Android仿京东实现可滑动悬浮按钮,页面滑动可显示和隐藏功能
前言:
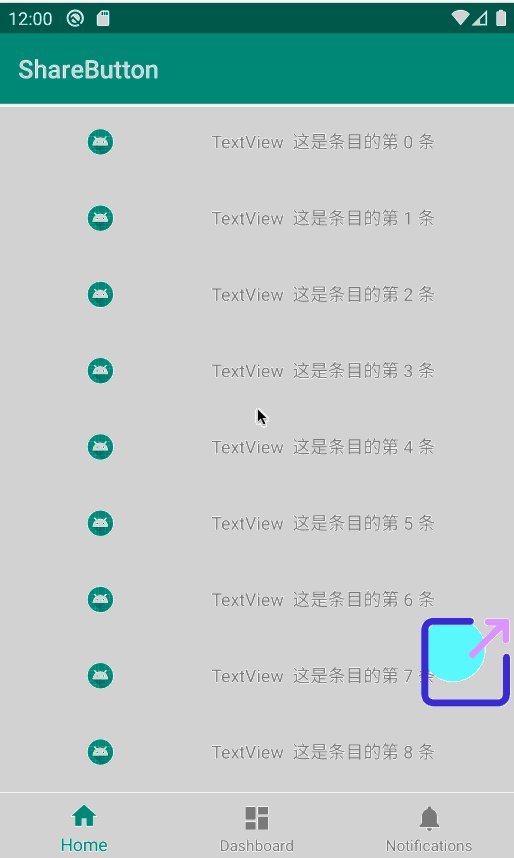
1.悬浮按钮可以上下拖动
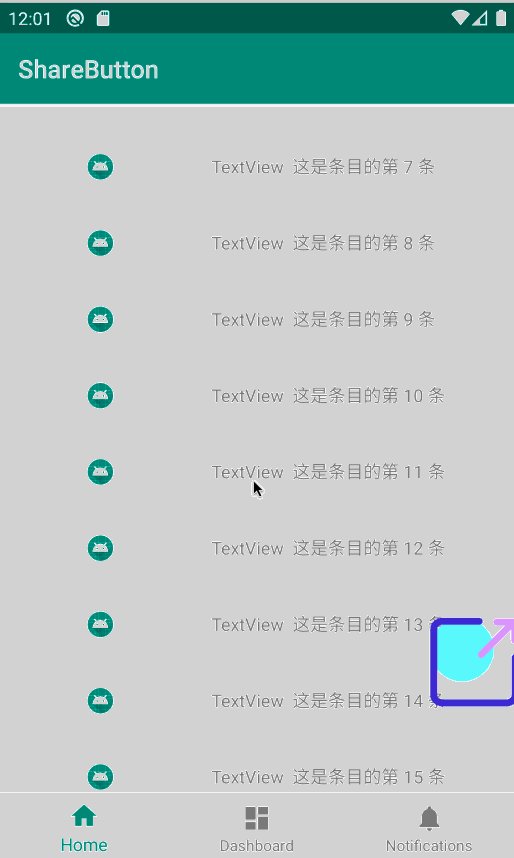
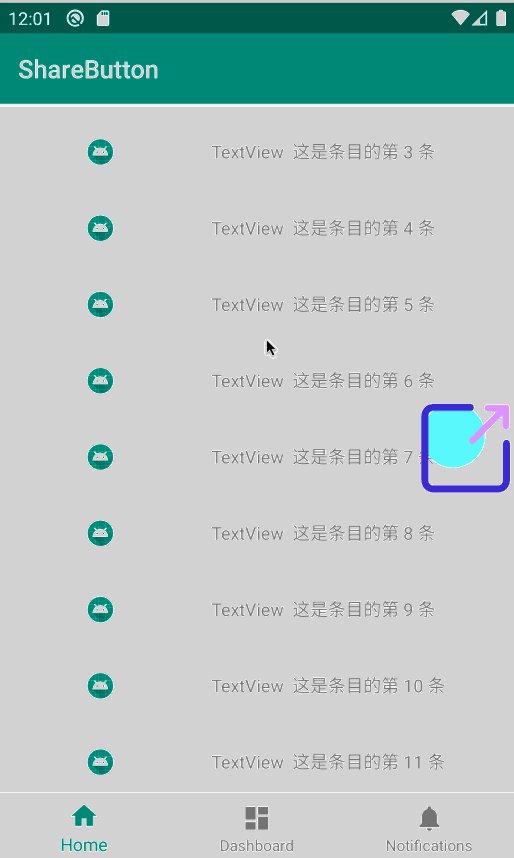
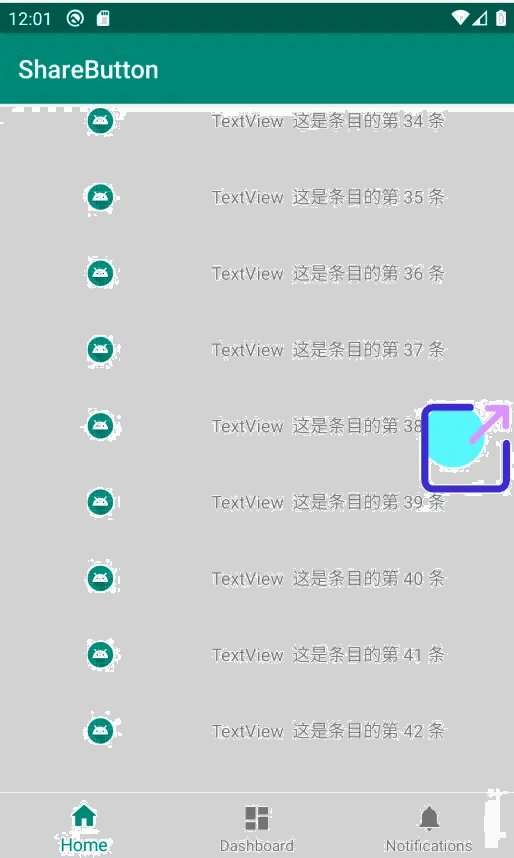
2.页面滑动的时候,悬浮按钮移动到最右侧隐藏起来,页面停止滑动的时候显示出来
3.悬浮按钮点击跳转到指定的分享页面

分析实现:
@Overridepublic boolean onTouchEvent(MotionEvent event) {int action = event.getAction();int touchSlop = 2;switch (action) {case MotionEvent.ACTION_DOWN:isOnclick = true;startX = event.getRawX();startY = event.getRawY();break;case MotionEvent.ACTION_MOVE:float x = event.getRawX();float Y = event.getRawY();// 偏移量int offsetX = (int) (x - startX);int offsetY = (int) (Y - startY);if (Math.abs(offsetY) > touchSlop) {isOnclick = false;}// 增量更新int margin = getTop() + offsetY;if (margin > top && margin < (screenHeight - bottom)) {//layout(getLeft(), getTop()+offsetY, getRight(),getBottom() + offsetY);RelativeLayout.LayoutParams layoutParams = (RelativeLayout.LayoutParams) getLayoutParams();//layoutParams.leftMargin = getLeft() + offsetX;layoutParams.topMargin = margin;setLayoutParams(layoutParams);}// 更新起始点startX = x;startY = Y;break;case MotionEvent.ACTION_UP:if (isOnclick){performClick();}break;}return true;}
当前屏幕停止滚动,屏幕在滚动 且 用户仍在触碰或手指还在屏幕上,随用户的操作屏幕上产生的惯性滑动。两种滑动事件触发的时候都要进行监听 做隐藏处理,屏幕停止滚动时候显示出来
private class MyScrollListener extends RecyclerView.OnScrollListener {@Overridepublic void onScrollStateChanged(RecyclerView recyclerView, int newState) {super.onScrollStateChanged(recyclerView, newState);switch (newState) {//0:当前屏幕停止滚动;1时:屏幕在滚动 且 用户仍在触碰或手指还在屏幕上;2时:随用户的操作,屏幕上产生的惯性滑动;case RecyclerView.SCROLL_STATE_IDLE:isRecycleViewScroll = false;showShareImage();break;case RecyclerView.SCROLL_STATE_DRAGGING:if (!isRecycleViewScroll && !isBottom && !isTop) {isRecycleViewScroll = true;hideShareImage();}break;case RecyclerView.SCROLL_STATE_SETTLING:if (!isRecycleViewScroll && !isBottom && !isTop) {isRecycleViewScroll = true;hideShareImage();}break;}}@Overridepublic void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {super.onScrolled(recyclerView, dx, dy);boolean bottom = recyclerView.canScrollVertically(1);boolean top = recyclerView.canScrollVertically(-1);if (!bottom) {isBottom = true;} else {isBottom = false;}if (!top) {isTop = true;} else {isTop = false;}}}
此过程中,滑动到顶部和底部再继续滑动还是会触发滑动事件 所以要做一个判断。
recyclerView.canScrollVertically(1);
返回false的时候 判定滑动到了底部
recyclerView.canScrollVertically(-1);
返回false的时候 判定滑动到了顶部
private void showShareImage() {float translationX = shareImageView.getTranslationX();ObjectAnimator animator = ObjectAnimator.ofFloat(shareImageView, "translationX", 0);animator.setDuration(600);if (!isAnimatorEnd) {animator.setStartDelay(1200);}animator.start();}private void hideShareImage() {isAnimatorEnd = false;float translationX = shareImageView.getTranslationX();ObjectAnimator animator = ObjectAnimator.ofFloat(shareImageView, "translationX", shareImageView.dp2px(getActivity(),70));animator.setDuration(600);animator.addListener(new Animator.AnimatorListener() {@Overridepublic void onAnimationStart(Animator animation) {}@Overridepublic void onAnimationEnd(Animator animation) {isAnimatorEnd = true;}@Overridepublic void onAnimationCancel(Animator animation) {}@Overridepublic void onAnimationRepeat(Animator animation) {}});animator.start();}
注意动画未结束时 延时执行显示动画
源码地址:
https://github.com/l845590743/ShareButton
到这里就结束了。
评论
