第一次做这种氛围海报,挺难的!
菜心的第340篇原创
2021年的第117篇
2021年小目标100篇原创已完成,已提升至150篇
最近做了一张视觉海报练习,经历了好几个版本,中间也磨了差不多两天的时间,说下几个感悟点吧。
1. 真正去做了之后,你才会发现没你想象中那么简单!
我们在听知识点的时候,看别人咔咔几下就把效果做出来了,听着也很简单,感觉很容易嘛。
我们很有可能就陷在这个错误的思维里,知识点听着很容易理解,是因为别人拆解的很透彻,看别人做效果做的很轻松,是因为别人已经私下做了不下于5遍的练习,以上这些和我们是没有任何关系的,真正能和自己产生关系的,只有听了知识点后去上手操作,我们才会发现,原来真的没有那么简单。
所以才会有以下这么多的版本:




所以,做起来的时候发现,挺不容易的。
2. 大氛围海报,主体素材的底子很重要
在做大氛围的时候,背景和元素很重要,需要有一定的空间感,除此之外,其实主体素材也很关键,我们一定要选择一些底子比较好的素材,比如素材本身最好带有一定的明暗关系、暗部最好能看到一些细节,不然全都是死黑死黑的,那就不好了。
所以我们可以看一下,我最开始找的素材和最后的素材:

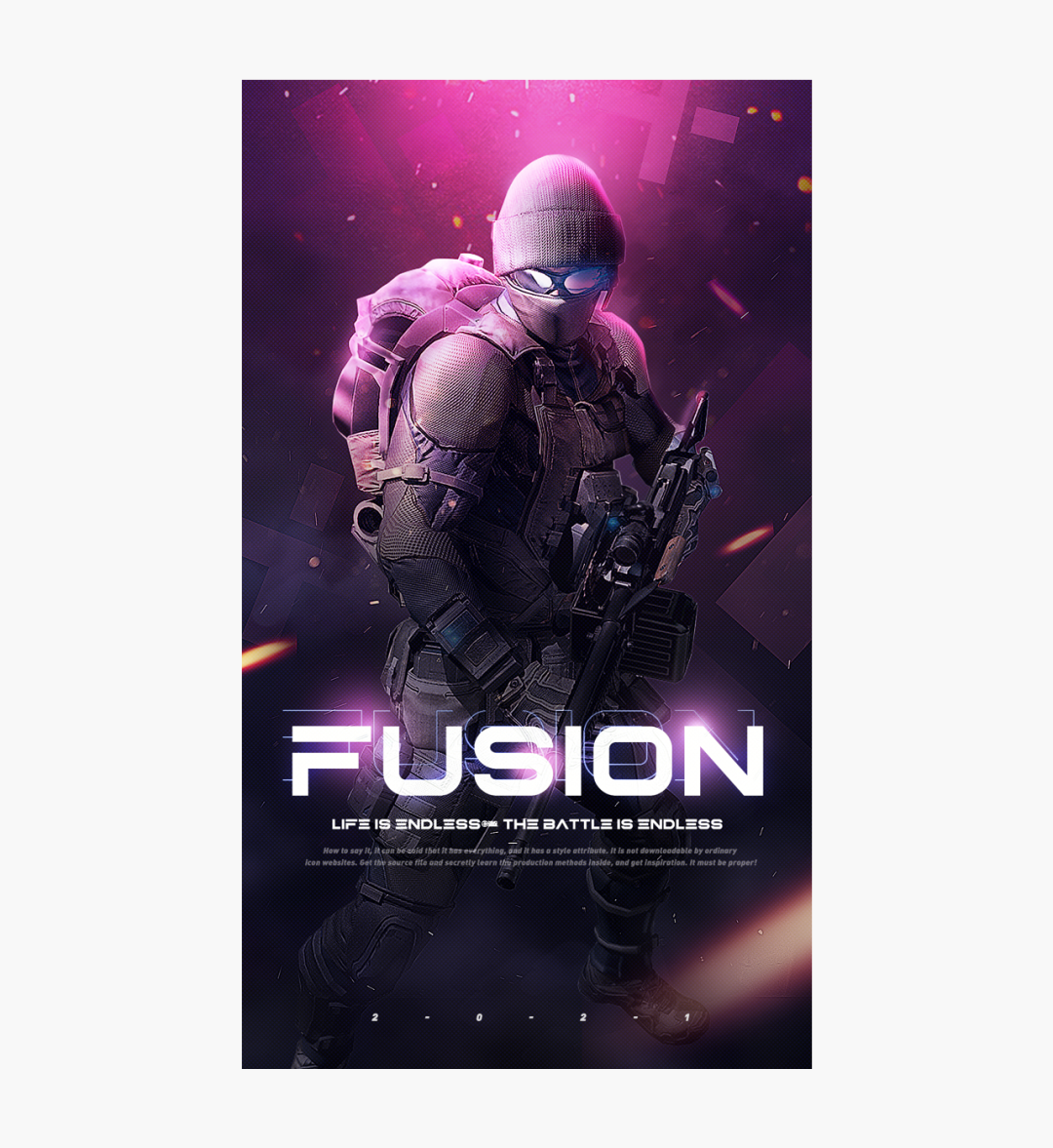
很明显,后者会更加立体饱满,调整起来会相对容易一些。
3. 画面的光源一定要统一
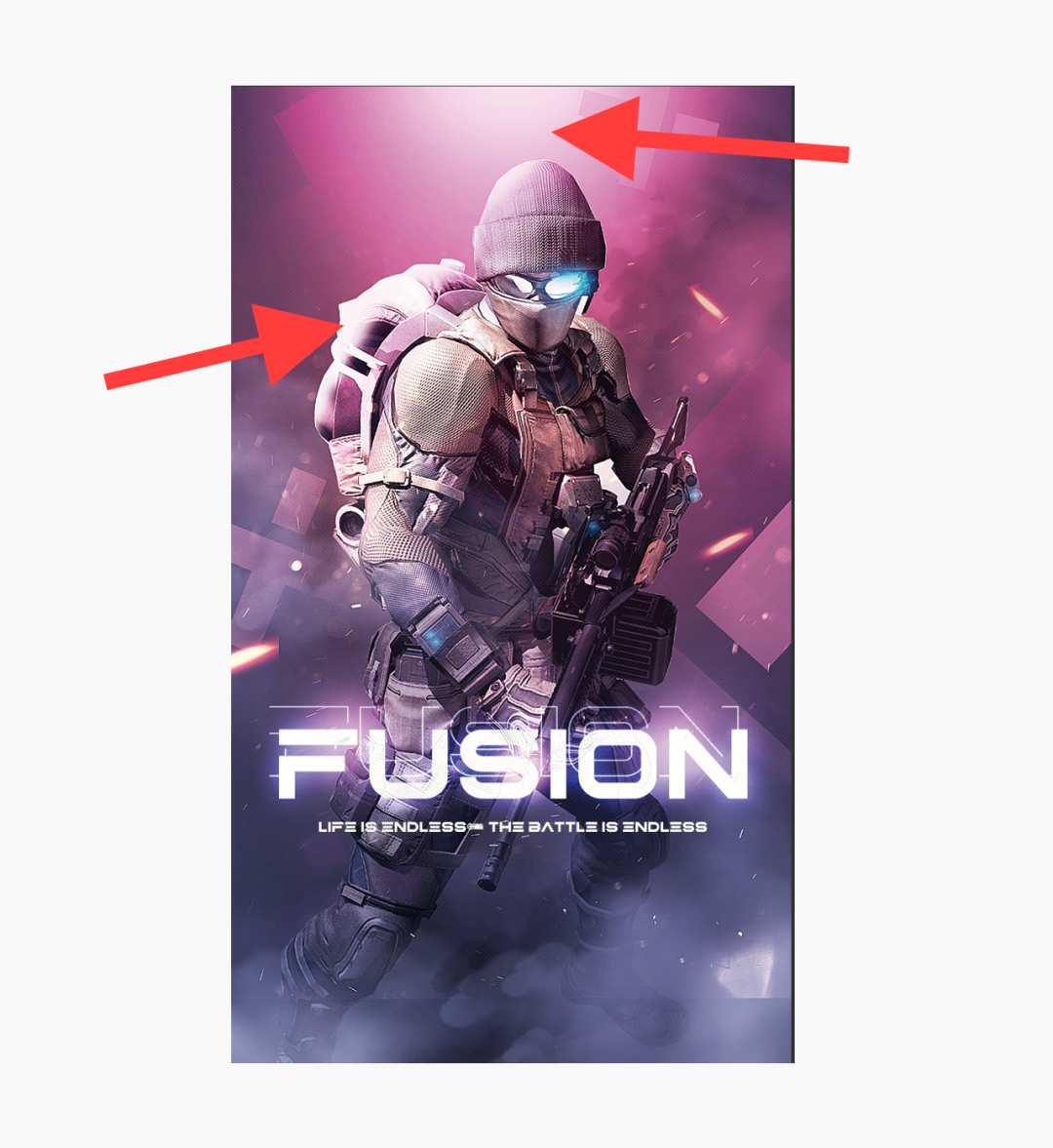
最开始我找的这张素材,其实光源是在左前方,但是我的背景光源是在后侧偏上的位置,结果就导致画面看起来不是很和谐:

左侧光很大,上面的光也很大,我们虽然可以把两个光源都留下来,但是一定要统一好,分清主次和强弱,比如我定的顶光是主光源,左测是试辅光源,在后面的调整之后:

就可以很明显的分清楚光源主次了,素材光源和背景就很好的统一了。
4. 画面千万别曝光
画面很怕曝光,一旦曝光,就会有很多纯白色,纯白色一多,就看不到细节,细节一旦缺失,画面就不高级了。
我们看前面的版本,很多地方都曝光了:

这也是因为素材的限制,因为对比如果调整的太过,原版素材高亮的地方就会曝光过度。
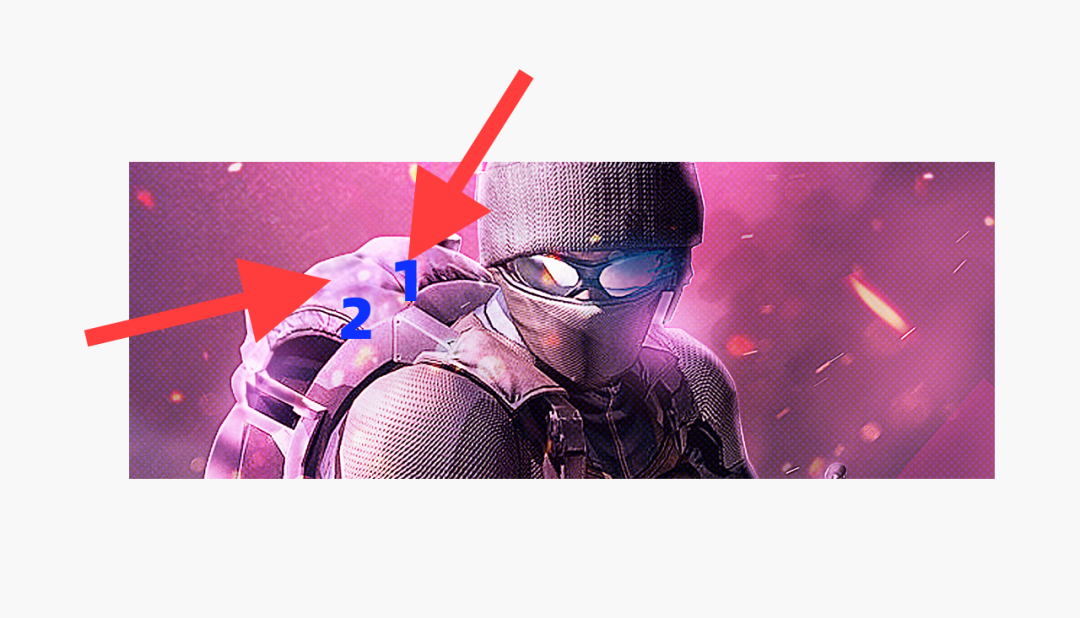
但我们也有办法弥补,其实很多太白的地方,我们完全可以去填充一些内容,比如我们下面这张图,地方2本来是曝光过度的,后来我用仿制图章工具,把地方1的内容给复制过来了:

这样就好了很多。
切记,画面别曝光过度哦!
5. 选择的字体,一定要符合画面气质
我们不可能所有的画面都去修字体,但即使选择默认字体,也一定要选择符合画面气质的,这个是必须的。
比如我这个画面是相对比较男性的、战斗热血的,所以我们选字体尽量要方正机械一点,千万不能随便整上去一个,比如最开始我选的是这个字体:

最开始没太注意,后来发现还是很违和的,因为这个字体有很多曲线,配合起来有点难受,所以最后我才选了这个字体:

要比那个和谐很多。
这个英文字体叫:Zilap Orion Personal Use Futuristic,文末有获取方式。
总结
好了,以上就是今天分享的内容啦,最后说下,为什么我一个ui设计师,要去练视觉项的东西,其实所有和美术、视觉相关的东西,基础都是一样的,我们很多ui设计师,都很缺少对于视觉基础的理解,透视、空间、配色、构成等等,我只是在不断练习基础,毕竟我的基础太过薄弱了。
不足之处还有很多,继续加油。
文中英文字体获取方式:
01、 文末点个在看
02、打开下面公众号名片“菜心设计铺“
03、 对话框发送“09”,即可获得
不想迷茫看这里

