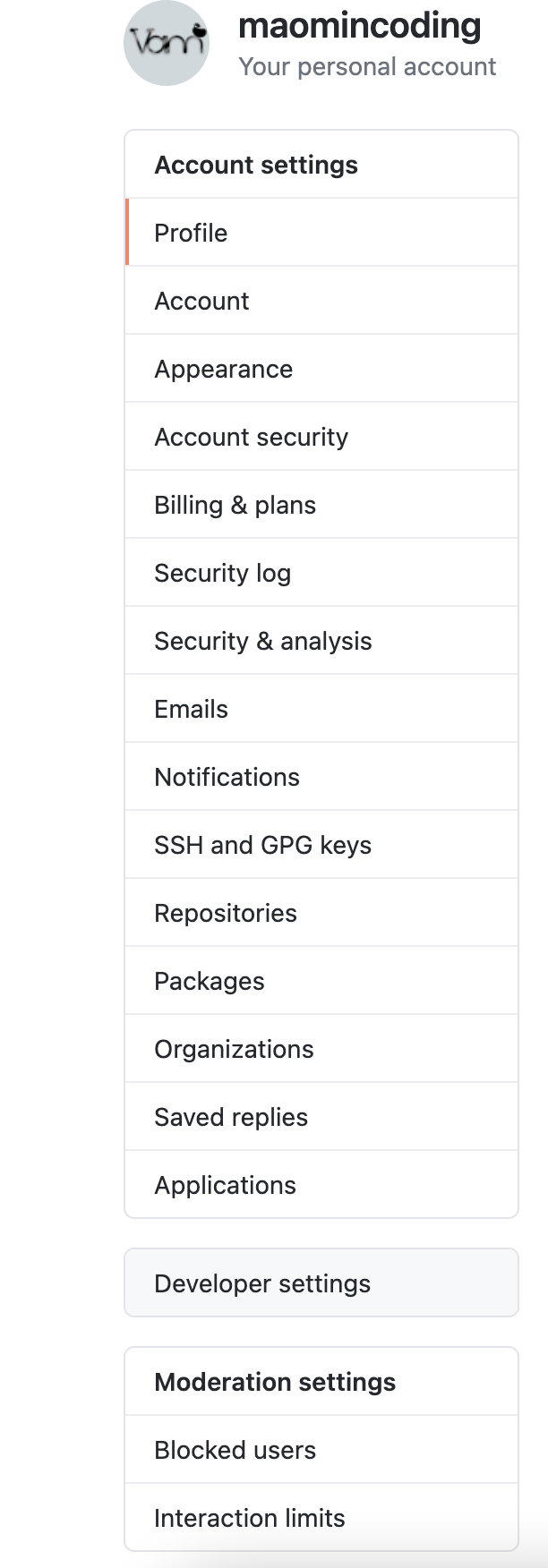
然后再点击左侧栏的Developer settings选项。

第三步
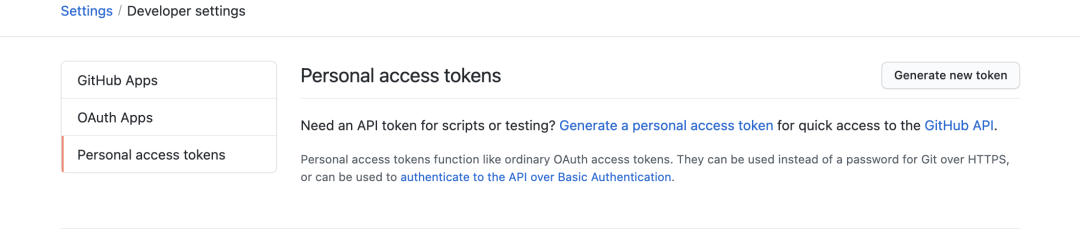
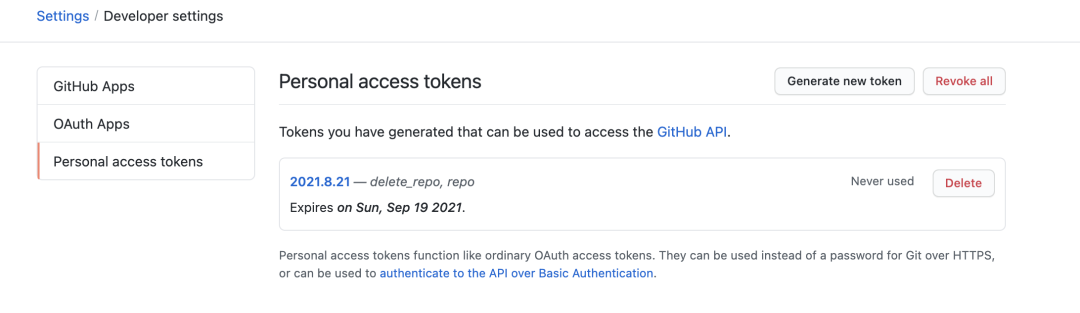
点击左侧栏上的Personal access tokens选项,出现如下图所示:

然后,点击右上角的Generate new token按钮。
第四步
验证信息。

第五步
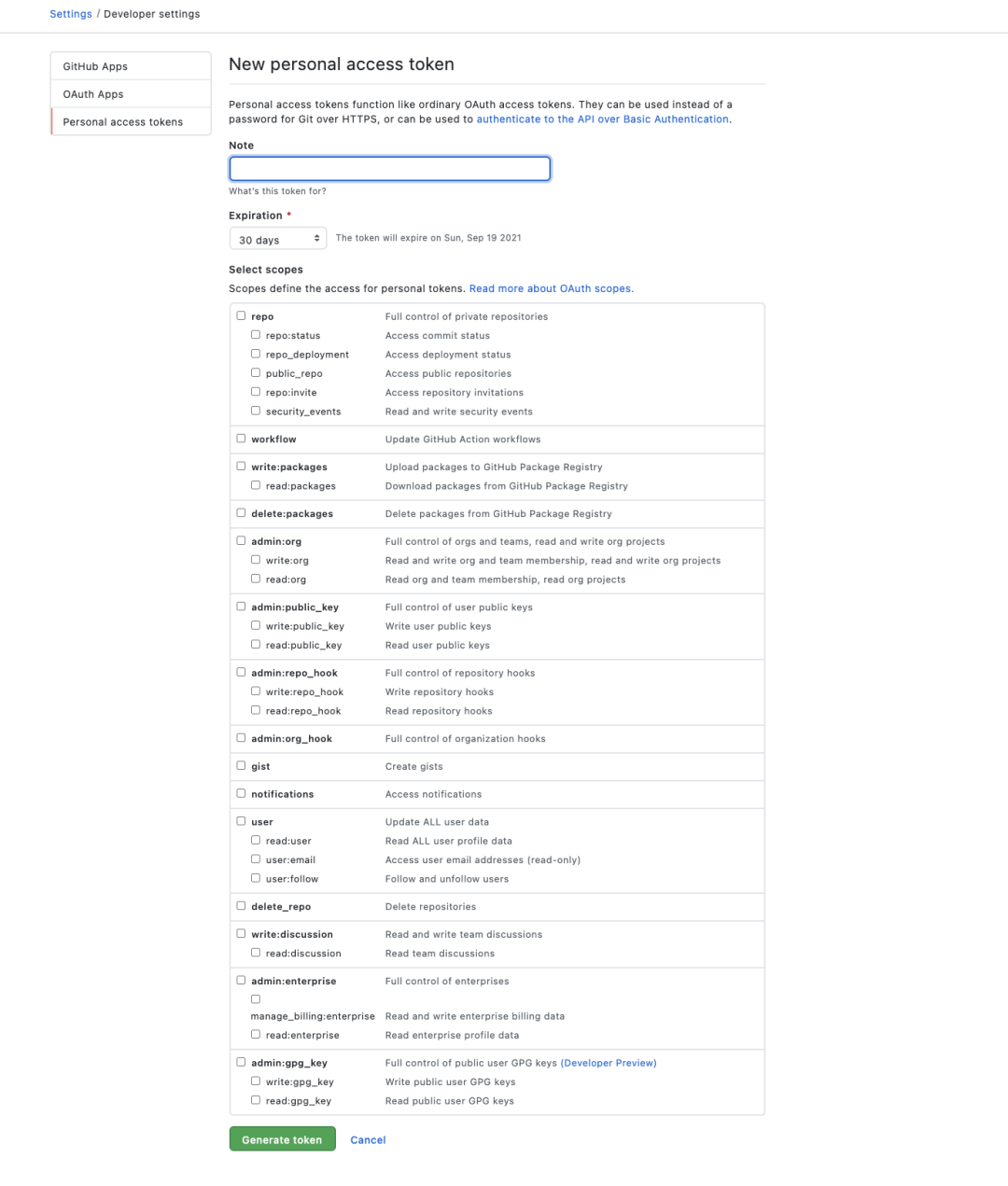
如下图所示,进入设置页面。
Note
验证token的标题(别名),你可以起一个好记的名称。
Expiration
验证token有效期限(必填项)。默认30天。
Select scopes
选择要授予此令牌token的范围或权限。要使用token从命令行访问仓库,请选择repo。要使用token从命令行删除仓库,请选择delete_repo。其他根据需要进行勾选。
最后,点击Generate token按钮。

第六步
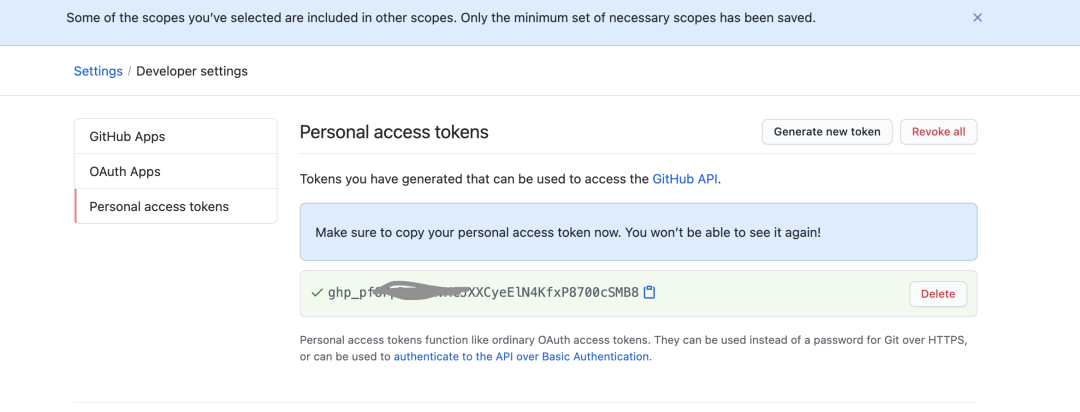
如下图所示,生成令牌Token 成功。

需要注意的是,请复制下来保存好, 之后,因为你再次刷新网页的时候,你已经没有办法看到它了。

第七步
有两种方式。
之后用自己生成的token登录,把上面生成的token粘贴到输入密码的位置。
如果 push 等操作没有出现输入密码选项,请先输入如下命令,之后就可以看到输入密码选项了。
git config --system --unset credential.helper
把token直接添加远程仓库链接中,这样就可以避免同一个仓库每次提交代码都要输入token了:
git remote set-url origin https://<your_token>@github.com/<USERNAME>/<REPO>.git
<your_token>:换成你自己得到的token<USERNAME>:是你自己github的用户名<REPO>:是你的仓库名称
不舍
谢谢阅读,希望能够帮到你!
关于
作者:Vam的金豆之路。
曾获得2019年CSDN年度博客之星,CSDN博客访问量已达到数百万。掘金博客文章多次推送到首页,总访问量已达到数十万。
另外,我的公众号:前端历劫之路,公众号持续更新最新前端技术及相关技术文章。欢迎关注我的公众号,让我们一起在前端道路上历劫吧!Go!