做了这么多项目才知道「模态弹窗」是这么用的
01 「弹窗」是个野生概念

不知道各位设计师日常工作中跟别人交流时是否会用「弹窗」与其他岗位同事去交流,其实本质上「弹窗」是对产品当中弹出信息的笼统叫法,是一种形而上学的概念。在各大设计语言当中找不到对于「弹窗」这个概念的定义,「popover-气泡卡片」、「alerts-报警对话框」、「action sheets-动作菜单」等一些组件样式在日常工作中都会被大家叫成「弹窗」。

「模态」是一种设计手法,它以临时出现的形式显示内容,需要明确的操作才能退出,其主要目的有二:
1、帮助用户专注于一个独立任务或一组相关选项。
2、确保用户接收到重要信息,并在必要时确保操作正确。
「模态」是暂时的弹出窗口,它将用户的焦点从当前任务中离开,并强制用户与弹出窗口内信息进行互动。

「模态」是强制用户完成某种任务的交互设计技巧,其承载的外观形式可以是「popover气泡卡片」、「alerts报警对话框」、「action sheets动作菜单」一些组件。
需要注意是「模态」的目的是让你用户聚焦当前信息,而不是阻断或者中断当前任务。

系统通过创建一个子窗口来禁用主窗口,目的让用户聚焦子窗口信息,同时必须与子窗口进行交互,才能返回到父级应用程序的一种交互模式。
特别注意:
1、在用户界面设计中,模态窗口是从属于应用程序主窗口的。
2、是否有灯箱效果,是否出现在屏幕中心等一切条件都是外在形式,与其是不是「模态窗口」并无直接关系。
04「模态窗口」的作用范围

根据上文「模态窗口」具有从属关系的原因,直接造成它也有起作用的范围。由于移动端app都是单线程应用,造成现在很多初级设计师下意识的以为「模态窗口」就是全局起作用,如果做过桌面端产品的话就会很清楚的明白「模态窗口」只针对他父级应用的主窗口起作用,只有系统级别的「模态窗口」才会去全局起作用。
至此,同学们应该对何时使用「模态窗口」有了一个大致的了解,剩下的问题是“我们该如何设计它?”

哈哈哈!「模态窗口」使用注意点第一条就是尽量减少使用模态。因为通常人们更喜欢以非线性方式与产品进行交互。仅当需要引起用户“特别注意”、“必须完成”、“放弃任务”等一些重要场景时才使用「模态窗口」。

在窗口顶部始终显示关闭按钮(或“取消”/“放弃”/“最小化”/...)。当用户迷路时,可以轻松关闭「模态窗口」并回父级应用程序的主窗口当中继续当前任务。

当「模态窗口」属于报警类型时,需要在窗口信息中留下“为什么会造成报警的原因”以及“如何解除报警的方法”,同时提供的信息要让用户易于理解,这样才不会一而再再而三的惹恼用户。

1、尽量让「模态窗口」的任务简捷。
2、用户可能会在操作模态信息时忽略他们暂停的任务,所以在视觉设计上,要将「模态窗口」与「主窗口」做出层次结构,例如用灯箱效果。
3、如果任务太复杂,全屏模态体验可以最大限度地让用户减少干扰,尽可能快速完成模态任务。
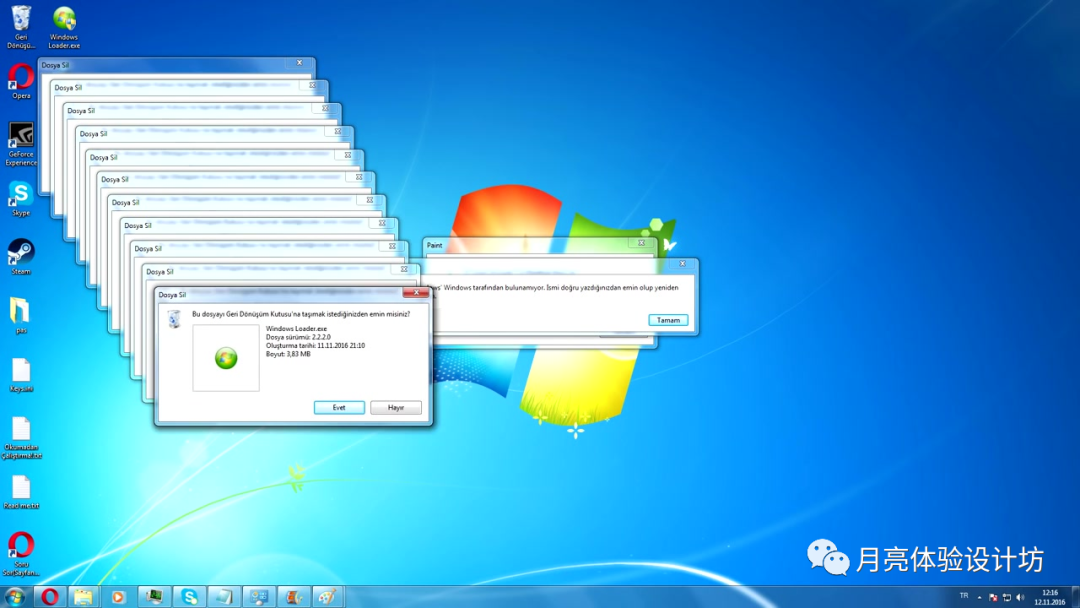
禁止「模态窗口」叠加

1、一次「模态窗口」已经破坏用户了当前任务操作流程,如果多次叠加容易造成用户对任务信息的错乱,甚至迷失在「模态窗口」当中。
2、从开发角度来看,「模态窗口」叠加造成维护成本高,兼容性变差。
在我看来,「模态」的概念是当今产品设计中最被忽视的用户体验原则之一,由于移动互联网的兴起,很多设计师入行就做移动端,造成对「模态」对概念一知半解。全面了解「模态」的含义,并且选择合适的场景去使用它是作为设计师的必修课之一。
文末小彩蛋
赠送大家40+本学习设计的经典读物,有兴趣的同学可以拿去学习。

如何领取:
1、首先在文章底部点个 : 在看
2、添加小编微信号「 Callen_0304」,备注【设计书籍】,小编会将下载地址发给你
阅读推荐 》》
2021-09-30

2021-09-28

2021-09-08

2021-08-24

2021-08-12

 发射
发射
