28k 的开源 OCR 工具
要从图像、照片中提取文本吗?是否刚刚拍了讲义的照片并想将其转换为文本?那么您将需要一个可以通过 OCR(光学字符识别)识别文本的应用程序。今天,我们介绍一款用强大的开源 OCR 库:Tesseract.js。
Tesseract.js 是一个 javascript 库,可以从图像中获取几乎任何语言的文字。它将原始的 Tesseract 从 C 编译为 JavaScript WebAssembly,从而使 OCR 可以在浏览器中访问。Tesseract.js 引擎最初是用 ASM.js 编写的,后来移植到 WebAssembly,但在某些不支持 WebAssembly 的情况下,ASM.js 仍然可以作为备份。


正如 Tesseract.js 网站上所述,它支持 100 多种语言、自动文本定位和脚本检测,以及用于阅读段落、单词和字符边界框的简单界面。

使用
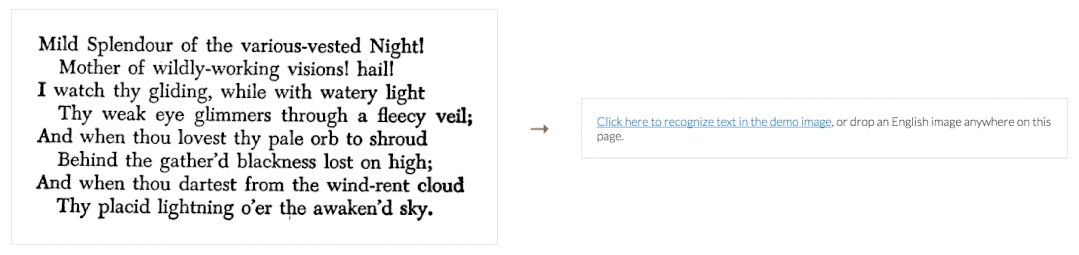
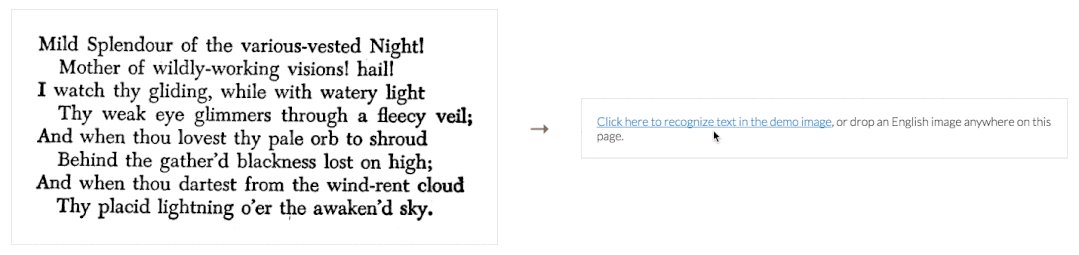
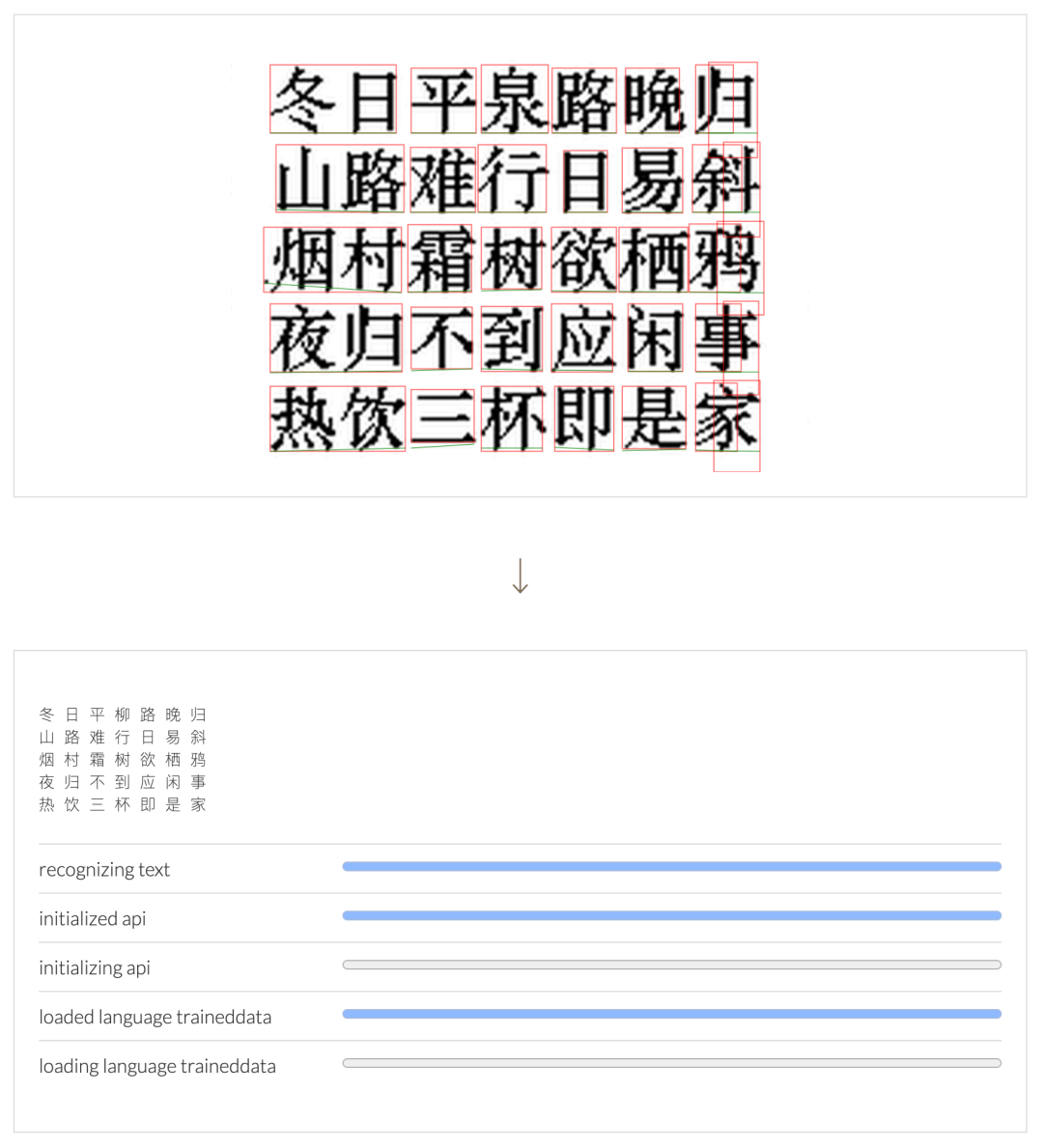
这里我们将展示如何使用 Tesseract.js 构建 OCR Web 应用程序,通过代码一步步实现。
第 1 步:引入 tesseract.js
首先,我们需要包含 JavaScript 库 tesseract.js。在 HTML5 页面中包含 Tesseract.js 的最简单方法是使用 CDN。因此,将以下内容添加到网页的 中。
<html>
<head>
<script src='https://unpkg.com/tesseract.js@v2.0.0-alpha.13/dist/tesseract.min.js'></script>
</head>
<body>
......
<script src="js/tesseract-ocr.js"></script>
</body>
</html>
如果使用的是 npm,也可以通过运行下面的命令来安装它
npm install tesseract.js@next
第 2 步:设置html元素
接下来我们需要做的是在下面添加 html 元素
-
语言选择器 -
图像文件选择器 -
所选图像的缩略图预览 -
处理后结果的占位符
<select id="langsel">
<option value='eng' selected> English </option>
</select>
<input type="file" id="file-1" class="inputfile" />
<img id="selected-image" src="" />
<div id="log">
<span id="startPre">
<a id="startLink" href="#">Click here to recognize text</a> or choose your own image
</span>
</div>
第 3 步:初始化并运行 Tesseract
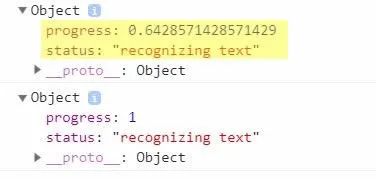
此外,我们将初始化一个 TesseractWorker,然后使用识别功能。这个函数异步运行并返回一个 TesseractJob 对象。
我们可以在回调函数中获取文本结果,可以使用 then() 方法添加回调函数。此外,使用 progress() 方法添加回调以监视 OCR 操作的状态和进度。
const worker = new Tesseract.TesseractWorker();
worker.recognize(file, $("#langsel").val())
.progress(function(packet){
console.info(packet)
progressUpdate(packet)
})
.then(function(data){
console.log(data)
progressUpdate({ status: 'done', data: data })
})
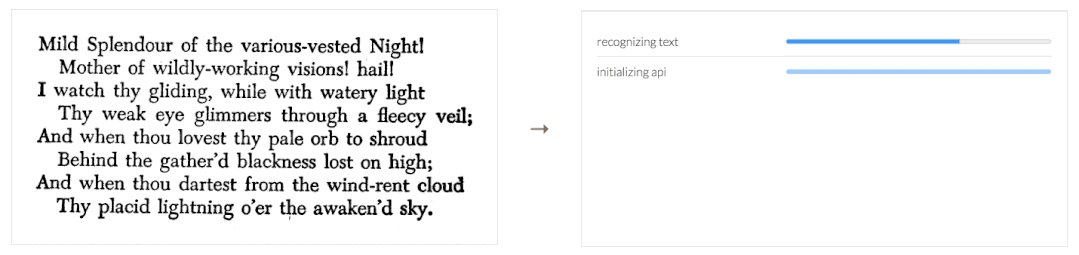
第 4 步:显示进度和结果
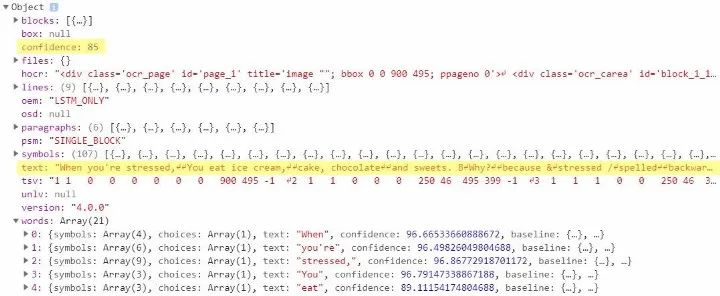
最后,让我们看看返回的 TesseractJob 对象,并使用它来显示结果。


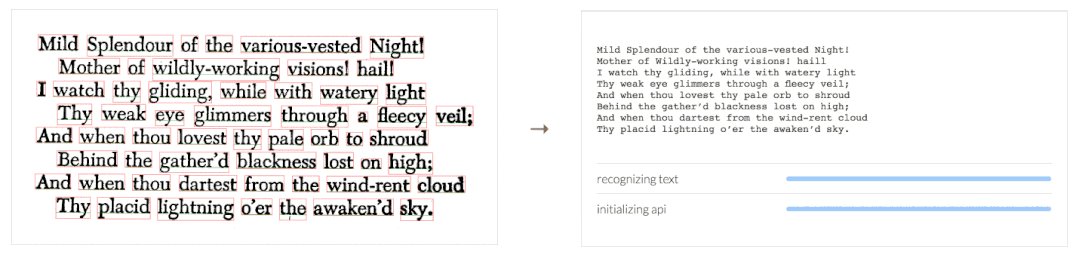
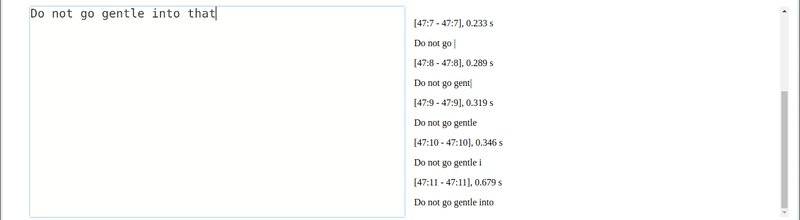
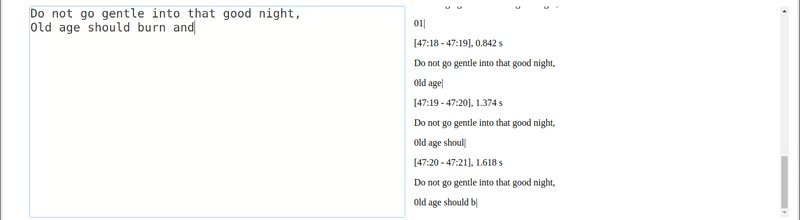
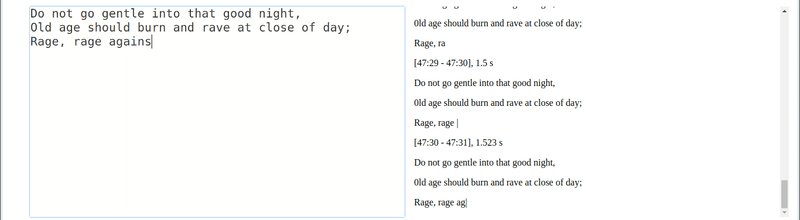
返回结果后,它包含置信度,即从图像中提取的文本。在单词数组中,它还包括单词在图像中的位置。现在我们使用下面的函数 progressUpdate 将其显示给用户。
function progressUpdate(packet){
var log = document.getElementById('log');
if(log.firstChild && log.firstChild.status === packet.status){
if('progress' in packet){
var progress = log.firstChild.querySelector('progress')
progress.value = packet.progress
}
}else{
var line = document.createElement('div');
line.status = packet.status;
var status = document.createElement('div')
status.className = 'status'
status.appendChild(document.createTextNode(packet.status))
line.appendChild(status)
if('progress' in packet){
var progress = document.createElement('progress')
progress.value = packet.progress
progress.max = 1
line.appendChild(progress)
}
if(packet.status == 'done'){
log.innerHTML = ''
var pre = document.createElement('pre')
pre.appendChild(document.createTextNode(packet.data.text.replace(/\n\s*\n/g, '\n')))
line.innerHTML = ''
line.appendChild(pre)
$(".fas").removeClass('fa-spinner fa-spin')
$(".fas").addClass('fa-check')
}
log.insertBefore(line, log.firstChild)
}
}
这就是全部代码。我们可以选择自己的带有一些文字的图像,然后观看结果。
小结
Tesseract.js 有一些优点,如它支持多种语言,正常字体和清晰背景的准确性非常高。当然有也有些缺点,如背景复杂时效果不佳,会被一些自定义字体弄糊涂了。
但是,它仍是一个很棒的 JavaScript 库。它为浏览器带来了 OCR 的强大功能,并为开发人员打开了一扇机会之门。
❝「Tesseract.js」
地址:https://github.com/naptha/tesseract.js
⭐️:28.6k
语言:Javascript
❞
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

面试题】即可获取
