Android实现TextView文字设置不同颜色效果
在项目的过程中会遇到在一行文字中,部分功能需要不同的文字颜色来展示,下面介绍两种方式实现:
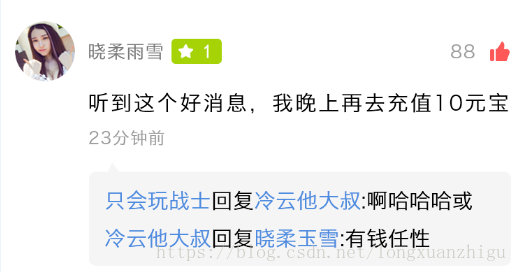
效果图:

方式一:
用SpannableStringBuilder来实现:
TextView tv = (TextView) findViewById(R.id.tv);String content = "只会玩战士回复冷云他大叔:啊哈哈哈或";SpannableStringBuilder builder = new SpannableStringBuilder(content);//ForegroundColorSpan 为文字前景色,BackgroundColorSpan为文字背景色ForegroundColorSpan buleSpan = new ForegroundColorSpan(Color.parseColor("#4d8ade"));ForegroundColorSpan buleSpan1 = new ForegroundColorSpan(Color.parseColor("#4d8ade"));ForegroundColorSpan blackSpan = new ForegroundColorSpan(Color.parseColor("#000000"));builder.setSpan(buleSpan1, 0, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);builder.setSpan(blackSpan, 5, 7, Spannable.SPAN_INCLUSIVE_INCLUSIVE);builder.setSpan(buleSpan, 7, 12, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);builder.setSpan(blackSpan, 12, 17, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);tv.setText(builder);
其中,”只会玩战士回复冷云他大叔:有钱任性” 为你要改变的文本。setSpan方法有四个参数:ForegroundColorSpan是为文本设置前景色,也就是文字颜色。如果要为文字添加背景颜色,可替换为BackgroundColorSpan。0为文本颜色改变的起始位置,5为文本颜色改变的结束位置。
最后一个参数为布尔型,可以传入以下四种:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE 从起始下标到终了下标,包括起始下标 ;Spanned.SPAN_INCLUSIVE_INCLUSIVE 从起始下标到终了下标,同时包括起始下标和终了下标 ;Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 从起始下标到终了下标,但都不包括起始下标和终了下标 ;Spanned.SPAN_EXCLUSIVE_INCLUSIVE 从起始下标到终了下标,包括终了下标。
方式二:
用HTML的方式实现:
TextView tv=(TextView)findViewById(R.id.tv);String str="<font color='#4d8ade'>只会玩战士</font>回复<font color='#4d8ade'>冷云他大叔</font>:啊哈哈哈或";tv.setTextSize(15);tv.setText(Html.fromHtml(str));
到这里就结束啦
评论
