Jetpack Compose 最新进展! 不来了解一下?
大家好,我是皇叔,最近开了一个安卓进阶涨薪训练营,可以帮助大家突破技术&职场瓶颈,从而度过难关,进入心仪的公司。
详情见文章:没错!皇叔开了个训练营
来源|Jetpack Compose 博物馆
原文链接 https://android-developers.googleblog.com/2022/05/whats-new-in-jetpack-compose.html
Jetpack Compose 1.0 发布已经快一年了,在此期间我们看到社区是它的热情,例如欣赏 Kotlin 语法的简洁性、使 UI 开发变得更加便捷和更轻松的声明式方法。
社区中的 Compose
我们已经看到许多公司开始大规模使用 Compose,例如 Compose 于 Play Store 团队密切合作,他们在很早的时候就开始尝试 Compose ,并了解到它不仅更有趣,而且对他们的开发人员生产力的提高也很有帮助。
Play Store 团队:“所有新的 Play 商店功能都建立在这个框架之上,Compose 有助于为应用程序解锁更快的速度和更顺畅的发布。”
Twitter 团队一直在应用程序的不同部分使用 Jetpack Compose。
Twitter 团队:“Compose 让我们更容易定义我们自己的组件,并使他们的 API 合约更加明确、灵活和直观。”
Airbnb 团队也采用了 Compose。
Airbnb 团队:“ Jetpack Compose 是我们技术战略的关键部分。生产力的提升是巨大的。”
我们很高兴看到在这些大型又复杂的生产环境中使用 Compose, Compose 不进让他们在 UI 开发中体验到了更多的乐趣,而且提高了相关工程的优势!
「以上这些只是几个示例,因为 Play 商店中排名前 1000 的应用程序中有 100 多个正在使用 Compose」。
这些密切合作以及始终听取 Android 社区的反馈是我们开发过程的核心,也是推进我们未来路线图的关键。
我们现在专注于支持更高级的用例,包括:
新的 API 和功能改进 新工具 更容易使用 Compose 进行构建
我们知道 Compose 从根本上改变了 UI 的构建方式,为了帮助开发进行必要的思维转变,我们将发布更多关于高级主题的指导、演讲和代码实验室,以及更深入的视频,以便帮助开发者编写更出色的应用。
Compose 1.2 测试版
今天,我们发布了Compose 1.2 的第一个 beta 版本,其中包含许多功能和改进。
文本改进
字体填充:我们通过可自定义的参数 includeFontPadding 解决了问题跟踪器中投票最多的错误之一,这里建议开发者将此值设置为 false,「因为这将使布局中的文本可以更精确地对齐」。
我们的计划在未来版本中将其设置为的默认值,如果将值设置为 false 导致应用出现问题,请在上述 issue 中告知我们。此外当 includeFontPadding 设置为 false 时 ,可以通过设置 lineHeightStyle 参数来调整可组合文本的行高,结合起来可以是这样的

Text(
text = myText,
style = TextStyle(
lineHeight = 2.5.em,
platformStyle = PlatformTextStyle(
includeFontPadding = false
),
lineHeightStyle = LineHeightStyle(
alignment = Alignment.Center,
trim = Trim.None
)
)
)
可下载字体: Compose 1.2 还在 Compose 中引入了可下载的字体,开发者可以使用 Compose 的新 API 来异步访问 Google 字体,甚至可以定义备用字体,而无需任何复杂的设置。
使用可下载字体,开发者可以保持较小的 APK 大小并改善运行状况,因为多个应用程序可以通过 provider 共享相同的字体。文字放大镜: Android 文本提供了一个放大镜控件,可以更轻松地选择文本,Compose 现在也支持文本放大镜。 拖动选择时会显示放大镜,以帮助查看手指下的内容,Compose 1.1.0 将放大镜用于文本字段中的选择,现在 Compose 1.2.0 支持文本字段中的放大镜和 SelectionContainer , 放大镜也得到了增强以匹配 Views 中 Android 放大镜的精确行为。
拖动选择时会显示放大镜,以帮助查看手指下的内容,Compose 1.1.0 将放大镜用于文本字段中的选择,现在 Compose 1.2.0 支持文本字段中的放大镜和 SelectionContainer , 放大镜也得到了增强以匹配 Views 中 Android 放大镜的精确行为。
布局功能和改进
懒布局
随着懒布局的发布, API LazyVerticalGrid 和 LazyHorizontalGrid 已经从实验性阶段的毕业,一个新的实验性 API 被添加,称为 LazyLayout,它允许开发者实现自己的自定义惰性布局。
与 CoordinatorLayout 交互
当在视图系统中嵌入可组合滚动的 CoordinatorLayout 时,开发者现在可以确保它们的滚动行为是可互操作,这让可折叠工具栏的设置更加容易。现在开发者可以通过 rememberNestedScrollInteropConnection 将调用新实验方法的结果传递给 nestedScroll 修饰符来选择加入此行为
窗口插图
Accompanist 里 insets 库现在已使用该类升级到 Compose Foundation 库,使用 WindowInsets对象,相关内容可以在我们关于 Compose 与现有 UI 集成的文档中阅读有关它的更多信息。
窗口尺寸等级
为了更容易设计、开发和测试可调整大小的布局,我们发布了窗口大小类 - 一系列可配置的 viewport breakpoints。material3-window-size-class 作为 Material 3 库集的一部分,它们现在在新库中以 alpha 形式提供,开发者可以在支持不同的屏幕尺寸文档中阅读有关尺寸类的更多信息,并查看 Crane 中的示例实现。
专注于 performance
为了帮助开发者了解和改进应用程序的性能,我们非常关注新的性能工具和指南,有了 performance,就可以更容易让开发者理解的 App 可能卡顿的原因和位置。
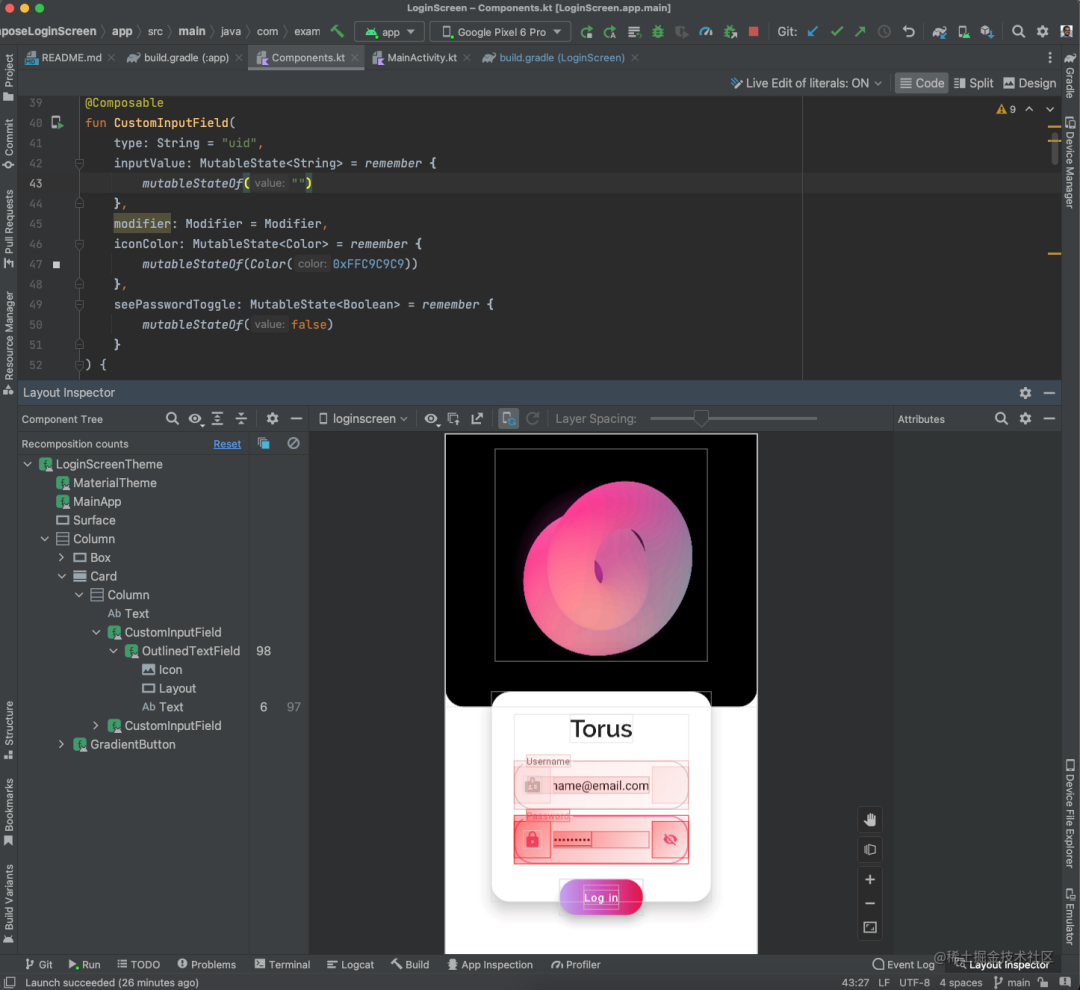
从 Android Studio Dolphin 开始,开发者现在可以使用 Layout Inspector 检查recomposition 的频率,大量的 recomposition 可以帮助开发者指向可以优化方向。
此外,Android Studio Electric Eel 现在包括一个 recomposition 荧光笔,这是一个用于查看哪些 composables 项何时 recomposition 的视觉辅助工具。

Compose 从根本上改变了编写 UI 的方式,因此开发者可以采用一些新的方式来确保应用的性能。
新发布的 compose-performance 建议如何编写和配置 Compose 应用程序以获得最佳性能。
在 I/O 演讲中也有 Jetpack Compose 中的常见性能问题,Compose 团队描述了常见的性能错误以及如何修复它们。
性能是一个需要持续关注的领域,我们正在努力改进扩展工具和指导,同时我们非常感谢大家对我们迄今为止所做的工作的反馈吗,如有什么问题可以在问题跟踪中提出你的错误或在 KotlinLang Slack 组中提问。
新工具
除上述改进之外,还有开发工具也在更新,帮助你更有效地使用 Compose。Android Studio Dolphin,现在是 Beta 版,为 Compose 的开发带来了令人兴奋的功能。除了重组计数,新的工具还包括动画协调,这样你就可以一次看到动画的所有变化细节,以及 MultiPreview 注释,帮助你为多种屏幕尺寸构建。为了使你能够更快地迭代Android Studio Electric Eel(在Canary中)带来了 LiveEdit 功能。
为 Wear OS 编写 Compose
我们很高兴看到 Compose for Wear OS 进入 Beta 版!遵循与任何其他 Jetpack 库相同的原则,Beta 意味着它的功能完整且 API 稳定,开发者现在可以开始构建 Wear 的应用。
改进指南
此次我们添加并修改了许多关于 Compose 的指南:
在 Compose 中的 State 上新的研讨会和改进的codelab 关于 Compose 中基本布局的 新研讨会和改进的codelab 新的性能文档 更新了自定义输入的文档 I/O 讨论 Jetpack Compose 中的常见性能陷阱和Compose中的惰性布局 对于那些不熟悉编程的人,现在可以使用 带有 Compose 的 Android 基础课程
最后
我们希望你能像我们一样发现这些新功能,如果你还没有开始,现在是时候学习Jetpack Compose了。
为了失联,欢迎关注我防备的小号
微信改了推送机制,真爱请星标本公号👇



