基于3D引擎的图像生成
 欢迎来到#跨学科探索实验,开启无限可能。
欢迎来到#跨学科探索实验,开启无限可能。
这是Mix群聊的第 28 期,探索通过对白的方式表达内容。
Mixlab
无界社区
在《 Creative Developer 》我们聊过关于懂技术又懂艺术的复合型人才。常见的技术栈是threejs,当然还包括2D渲染引擎,比如pixi.js等。
欢迎大家参与一起探索 ⤵️
webGL
2021.6.28
Blender+Three.js

creative developer
Three.js是一款运行在浏览器中的3D引擎,
你可用它创建各种三维场景
知识库
图像生成我们分享过许多案例,包括头像生成,从照片生成线条插画,还有各种svg的生成器。
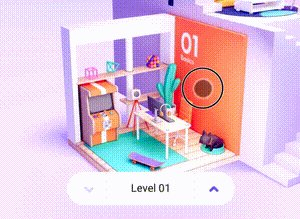
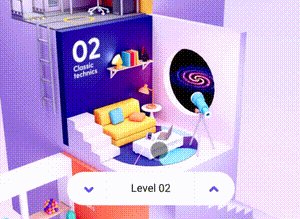
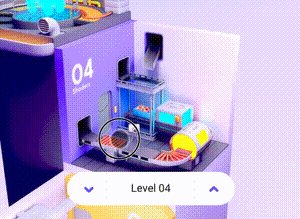
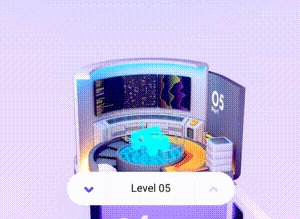
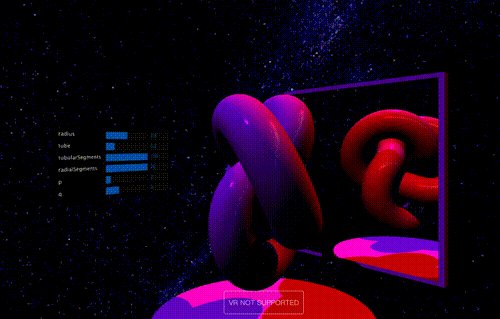
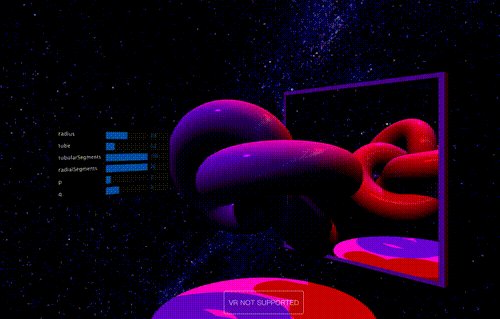
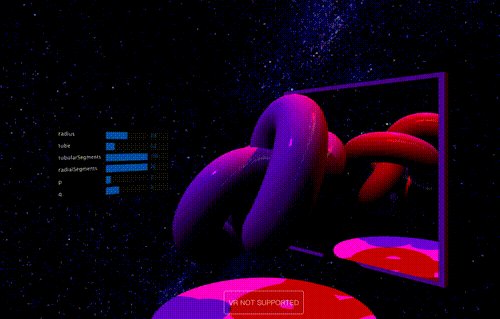
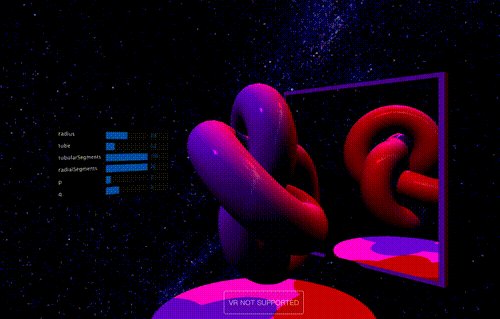
今天给大家推荐一款好用的图像生成器。基于3D引擎的图像生成,各种炫酷的图片随手生成~~~

我喜欢深色的~~ 看我新的头像

shadow
无界
 引用我超喜欢程序猿的一句diss用语:
引用我超喜欢程序猿的一句diss用语:
Talk is cheap ,
show me the code
 threejs有类似的示例,有空的话,可以基于threejs来搭建类似的生成器~~
threejs有类似的示例,有空的话,可以基于threejs来搭建类似的生成器~~

shadow
eva
这个我喜欢~~~

知识库
 大家已经玩起来这款工具了~~
大家已经玩起来这款工具了~~
如果对以上话题感兴趣
👨🏼🎤👩🏻👨🏻💼👤🦸🏻🧑🏻🎤
欢迎获取更多知识,
关注后回复:2021
评论