Chrome 96 版本无法携带cookie的终极解决方案
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群
写在前面:这篇文章解决的是 因为跨域无法携带cookie 的问题,而不是 跨域 问题,跨域问题见 Chrome 96 版本无法发送跨域请求的问题[1]
12.15更新:感谢 @思竹喧 老哥提供issue,有些人无法使用的原因找到了,因为我的逻辑是没有携带cookie才使用插件强制携带cookie,而有些情况需要清除原来的cookie强制替换,因此给了个强制替换的入口。下载链接已更新
使用方法
老规矩,先放工具,再讲内容。
下载 插件[2],或者百度网盘提取码:pdu2[3]
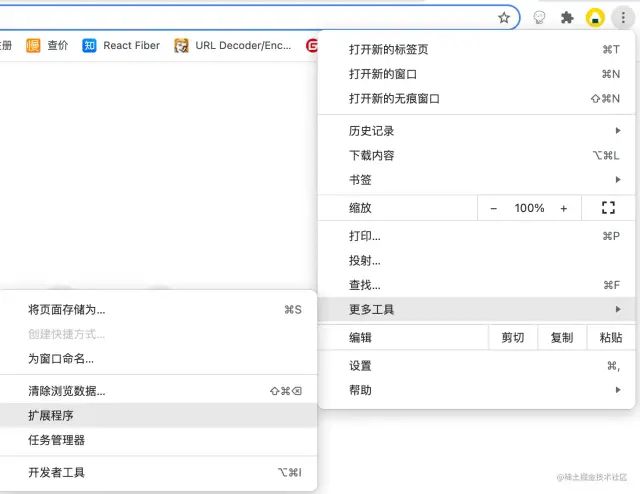
点击Chrome浏览器右上角… =>更多工具=>拓展程序
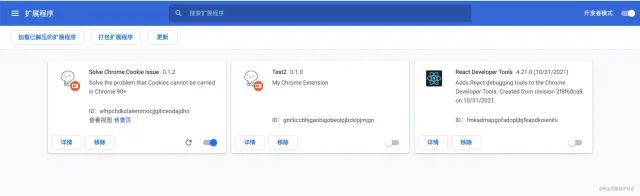
打开开发者模式,拖入zip文件,立即生效
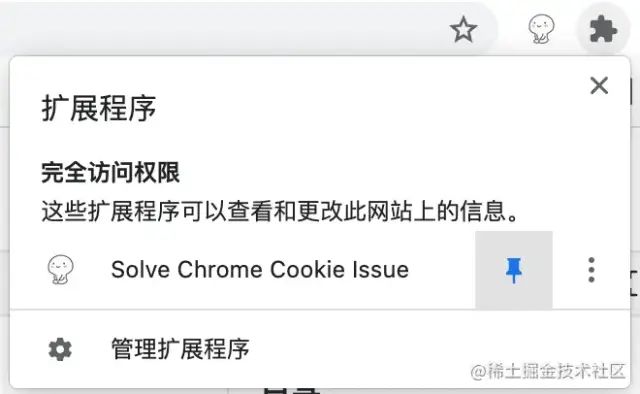
通过右上角插件按钮可以将插件固定在顶端
注意:在某些场景下(如异地登陆、注册、验证码等),cookie情况较复杂,可能会产生验证失败的情况,如遇上述情况,关闭插件即可。
如果有人遇到了还是不行的问题,可以加我qq598033121让我看一下~
背景
Chrome 51 开始,浏览器的 Cookie 新增加了一个SameSite属性,用来防止 CSRF 攻击和用户追踪。谷歌默认SameSite属性为Lax。80版本开始,跟SameSite相关的两个属性,SameSiteByDefaultCookies和CookiesWithoutSameSiteMustBeSecure默认设置为default,意思是必须同域才能携带cookie。如果想要跨域携带cookie的话,必须把cookie属性设置成secure,意思是cookie必须通过https请求发送。
在90版本,我们可以简单的在chorme://flags中把SameSite相关属性设置为disabled即可解决问题。
引用:解决chrome浏览器请求无法携带Cookie问题[4]
91版本的chrome在chorme://flags中取消了这两个选项,导致无法禁用,但是我们仍然可以通过命令行禁用。
引用:知乎:91版本无法携带cookie的问题[5]
在94版本,命令行也无法解决问题。
如果我们不换种方式去解决这个问题,我们就无法使用chrome开发。
当然,逃避这个问题也不是不行,并不是离开了最新版本的Chrome就活不下去。有些人选择了火狐浏览器或360浏览器开发,有些人选择回退chrome至89版本。
但是不可能一味的逃避问题,有大佬给出了一些解决方案。
引用:知乎:chrome 94预计cookie策略再加码,怎么放心大胆的升级\?[6]
那么,能不能有更便捷的解决方案呢?
解决方案及源码分享
另辟蹊径
先不管SameSite什么的原理,我们遇到的这个问题的本质是cookie带不上,我们如果能强行给它带上cookie,问题不就迎刃而解了吗?
这时候,我们就可以使用谷歌官方提供的插件API Chrome extence官方文档[7] 去完成cookie的携带工作。
思路很简单,通过chrome拓展插件提供的webRequestBlocking API和cookie API 读取浏览器中的cookie,同时拦截没有携带cookie的请求,强制使其携带同源cookie。
大家可以自己直接去看源码,思路很简单
github.com/chirpmonste…[8]
首先是调用获取cookie的API,注意这个API是异步的
function updateCookie() {
chrome.cookies.getAll(
{},
(cookie) => {
storeCookie(cookie)
},
)
}
复制代码
然后缓存cookie,并解析为map,等待拦截请求时使用
function storeCookie(cookie) {
//cookie更新校验
if (state.cookieStr === JSON.stringify(cookie)) {
console.log('cookie缓存未更新')
return
}
state.cookieStr = JSON.stringify(cookie)
const newCookieMap = new Map()
//解析domain
cookie.forEach((item) => {
const str = (newCookieMap.get(item.domain) || '') + item.name + '=' + item.value + '; '
newCookieMap.set(item.domain, str)
})
state.cookieMap = newCookieMap
console.log('cookie缓存已更新')
console.log(cookie)
}
复制代码
添加请求拦截器的API,对所有请求调用setCookie方法
function addRequestListener() {
chrome.webRequest.onBeforeSendHeaders.addListener(
setCookie,
{urls: ["<all_urls>"]},
["blocking", "requestHeaders", "extraHeaders"]
);
}
复制代码
正则解析匹配拦截到的请求的domain,并添加进请求头
function setCookie(details) {
if (!state.cookieStatus) {
return
}
updateCookie()
//如果已经有cookie,return
for (let i = details.requestHeaders.length - 1; i >= 0; i--) {
if (details.requestHeaders[i] === 'Cookie') {
return
}
}
const url_to_domain_reg=/://.*?//i
const domain_to_subdomain_reg=/.([a-z0-9-])+.[a-z]+(:[0-9]*)?/g
if (!details.url) {
console.log(details+'本次未成功携带Cookie,请确认该请求是否需要携带Cookie')
return
}
let domain=details.url.match(url_to_domain_reg)?.[0]??details.url //正则获取domain或者保底
domain = domain.match(domain_to_subdomain_reg)
domain = domain?.[0]?.split(':')?.[0]
//网盘和谷歌商城存在验证问题
let forbiddenList=['baidu','google','gitlab']
for(let i=0;i<forbiddenList.length;i++){
if(domain?.includes(forbiddenList[i])){
return
}
}
const newCookie = state.cookieMap.get(domain)
//如果cookie不存在,return
if (!newCookie) {
return
}
details.requestHeaders.push({name: 'Cookie', value: newCookie})
console.log('成功携带cookie:' + details.url)
return {requestHeaders: details.requestHeaders}
}
复制代码
完成!
github.com/chirpmonste…[9]
关于本文
作者:冷静的嘤嘤怪
https://juejin.cn/post/7031419009115521060
