Vue3 Parsing error: Unexpected token.

前要:今天项目开发用到vue3技术框架+TypeScript语法+vite打包技术…,但是配置vue-router是报错Parsing error: Unexpected token.!顺便记录一下解决不同语法下的交接方法!!!
前提条件: 安装eslint-plugin-vue依赖
vue-cli(推荐):

npm:

yarn:

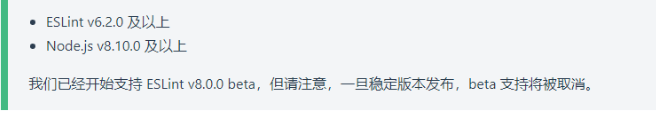
版本要求:

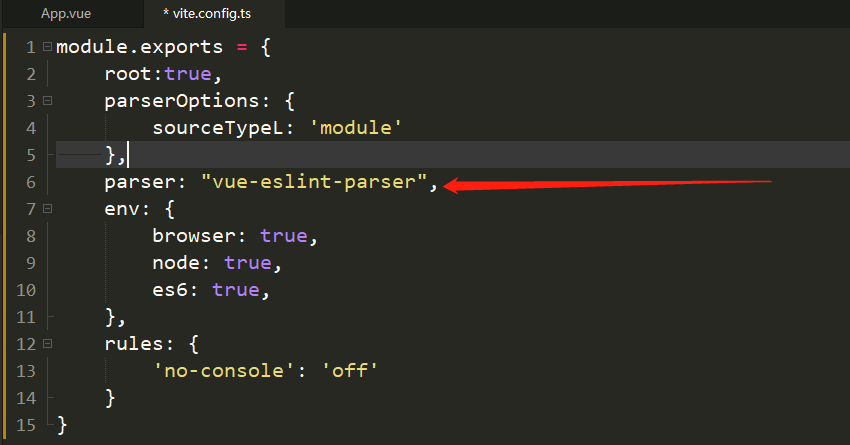
vue3+js :.eslint.js

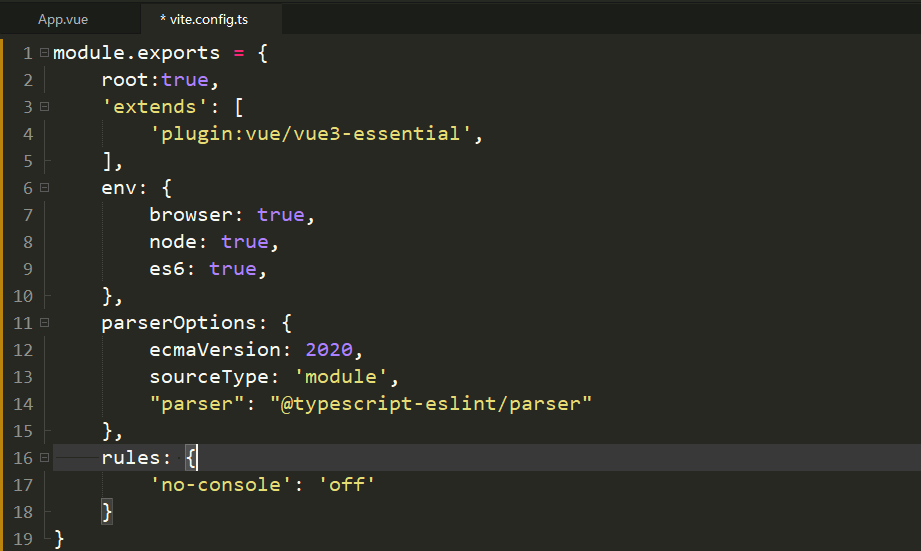
vue3+ts :.eslint.js

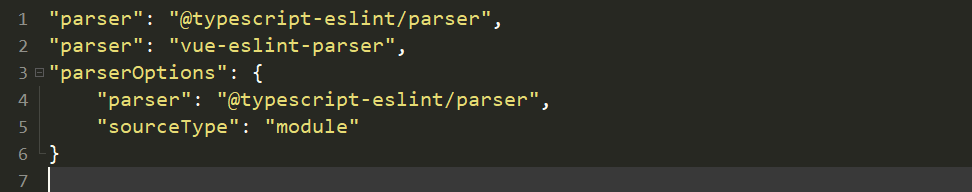
如果你想使用自定义解析器,比如@babel/eslint-parser或者@typescript-eslint/parser时,就必须使用parserOptions.parser选项,而不是parser选项,因为这个插件需要vue-eslint-parser解析.vue文件,如果覆盖parser选项,此插件不起作用!!!

评论
