视频自定义字幕教程,中英文彩色的都可以
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群
前言
关于【SSD系列】:
前端一些有意思的内容,旨在3-10分钟里,有所获,又不为所累。
字幕,大家见过吧,其实你也可以,真的可以,真的真的可以。不难,不难,真的不难。我们一起来做点有意思的弹幕吧。
源码:自定义字幕:https://github.com/xiangwenhu/JuejinBlogs/tree/master/%E8%87%AA%E5%AE%9A%E4%B9%89%E5%AD%97%E5%B9%95
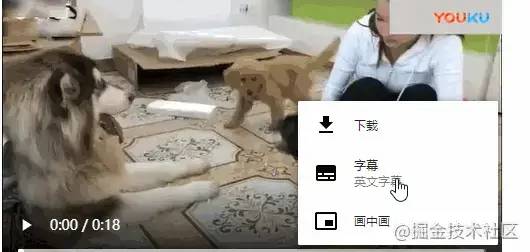
字幕效果演示
字幕和特殊字符演示
下面的字幕效果,没用使用任何JS代码。
因gif的视频文件太大,拆分为两份。

字幕切换演示
还支持多种字幕,如下演示切换字幕:

原理 WebVTT[3]
MDN的解释
Web视频文本跟踪格式 (WebVTT) 是一种使用``[4]元素显示定时文本轨道(如字幕或标题)的格式。WebVTT文件的主要用途是将文本叠加添加到``[5]。
基本使用:
<video id="videoEL" controls autoplay crossorigin="anonymous" src="./gg.mp4" width="500">
<track default src="./zh.vtt" label="中文字幕">
<track default src="./en.vtt" label="英文字幕">
</video>
复制代码
可以看出来,track是video的子标签,其src属性引用了一个vtt类型的文件,额外注意一下label属性,这个属性值是切换字幕时的标题。
所以下一章节的vtt文件是重点。
vtt文件
先看一段范本:
WEBVTT
00:00.400 --> 00:00.900 line:38% position:35%
干什么呢
00:01.600 --> 00:01.600 line:40% position:35%
就你个小不点
复制代码
vtt文件书写有很多规范,我们就抓住三个核心要素 TSP:
时间 T 样式 S 位置 P
连起来:字幕 什么时间,在什么位置,什么身姿 出现。
时间
就是字幕应该什么时候出现, 我觉得你看一下就懂, [开始] --> [结束]
00:00.400 --> 00:00.900 // 400ms-900ms的时候出现
复制代码
时间如下两种格式,至于各个字母的含义,我想作为前端都能理解。
mm:ss.ttthh:mm:ss.ttt
样式
就是字幕以什么的身姿出色
样式定义的方式
我们演示效果是有明显的颜色,所以肯定是有地方定义了样式。我们有两种方式定义样式
外挂样式,写在css文件或者style节点里面
下面的代码就是定义默认字幕的样式
video::cue {
background-color: transparent;
color: yellow;
font-size: 20px;
text-shadow: peachpuff 0 1px;
}
复制代码
内联样式,就是写在vtt文件里面的样式
下面就是写在vtt文件里面默认字幕样式,注意其STYLE开头
STYLE
::cue {
background-color: transparent;
color: yellow;
font-size: 20px;
text-shadow: peachpuff 0 1px;
}
复制代码
多种字幕样式
上面的样式都只提到了默认样式,演示效果上有两种颜色的字幕,这是怎么做到的,答案很简单,还可以给字幕自定义样式
格式如下:
<c.classname>text</c>
复制代码
我们看一段完整代码,让字幕是白色,并有阴影效果。
vtt文件:
00:00.200 --> 00:00.800 line:58% position:80%
<c.mn>大块头</c.mn>
复制代码
样式文件:c.mn 是关键哦。
video::cue(c.mn) {
color: #FFF;
text-shadow: peachpuff 0 1px;
}
复制代码
可定义样式的属性
虽说可以自定义样式,主要是字体,背景色,outline, 文本相关的一些属性罢了。更多参见 ::cue[6]
css3的动画,你就别想了。
位置
就是字幕在哪出现
字幕可以水平展示,也可以垂直展示。
line
指定文本垂直显示的位置。如果设置垂直,则行指定文本水平显示的位置。
position
指定文本将水平显示的位置。如果设置为垂直,则位置指定文本将垂直显示的位置。
看一段代码分析:
这条字幕在距顶部38%,左边35% 的位置出现。
00:00.400 --> 00:00.900 line:38% position:35% 干什么呢
复制代码
其他
到此为止,你掌握了三要素,能处理大部分情况了。 还有其他的可选字节顺序标记,注释等等, 重要吗?当然重要,需要的时候才重要。
完整代码
是的,就是这么简单。
最后附上完整的演示视频的代码:
<style>
video::cue {
background-color: transparent;
color: yellow;
font-size: 20px;
text-shadow: peachpuff 0 1px;
}
video::cue(c.mn) {
color: #FFF;
text-shadow: peachpuff 0 1px;
}
</style>
<video id="videoEL" controls autoplay crossorigin="anonymous" src="./gg.mp4" width="500">
<track default src="./zh.vtt" label="中文字幕">
<track default src="./en.vtt" label="英文字幕">
</video>
复制代码
WEBVTT
00:00.400 --> 00:00.900 line:38% position:35%
干什么呢
00:01.600 --> 00:01.600 line:40% position:35%
就你个小不点
00:01.600 --> 00:03.000 line:30% position:30%
说啥
00:04.000 --> 00:04.800 line:34% position:30%
真嚣张
00:05.000 --> 00:06.000 line:34% position:30%
找教训
00:00.200 --> 00:00.800 line:58% position:80%
<c.mn>大块头</c.mn>
00:01.500 --> 00:02.000 line:58% position:80%
<c.mn>干架</c.mn>
00:02.500 --> 00:03.000 line:58% position:80%
<c.mn>来啊</c.mn>
00:04.000 --> 00:04.800 line:58% position:80%
<c.mn>来啊</c.mn>
00:04.000 --> 00:04.800 line:58% position:80%
<c.mn>来啊</c.mn>
00:05.000 --> 00:06.000 line:58% position:35%
🔨🔨
00:07.201 --> 00:07.400 line:58% position:35%
💔
00:07.401 --> 00:07.800 line:58% position:35%
💔
复制代码
写在最后
写作不易,你的一言一评,就是最大的努力。
WebVTT\_API[7]
HTML5 video视频字幕的使用和制作[8]
关于本文
来源:云的世界
https://juejin.cn/post/6992735843517464612
